走进webpack(1)--环境拆分及模块化
初级的文章和demo已经基本完成了,代码也已经上传到了我的github上,如果你对webpack的使用并不是十分了解,那么建议你回头看下走近系列,里面包括了当前项目中使用频繁的插件,loader的讲解。以及基本的webpack配置,相关依赖等。如果你已经有了一定的webpack使用经验。那么你直接看这篇文章也是完全没问题的。
这一系列会着重讲解webpack的进阶使用方法,前面文章讲解过的一些部分,就不会再去重复的解释。
那么,还是先交代一下环境以及目录结构,这些你可以直接从github上获取到:

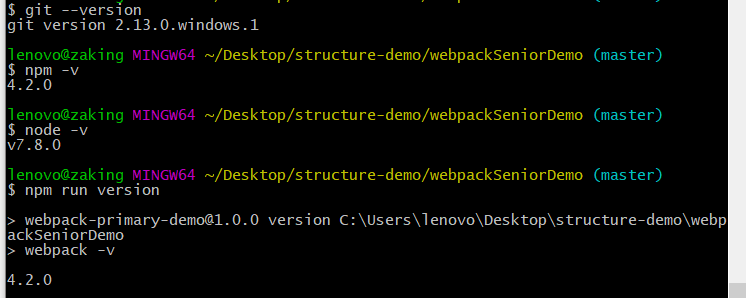
下面是当前的环境配置版本:

在实际的工作当中,我们会区分不同的环境来执行不同的webpack配置代码,以实现不同环境的要求,当前的主要环境其实就两个,一个开发环境,一个生产环境。开发环境更倾向于便捷的调试,开发的方便,比如热加载等。而生产环境希望代码的体积更小,http请求更少,页面的加载速度更快。甚至有些时候两个环境的要求是互斥的。所以才需要根据不同的环境来配置不同的代码。
废话不多说,咱们直接进入正题吧。
在前面的文章中,为了使静态资源找到正确的路径,我们设置了一个变量webpath,那么如果要区分环境,变量的值肯定是不同的,那么我们如何根据命令来使webpath获得不同的值呢,其实很简单:
修改一下package.json中的build命令和dev命令,加上一个参数,然后我们在webpack.config.js中可以通过process.env来获取到这个参数。这样就可以区分不同的环境了。
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "build": "set type=build&webpack --mode production",
- "dev": "set type=dev&webpack-dev-server --mode development",
- "version": "webpack -v"
- }
那么修改完package.json中的命令后,我们还需要修改一下webpack.config.js中webpath那段代码:
- /*根据参数的不同来区分不同的环境*/
- if(process.env.type == "build"){
- var webpath={
- /*这个地址目前是随便写的,只是为了区别于开发环境,真实上线的话要改成你上线的地址*/
- publicPath:"http://www.zaking.com/"
- }
- }else{
- var webpath={
- publicPath:"http://192.168.199.124:9090/"
- }
- }
这样就可以了,运行不同的命令来试试效果如何吧。这里简单说明一下,process.env是什么,process是node的一个全局环境变量,process.env.type也就是你设置在scripts命令中的type值。更详细的内容不在这里多说,有强迫症的小伙伴可以去看看这里:https://nodejs.org/dist/latest-v8.x/docs/api/process.html#process_process_env。
那么环境拆分说完了,如何模块化配置webpack呢?其实也很简单,听起来比较高逼格罢了。简单说就是把通用变量放在一个单独的js文件中,然后通过export暴露接口,require引入接口而已!比如你在使用vue中一定写过很多这种东西,再简单也要说一下滴。
我们新建一个与webpack.config.js同级的文件夹,名字就叫做entry.js(入口)。然后我们在entry.js中写入入口配置的代码:
- const entry ={};
- //声明路径属性
- entry.path={
- main:'./src/main.js'
- }
- //导出该变量
- module.exports = entry;
然后在webpack.config.js中引入该模块,并且修改下入口处的配置代码:
- /*在这里引入entry文件的路径*/
- const entry = require("./entry.js");
- /*入口文件*/
- entry:entry.path
这样就实现了所谓的模块化,当然这里只是举一个简单的例子,复杂的配置项目可能会有逻辑复杂的模块化配置。比如vue-cli那样的,现在你再去看看vue-cli的代码,应该也可以看懂一些了,只是它的功能更为复杂,模块的关联更强。那么这篇文章就暂时写到这里。下一篇会带大家一起看看如何打包第三方类库等更贴近生活的实用技能。本篇文章的代码也已经同步更新到github上了,以后随着文章的更新会实时同步代码,方便大家学习。
走进webpack(1)--环境拆分及模块化的更多相关文章
- 分离Webpack开发环境与生产环境的配置
这是Webpack+React系列配置过程记录的第五篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- [React] react+redux+router+webpack+antd环境搭建一版
好久之前搭建的一个react执行环境,受历史影响是webpack3.10.0和webpack-dev-server2.7.1的环境,新项目准备用webpack4重新弄弄了,旧的记录就合并发布了(在没有 ...
- webpack、babel模块、模块化
一.webpack介绍 webpack这个工具非常强大,解决了前端很繁琐的一些工具流程繁琐的事情.中文官网链接地址:https://www.webpackjs.com/ 1.为什么要使用webpack ...
- 从0构建webpack开发环境(一) 一个简单webpack.config.js
本文基于webpack4.X,使用的包管理工具是yarn 概念相关就不搬运了,直接开始 首先项目初始化 mkdir webpack-demo && cd webpack-demo ya ...
- 从零开始配置TypeScript + React + React-Router + Redux + Webpack开发环境
转载请注明出处! 说在前面的话: 1.为什么不使用现成的脚手架?脚手架配置的东西太多太重了,一股脑全塞给你,我只想先用一些我能懂的库和插件,然后慢慢的添加其他的.而且自己从零开始配置也能学到更多的东西 ...
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
- vue2+webpack 开发环境配置
前提条件: 1.安装node.js https://nodejs.org/en/ 下载安装合适的平台 2.安装npm 第一步:初始化项目 新建文件夹 E:\app 推荐vue项目目录结构: confi ...
- react+webpack+babel环境搭建
[react+webpack+babel环境搭建] 1.react官方文档推荐使用 babel-preset-react.babel-preset-es2015 两个perset. Babel官方文档 ...
- 安装webpack命令环境
1.通过cnpm安装webpack命令环境,如图 2.安装完后查看webpack的版本,如图
随机推荐
- Git 版本退回commit
有的时候错误提交了commit,需要版本退回. 先用git log查看一下节点版本号commit_id $ git log 再用git reset退回 $ git reset -soft commit ...
- ssh (Spring , Struts2 , Hibernate)框架的配置使用
思维导图(基本配置) 1. 需要引入的包 2 .spring-config.xml 的配置 <!-- 链接数据库 外部配置文件扫入 --> <context:property-ove ...
- java中的mvc和三层结构究竟是什么关系
一件事,要知其然往往很简单,要知其所以然通常不是那么容易,就如最近重新巩固spring的过程中,就觉得还有许多问题其实并不是十分明了. 屈指一算,手头上做过的正式项目也有了四五六七个了,不管用的数据库 ...
- R语言︱文件读入、读出一些方法罗列(批量xlsx文件、数据库、文本txt、文件夹)
笔者寄语:小规模的读取数据的方法较为简单并且多样,但是,批量读取目前看到有以下几种方法:xlsx包.RODBC包.批量转化成csv后读入. R语言中还有一些其他较为普遍的读入,比如代码包,R文件,工作 ...
- Flex父子窗口相互调用
Flex父子窗口相互调用 1.设计思路 (1)子窗口调用父窗口的方法 (2)子窗口做了修改后,返回父窗口,父窗口调用子窗口函数 2.设计源码 (1)父窗口 ParentWindow.mxml: < ...
- java打印等腰三角形的两种方法!(根据行数,根据底边长度)
首先来看根据用户输入的底边的长度判断: package cn.edu.nwpu.java; import java.util.Scanner; public class IsoscelesTriang ...
- EF Core下利用Mysql进行数据存储在并发访问下的数据同步问题
小故事 在开始讲这篇文章之前,我们来说一个小故事,纯素虚构(真实的存钱逻辑并非如此) 小刘发工资后,赶忙拿着现金去银行,准备把钱存起来,而与此同时,小刘的老婆刘嫂知道小刘的品性,知道他发工资的日子,也 ...
- 你该怎么选Offer
原文出处:http://www.360doc.com/content/15/1223/07/1209677_522436084.shtml 记录目的:自勉.分享 摘要 一段时间无数公司.无数投资人蜂拥 ...
- js判定是否为chrome,区分搜狗+360
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [BZOJ1610] [Usaco2008 Feb] Line连线游戏 (set)
Description Farmer John最近发明了一个游戏,来考验自命不凡的贝茜.游戏开始的时 候,FJ会给贝茜一块画着N (2 <= N <= 200)个不重合的点的木板,其中第i ...
