基于jQuery/zepto的单页应用(SPA)搭建方案
这里介绍一个基于jquery或zepto的单页面应用方案,遵循尽可能简单的原则,使大家一目了然,只需配置一个路由,之后完全按照jq日常写法即可完成。可做学习使用,也可修改后用于一些业务逻辑简单的spa项目中;下面是个dome,先看下效果(放在github page下,可能访问比较慢,若无法查看刷新几下既可以了):
项目地址:https://github.com/pangyongsheng/spa
dome链接:http://pangyongsheng.github.io/spa/#home
一、目录结构
目录结构简洁明了,所有文件放在src下,无需打包,执行npm run dev 命令,进入开发模式(因为路由是基于ajax的,所以查看效果需启个http服务,这里使用了webpack-server启服务)一边编码一边查看效果;index.html为入口文件,router.js为路由配置,css、js下放置公共类库文件,pages下放置各个页面的文件
* |-- src
* | |--index.html 首页(空页面,通过路由加载其他页面)
* | |--router.js 路由
* | |--css 公共css文件
* | | |--libs 第三方ui库
* | | |--public 公共样式
* | |--js 公共js文件
* | | |--libs 第三方js库、插件
* | | |--public 公共方法
* | |--pages 页面
* | |--home home页文件
* | | |--home.html html
* | | |--home.js js
* | | |--home.css css
* | |
* | |--list list页文件
* | | |--
* | | |--
* | | |--
* | |... 其他页面
* |
* |--packjson
* |--webpack.config.js 开发模式配置文件:仅使用webpack-server启服务,不打包
二、路由
路由方法(src/js/libs/route.js)是我基于网上找到的一个vipspa(https://github.com/wikieswan/vipspa)的基础上编写的,基本逻辑就是监听url哈希值变化(window.onhashchange),然后根据路由配置(src/router.js)加载不同页面的html、css、js文件,并根据配置或调用参数加载不同的页面切换动画;
1、路由配置
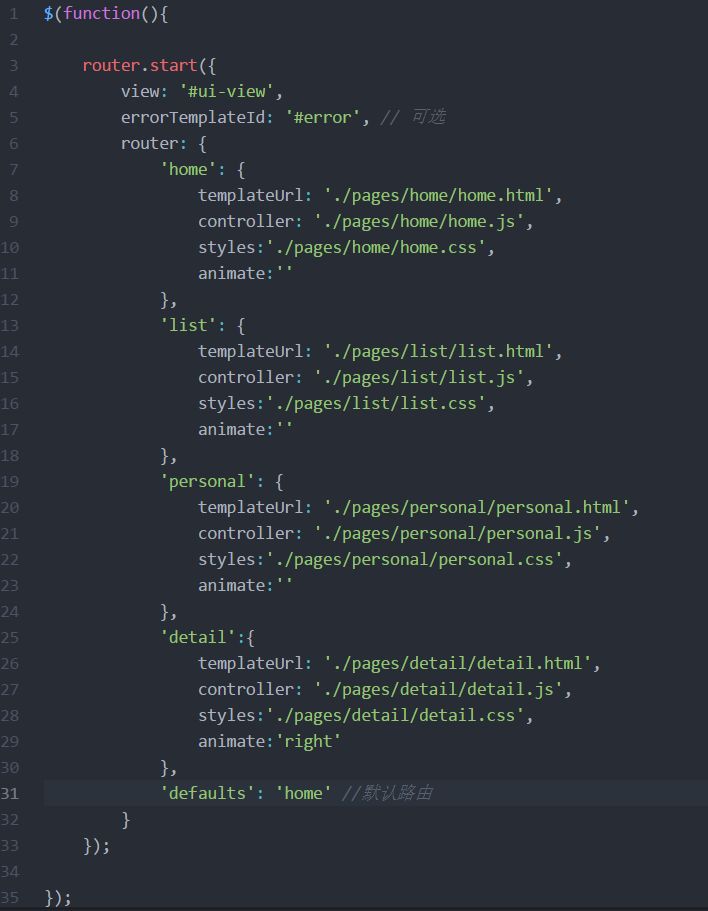
当然这里我们需要做的就是配置router.js,下图是上面dome的路由文件:

基本参数config
| 参数 | 说明 |
|---|---|
| view | index.html中展示view视图的div(jquery DOM)。 |
| errorTemplateId | 可选的错误模板,用来处理加载html模块异常时展示错误内容, |
| router | router里面配置所有的路由信息 |
| defaults | 用来设置默认路由,即不在路由规则里面的路由将展示 'defaults' 的view |
config.router的参数说明
'路由哈希值': {
templateUrl: html路径,
controller: js路径,
styles: css文件路径,
animate: 默认动画方式(为空则无动画,left为左边切入,right为右边切入)
},
以home为例,表示url为http:xxx#home时加载home.html页及其home.css、home.js页面,默认无动画效果;
2、切换页面方式
- 通过a标签 < a href='#路由参数>
- 通过js切换 window.location.hash =router.stringify('home');
3、切换动画设置:
按照以上方式切换页面则,动画按照router.js中的配置切换,但是在大多数情况,一个页面从往往会用于不同情况有不同的切入动画,所以可以在切换时候配置参数,加载不同切换动画;
- < a href='#路由参数?animate=left'>
- window.location.hash = router.stringify('home',{animate:'left'});
我这里只编写了left和right的动画,src/css/libs/route.css ,可以自己添加
4、不同页面间路由传参:
(1)url 显示传参
发送参数 location.hash = router.stringify('home',{name:'Jack'});
获取参数 var obj = router.parse();
(2)隐式传参
传送参数:
var msg = {
'id': 'home_msg',
'content': {
name: "Jack",
age:"18"
}
};
router.setMessage(msg);
获取参数:
var param = router.getMessage('home_msg');
console.log(param);
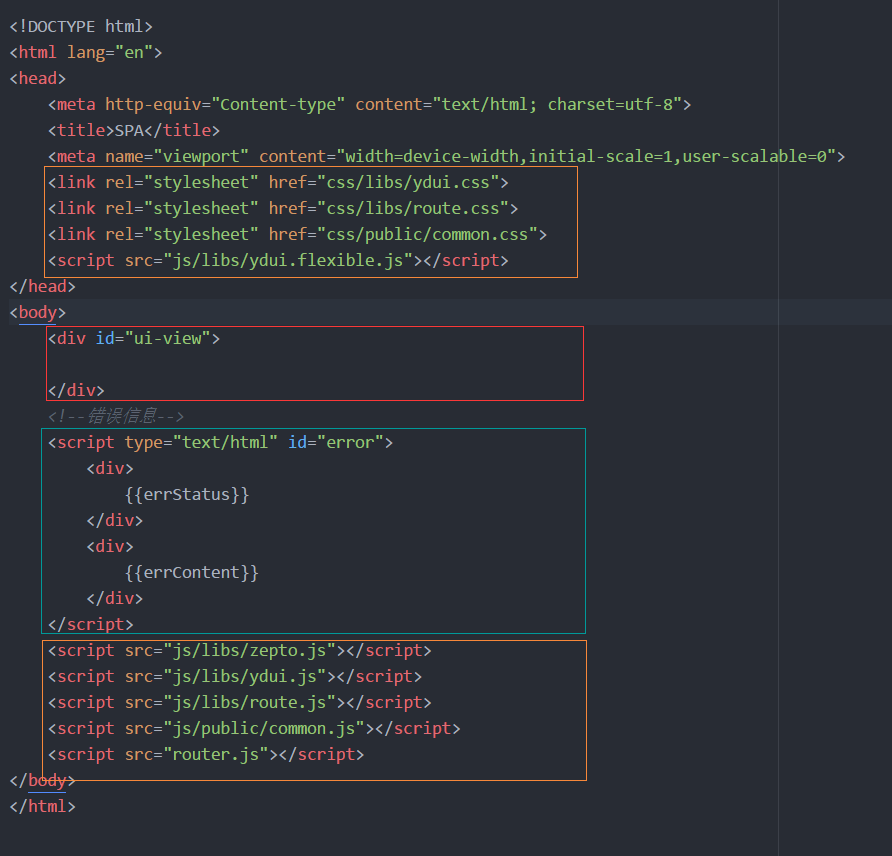
三、index.html
所有公共文件需在index中引入,下图橙色区域为公共文件

< div id='ui-view'>为放置加载的页面区域
< script type="text/html" id="error" >中是放置错误信息的(可选)
这里我从网上找了个ydui(http://www.ydui.org/docs),最为ui库使用大家可根据不同需求加入自己所需的第三方类库;
zepto(或jquery)是必须的,还有route.js,route.css其他都不是必须的;
这里我们index.html是没有实际内容的,默认加载了home.html到ui-view中,也可自己编写内容放在ui-view外作为所有页面的公共html
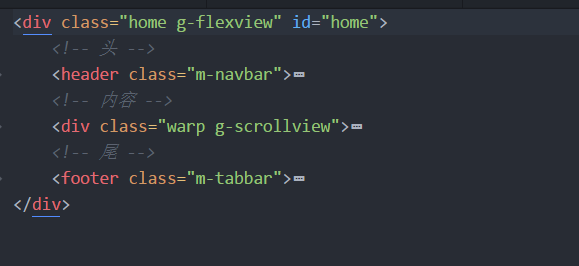
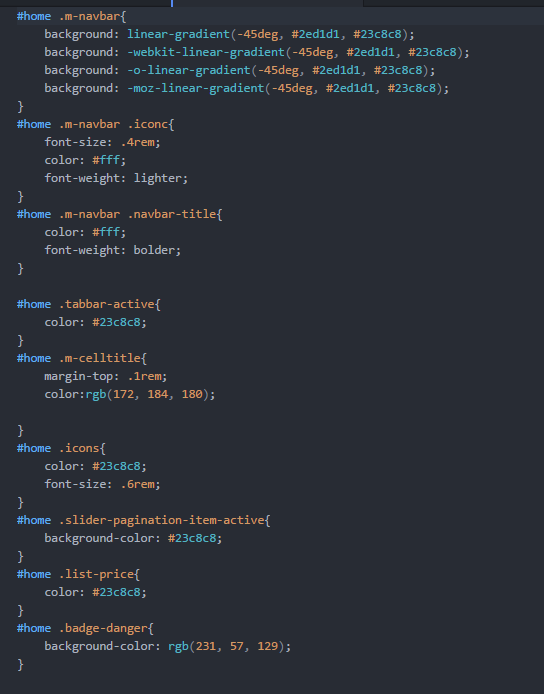
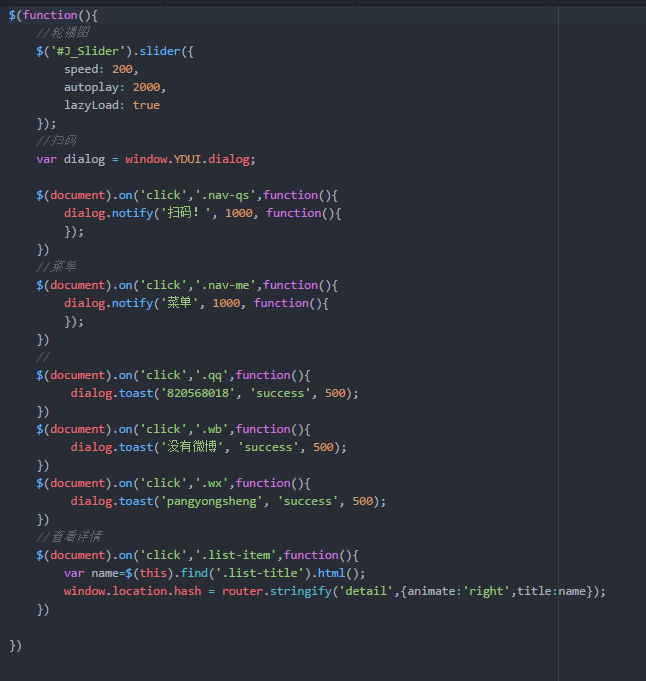
四、page页面
以home页为例,page下的html不需引入css及js文件,直接编写html即可,在对应的home.js中写逻辑,home.css写样式即可,一下分别是home.html,home.css,home.js:



五、其他
文件可以自己配置打包压缩,可以参考我项目中的webpack.bulid.config.js配置,如果想做app外面套个cordova的壳子;
.katex { display: inline-block; text-align: initial; }
.katex { font-family: Consolas, Inconsolata, Courier, monospace; line-height: 1.2; white-space: nowrap; text-indent: 0px; text-rendering: auto; font-size: 1em; }
.katex * { }
.katex .katex-html { display: inline-block; }
.katex .katex-mathml { position: absolute; clip: rect(1px 1px 1px 1px); padding: 0px; border: 0px; height: 1px; width: 1px; overflow: hidden; }
.katex .base { position: relative; display: inline-block; }
.katex .strut { display: inline-block; }
.katex .mathrm { font-style: normal; }
.katex .textit { font-style: italic; }
.katex .mathit { font-style: italic; }
.katex .mathbf { font-weight: bold; }
.katex .amsrm { }
.katex .mathbb { }
.katex .mathcal { }
.katex .mathfrak { }
.katex .mathtt { }
.katex .mathscr { }
.katex .mathsf { }
.katex .mainit { font-style: italic; }
.katex .mainrm { font-style: normal; }
.katex .mord + .mop { margin-left: 0.16667em; }
.katex .mord + .mbin { margin-left: 0.22222em; }
.katex .mord + .mrel { margin-left: 0.27778em; }
.katex .mord + .minner { margin-left: 0.16667em; }
.katex .mop + .mord { margin-left: 0.16667em; }
.katex .mop + .mop { margin-left: 0.16667em; }
.katex .mop + .mrel { margin-left: 0.27778em; }
.katex .mop + .minner { margin-left: 0.16667em; }
.katex .mbin + .mord { margin-left: 0.22222em; }
.katex .mbin + .mop { margin-left: 0.22222em; }
.katex .mbin + .mopen { margin-left: 0.22222em; }
.katex .mbin + .minner { margin-left: 0.22222em; }
.katex .mrel + .mord { margin-left: 0.27778em; }
.katex .mrel + .mop { margin-left: 0.27778em; }
.katex .mrel + .mopen { margin-left: 0.27778em; }
.katex .mrel + .minner { margin-left: 0.27778em; }
.katex .mclose + .mop { margin-left: 0.16667em; }
.katex .mclose + .mbin { margin-left: 0.22222em; }
.katex .mclose + .mrel { margin-left: 0.27778em; }
.katex .mclose + .minner { margin-left: 0.16667em; }
.katex .mpunct + .mord { margin-left: 0.16667em; }
.katex .mpunct + .mop { margin-left: 0.16667em; }
.katex .mpunct + .mrel { margin-left: 0.16667em; }
.katex .mpunct + .mopen { margin-left: 0.16667em; }
.katex .mpunct + .mclose { margin-left: 0.16667em; }
.katex .mpunct + .mpunct { margin-left: 0.16667em; }
.katex .mpunct + .minner { margin-left: 0.16667em; }
.katex .minner + .mord { margin-left: 0.16667em; }
.katex .minner + .mop { margin-left: 0.16667em; }
.katex .minner + .mbin { margin-left: 0.22222em; }
.katex .minner + .mrel { margin-left: 0.27778em; }
.katex .minner + .mopen { margin-left: 0.16667em; }
.katex .minner + .mpunct { margin-left: 0.16667em; }
.katex .minner + .minner { margin-left: 0.16667em; }
.katex .mord.mtight { margin-left: 0px; }
.katex .mop.mtight { margin-left: 0px; }
.katex .mbin.mtight { margin-left: 0px; }
.katex .mrel.mtight { margin-left: 0px; }
.katex .mopen.mtight { margin-left: 0px; }
.katex .mclose.mtight { margin-left: 0px; }
.katex .mpunct.mtight { margin-left: 0px; }
.katex .minner.mtight { margin-left: 0px; }
.katex .mord + .mop.mtight { margin-left: 0.16667em; }
.katex .mop + .mord.mtight { margin-left: 0.16667em; }
.katex .mop + .mop.mtight { margin-left: 0.16667em; }
.katex .mclose + .mop.mtight { margin-left: 0.16667em; }
.katex .minner + .mop.mtight { margin-left: 0.16667em; }
.katex .vlist-t { display: inline-table; table-layout: fixed; }
.katex .vlist-r { display: table-row; }
.katex .vlist { display: table-cell; vertical-align: bottom; position: relative; }
.katex .vlist > span { display: block; height: 0px; position: relative; }
.katex .vlist > span > span { display: inline-block; }
.katex .vlist > span > .pstrut { overflow: hidden; width: 0px; }
.katex .vlist-t2 { margin-right: -2px; }
.katex .vlist-s { display: table-cell; vertical-align: bottom; font-size: 1px; width: 2px; }
.katex .msupsub { text-align: left; }
.katex .mfrac > span > span { text-align: center; }
.katex .mfrac .frac-line { display: inline-block; width: 100%; }
@media screen {
.katex .mfrac .frac-line, .katex .overline .overline-line, .katex .underline .underline-line { min-height: 1px; }
}
@media screen and (-webkit-min-device-pixel-ratio: 2), screen and (min-resolution: 192dpi) {
.katex .mfrac .frac-line, .katex .overline .overline-line, .katex .underline .underline-line { min-height: 0.5px; }
}
.katex .mspace { display: inline-block; }
.katex .mspace.negativethinspace { margin-left: -0.16667em; }
.katex .mspace.thinspace { width: 0.16667em; }
.katex .mspace.negativemediumspace { margin-left: -0.22222em; }
.katex .mspace.mediumspace { width: 0.22222em; }
.katex .mspace.thickspace { width: 0.27778em; }
.katex .mspace.sixmuspace { width: 0.333333em; }
.katex .mspace.eightmuspace { width: 0.444444em; }
.katex .mspace.enspace { width: 0.5em; }
.katex .mspace.twelvemuspace { width: 0.666667em; }
.katex .mspace.quad { width: 1em; }
.katex .mspace.qquad { width: 2em; }
.katex .llap, .katex .rlap, .katex .clap { width: 0px; position: relative; }
.katex .llap > .inner, .katex .rlap > .inner, .katex .clap > .inner { position: absolute; }
.katex .llap > .fix, .katex .rlap > .fix, .katex .clap > .fix { display: inline-block; }
.katex .llap > .inner { right: 0px; }
.katex .rlap > .inner, .katex .clap > .inner { left: 0px; }
.katex .clap > .inner > span { margin-left: -50%; margin-right: 50%; }
.katex .katex-logo .a { font-size: 0.75em; margin-left: -0.32em; position: relative; top: -0.2em; }
.katex .katex-logo .t { margin-left: -0.23em; }
.katex .katex-logo .e { margin-left: -0.1667em; position: relative; top: 0.2155em; }
.katex .katex-logo .x { margin-left: -0.125em; }
.katex .rule { display: inline-block; border: 0px solid; position: relative; }
.katex .overline .overline-line, .katex .underline .underline-line { display: inline-block; width: 100%; }
.katex .sqrt > .root { margin-left: 0.277778em; margin-right: -0.555556em; }
.katex .sizing, .katex .fontsize-ensurer { display: inline-block; }
.katex .sizing.reset-size1.size1, .katex .fontsize-ensurer.reset-size1.size1 { font-size: 1em; }
.katex .sizing.reset-size1.size2, .katex .fontsize-ensurer.reset-size1.size2 { font-size: 1.2em; }
.katex .sizing.reset-size1.size3, .katex .fontsize-ensurer.reset-size1.size3 { font-size: 1.4em; }
.katex .sizing.reset-size1.size4, .katex .fontsize-ensurer.reset-size1.size4 { font-size: 1.6em; }
.katex .sizing.reset-size1.size5, .katex .fontsize-ensurer.reset-size1.size5 { font-size: 1.8em; }
.katex .sizing.reset-size1.size6, .katex .fontsize-ensurer.reset-size1.size6 { font-size: 2em; }
.katex .sizing.reset-size1.size7, .katex .fontsize-ensurer.reset-size1.size7 { font-size: 2.4em; }
.katex .sizing.reset-size1.size8, .katex .fontsize-ensurer.reset-size1.size8 { font-size: 2.88em; }
.katex .sizing.reset-size1.size9, .katex .fontsize-ensurer.reset-size1.size9 { font-size: 3.456em; }
.katex .sizing.reset-size1.size10, .katex .fontsize-ensurer.reset-size1.size10 { font-size: 4.148em; }
.katex .sizing.reset-size1.size11, .katex .fontsize-ensurer.reset-size1.size11 { font-size: 4.976em; }
.katex .sizing.reset-size2.size1, .katex .fontsize-ensurer.reset-size2.size1 { font-size: 0.833333em; }
.katex .sizing.reset-size2.size2, .katex .fontsize-ensurer.reset-size2.size2 { font-size: 1em; }
.katex .sizing.reset-size2.size3, .katex .fontsize-ensurer.reset-size2.size3 { font-size: 1.16667em; }
.katex .sizing.reset-size2.size4, .katex .fontsize-ensurer.reset-size2.size4 { font-size: 1.33333em; }
.katex .sizing.reset-size2.size5, .katex .fontsize-ensurer.reset-size2.size5 { font-size: 1.5em; }
.katex .sizing.reset-size2.size6, .katex .fontsize-ensurer.reset-size2.size6 { font-size: 1.66667em; }
.katex .sizing.reset-size2.size7, .katex .fontsize-ensurer.reset-size2.size7 { font-size: 2em; }
.katex .sizing.reset-size2.size8, .katex .fontsize-ensurer.reset-size2.size8 { font-size: 2.4em; }
.katex .sizing.reset-size2.size9, .katex .fontsize-ensurer.reset-size2.size9 { font-size: 2.88em; }
.katex .sizing.reset-size2.size10, .katex .fontsize-ensurer.reset-size2.size10 { font-size: 3.45667em; }
.katex .sizing.reset-size2.size11, .katex .fontsize-ensurer.reset-size2.size11 { font-size: 4.14667em; }
.katex .sizing.reset-size3.size1, .katex .fontsize-ensurer.reset-size3.size1 { font-size: 0.714286em; }
.katex .sizing.reset-size3.size2, .katex .fontsize-ensurer.reset-size3.size2 { font-size: 0.857143em; }
.katex .sizing.reset-size3.size3, .katex .fontsize-ensurer.reset-size3.size3 { font-size: 1em; }
.katex .sizing.reset-size3.size4, .katex .fontsize-ensurer.reset-size3.size4 { font-size: 1.14286em; }
.katex .sizing.reset-size3.size5, .katex .fontsize-ensurer.reset-size3.size5 { font-size: 1.28571em; }
.katex .sizing.reset-size3.size6, .katex .fontsize-ensurer.reset-size3.size6 { font-size: 1.42857em; }
.katex .sizing.reset-size3.size7, .katex .fontsize-ensurer.reset-size3.size7 { font-size: 1.71429em; }
.katex .sizing.reset-size3.size8, .katex .fontsize-ensurer.reset-size3.size8 { font-size: 2.05714em; }
.katex .sizing.reset-size3.size9, .katex .fontsize-ensurer.reset-size3.size9 { font-size: 2.46857em; }
.katex .sizing.reset-size3.size10, .katex .fontsize-ensurer.reset-size3.size10 { font-size: 2.96286em; }
.katex .sizing.reset-size3.size11, .katex .fontsize-ensurer.reset-size3.size11 { font-size: 3.55429em; }
.katex .sizing.reset-size4.size1, .katex .fontsize-ensurer.reset-size4.size1 { font-size: 0.625em; }
.katex .sizing.reset-size4.size2, .katex .fontsize-ensurer.reset-size4.size2 { font-size: 0.75em; }
.katex .sizing.reset-size4.size3, .katex .fontsize-ensurer.reset-size4.size3 { font-size: 0.875em; }
.katex .sizing.reset-size4.size4, .katex .fontsize-ensurer.reset-size4.size4 { font-size: 1em; }
.katex .sizing.reset-size4.size5, .katex .fontsize-ensurer.reset-size4.size5 { font-size: 1.125em; }
.katex .sizing.reset-size4.size6, .katex .fontsize-ensurer.reset-size4.size6 { font-size: 1.25em; }
.katex .sizing.reset-size4.size7, .katex .fontsize-ensurer.reset-size4.size7 { font-size: 1.5em; }
.katex .sizing.reset-size4.size8, .katex .fontsize-ensurer.reset-size4.size8 { font-size: 1.8em; }
.katex .sizing.reset-size4.size9, .katex .fontsize-ensurer.reset-size4.size9 { font-size: 2.16em; }
.katex .sizing.reset-size4.size10, .katex .fontsize-ensurer.reset-size4.size10 { font-size: 2.5925em; }
.katex .sizing.reset-size4.size11, .katex .fontsize-ensurer.reset-size4.size11 { font-size: 3.11em; }
.katex .sizing.reset-size5.size1, .katex .fontsize-ensurer.reset-size5.size1 { font-size: 0.555556em; }
.katex .sizing.reset-size5.size2, .katex .fontsize-ensurer.reset-size5.size2 { font-size: 0.666667em; }
.katex .sizing.reset-size5.size3, .katex .fontsize-ensurer.reset-size5.size3 { font-size: 0.777778em; }
.katex .sizing.reset-size5.size4, .katex .fontsize-ensurer.reset-size5.size4 { font-size: 0.888889em; }
.katex .sizing.reset-size5.size5, .katex .fontsize-ensurer.reset-size5.size5 { font-size: 1em; }
.katex .sizing.reset-size5.size6, .katex .fontsize-ensurer.reset-size5.size6 { font-size: 1.11111em; }
.katex .sizing.reset-size5.size7, .katex .fontsize-ensurer.reset-size5.size7 { font-size: 1.33333em; }
.katex .sizing.reset-size5.size8, .katex .fontsize-ensurer.reset-size5.size8 { font-size: 1.6em; }
.katex .sizing.reset-size5.size9, .katex .fontsize-ensurer.reset-size5.size9 { font-size: 1.92em; }
.katex .sizing.reset-size5.size10, .katex .fontsize-ensurer.reset-size5.size10 { font-size: 2.30444em; }
.katex .sizing.reset-size5.size11, .katex .fontsize-ensurer.reset-size5.size11 { font-size: 2.76444em; }
.katex .sizing.reset-size6.size1, .katex .fontsize-ensurer.reset-size6.size1 { font-size: 0.5em; }
.katex .sizing.reset-size6.size2, .katex .fontsize-ensurer.reset-size6.size2 { font-size: 0.6em; }
.katex .sizing.reset-size6.size3, .katex .fontsize-ensurer.reset-size6.size3 { font-size: 0.7em; }
.katex .sizing.reset-size6.size4, .katex .fontsize-ensurer.reset-size6.size4 { font-size: 0.8em; }
.katex .sizing.reset-size6.size5, .katex .fontsize-ensurer.reset-size6.size5 { font-size: 0.9em; }
.katex .sizing.reset-size6.size6, .katex .fontsize-ensurer.reset-size6.size6 { font-size: 1em; }
.katex .sizing.reset-size6.size7, .katex .fontsize-ensurer.reset-size6.size7 { font-size: 1.2em; }
.katex .sizing.reset-size6.size8, .katex .fontsize-ensurer.reset-size6.size8 { font-size: 1.44em; }
.katex .sizing.reset-size6.size9, .katex .fontsize-ensurer.reset-size6.size9 { font-size: 1.728em; }
.katex .sizing.reset-size6.size10, .katex .fontsize-ensurer.reset-size6.size10 { font-size: 2.074em; }
.katex .sizing.reset-size6.size11, .katex .fontsize-ensurer.reset-size6.size11 { font-size: 2.488em; }
.katex .sizing.reset-size7.size1, .katex .fontsize-ensurer.reset-size7.size1 { font-size: 0.416667em; }
.katex .sizing.reset-size7.size2, .katex .fontsize-ensurer.reset-size7.size2 { font-size: 0.5em; }
.katex .sizing.reset-size7.size3, .katex .fontsize-ensurer.reset-size7.size3 { font-size: 0.583333em; }
.katex .sizing.reset-size7.size4, .katex .fontsize-ensurer.reset-size7.size4 { font-size: 0.666667em; }
.katex .sizing.reset-size7.size5, .katex .fontsize-ensurer.reset-size7.size5 { font-size: 0.75em; }
.katex .sizing.reset-size7.size6, .katex .fontsize-ensurer.reset-size7.size6 { font-size: 0.833333em; }
.katex .sizing.reset-size7.size7, .katex .fontsize-ensurer.reset-size7.size7 { font-size: 1em; }
.katex .sizing.reset-size7.size8, .katex .fontsize-ensurer.reset-size7.size8 { font-size: 1.2em; }
.katex .sizing.reset-size7.size9, .katex .fontsize-ensurer.reset-size7.size9 { font-size: 1.44em; }
.katex .sizing.reset-size7.size10, .katex .fontsize-ensurer.reset-size7.size10 { font-size: 1.72833em; }
.katex .sizing.reset-size7.size11, .katex .fontsize-ensurer.reset-size7.size11 { font-size: 2.07333em; }
.katex .sizing.reset-size8.size1, .katex .fontsize-ensurer.reset-size8.size1 { font-size: 0.347222em; }
.katex .sizing.reset-size8.size2, .katex .fontsize-ensurer.reset-size8.size2 { font-size: 0.416667em; }
.katex .sizing.reset-size8.size3, .katex .fontsize-ensurer.reset-size8.size3 { font-size: 0.486111em; }
.katex .sizing.reset-size8.size4, .katex .fontsize-ensurer.reset-size8.size4 { font-size: 0.555556em; }
.katex .sizing.reset-size8.size5, .katex .fontsize-ensurer.reset-size8.size5 { font-size: 0.625em; }
.katex .sizing.reset-size8.size6, .katex .fontsize-ensurer.reset-size8.size6 { font-size: 0.694444em; }
.katex .sizing.reset-size8.size7, .katex .fontsize-ensurer.reset-size8.size7 { font-size: 0.833333em; }
.katex .sizing.reset-size8.size8, .katex .fontsize-ensurer.reset-size8.size8 { font-size: 1em; }
.katex .sizing.reset-size8.size9, .katex .fontsize-ensurer.reset-size8.size9 { font-size: 1.2em; }
.katex .sizing.reset-size8.size10, .katex .fontsize-ensurer.reset-size8.size10 { font-size: 1.44028em; }
.katex .sizing.reset-size8.size11, .katex .fontsize-ensurer.reset-size8.size11 { font-size: 1.72778em; }
.katex .sizing.reset-size9.size1, .katex .fontsize-ensurer.reset-size9.size1 { font-size: 0.289352em; }
.katex .sizing.reset-size9.size2, .katex .fontsize-ensurer.reset-size9.size2 { font-size: 0.347222em; }
.katex .sizing.reset-size9.size3, .katex .fontsize-ensurer.reset-size9.size3 { font-size: 0.405093em; }
.katex .sizing.reset-size9.size4, .katex .fontsize-ensurer.reset-size9.size4 { font-size: 0.462963em; }
.katex .sizing.reset-size9.size5, .katex .fontsize-ensurer.reset-size9.size5 { font-size: 0.520833em; }
.katex .sizing.reset-size9.size6, .katex .fontsize-ensurer.reset-size9.size6 { font-size: 0.578704em; }
.katex .sizing.reset-size9.size7, .katex .fontsize-ensurer.reset-size9.size7 { font-size: 0.694444em; }
.katex .sizing.reset-size9.size8, .katex .fontsize-ensurer.reset-size9.size8 { font-size: 0.833333em; }
.katex .sizing.reset-size9.size9, .katex .fontsize-ensurer.reset-size9.size9 { font-size: 1em; }
.katex .sizing.reset-size9.size10, .katex .fontsize-ensurer.reset-size9.size10 { font-size: 1.20023em; }
.katex .sizing.reset-size9.size11, .katex .fontsize-ensurer.reset-size9.size11 { font-size: 1.43981em; }
.katex .sizing.reset-size10.size1, .katex .fontsize-ensurer.reset-size10.size1 { font-size: 0.24108em; }
.katex .sizing.reset-size10.size2, .katex .fontsize-ensurer.reset-size10.size2 { font-size: 0.289296em; }
.katex .sizing.reset-size10.size3, .katex .fontsize-ensurer.reset-size10.size3 { font-size: 0.337512em; }
.katex .sizing.reset-size10.size4, .katex .fontsize-ensurer.reset-size10.size4 { font-size: 0.385728em; }
.katex .sizing.reset-size10.size5, .katex .fontsize-ensurer.reset-size10.size5 { font-size: 0.433944em; }
.katex .sizing.reset-size10.size6, .katex .fontsize-ensurer.reset-size10.size6 { font-size: 0.48216em; }
.katex .sizing.reset-size10.size7, .katex .fontsize-ensurer.reset-size10.size7 { font-size: 0.578592em; }
.katex .sizing.reset-size10.size8, .katex .fontsize-ensurer.reset-size10.size8 { font-size: 0.694311em; }
.katex .sizing.reset-size10.size9, .katex .fontsize-ensurer.reset-size10.size9 { font-size: 0.833173em; }
.katex .sizing.reset-size10.size10, .katex .fontsize-ensurer.reset-size10.size10 { font-size: 1em; }
.katex .sizing.reset-size10.size11, .katex .fontsize-ensurer.reset-size10.size11 { font-size: 1.19961em; }
.katex .sizing.reset-size11.size1, .katex .fontsize-ensurer.reset-size11.size1 { font-size: 0.200965em; }
.katex .sizing.reset-size11.size2, .katex .fontsize-ensurer.reset-size11.size2 { font-size: 0.241158em; }
.katex .sizing.reset-size11.size3, .katex .fontsize-ensurer.reset-size11.size3 { font-size: 0.28135em; }
.katex .sizing.reset-size11.size4, .katex .fontsize-ensurer.reset-size11.size4 { font-size: 0.321543em; }
.katex .sizing.reset-size11.size5, .katex .fontsize-ensurer.reset-size11.size5 { font-size: 0.361736em; }
.katex .sizing.reset-size11.size6, .katex .fontsize-ensurer.reset-size11.size6 { font-size: 0.401929em; }
.katex .sizing.reset-size11.size7, .katex .fontsize-ensurer.reset-size11.size7 { font-size: 0.482315em; }
.katex .sizing.reset-size11.size8, .katex .fontsize-ensurer.reset-size11.size8 { font-size: 0.578778em; }
.katex .sizing.reset-size11.size9, .katex .fontsize-ensurer.reset-size11.size9 { font-size: 0.694534em; }
.katex .sizing.reset-size11.size10, .katex .fontsize-ensurer.reset-size11.size10 { font-size: 0.833601em; }
.katex .sizing.reset-size11.size11, .katex .fontsize-ensurer.reset-size11.size11 { font-size: 1em; }
.katex .delimsizing.size1 { }
.katex .delimsizing.size2 { }
.katex .delimsizing.size3 { }
.katex .delimsizing.size4 { }
.katex .delimsizing.mult .delim-size1 > span { }
.katex .delimsizing.mult .delim-size4 > span { }
.katex .nulldelimiter { display: inline-block; width: 0.12em; }
.katex .delimcenter { position: relative; }
.katex .op-symbol { position: relative; }
.katex .op-symbol.small-op { }
.katex .op-symbol.large-op { }
.katex .op-limits > .vlist-t { text-align: center; }
.katex .accent > .vlist-t { text-align: center; }
.katex .accent .accent-body > span { width: 0px; }
.katex .accent .accent-body.accent-vec > span { position: relative; left: 0.326em; }
.katex .accent .accent-body.accent-hungarian > span { position: relative; left: 0.25em; }
.katex .mtable .vertical-separator { display: inline-block; margin: 0px -0.025em; width: 0.05em; }
@media screen {
.katex .mtable .vertical-separator { min-width: 1px; }
}
@media screen and (-webkit-min-device-pixel-ratio: 2), screen and (min-resolution: 192dpi) {
.katex .mtable .vertical-separator { min-width: 0.5px; }
}
.katex .mtable .arraycolsep { display: inline-block; }
.katex .mtable .col-align-c > .vlist-t { text-align: center; }
.katex .mtable .col-align-l > .vlist-t { text-align: left; }
.katex .mtable .col-align-r > .vlist-t { text-align: right; }
.katex .svg-align { text-align: left; }
.katex svg { display: block; position: absolute; width: 100%; }
.katex svg path { fill: currentcolor; }
.katex svg line { stroke: currentcolor; }
.katex .stretchy { width: 100%; display: block; }
.katex .stretchy::before, .katex .stretchy::after { content: ""; }
.katex .hide-tail { width: 100%; position: relative; overflow: hidden; }
.katex .halfarrow-left { position: absolute; left: 0px; width: 50.1%; overflow: hidden; }
.katex .halfarrow-right { position: absolute; right: 0px; width: 50%; overflow: hidden; }
.katex .brace-left { position: absolute; left: 0px; width: 25.1%; overflow: hidden; }
.katex .brace-center { position: absolute; left: 25%; width: 50%; overflow: hidden; }
.katex .brace-right { position: absolute; right: 0px; width: 25.1%; overflow: hidden; }
.katex .x-arrow-pad { padding: 0px 0.5em; }
.katex .x-arrow, .katex .mover, .katex .munder { text-align: center; }
.katex .boxpad { padding: 0px 0.3em; }
.katex .fbox { box-sizing: border-box; border: 0.04em solid black; }
.katex .fcolorbox { box-sizing: border-box; border: 0.04em solid; }
.katex .cancel-pad { padding: 0px 0.2em; }
.katex .mord + .cancel-lap, .katex .mbin + .cancel-lap { margin-left: -0.2em; }
.katex .cancel-lap + .mord, .katex .cancel-lap + .mbin, .katex .cancel-lap + .msupsub { margin-left: -0.2em; }
.katex .sout { border-bottom-style: solid; border-bottom-width: 0.08em; }
.output_wrapper .hljs-comment,.output_wrapper .hljs-quote{color: rgb(158, 143, 158);}
.output_wrapper .hljs-variable,.output_wrapper .hljs-template-variable,.output_wrapper .hljs-attribute,.output_wrapper .hljs-tag,.output_wrapper .hljs-name,.output_wrapper .hljs-regexp,.output_wrapper .hljs-link,.output_wrapper .hljs-name,.output_wrapper .hljs-selector-id,.output_wrapper .hljs-selector-class{color: rgb(202, 64, 43);}
.output_wrapper .hljs-number,.output_wrapper .hljs-meta,.output_wrapper .hljs-built_in,.output_wrapper .hljs-builtin-name,.output_wrapper .hljs-literal,.output_wrapper .hljs-type,.output_wrapper .hljs-params{color: rgb(166, 89, 38);}
.output_wrapper .hljs-string,.output_wrapper .hljs-symbol,.output_wrapper .hljs-bullet{color: rgb(145, 139, 59);}
.output_wrapper .hljs-title,.output_wrapper .hljs-section{color: rgb(81, 106, 236);}
.output_wrapper .hljs-keyword,.output_wrapper .hljs-selector-tag{color: rgb(123, 89, 192);}
.output_wrapper .hljs{display: block; overflow-x: auto; background: rgb(245, 245, 240); color: rgb(171, 155, 171); padding: 0.5em;}
.output_wrapper .hljs-emphasis{font-style: italic;}
.output_wrapper .hljs-strong{font-weight: bold;}
.output_wrapper pre code {line-height: 15px; font-size: 11px; font-weight: normal; word-spacing: -3px; letter-spacing: 0px;}
.output_wrapper{font-size: 16px; color: rgb(62, 62, 62); line-height: 1.6; font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif;}
.output_wrapper *{font-size: inherit; color: inherit; line-height: inherit; margin: 0px; padding: 0px;}
.output_wrapper p{margin: 1.5em 0px;}
.output_wrapper h1,.output_wrapper h2,.output_wrapper h3,.output_wrapper h4,.output_wrapper h5,.output_wrapper h6{margin: 1.5em 0px; font-weight: bold;}
.output_wrapper h1{font-size: 1.6em;}
.output_wrapper h2{font-size: 1.4em;}
.output_wrapper h3{font-size: 1.3em;}
.output_wrapper h4{font-size: 1.2em;}
.output_wrapper h5{font-size: 1em;}
.output_wrapper h6{font-size: 1em;}
.output_wrapper ul,.output_wrapper ol{padding-left: 32px;}
.output_wrapper ul{list-style-type: disc;}
.output_wrapper ol{list-style-type: decimal;}
.output_wrapper li *{}
.output_wrapper li{margin-bottom: 0.5em;}
.output_wrapper .code_size_default{line-height: 18px; font-size: 14px; font-weight: normal; word-spacing: 0px; letter-spacing: 0px;}
.output_wrapper .code_size_tight{line-height: 15px; font-size: 11px; font-weight: normal; word-spacing: -3px; letter-spacing: 0px;}
.output_wrapper pre code{font-family: Consolas, Inconsolata, Courier, monospace;}
.output_wrapper blockquote{display: block; padding: 15px 15px 15px 1rem; font-size: 0.9em; margin: 1em 0px; color: rgb(129, 145, 152); border-left: 6px solid rgb(220, 230, 240); background: rgb(242, 247, 251); overflow: auto; word-wrap: normal; word-break: normal;}
.output_wrapper blockquote p{margin: 0px;}
.output_wrapper a{text-decoration: none; color: rgb(30, 107, 184); word-wrap: break-word;}
.output_wrapper strong{font-weight: bold;}
.output_wrapper em{font-style: italic;}
.output_wrapper del{font-style: italic;}
.output_wrapper strong em{font-weight: bold;}
.output_wrapper hr{height: 1px; margin: 1.5rem 0px; border-right: none; border-bottom: none; border-left: none; border-image: initial; border-top: 1px dashed rgb(165, 165, 165);}
.output_wrapper p code{word-wrap: break-word; padding: 2px 4px; border-radius: 4px; margin: 0px 2px; color: rgb(233, 105, 0); background: rgb(248, 248, 248);}
.output_wrapper img{display: block; margin: 0px auto; max-width: 100%;}
.output_wrapper table{display: table; width: 100%; text-align: left;}
.output_wrapper tbody{border: 0px;}
.output_wrapper table tr{border-width: 1px 0px 0px; border-right-style: initial; border-bottom-style: initial; border-left-style: initial; border-right-color: initial; border-bottom-color: initial; border-left-color: initial; border-image: initial; border-top-style: solid; border-top-color: rgb(204, 204, 204); background-color: white;}
.output_wrapper table tr th,.output_wrapper table tr td{font-size: 1em; border: 1px solid rgb(204, 204, 204); padding: 0.5em 1em; text-align: left;}
.output_wrapper table tr th{font-weight: bold; background-color: rgb(240, 240, 240);}
.output_wrapper .katex-display{font-size: 1.5em;}
.output_wrapper a[href^="#"] sup{vertical-align: super; margin: 0px 2px; padding: 1px 3px; color: rgb(255, 255, 255); background: rgb(102, 102, 102); font-size: 0.7em;}
.output_wrapper .task-list-list{list-style-type: none;}
.output_wrapper .task-list-list.checked{color: rgb(62, 62, 62);}
.output_wrapper .task-list-list.uncheck{color: rgb(191, 193, 191);}
.output_wrapper .task-list-list .icon_uncheck,.output_wrapper .task-list-list .icon_check{display: inline-block; vertical-align: middle; margin-right: 10px;}
.output_wrapper .task-list-list .icon_check::before{content: "√"; border: 2px solid rgb(62, 62, 62); color: red;}
.output_wrapper .task-list-list .icon_uncheck::before{content: "x"; border: 2px solid rgb(191, 193, 191); color: rgb(191, 193, 191);}
.output_wrapper .task-list-list .icon_check::before,.output_wrapper .task-list-list .icon_uncheck::before{padding: 2px 8px 2px 5px; border-radius: 5px;}
-->
基于jQuery/zepto的单页应用(SPA)搭建方案的更多相关文章
- 移动端下拉刷新、加载更多插件dropload.js(基于jQuery/Zepto)
移动端下拉刷新.加载更多插件dropload.js(基于jQuery/Zepto) 原文:http://www.grycheng.com/?p=1869 废话不多说,先让大家看一下案例效果: DEMO ...
- 单页应用SPA做SEO的一种清奇的方案
单页应用SPA做SEO的一种清奇的方案 网上有好几种单页应用转seo的方案,有服务端渲染ssr.有预渲染prerender.google抓AJAX.静态化...这些方案都各有优劣,开发者可以根据不同的 ...
- 从单页应用(SPA)到服务器渲染(SSR)
从单页应用(SPA)到服务器渲染(SSR) 情景回顾 在学习Vue开发一个电商网站的管理后台时,使用到了一个组件 vue-quill-editor 主要是一个快捷的一个富文本编辑器 在使用这个组件的组 ...
- 移动前端开发-单页应用(spa)模型
一门新的技术诞生总会引来一番争议,单页Web应用程序也不例外,其最大的优势在于用户体验,对于内容的改动不需要加载整个页面:对服务器压力很小,消耗更少的带宽,与面向服务的架构更好地结合.使用HTML+C ...
- 单页应用SPA的路由
关于单页应用 单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用 ...
- 《移动Web前端高效开发实战》笔记4--打造单页应用SPA
路由是一个单页应用的核心,大部分前端框架都实现了一个复杂的路由库,包括动态路由,路由钩子,组件生命周期甚至服务器端渲染等复杂的功能.但是对于前端开发者而言,路由组件的核心是URL路径到函数的映射,了解 ...
- 单页应用SPA开发最佳实践
最近用vue+vue-router做了个单页应用的项目,页面大概有15个左右.积累了一些开发经验在此做一些记录.本文主要从可维护性方面来考虑SPA的开发实践 全站的颜色定义放在一个less或者scss ...
- 6 个基于 jQuery 的表单向导插件推荐
表单向导可以很好地引导用户进行一步一步的操作,从而降低用户错误输入的几率.尽管互联网中有大量的类似插件,但真正好用的不多. 本文整理了6个比较优秀的表单向导插件,希望能够为你带来帮助. 1. Smar ...
- 基于jQuery的表单操作
1,文本框的聚焦和失焦 在对文本框进行操作时,通常为了提升用户体验,是用户的操作得到及时的反馈,会在文本框获得焦点时,让其颜色改变,然后在失去焦点时恢复为原来的样式,一般情况下,我们可以通过css的伪 ...
随机推荐
- linux 运维,代理,acl控制访问
运维概述:运行 & 维护,Operation & MaintanceIT运维.业务运维.日常管理运维采用相关的方法.手段.技术.制度.流程和文档等,对IT运行环境.IT业务系统和IT运 ...
- vue之render基本书写方法
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接 ...
- 笔记︱决策树族——梯度提升树(GBDT)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 本笔记来源于CDA DSC,L2-R语言课程所 ...
- R语言︱文本挖掘之中文分词包——Rwordseg包(原理、功能、详解)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 笔者寄语:与前面的RsowballC分词不同的 ...
- vxworks下的串口测试程序
VXWORKS串口设置说明: 一般有这么几步: 打开串口 设置串口raw模式,清空输入输出的缓冲区 设置波特率,数据位,停止位,校验方式 便可以开始读和写 打开串口: fd = open(" ...
- Linux显示指定区块大小为1024字节
Linux显示指定区块大小为1024字节 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ df -k 文件系统 1K-blocks 已用 可用 已用% 挂载点 ...
- 【原】Java学习笔记026 - 集合
package cn.temptation; public class Sample01 { public static void main(String[] args) { // 需求:从三国演义中 ...
- Django学习-15-Cookie
Cookie 1.如果没有cookie,那么所有的网站都不能登录 2.客户端浏览器上的文件,keyvalues形式存储的,类似字典 ...
- 新的一年新的变化!IT的大变天
今天是一个特别的日子,祝女神朋友们,节日快乐,早点下班! 新的一年,大家又忙碌在加班加点的堆代码中,bug的陪伴使我快乐使我忧伤,想想想,也奋斗了五六百的岁月,实习期向往大城市的公司,梦想着有一天与自 ...
- [BZOJ4198] [Noi2015] 荷马史诗 (贪心)
Description 追逐影子的人,自己就是影子. ——荷马 Allison 最近迷上了文学.她喜欢在一个慵懒的午后,细细地品上一杯卡布奇诺,静静地阅读她爱不释手的<荷马史诗>.但是 ...
