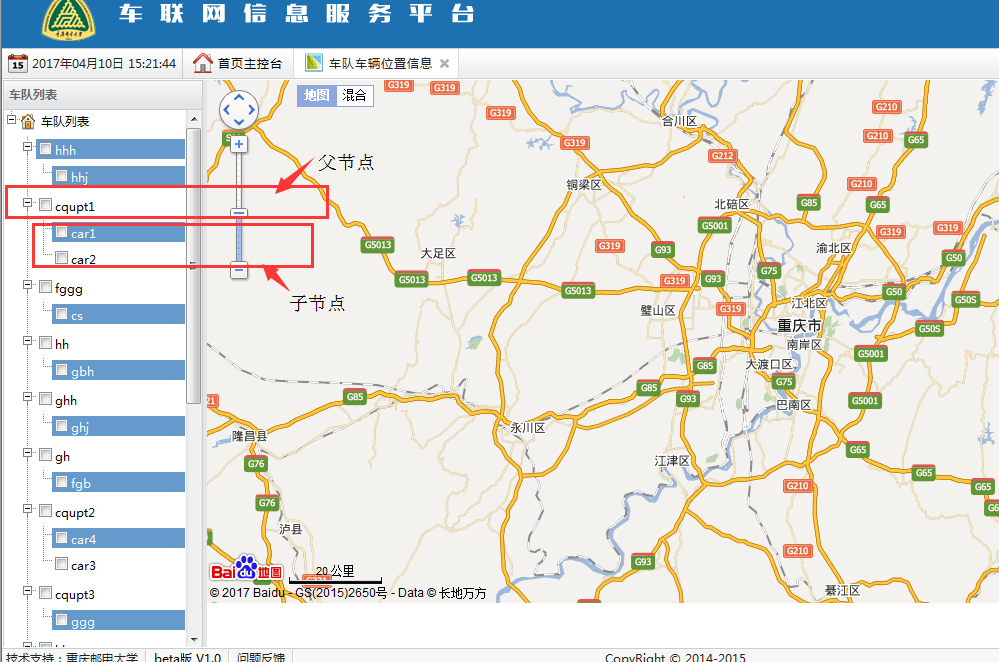
Web网页树形列表中实现选中父节点则子节点全选和不选中父则子全不选

选中cqupt1,则对应所有成员car1,car2自动选中,地图上显示车队中的所有车辆位置信息
车队对应的id为team_id,车辆对应的id为veh_id,在每个车队中,所有车辆对应同一个team_id

- /// <summary>
- /// 创建子节点
- /// </summary>
- /// <param name="list">list</param>
- /// <returns></returns>
- public string GetTreeNode(IList list)
- {
- Info_Veh_Team info_veh_team = new Info_Veh_Team();
- StringBuilder sb_TreeNode = new StringBuilder();
- List<Info_Veh_Team> itemNode = IListHelper.IListToList<Info_Veh_Team>(list);
- int index1 = ;
- string strclass = "";
- if (itemNode.Count > )
- {
- sb_TreeNode.Append("<ul>");
- foreach (Info_Veh_Team entity in itemNode)
- {
- if (index1 == )
- strclass = "collapsableselected";
- else
- strclass = "";
- sb_TreeNode.Append("<li>");
- sb_TreeNode.Append("<div class='" + strclass + "'><input id='" + entity.team_id + "' type='checkbox' id1='" + index1 + "' /><span>" + entity.team_name + "</span></div>");
- info_veh_team = info_veh_teamibll.GetEntity(entity.team_id);
- StringBuilder where = new StringBuilder();
- where.Append("and team_id='" + info_veh_team.team_id + "'");
- IList nextlist = info_team_memberibll.GetListWhere(where, null);
- sb_TreeNode.Append(GetTreeNodeNext(nextlist, index1));
- sb_TreeNode.Append("</li>");
- index1++;
- }
- sb_TreeNode.Append("</ul>");
- }
- return sb_TreeNode.ToString();
- }
- /// <summary>
- /// 创建子节点
- /// </summary>
- /// <param name="list">list</param>
- /// <returns></returns>
- public string GetTreeNodeNext(IList list, int index1)
- {
- StringBuilder sb_TreeNode = new StringBuilder();
- List<Info_Team_Member> itemNode = IListHelper.IListToList<Info_Team_Member>(list);
- int index = ;
- string strclass = "";
- if (itemNode.Count > )
- {
- sb_TreeNode.Append("<ul>");
- foreach (Info_Team_Member entity in itemNode)
- {
- if (index == )
- strclass = "collapsableselected";
- else
- strclass = "";
- sb_TreeNode.Append("<li>");
- sb_TreeNode.Append("<div class='" + strclass + "'><input id='" + entity.member_id + "' type='checkbox' name='" + index1 + "' id2='" + index1 + "' id3='" + entity.veh_lpn + "'/><span>" + entity.veh_lpn + "</span></div>");
- sb_TreeNode.Append("</li>");
- index++;
- }
- sb_TreeNode.Append("</ul>");
- }
- return sb_TreeNode.ToString();
- }
- $('.strTree li div input:checkbox').click(function () {//问题:如何实现选中车队,对应成员全部选中,并传对应所有成员的member_id,而不是传team_id
- team_id = document.getElementsByName($(this).attr('id1')); //通过name 获取name='team_id'的子元素 ($(this).attr('id'))为被选中的车队名
- team = document.getElementById($(this).attr('id')); //通过id获取 获取的是被勾选的车队或者车辆的id
- if (team.checked) {
- for (i = ; i < team_id.length; i++) {
- team_id[i].checked = true;
- }
- } else {
- for (i = ; i < team_id.length; i++) {
- team_id[i].checked = false;
- }
- }
- //alert(team_id.length);
- var indexs = [];
- var vehIds = [];
- $(".strTree li div input:checkbox:checked").each(function (i) { //由于复选框选中多个,所以循环输出
- v = document.getElementsByName($(this).attr('id1'));
- //alert("v的值" + v.length);
- if (v.length == ) {
- //vehIds[i] = $(this).attr('id2') + "|" + $(this).attr('id3');
- indexs[i] = $(this).attr('id2');
- vehIds[i] = $(this).attr('id3');
- }
- //vehIds[i] = $(this).attr('id'); //attr() 方法设置或返回被选元素的属性值
- });
- for (var i = ; i < indexs.length; i++) { //清除vehIds[]中的所有空字符串
- if (indexs[i] == '' || indexs[i] == null || typeof (indexs[i]) == undefined) {
- indexs.splice(i, );
- i = i - ;
- }
- }
- for (var i = ; i < vehIds.length; i++) { //清除vehIds[]中的所有空字符串
- if (vehIds[i] == '' || vehIds[i] == null || typeof (vehIds[i]) == undefined) {
- vehIds.splice(i, );
- i = i - ;
- }
- }
- self.vehIds = vehIds;
- self.indexs = indexs;
- var path = 'TeamMap.aspx';
- window.parent.frames['target_right'].location = path;
- Loading(true);
- });
调试结果:

Web网页树形列表中实现选中父节点则子节点全选和不选中父则子全不选的更多相关文章
- 20150812 Asp.net 父窗体获取子窗体的返回值,更新父窗体文本控件(应用)
1. 父窗体 **************************************** using System;using System.Collections;using System.C ...
- C#中treeview的问题,如何区分根节点和子节点以及根节点和根节点的兄弟节点?
根节点的Level属性为0,一级子节点Level属性为1,二级子节点Level属性为2,以此类推:同级节点可以用索引.名称.文本来区分.用索引区分根节点时,TreeView.Nodes[0]就是第一个 ...
- 总结获取原生JS(javascript)的父节点、子节点、兄弟节点
关于原生JS获取节点,一直是个头疼的问题,而且调用方法的名字又贼长了,所以我选择用JQ,好像跑题了-- 话不多说看代码 获取父节点 及 父节点下所有子节点(兄弟节点) <ul> <l ...
- zTree实现清空选中的第一个节点的子节点
zTree实现清空选中的第一个节点的子节点 1.实现源代码 <!DOCTYPE html> <html> <head> <title>zTree实现基本 ...
- SqlServer父节点与子节点查询及递归
在最近老是用到这个SQL,所以记下来了: 1:创建表 CREATE TABLE [dbo].[BD_Booklet]( [ObjID] [int] IDENTITY(1,1) NOT NULL, [P ...
- 包含mysql 递归查询父节点 和子节点
包含mysql 递归查询父节点 和子节点 mysql递归查询,查父集合,查子集合 查子集合 --drop FUNCTION `getChildList` CREATE FUNCTION `getChi ...
- Jquery选择器之父节点的子节点
今天review代码,发现有哥们这么写 var span = $($("span"),$("#main")); 我百思不得其解,$(a,b)又好像在哪里见过,后 ...
- cocos2d-x 父节点和子节点执行不同动作
Test6::Test6() { CCSprite* sp1 = CCSprite::create(s_pPathSister1); CCSprite* sp11 = CCSprite::create ...
- ztree 获取当前选中节点的子节点集合
功能:获取当前选中节点的子节点id集合. 步骤:1.获取当前节点 2.用ztree的方法transformToArray()获取当前选中节点(含选中节点)的子节点对象集合. 3.遍历集合,取出需要的值 ...
随机推荐
- LXC学习实践(2)安装LXC
1.准备工作: yum install gcc yum install libcap-devel yum install libcgroup 2.安装LXC 下载源代码:sourceforge.net ...
- HTML的水平居中和垂直居中解决方案
水平居中:给div设置一个宽度,然后添加margin:0 auto属性 div{ width:200px; margin:0 auto; } 让绝对定位的div居中 div { position: a ...
- linux系统命令学习系列-定时任务crontab命令
上节内容复习: at命令的使用 作业:创建一个任务10分钟后关机 at now+10 minutes at>shutdown at><EOT> 本节我们继续来说例行任务管理命令 ...
- RxJava系列1(简介)
RxJava系列1(简介) RxJava系列2(基本概念及使用介绍) RxJava系列3(转换操作符) RxJava系列4(过滤操作符) RxJava系列5(组合操作符) RxJava系列6(从微观角 ...
- Spring整合MyBaytis
1.准备jar包 A.第一种方式:配置SqlSessionFactoryBean+配置SqlSessionTemplate a.项目结构 b.applicationContext.xml 带详细注释 ...
- Codeforces Round #436 (Div. 2) B. Polycarp and Letters
http://codeforces.com/contest/864/problem/B 题意: 给出一个字符串,要求找到一个集合S,使得从S中选出的所有数,在这些数的位置上的字母全部为小写且是不同的字 ...
- cdoj 1092 韩爷的梦
http://acm.uestc.edu.cn/#/problem/show/1092 题意:略 思路: 做的第一道字符串hash的题,真是菜啊,还是看了几篇题解才会做的.字符串hash感觉就是函数的 ...
- python中文编码坑
打印list的时候unicode对象不会自动转为中文!
- POJ-1511 Invitation Cards---Dijkstra+队列优化+前向星正向反向存图
题目链接: https://vjudge.net/problem/POJ-1511 题目大意: 给定节点数n,和边数m,边是单向边. 问从1节点出发到2,3,...n 这些节点路程和从从这些节点回来到 ...
- Why deep learning?
1. 深度学习中网络越深越好么? 理论上说是这样的,因为网络越深,参数也越多,拟合能力也越强(但实际情况是,网络很深的时候,不容易训练,使得表现能力可能并不好). 2. 那么,不同什么深度的网络,在参 ...
