Chrome - JavaScript调试技巧总结(浏览器调试JS)
一、设置断点
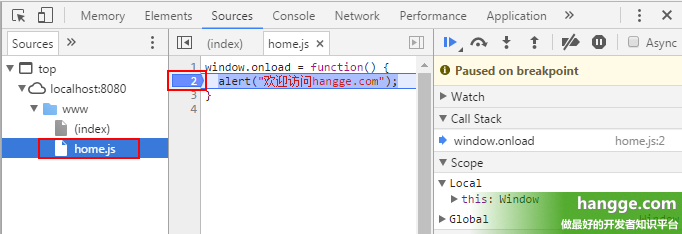
方法1:在 Source 内容区设置

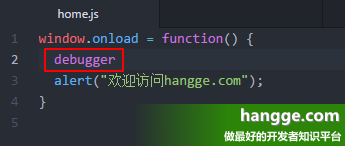
方法2:在 js 文件中设置

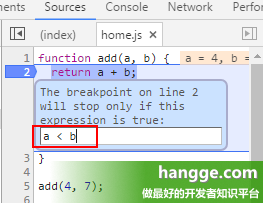
二、设置断点执行条件

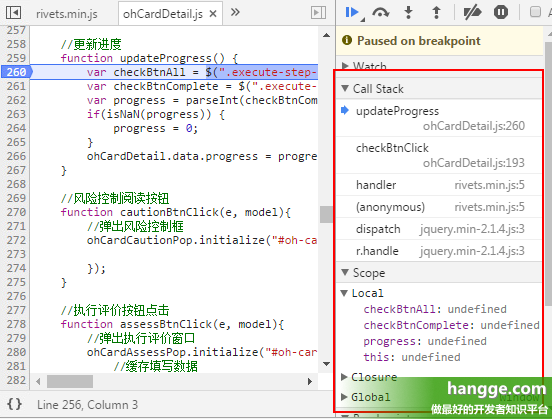
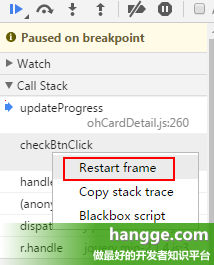
三、Call Stack 调用栈
1,界面介绍

2,使用技巧

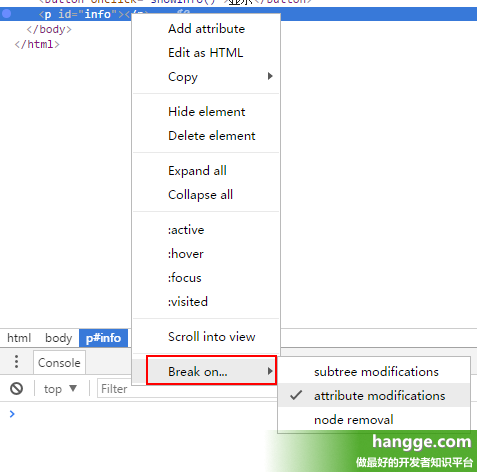
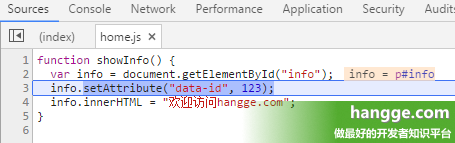
四、DOM 元素设置断点
1,DOM Breakpoints 介绍
2,使用说明

- suntree modifications:子节点修改
- attribute modifications:自身属性修改
- node removal:自身节点被删除。

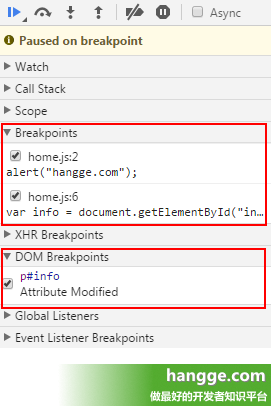
五、统一管理所有断点
- Breakpoints:js 断点
- DOM Breakpoints:DOM 元素断点

六、快捷键
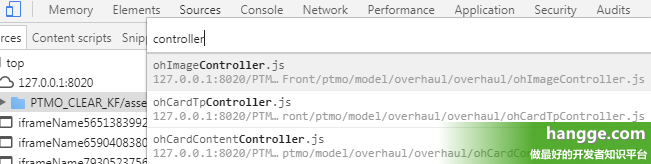
1,快速定位文件

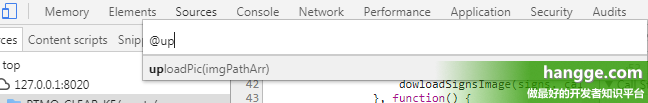
2,快速定位文件中成员函数

七、格式化
1,js代码格式化

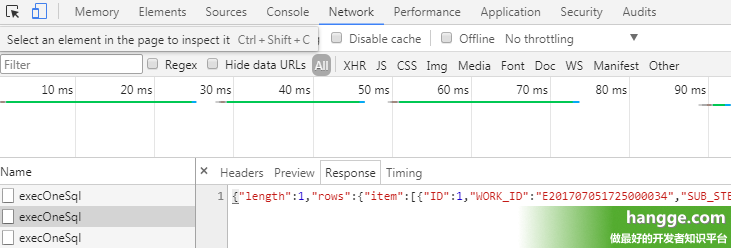
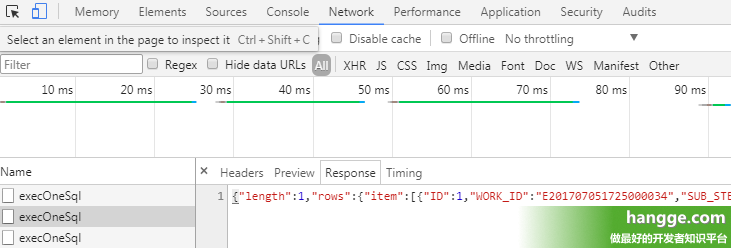
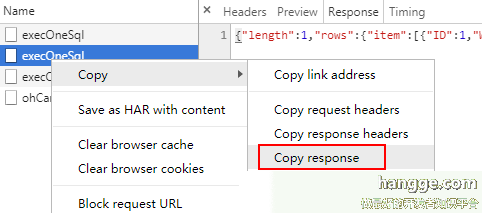
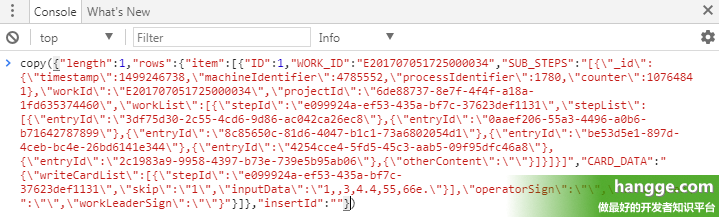
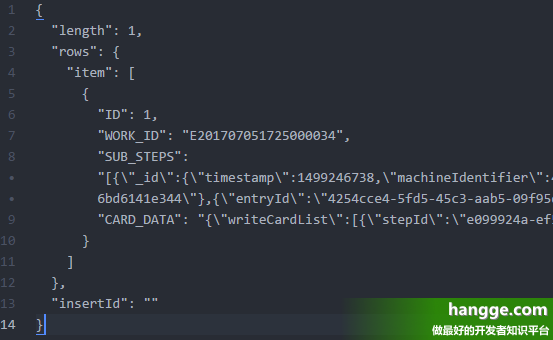
2,格式化返回的 JSON 数据




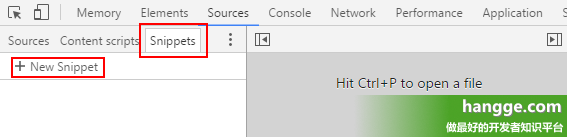
八、使用 Snippets 编写代码片段
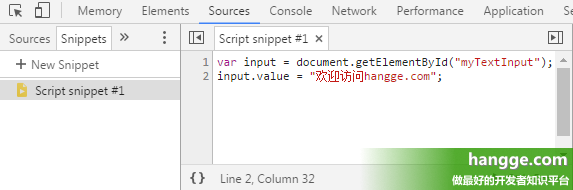
1,Snippets 介绍
2,使用样例



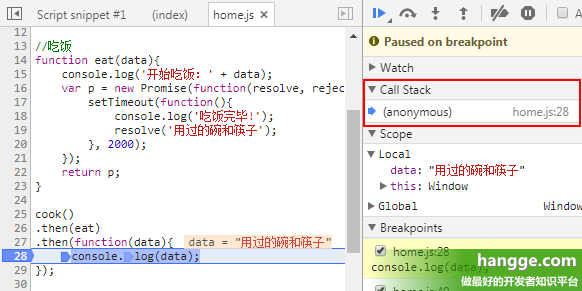
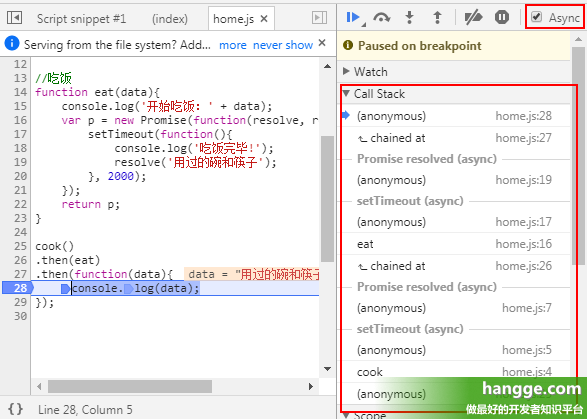
九、Async 调试
1,测试代码
//做饭
function cook(){
console.log('开始做饭。');
var p = new Promise(function(resolve, reject){ //做一些异步操作
setTimeout(function(){
console.log('做饭完毕!');
resolve('鸡蛋炒饭');
}, );
});
return p;
} //吃饭
function eat(data){
console.log('开始吃饭:' + data);
var p = new Promise(function(resolve, reject){ //做一些异步操作
setTimeout(function(){
console.log('吃饭完毕!');
resolve('用过的碗和筷子');
}, );
});
return p;
} cook()
.then(eat)
.then(function(data){
console.log(data);
});
2,代码调试


Chrome - JavaScript调试技巧总结(浏览器调试JS)的更多相关文章
- JavaScript调试技巧之断点调试
首先,在各个浏览器中,断点调试支持的最好的当然是Firefox,Firefox不仅可以使用Firebug调试页面js脚本,还可以用高级调试工具例如JavaScript Debugger (Venkma ...
- 【js】前台调试,在浏览器调试环境下找不到js怎么办?
针对这次 整个项目单页面的情况下,所有点击出现的新页面都是追加在母页面的情况下,很多时候不像原本的情况,可以直接在浏览器的调试环境下找到想要调试的js代码 这种情况下,怎么能找到子页面的js代码,调试 ...
- 一路踩坑,被迫聊聊 C# 代码调试技巧和远程调试
一:背景 1. 讲故事 每次项目预交付的时候,总会遇到各种奇葩的坑,我觉得有必要梳理一下以及如何快速解决的,让后来人避避坑,这篇就聊聊自己的所闻所遇: 我去,本地环境代码跑的哧溜,上了测试环境出问题 ...
- JavaScript使用技巧(1)——JS常用的函数
1.字符串对象函数和属性 函数: charAt():返回在指定位置的字符. charCodeAt():返回在指定的位置的字符的 Unicode 编码. concat():连接字符串. indexOf( ...
- Java项目调试技巧及版本控制
开发项目中,调试是必不可少的. 本篇博客从以下4个方面介绍项目调试技巧: 响应状态码的含义 服务端断点调试技巧 客户端断点调试技巧 设置日志级别,并将日志输出到不同的终端 以及,最后简单的介绍了一下g ...
- java与.net比较学习系列(1) 开发环境和常用调试技巧
最近因为公司项目要由.net平台转到java平台的原因,之前一直用.net的我不得不开始学习java了,刚开始听到说要转java的时候很抗拒,因为我想专注在.net平台上,不过这样也并不完全是坏事,通 ...
- 《Debug Hacks》和调试技巧【转】
转自:https://blog.csdn.net/sdulibh/article/details/46462529 Debug Hacks 作者为吉冈弘隆.大和一洋.大岩尚宏.安部东洋.吉田俊辅,有中 ...
- Chrome 中的 JavaScript 断点设置和调试技巧 (转载)
原文地址:http://han.guokai.blog.163.com/blog/static/136718271201321402514114/ 你是怎么调试 JavaScript 程序的?最原始的 ...
- chrome浏览器调试JS代码
是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这 ...
随机推荐
- java.lang.IllegalArgumentException异常 数据库别名问题
java.lang.IllegalArgumentException: org.hibernate.hql.internal.ast.QuerySyntaxException: Path expect ...
- 【贪心+背包】BZOJ1334 [Baltic2008]Elect
Description 从N个数中选出任意个数且和尽量大,但要满足去掉任意一个和就小于总和的一半.n<=300, ai<=1e5. Solution 这个条件其实就是 去掉选出的最小的一个 ...
- [Usaco2015 Jan]Grass Cownoisseur 图论 tarjan spfa
先缩点,对于缩点后的DAG,正反跑spfa,枚举每条边进行翻转即可 #include<cstdio> #include<cstring> #include<iostrea ...
- Python并发编程之深入理解yield from语法(八)
大家好,并发编程 进入第八篇. 直到上一篇,我们终于迎来了Python并发编程中,最高级.最重要.当然也是最难的知识点--协程. 当你看到这一篇的时候,请确保你对生成器的知识,有一定的了解.当然不了解 ...
- 在 Less 中写 IE 的css hack
Less中直接在属性后面加hack写法会编译报错的.那么怎么解决呢? 第一种方式: IE7 以display:inline-block为例: less的hack写法: .box{ display: i ...
- MYSQL—— Insert的几种用法!
向表中插入数据 标题头示例图如下: 用insert插入值得方式: 1.使用如下语句进行插入值操作,要求:插入值必须与表头给出列数值一致,否则报:[Err] 1136 - Column count do ...
- LaTeX 公式编辑
推荐一篇关于LaTeX的文档:<一份不太简短的LATEX 2ε介绍> 1. 常用数学公式符号: 求期望 $\mathbb{E}$ \mathbb{E} 正负无穷 $+\infty$,$-\ ...
- Python爬虫入门教程 58-100 python爬虫高级技术之验证码篇4-极验证识别技术之一
目录 验证码类型 官网最新效果 找个用极验证的网站 拼接验证码图片 编写自动化代码 核心run方法 模拟拖动方法 图片处理方法 初步运行结果 拼接图 图片存储到本地 @ 验证码类型 今天要搞定的验证码 ...
- js-刮刮卡效果,由jquery-eraser源码改的vue组件
vue-eraser 一款用于vue刮刮卡的组件 github地址: vue-eraser npm地址: vue-eraser 在网上有看到过几个版本的组件,都有点问题 1.拉快了,就会断,连不起来( ...
- 我为什么放弃MySQL?最终选择了MongoDB
最近有个项目的功能模块,为了处理方便,需要操作集合类型的数据以及其他原因.考虑再三最终决定放弃使用MySQL,而选择MongoDB. 两个数据库,大家应该都不陌生.他们最大的区别就是MySQL为关系型 ...
