MVC图片上传详解
MVC图片上传--控制器方法
新建一个控制器命名为File,定义一个Img方法
[HttpPost]
public ActionResult Img(HttpPostedFileBase shangchuan)
{
string path = @"\upload\" + DateTime.Now.ToFileTime() + ".jpg";
Session["path"] = path;
string save = Server.MapPath(path);
shangchuan.SaveAs(save);
return Content(path);
}

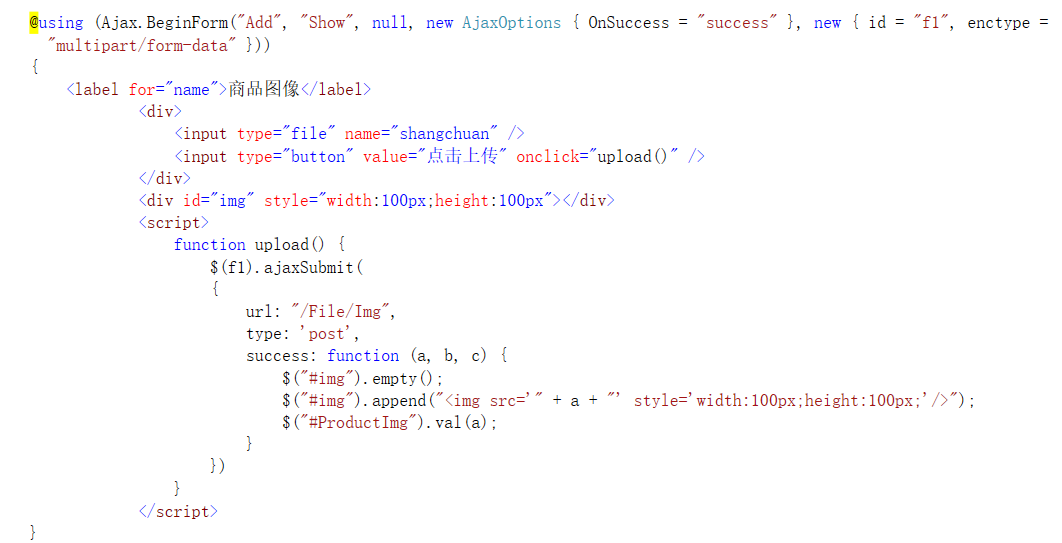
MVC视图利用Ajax.BeginForm表单提交,
@表单提交到控制器Add添加方法@
@using (Ajax.BeginForm("Add", "Show", null, new AjaxOptions { OnSuccess = "success" }, new { id = "f1", enctype = "multipart/form-data" }))
{
<label for="name">商品图像</label>
<div>
<input type="file" name="shangchuan" />
<input type="button" value="点击上传" onclick="upload()" />
</div>
<div id="img" style="width:100px;height:100px"></div>
<script>
function upload() {
$(f1).ajaxSubmit(
{
url: "/File/Img",
type: 'post',
success: function (a, b, c) {
$("#img").empty();
$("#img").append("<img src='" + a + "' style='width:100px;height:100px;'/>");
$("#ProductImg").val(a);
}
})
}
</script>
}

控制器中添加方法
[HttpPost]
[ValidateInput(false)]
public ActionResult Add(ProductRecordInfo m)
{
//通过Session接收File控制器中Img方法保存的图片上传地址
m.ProductImg = Session["path"].ToString();
int i = new UserBLL().Add(m);
return Content(i.ToString());
}

MVC图片上传详解的更多相关文章
- Newtonsoft.Json C# Json序列化和反序列化工具的使用、类型方法大全 C# 算法题系列(二) 各位相加、整数反转、回文数、罗马数字转整数 C# 算法题系列(一) 两数之和、无重复字符的最长子串 DateTime Tips c#发送邮件,可发送多个附件 MVC图片上传详解
Newtonsoft.Json C# Json序列化和反序列化工具的使用.类型方法大全 Newtonsoft.Json Newtonsoft.Json 是.Net平台操作Json的工具,他的介绍就 ...
- MVC图片上传详解 IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS C#中Enum用法小结 表达式目录树 “村长”教你测试用例 引用provinces.js的三级联动
MVC图片上传详解 MVC图片上传--控制器方法 新建一个控制器命名为File,定义一个Img方法 [HttpPost]public ActionResult Img(HttpPostedFile ...
- ASP.Net MVC3 图片上传详解(form.js,bootstrap)
图片上传的插件很多,但很多时候还是不能切合我们的需求,我这里给大家分享个我用一个form,file实现上传四张图片的小demo.完全是用jquery前后交互,没有用插件. 最终效果图如下: 玩过花田人 ...
- Multipart/form-data POST文件上传详解
Multipart/form-data POST文件上传详解 理论 简单的HTTP POST 大家通过HTTP向服务器发送POST请求提交数据,都是通过form表单提交的,代码如下: <form ...
- [转]人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata)
人人网首页拖拽上传详解(HTML5 Drag&Drop.FileReader API.formdata) 2011年12月11日 | 彬Go 上一篇:给力的 Google HTML5 训练营( ...
- Multipart/form-data POST文件上传详解(转)
Multipart/form-data POST文件上传详解 理论 简单的HTTP POST 大家通过HTTP向服务器发送POST请求提交数据,都是通过form表单提交的,代码如下: <form ...
- MVC 图片上传 带进度条(转)
MVC 图片上传小试笔记 form.js 这个插件已经是很有名的,结合MVC的html辅助方法异步上传就很简单了.jQuery Form Plugin :http://www.malsup.com/j ...
- spring mvc 图片上传,图片压缩、跨域解决、 按天生成文件夹 ,删除,限制为图片代码等相关配置
spring mvc 图片上传,跨域解决 按天生成文件夹 ,删除,限制为图片代码,等相关配置 fs.root=data/ #fs.root=/home/dev/fs/ #fs.root=D:/fs/ ...
- MVC图片上传、浏览、删除 ASP.NET MVC之文件上传【一】(八) ASP.NET MVC 图片上传到服务器
MVC图片上传.浏览.删除 1.存储配置信息 在web.config中,添加配置信息节点 <appSettings> <add key="UploadPath" ...
随机推荐
- UML类图10分钟快速入门 - From 圣杰
虚线箭头指向依赖: 实线箭头指向关联: 虚线三角指向接口: 实线三角指向父类: 空心菱形能分离而独立存在,是聚合: 实心菱形精密关联不可分,是组合: 原文作者:圣杰 原文地址:http://www.j ...
- Robot framework之元素定位实战
1.1 id 和name 定位 Web页面都是由许多标签和元素组成的,每个标签或元素都是很多属性,好比一个人 id 和name 可以看作一个人的身份证号和姓名.下面看下教育局招生系统的用户名输入 ...
- SSM-Spring-05:Spring的bean是单例还是多例,怎么改变?
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- Spring的bean是单例的 它在Spring容器初始化的时候创建对象 可以修改为多例,在此bean节点中添 ...
- 微信公众号 模板消息 定时推送 java
前提:业务需要,要做一个关于月报的微信消息推送.即每个月定时自动发送一条消息 给关注 公众号的人 用的是 公众号的测试账号(实际开发需要认证的公众号) 微信官网的 模板消息接口规则: 1.所有服务号都 ...
- java中的取整(/)和求余(%)
1.取整运算符取整从字面意思理解就是被除数到底包含几个除数,也就是能被整除多少次,那么它有哪些需要注意的地方呢?先看下面的两端代码: int a = 10; int b = 3; double c= ...
- javascript this 的工作原理
JavaScript 有一套完全不同于其它语言的对 this 的处理机制. 在五种不同的情况下 ,this 指向的各不相同. 1.全局范围内 当在全部范围内使用 this,它将会指向全局对象. 2.函 ...
- 『个人の笔记』百度ife
✄--------------------------------------------task1分割线--------------------------------------------✄ 百 ...
- spring MVC 管理HttpClient---实现在java中直接向Controller发送请求
在spring MVC中,大多数时候是由客户端的页面通过ajax等方式向controller发送请求,但有时候需要在java代码中直接向controller发送请求,这时可以使用HttpCilent实 ...
- Java 保留两位小数填坑
下面直接上代码: DecimalFormat df1 = new DecimalFormat("#.00");DecimalFormat df2 = new DecimalForm ...
- Java之Collections.emptyList()、emptySet()、emptyMap()的作用和好处以及要注意的地方
转自https://www.cnblogs.com/qiumingcheng/p/7126281.html 先说明一下好处有哪些:1,如果你想 new 一个空的 List ,而这个 List 以后也不 ...
