个人简历模板web
根据自己以前使用的简单简历表格,对其进行了web前端还原,也算对自己初步学习知识的一个小小的记录。
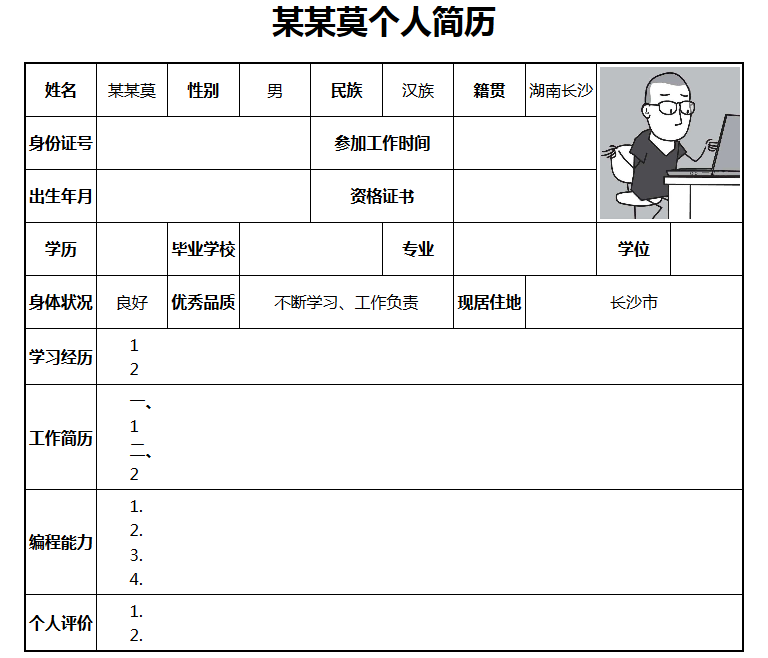
下面是简历预览效果,很简洁的那种:

代码中没什么太困难的地方,主要记录下自己遇到的几个小问题吧:
1、最开始的简历是word版本,里面的表格线是可以很简单的拖动的,其实原简历表格效果除了外边框和第一列边框基本是整齐的,其他的边框线很杂乱,不好完全还原,要设置很多的不同宽度样式。所以我在excel表格中简单的还原了word表格,重新分配了下。最后对整个表格进行了重新规划,用table标签样式设置了整体的表格宽,然后使用table中的td标签单独设置了每个单元格的宽度占10%,最后照片占两列宽。
2、使用了<b>标签进行了加粗字体,对需要填写的简历项目进行加粗显示。
3、对于照片还有后面合并需要占多行或多列的数据使用了,<colspan>以及<rowspan>进行设置。
4、对于简历,编程能力等需要填写的内容,在相应的td中使用多段文字。并对该行设置class后单独设置样式。使用text-indent设置首行缩进,line-height设置行高等。
5、最后一个难点是行间距,采用<p>标签中的margin:5px设置。
以下是代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>莫某某个人简历</title>
<style>
h1{text-align: center;}
body{text-align: center;}
table{border:2px solid;width:720px;border-collapse: collapse;margin:0 auto;}
table td{text-align:center;width:10%;height:50px;border:1px solid;}
.char{text-indent: 2em;text-align: left;line-height: 1.2em;}
p{margin: 5px auto;}
</style>
</head>
<body>
<h1><b>某某莫个人简历</b></h1>
<table>
<tr>
<td><b>姓名</b></td>
<td>某某莫</td>
<td><b>性别</b></td>
<td>男</td>
<td><b>民族</b></td>
<td>汉族</td>
<td><b>籍贯</b></td>
<td>湖南长沙</td>
<td colspan="2" rowspan="3"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1544267836720&di=54a698c73d068dd941acb91bafa6dbc9&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fq_70%2Cc_zoom%2Cw_640%2Fimages%2F20170821%2Fc0dc6fce5aa7428b90e602fb05bb70a0.jpeg" width="140" height="152"></td>
</tr>
<tr>
<td><b>身份证号</b></td>
<td colspan="3"></td>
<td colspan="2"><b>参加工作时间</b></td>
<td colspan="2"></td>
</tr>
<tr>
<td><b>出生年月</b></td>
<td colspan="3"></td>
<td colspan="2"><b>资格证书</b></td>
<td colspan="2"></td>
</tr>
<tr>
<td><b>学历</b></td>
<td></td>
<td><b>毕业学校</b></td>
<td colspan="2"></td>
<td><b>专业</b></td>
<td colspan="2"></td>
<td><b>学位</b></td>
<td></td>
</tr>
<tr>
<td><b>身体状况</b></td>
<td>良好</td>
<td><b>优秀品质</b></td>
<td colspan="3">不断学习、工作负责</td>
<td><b>现居住地</b></td>
<td colspan="3">长沙市</td>
</tr>
<tr>
<td><b>学习经历</b></td>
<td colspan="9" class="char">
<p align="left">1</p>
<p align="left">2</p>
</td>
</tr>
<tr >
<td><b>工作简历</b></td>
<td colspan="9" class="char">
<p><b>一、</b></p>
<p>1</p>
<p><b>二、</b></p>
<p>2</p>
</td>
</tr>
<tr>
<td><b>编程能力</b></td>
<td colspan="9" class="char">
<p>1.</p>
<p>2.</p>
<p>3.</p>
<p>4.</p>
</td>
</tr>
<tr>
<td><b>个人评价</b></td>
<td colspan="9" class="char">
<p>1.</p>
<p>2.</p>
</td>
</tr>
</table>
</body>
</html>
个人简历模板web的更多相关文章
- 转:C/C++程序员简历模板
https://github.com/geekcompany/ResumeSample/blob/master/c.md 本简历模板由国内首家互联网人才拍卖网站「 JobDeer.com 」提供. ( ...
- Java程序员简历模板
背景:网上找的简历模板,自己在写简历时候可以作为参考. 本简历模板由国内首家互联网人才拍卖网站「 JobDeer.com 」提供. (括号里的是我们的顾问编写的说明,建议在简历书写完成后统一删除) 先 ...
- (转)Java程序员简历模板
本简历模板由国内首家互联网人才拍卖网站「 JobDeer.com 」提供. (括号里的是我们的顾问编写的说明,建议在简历书写完成后统一删除) 先讲讲怎样才是一份好的技术简历 首先,一份好的简历不光说明 ...
- Bootstrap3.1开发的响应式个人简历模板
在线演示 使用bootstrap3快速开发一个响应式的个人简历,如果有兴趣了解如何开发,请访问GB课程库,地址如下: Bootstrap3构建响应式前端设计师简历模板 http://www.gbtag ...
- 写了个简洁的Typora+Markdown简历模板
项目地址:https://github.com/CodingDocs/typora-markdown-resume (欢迎小伙伴们使用!个人能力有限,也欢迎小伙伴们一起完善这个简历模板!). 昨天在 ...
- 使用PowerShell找出具体某个站点所使用的模板(Web Template)名称?
$web = get-spweb –identity http://servername/sites/site/web #得到站点的对象 $web.WebTemplate #得到WebTemplate ...
- DW表格的简单应用 之(个人简历模板)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Flask之模板web表单
3.3 Web表单: web表单是web应用程序的基本功能. 它是HTML页面中负责数据采集的部件.表单有三个部分组成:表单标签.表单域.表单按钮.表单允许用户输入数据,负责HTML页面数据采集,通过 ...
- springboot之freemarker 和thymeleaf模板web开发
Spring Boot 推荐使用Thymeleaf.FreeMarker.Velocity.Groovy.Mustache等模板引擎.不建议使用JSP. 一.Spring Boot 中使用Thymel ...
随机推荐
- SOFA 源码分析 — 预热权重
前言 SOFA-RPC 支持根据权重对服务进行预热功能,具体地址:预热权重. 引用官方文档: 预热权重功能让客户端机器能够根据服务端的相应权重进行流量的分发.该功能也常被用于集群内少数机器的启动场景. ...
- Java Web Without SSM(前言)
是的,Spring,Mybaties确实给我们带来了方便的轻量级JavaWeb开发,但是,对于大部分中小系统来说,分层,框架,规范,已经成为一种累赘.实际的程序开发过程中,大部分时间都花在了" ...
- 在Java中谈尾递归--尾递归和垃圾回收的比较(转载)
我不是故意在JAVA中谈尾递归的,因为在JAVA中谈尾递归真的是要绕好几个弯,只是我确实只有JAVA学得比较好,虽然确实C是在学校学过还考了90+,真学得没自学的JAVA好 不过也是因为要绕几个弯,所 ...
- 团队项目第二阶段个人进展——Day5
一.昨天工作总结 冲刺第五天,找到了一个专门的提供后端数据服务的网站:leancloud,并学习了相关操作 二.遇到的问题 对leancloud的数据如何请求和响应不懂 三.今日工作规划 深入学习le ...
- CentOS在线安装RabbitMQ3.7
一.通过yum命令在线安装RabbitMQ yum在线安装,简单.快捷.自动安装相关依赖包. 1.安装Erlang环境(RabbitMQ由Erlang语言开发) 1.1)下载rpm安装包 官方地址:h ...
- capwap学习笔记——初识capwap(四)(转)
2.5.7 CAPWAP传输机制 WTP和AC之间使用标准的UDP客户端/服务器模式来建立通讯. CAPWAP协议支持UDP和UDP-Lite [RFC3828]. ¢ 在IPv4上,CAPWAP控制 ...
- http请求 405错误 方法不被允许 (Method not allowed)
由于自己疏忽,导致请求错误405,然后前端数据传输没错,百度大都说跟post提交方式有关,改成get还是报错,检查才知道,controller中忘记写@requestMapping("/XX ...
- composer安装以及更新问题,配置中国镜像源。
配置国内镜像源 中国镜像源 https://pkg.phpcomposer.com/ composer 中文官网地址 http://www.phpcomposer.com/ 下载 Composer 安 ...
- JavaScript Math 对象的常用方法
JavaScript Math 对象 Math 对象 Math 对象用于执行数学任务. 使用 Math 的属性和方法的语法: var pi_value=Math.PI; var sqrt_value= ...
- ECMAScript简介以及es6新增语法
ECMAScript简介 ECMAScript与JavaScript的关系 ECMAScript是JavaScript语言的国际化标准,JavaScript是ECMAScript的实现.(前者是后者的 ...
