《深入理解Bootstrap》读书笔记(一)
栅格系统
实现原理
通过定义容器大小,平分12份,再调整内外边距,最后结合媒体查询。
通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 栅格系统是如何工作的:
1、行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
2、使用行来创建列的水平组。
3、内容应该放置在列内,且唯有列可以是行的直接子元素。
4、预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
5、列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
6、网格系统是通过指定想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 栅格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }
我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
让我们来看下面这行代码:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
基本用法
列组合
可以通过更改数字来合并列。
<div class="row">
<div class="col-md-8"></div>
<div class="col-md-4"></div>
</div>
它的实现是通过左浮动和宽度百分比,源码如下:
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
列偏移
使用.col-md-offset-*就可以实现将列偏移到右侧,这些类会把一个列的左外边距(margin-left)增加 * 列,其中 * 范围是从 1 到 11。
但是,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
列嵌套
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第一列又嵌套了一个新行,并且偏移到了中间位置。
<div class="container">
<div class="row">
<div class="col-md-8" style="background-color: lavender">第一层第一列:col-md-8
<div class="row" >
<div class="col-md-6 col-md-offset-3" style="background-color: lavenderblush">第二层col-md-6并且偏移至中间</div>
</div>
</div>
<div class="col-md-4" style="background-color: yellow">第一层第二列:col-md-4</div>
</div>
</div>
列排序
列排序就是改变列的方向,改变左右浮动然后设置浮动的距离。使得我们可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
可以通过.col-md-push-* 和 .col-md-pull-* 来实现,其中 * 范围是从 1 到 11。
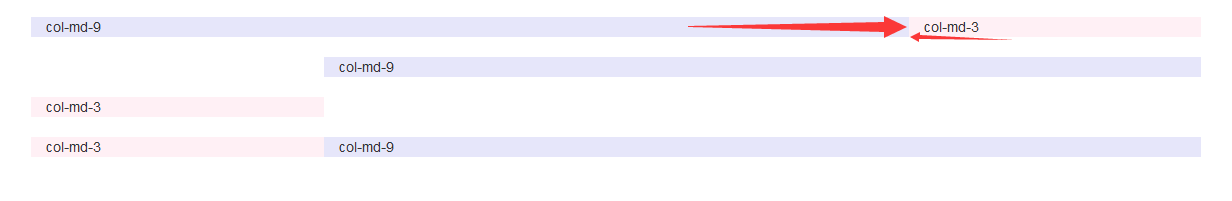
列排序运行效果如图:

可以理解为:人是在网页的最左边,然后要把col-md-3拉(pull)过来,把col-md-9推(push)过去。
响应式栅格
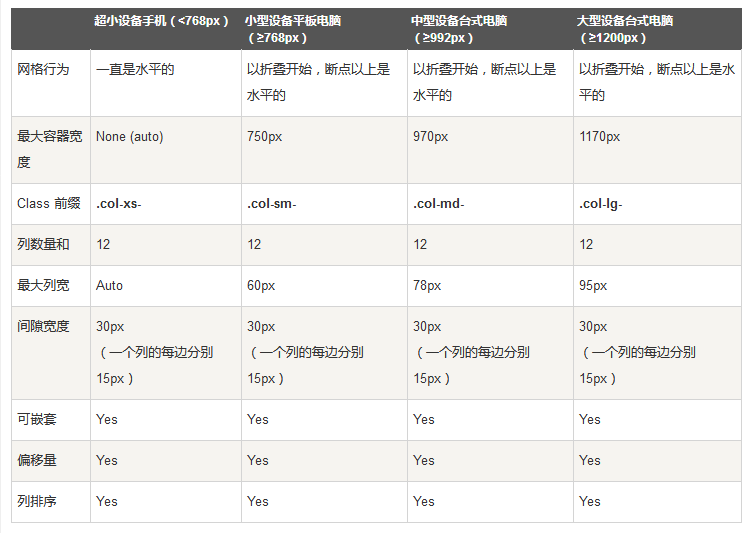
下表总结了栅格系统如何跨多个设备工作:

跨设备组合定义
我们会遇到一种样式在其他尺寸的设备中是不起作用的。所以要在一个元素上应用不同类型的样式,也就是给一个元素添加多个类名,以适配不同尺寸的屏幕。
<div class="row">
<div class="col-sm-12 col-md-8" style="background-color: lavenderblush">col-sm-12 col-md-8</div>
<div class="col-sm-6 col-md-4" style="background-color: lavenderblush">col-sm-6 col-md-4</div>
</div>
<br>
<div class="row">
<div class="col-sm-6 col-md-4" style="background-color: lavenderblush">col-sm-6 col-md-4</div>
<div class="col-sm-6 col-md-4" style="background-color: lavenderblush">col-sm-6 col-md-4</div>
<div class="col-sm-6 col-md-4" style="background-color: lavenderblush">col-sm-6 col-md-4</div>
</div>
<br>
<div class="row">
<div class="col-sm-6" style="background-color: lavenderblush">col-sm-6</div>
<div class="col-sm-6" style="background-color: lavenderblush">col-sm-6</div>
</div>
清除浮动
<div class="row">
<div class="col-sm-3 col-xs-6" style="background-color: red">div1:col-sm-3 col-xs-6 div1:col-sm-3 col-xs-6 div1:col-sm-3 col-xs-6</div>
<div class="col-sm-3 col-xs-6" style="background-color: red">div2:col-sm-3 col-xs-6</div>
<div class="col-sm-3 col-xs-6" style="background-color: green">div3:col-sm-3 col-xs-6</div>
<div class="col-sm-3 col-xs-6" style="background-color: green">div4:col-sm-3 col-xs-6</div>
</div>
上述代码在超小型设备中并没有显示出我们想要的每行两个div的效果。这是因为所有的col-样式都是左浮动的,第三个div开始换行的时候,由于第一个div高度过高,所以第三个就在右边紧挨着显示了。
为了解决这个问题,就要用到clearfix样式。
源码中clearfix如下:
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
}
.clearfix:after{
clear:both;
}
利用clearfix清除浮动后,再添加一个visible-xs样式,使得只有在超小型屏幕中才有这种效果。
<div class="row">
<div class="col-sm-3 col-xs-6" style="background-color: red">div1:col-sm-3 col-xs-6 div1:col-sm-3 col-xs-6 div1:col-sm-3 col-xs-6</div>
<div class="col-sm-3 col-xs-6" style="background-color: red">div2:col-sm-3 col-xs-6</div>
<div class="clearfix visible-xs">清除浮动,设置额外的小设备可见</div>
<div class="col-sm-3 col-xs-6" style="background-color: green">div3:col-sm-3 col-xs-6</div>
<div class="col-sm-3 col-xs-6" style="background-color: green">div4:col-sm-3 col-xs-6</div>
</div>
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发。这些可以通过媒体查询结合大型、小型和中型设备,实现内容对设备的显示和隐藏。
需要谨慎使用这些工具,避免在同一个站点创建完全不同的版本。响应式实用工具目前只适用于块和表切换。

《深入理解Bootstrap》读书笔记(一)的更多相关文章
- 《html5 从入门到精通》读书笔记(一)
今天看了<html5 从入门到精通>这本书,感觉阅读下来很舒心,不像阅读其他书籍很揪心.html增加的知识点,我觉得非常有价值,看完几章记录了一些内容,不但能巩固,也为下次遗忘知识点做好准 ...
- HTML5从入门到精通(明日科技) 中文pdf扫描版
HTML5从入门到精通(明日科技) 中文pdf扫描版
- HTML5从入门到精通(千锋教育)免费电子版+PDF下载
本书是HTML5初学者极好的入门教材之一,内容通俗易懂.由浅入深.循序渐进.本书内容覆盖全面.讲解详细,其中包括标签语义化.标签使用规范.选择器类型.盒模型.标签分类.样式重置.CSS优化.Photo ...
- Unity Shader入门精要读书笔记(一)序章
本系列的博文是笔者读<Unity Shader入门精要>的读书笔记,这本书的章节框架是: 第一章:着手准备. 第二章:GPU流水线. 第三章:Shader基本语法. 第四章:Shader数 ...
- Oracle从入门到精通----学习笔记
书名:<Oracle从入门到精通:视频实战版>秦靖.刘存勇等编著 第4章 SQL基础 1.SQL语言分类 数据定义语言 --- DDL,Data Definition Language 数 ...
- MySQL数据库应用 从入门到精通 学习笔记
以下内容是学习<MySQL数据库应用 从入门到精通>过程中总结的一些内容提要,供以后自己复现使用. 一:数据库查看所有数据库: SHOW DATABASES创建数据库: CREATE DA ...
- Unity Shader入门精要读书笔记(二)UnityShader概述
第三章<UnityShader概述>的读书笔记: 1.Unity Shader模板提供了几种选择: 标准光照模型(新添加的基于物理的渲染方法) 不含光照的基本的顶点.片元着色器 屏幕后处理 ...
- 《html5 从入门到精通》读书笔记(二)
接着上面继续记录笔记,这次要记的知识点比较多...记录下我认为比较重要的东西. 一.表单属性 1.autocomplete属性 该属性规定form或input域应该拥有自动完成功能. <form ...
- 《html5 从入门到精通》读书笔记(三)
二.标签详解 标签 描述 4 5 <form> 定义表单. 4 5 <h1> to <h6> 定义标题1到标题6. 4 5 <head> 定义关于文档的 ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
随机推荐
- HDU - 4545 字符串处理
思路:对于每个字符,如果它能被替换一定要优先替换,其次再进行删除.遵循这个策略即可. 证明: 对于这题的第一个测试数据: abba addba 1 d b 当匹配到'b' 和 'd'时应该优先替换而 ...
- Java Enum总结
枚举类型 枚举类型是Java5新增的特性之一,枚举是一种特殊类型的类,其枚举的每一个值 都是该枚举类的一个实例.枚举类型是作为Java语言的一部分,是完全类型安全的, 编译器会帮助我们检查枚举类型的正 ...
- 在SpringBoot使用Druid进行数据监控
前言 之前在构建项目初始设计的时候在选择数据库连接的时候就看到Druid有这样的强大的功能.数据监控.对于一个项目来说,数据监控特别重要,之前使用对于数据库的监控都是通过mysql的日志等系统来完成的 ...
- kolla管理openstack容器
本文以nova-api容器为例,说明kolla如何将nova-api配置文件传入容器,容器如何启动nova-api服务并读取配置文件 注:第一部分比较无趣,二三部分 会有意思一些 1. nova-ap ...
- js随机出现2个数字
1和2 随机出现 <script type="text/javascript"> $(function(){ if (Math.random()>0.5) { c ...
- 使用sql语句获取数据库表的信息
下面的sql语句可以查看表的信息.其中modify_date和create_date可以根据表的修改时间来查看.如果不需要删除后,就能看到所有表的字段信息 ) PERCENT d.name AS 表名 ...
- linux系统/sbin/init执行过程
对于Linux的启动过程,之前一直都是研究到内核运行/sbin/init,启动第一个用户进程为止,因为这部分一直都是在内核态工作,所以对于学习内核还是有帮助的,当时/sbin/init之后的过程也需要 ...
- 如何构造一个简单的USB过滤驱动程序
本文分三部分来介绍如何构造一个简单的USB过滤驱动程序,包括"基本原理"."程序的实现"."使用INF安装".此文的目的在于希望读者了解基本 ...
- dedecms 在php5.4以上环境下 无法保存中文
dedecms gbk版本在php5.4以上环境下 无法保存中文 原因在于5.4.0对这个函数的变化:htmlspecialchars5.4.0 The default value for the ...
- 【转载】Apache Spark Jobs 性能调优(一)
当你开始编写 Apache Spark 代码或者浏览公开的 API 的时候,你会遇到各种各样术语,比如 transformation,action,RDD 等等. 了解到这些是编写 Spark 代码的 ...
