【原创】快应用QuickApp--HelloWorld体验
快应用:
一、环境搭建
1)Node环境安装快应用toolkit
npm install -g hap-toolkit
2)Node环境用toolkit初始化demo项目
hap init <ProjectName>
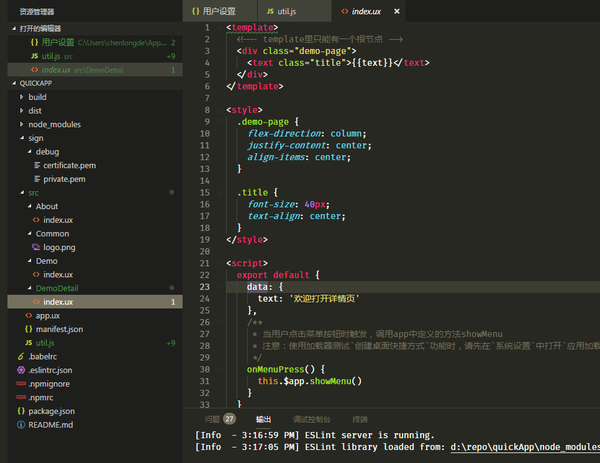
├── node_modules ├── sign rpk包签名模块 │ └── debug 调试环境 │ ├── certificate.pem 证书文件 │ └── private.pem 私钥文件 ├── src │ ├── Common 公用的资源文件和组件文件 │ │ └── logo.png manifest.json中配置的icon │ ├── Demo 页面目录 │ | └── index.ux 页面文件,文件名不必与父文件夹相同 │ ├── app.ux APP文件(用于包括公用资源) │ └── manifest.json 项目配置文件(如:应用描述、接口申明、页面路由等) └── package.json 定义项目需要的各种模块及配置信息,npm install根据这个配置文件,自动下载所需的运行和开发环境
3)依赖安装
npm install
registry=https://registry.npm.taobao.org disturl=https://npm.taobao.org/dist chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver operadriver_cdnurl=http://cdn.npm.taobao.org/dist/operadriver phantomjs_cdnurl=http://cdn.npm.taobao.org/dist/phantomjs fse_binary_host_mirror=https://npm.taobao.org/mirrors/fsevents sass_binary_site=http://cdn.npm.taobao.org/dist/node-sass electron_mirror=http://cdn.npm.taobao.org/dist/electron/
4)IDE插件安装


5)调试器和调式平台安装

二、开发调试
1)在Node环境下启动开发环境Server
npm run server
会在命令行出现二维码
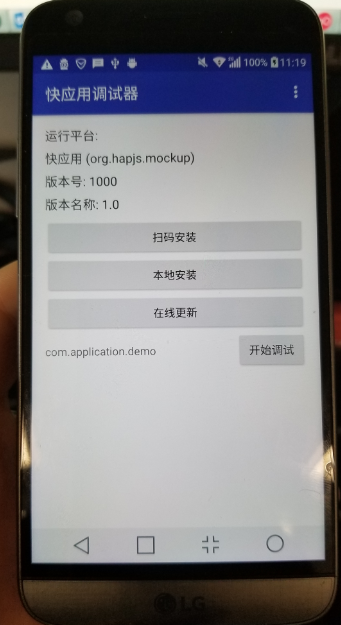
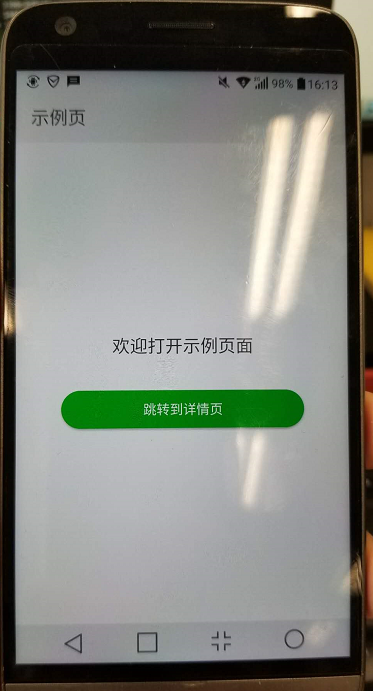
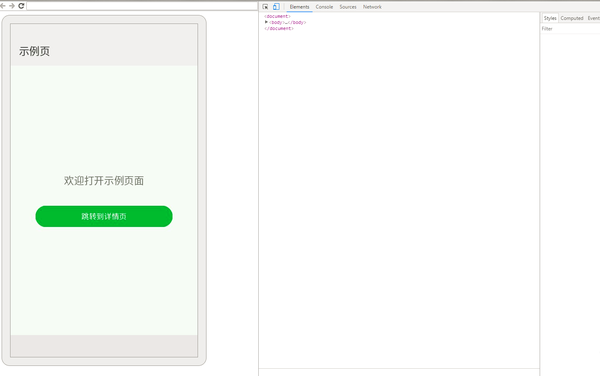
2)用手机的调试器扫码打开


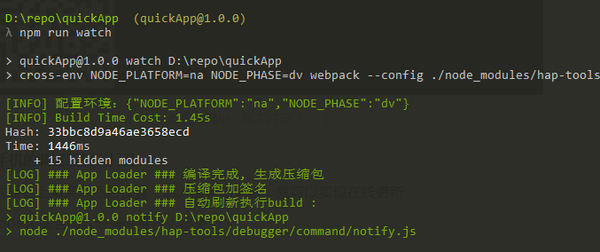
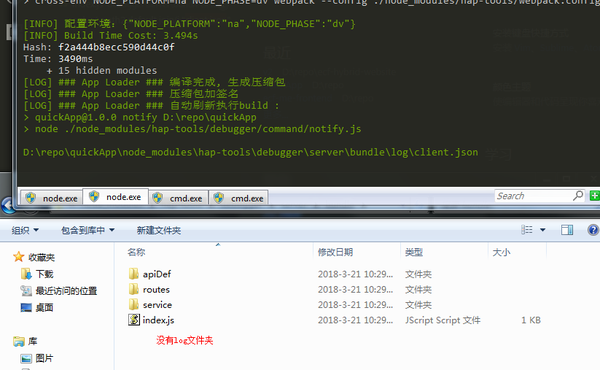
3)新开Node环境启动实时编译推送(热更新)
npm run watch





三、项目基础设计
1)组件
2)路由
3)原生接口
4)全局状态管理
5)类型检测
【原创】快应用QuickApp--HelloWorld体验的更多相关文章
- 【笔记】快应用QuickApp(hap) -- 构建一个微博应用
一.背景 在上次和小伙伴分享了快应用(后面简称hap)后,有很多待定的思路没有去尝试.这周有时间简单开发了一个热门微博的应用,主要涉及到的难点:富文本.长列表.画廊.这里将整个开发过程中遇到的问题以及 ...
- 安装eclipse及Helloworld体验
准备工作 如果没有配置java环境变量的请移步:https://www.cnblogs.com/lhns/p/9638105.html 下载eclipse 网址:https://www.eclipse ...
- [struts2学习笔记] 第三节 创建struts 2 HelloWorld所需的六个步骤
本文地址:http://blog.csdn.net/sushengmiyan/article/details/40349201 官方文档:http://struts.apache.org/releas ...
- HMS Core 分析服务 6.4.1版本上线啦,快来看看更新了哪些内容。
更新概览 支持转化事件回传至华为应用市场商业推广,便捷归因,实时调优. 卸载分析模型支持用户卸载前事件和路径分析,深度剖析卸载根因. 实时漏斗体验开放,灵活定位异常流失. 详情介绍 更新一:全面开放深 ...
- 2016中国APP分类排行榜参选入围产品公示
2016中国APP分类排行榜参选入围产品公示 由中国科学院<互联网周刊>.中国社会科学院信息化研究中心.eNet硅谷动力共同主办的2016中国APP分类排行榜发布暨颁奖晚宴即将举行.此 ...
- 2018亚太CDN峰会开幕, 阿里云王海华解读云+端+AI的短视频最佳实践
4月11-12日,2018亚太CDN峰会在北京隆重召开,在11日下午的短视频论坛中,阿里云高级技术专家王海华进行了<短视频最佳实践:云+端+AI>的主题演讲,分享了短视频的生命周期关键点和 ...
- [转]真正了解CSS3背景下的@font face规则
本文转自:http://www.zhangxinxu.com/wordpress/2017/03/css3-font-face-src-local/ by zhangxinxu from http:/ ...
- 【Java进阶面试系列之一】哥们,你们的系统架构中为什么要引入消息中间件?
转: [Java进阶面试系列之一]哥们,你们的系统架构中为什么要引入消息中间件? **这篇文章开始,我们把消息中间件这块高频的面试题给大家说一下,也会涵盖一些MQ中间件常见的技术问题. 这里大家可以关 ...
- 【干货分享】前端面试知识点锦集04(Others篇)——附答案
四.Others部分 技术类 1.http状态码有哪些?分别代表是什么意思? (1).成功2×× 成功处理了请求的状态码.200 服务器已成功处理了请求并提供了请求的网页.204 服务器成功处理了请求 ...
- h5面试题集合
一.闭包的理解: 使用闭包主要是为了设计私有的方法和变量.闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露. 闭包三个特性: 1.函数嵌套函数 ; ...
随机推荐
- RotatedRect 类的用法
RotatedRect 以 Emgu.CV.Structure 为命名空间. 表示带有旋转角度的矩形. 结构说明 普通矩形的基本结构
- Spring MVC处理(下周完善)
http://www.cnblogs.com/xiepeixing/p/4244574.html http://blog.csdn.net/kobejayandy/article/details/12 ...
- Shell脚本——cat/EOF输出多行
在某些场合,可能我们需要在脚本中生成一个临时文件,然后把该文件作为最终文件放入目录中.(可参考ntop.spec文件)这样有几个好处,其中之一就是临时文件不是唯一的,可以通过变量赋值,也可根据不同的判 ...
- 转 Caffe学习系列(4):激活层(Activiation Layers)及参数
在激活层中,对输入数据进行激活操作(实际上就是一种函数变换),是逐元素进行运算的.从bottom得到一个blob数据输入,运算后,从top输入一个blob数据.在运算过程中,没有改变数据的大小,即输入 ...
- Linux内核开发之将驱动程序添加到内核
驱动程序添加到内核 一.概述: 在Linux内核中增加程序需要完成以下三项工作: 1.将编写的源代码复制到Linux内核源代码的相应目录 2.在目录的Kconfig文件中增加新源代码对应项目的编译配置 ...
- 阿里开源的热补丁框架AndFix使用教程
阿里巴巴推出的AndFix框架 首次给出大家这个框架的地址:https://github.com/alibaba/AndFix 对源码比较感兴趣的同学们可以自行研究代码 AndFix原理介绍 AndF ...
- Sparklyr与Docker的推荐系统实战
作者:Harry Zhu 链接:https://zhuanlan.zhihu.com/p/21574497 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 相关内容: ...
- Jlink 烧写Uboot
第一章 Hi3531_SDK_Vx.x.x.x版本升级操作说明 如果您是首次安装本SDK,请直接参看第2章. 第二章首次安装SDK 1.Hi3531 SDK包位置 在"Hi3531_V100 ...
- CentOS 6.4安装pip,CentOS安装python包管理安装工具pip的方法
CentOS 6.4安装pip,CentOS安装python包管理安装工具pip的方法如下: 截至包子写本文的时候,pip最新为 1.5.5 wget --no-check-certificate h ...
- HighCharts之2D堆面积图
HighCharts之2D堆面积图 1.HighCharts之2D堆面积图源码 StackedArea.html: <!DOCTYPE html> <html> <hea ...
