AngularJs 学习笔记(一)作用域
AngularJs采用了注重时效的MVC方式,是基于MVW模式。
1.$scope和作用域的概念。
AngularJs中的$scope对象是模板的域模型,也称作作用域实例,通过为其属性赋值,可以传递给函数进行渲染,$scope对象可以精准地控制域模型的数据和操作。
2.Controller控制器
其本质就是一个JavaScript函数,不需要扩展任何AngularJs的类或者API。其主要职责是初始化作用域实例,包括提供模型的初始值和增加UI相关的行为来扩展$scope对象。在设定模型初始值的时候,这与ng-init指令做同样的工作,不过控制器不会污染HTML模板。
进阶——DOM树驱动作用域树结构的创建
AngularJs拥有$rootScope,它是其他所有作用域的父作用,会将根ng-app元素进行绑定,$rootScope是所有$scope对象的最上层,在新应用启动的时候自动创建。$scope的概念与JavaScript分层的概念类似,在为子DOM元素创建新的作用域的时候,实际上是为子DOM元素创建了一个新的执行上下文,其$parent属性指向父作用域。$Scope都是Scope类的实例,其有很多方法来控制作用域的生命周期和提供事件传播的功能,以及支持模板渲染等。AngularJs中的ng-controller指令会调用Scope对象的$new()方法创建新的作用域。
注意:尽量避免使用$parent属性,因为它在AngularJs表达式和模板创建的DOM结构间建立了强关联,另一种解决方案就是讲变量绑定为某一对象的属性。
测试代码:
<div ng-app="MyApp">
<script>
var app=angular.module('MyApp',[]).run(function($rootScope) {
$rootScope.name='MyApp';
})
app.controller('myControl_1',function ($scope) {
$scope.name='myControl';
})
app.controller('myControl_2',function ($scope) {
$scope.name='myControl_2';
})
app.controller('myControl_3',function ($scope) {
$scope.name='myControl_3'
})
app.controller('myControl_4',function ($scope) {
$scope.name='myControl_4'
})
</script>
{{ name }}
<div ng-controller="myControl_1">
{{ name }}
</div>
<div ng-controller="myControl_2">
{{ name }}
<div ng-controller="myControl_3">
{{ name }}
</div>
</div>
<div ng-controller="myControl_4">
{{ name }}
</div>
</div>
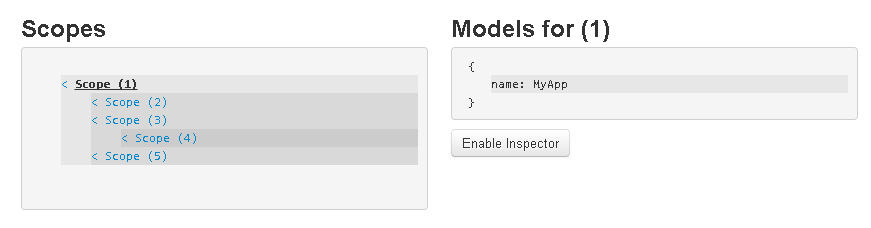
运行结果:

作用域的层级关系如下:

AngularJs 学习笔记(一)作用域的更多相关文章
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- AngularJs学习笔记--E2E Testing
原版地址:http://docs.angularjs.org/guide/dev_guide.e2e-testing 当一个应用的复杂度.大小在增加时,使得依靠人工去测试新特性的可靠性.抓Bug和回归 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
随机推荐
- 解决WebView加载本地文件乱码
一.问题描述 这几天现场反馈一些问题,主要是文件浏览有部分文件显示乱码,像这样: 而文件本身又是用WebView加载的,出现有的文件正常有的文件不正常. 二.问题解决 webView 加载主要有:lo ...
- Android学习之Animation(一)
3.0以前,android支持两种动画模式,Tween Animation,Frame Animation,在android3.0中又引入了一个新的动画系统:Property Animation,这三 ...
- 从JDK源码角度看并发锁的优化
在CLH锁核心思想的影响下,JDK并发包以CLH锁作为基础而设计,其中主要是考虑到CLH锁更容易实现取消与超时功能.比起原来的CLH锁已经做了很大的改造,主要从两方面进行了改造:节点的结构与节点等待机 ...
- 使用批处理文件(*.bat)同时打多个cmd窗口
使用批处理文件(*.bat)同时打多个cmd窗口 最近在研究zookeeper,在本地建了几个目录,发现频繁的去各个目录启动zkServer.cmd十分繁琐,于是乎google,才有了下文: 使用批处 ...
- 使用github管理你的代码
关于为什么使用github,网上已经有很多讨论了.当然选择还有google code, Bitbucket,sourceforge.github有如下优势: 1. github更有利于开源项目的发展 ...
- Swift基础之Delegate方法的使用
本文简单介绍了使用Delegate方法的进行值的传递,改变上一个界面的字体大小和颜色 首先创建一个导航视图: let viewC = ViewController(); let navi ...
- Swift开发UITableView常用的一些细节知识点介绍
<code class="objectivec"><strong><span style="font-size:18px;"> ...
- FSM之SMC使用总结
FSM之SMC使用总结 Part1: Smc.jar state machine compiler usage Reference: http://smc.sourceforge.net/ ...
- Ext JS 5初探(二) ——Bootstrap.js
在Bootstrap.js文件中,总共有1500行(包含注释和空行),使用编辑器的代码折叠功能就如下图可以一窥全貌了. 从代码可以看到,这里主要定义了Ext.Boot.Ext.globalEval.E ...
- hibernate关联对象的增删改查------增
本文可作为,北京尚学堂马士兵hibernate课程的学习笔记. 这一节,我们看看hibernate关联关系的增删改查 就关联关系而已,咱们在上一节已经提了很多了,一对多,多对一,单向,双向... 其实 ...
