JSBridge的实现
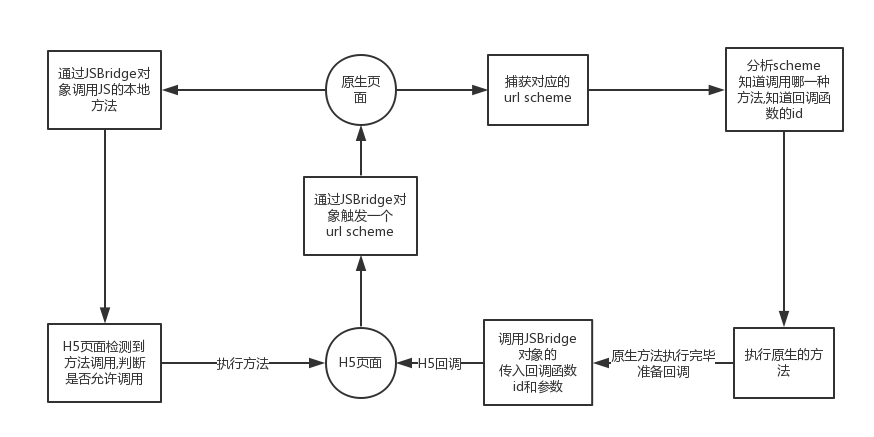
JSBridge是Native代码与JS代码的通信桥梁。目前的一种统一方案是:H5触发url scheme->Native捕获url scheme->原生分析,执行->原生调用h5。如下图

url scheme介绍
上图中有提到url scheme这个概念,那这到底是什么呢?
url scheme是一种类似于url的链接,是为了方便app直接互相调用设计的
具体为,可以用系统的OpenURI打开一个类似于url的链接(可拼入参数),然后系统会进行判断,如果是系统的url scheme,则打开系统应用,否则找看是否有app注册这种scheme,打开对应app
需要注意的是,这种scheme必须原生app注册后才会生效,如微信的scheme为(weixin://)
而本文JSBridge中的url scheme则是仿照上述的形式的一种方式
具体为,app不会注册对应的scheme,而是由前端页面通过某种方式触发scheme(如用iframe.src),然后Native用某种方法捕获对应的url触发事件,然后拿到当前的触发url,根据定义好的协议,分析当前触发了那种方法,然后根据定义来执行等
JSBridge的实现
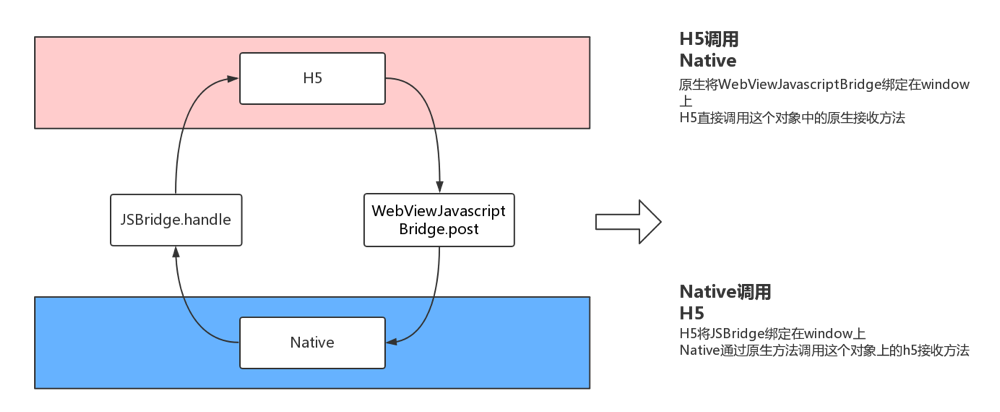
以下实现是直接基于WKWebView实现,交互原理图如下:

预计的最终效果
// 调用ui中alert的示例
callHandler({
// 模块名,本文中的API划分了模块
module: 'ui',
// 方法名
name: 'alert',
// 需要传递给native的请求参数
data: {
message: 'hello',
},
callback: function(res) {
/**
* 调用后的回调,接收原生传递的回调数据
* alert如果成功,可以点击后再回调
{
// 1成功/0失败
code: 1,
message: '描述',
// 数据
data: {},
}
*/
}
});
架构
先从大方向上把功能交互确定好,然后再开始构建细节,编码实现
---恢复内容结束---
JSBridge的实现的更多相关文章
- 为自己搭建一个鹊桥 -- Native Page与Web View之间的JSBridge实现方式
说起JSBridge,大家最熟悉的应该就是微信的WeixinJSBridge,通过它各个公众页面可以调用后台方法和微信进行交互,为用户提供相关功能.我们就来说说UWP下怎么样实现我们自己的JSBrid ...
- JsBridge实现Javascript和Java的互相调用
前端网页Javascript和Native互相调用在手机应用中越来越常见,JsBridge是最常用的解决方案. 在Android开发中,能实现Javascript与Native代码通信的,有4种途径: ...
- 【Android】如何写一个JsBridge
JsBridge 简介 Android JsBridge 就是用来在 Android app的原生 java 代码与 javascript 代码中架设通信(调用)桥梁的辅助工具. 原文地址点这里 gi ...
- 基于android混合开发的JsBridge技术学习
1.无JsBridge. js如果要调用java(native.也说原生)方法:则java必须实现js接口供挂载在window对象上供js来执行. 这里简单的可以只调用,调用后java端什么也不做.复 ...
- JSBridge(Android和IOS平台)的设计和实现
前言 对于商务类的app,随着app注册使用人数递增,app的运营者们就会逐渐考虑在应用中开展一些推广活动.大多数活动具备时效性强.运营时间短的特征,一般产品们和运营者们都是通过wap页面快速投放到产 ...
- 【quickhybrid】JSBridge的实现
前言 本文介绍quick hybrid框架的核心JSBridge的实现 由于在最新版本中,已经没有考虑iOS7等低版本,因此在选用方案时没有采用url scheme方式,而是直接基于WKWebView ...
- 【笔记】HybridApp中使用Promise化的JS-Bridge
背景: HybridApp,前端采用JS-bridge的方式调用Native的接口,如获取设备信息.拍照.人脸识别等 前端封装了调用库,每次调用Native接口,需要进行两步操作(1.在window下 ...
- Android基于JsBridge封装的高效带加载进度的WebView
Tamic http://blog.csdn.net/sk719887916/article/details/52402470 概述 从去年4月项目就一直用起了JsBridge,前面也针对jsBrid ...
- android与js的交互之jsbridge使用
众所周知,app的一些功能可能会使用到H5开发,这就难免会遇到java与js 的相互调用,android 利用WebViewJavascriptBridge 实现js和java的交互,这里介绍下JsB ...
- MyBridgeWebViewDemo【集成JsBridge开源库的的封装的webview】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 使用的是第三方库lzyzsd/JsBridge,但是不同的是,将自己封装的MyBridgeWebView通过继承BridgeWebV ...
随机推荐
- 【原】无脑操作:TypeScript环境搭建
概述:本文描述TypeScript环境搭建,以及基于VSCode的自动编译设置和调试设置.网络上很多相应文章的方式过时了或者无法试验成功. ------------------------------ ...
- How to resolve CSRF protection error while adding service through Ambari api
Short Description: This article will describe on how to disable CSRF protection in Ambari. Article A ...
- leaflet 学习备忘
leaflet 开源js地图工具.非常好用. leaflet参考:http://leafletjs.com/ 特性: 完全开源,可以基于不同的第三方瓦片生成地图. 基于原始GPS,无需转换 可创建离线 ...
- logisim元件清单
- 在Coding上搭建Hexo个人博客
先注册一个Coding账号,然后创建一个项目这个项目的名字应该是{username}.coding.me 安装hexo脚手架 $ npm install -g hexo-cli 建站 安装完 Hexo ...
- Linux - 通过SecureCRT的rz、sz和sftp实现文件的上传和下载
目录 1 通过rz/sz命令上传/下载 1.1 安装lrzsz软件 1.2 rz - 上传文件 1.3 sz - 下载文件 2 通过sftp上传/下载文件 2.1 关于SFTP的简介 2.2 SFTP ...
- Unity 3D游戏开发学习路线(方法篇)
Unity 3D本来是由德国的一些苹果粉丝开发的一款游戏引擎,一直只能用于Mac平台,所以一直不被业外人士所知晓.但是后来也推出了2.5版,同时发布了PC版本,并将其发布方向拓展到手持移动设备.Uni ...
- javascript 倒计数功能
最近在项目中遇到一个倒计时功能,在网上没有找到合适的,就自己写了个方法.贴在这里,权且当个记录. export const timeRun = (timeStr, callBack) => { ...
- (摘)timeout Timeout时间已到.在操作完成之前超时时间已过或服务器未响应的几种情况
Timeout时间已到.在操作完成之前超时时间已过或服务器未响应 问题 在使用asp.net开发的应用程序查询数据的时候,遇到页面请求时间过长且返回"Timeout时间已到.在操作完成之间超 ...
- Java虚拟机垃圾收集算法
1.标记-清除算法 标记-清除算法分为 "标记" 和 "清除" 两个步骤:首先标记出所有需要回收的对象,然后在标记完成后统一回收所有被标记的对象,是垃圾收集算法 ...
