WinForm 双向数据绑定
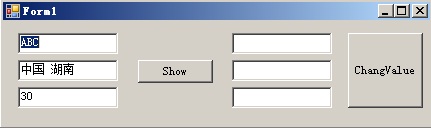
程序目标: 控件的属性值与对象的属性值双向绑定使窗口控件的属性值与对象的属性值保持一致。对窗口控件属性值更改后立即更新对象的属性值,对对象的属性值更改后立即更新窗口控件的属性值。
程序完整代码包:https://pan.baidu.com/s/1JPX0BJDNiEoczYE9xXL1ow
主要代码:
定义控件属性要绑定对象的类:Person
using System.ComponentModel; namespace TempTest
{
/// <summary>
/// 要实现双向绑定需要继承System.ComponentModel.INotifyPropertyChange接口。若不继承此接口则只能单向绑定,对对象属性值的更改不会通知控件更新。
/// </summary>
class Person : INotifyPropertyChanged
{
#region 属性
public string Name { get => mName; set { mName = value; SendChangeInfo("Name"); } }
public string Address { get => mAddress; set { mAddress = value;SendChangeInfo("Address"); } }
public int Age { get => mAge; set { mAge = value; SendChangeInfo("Age"); } }
#endregion private string mName;
private string mAddress;
private int mAge; /// <summary>
/// 属性改变后需要调用的方法,触发PropertyChanged事件。
/// </summary>
/// <param name="propertyName">属性名</param>
private void SendChangeInfo(string propertyName)
{
if (this.PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
} /// <summary>
/// 实现的接口。
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
}
}
Form:
using System;
using System.Diagnostics;
using System.Windows.Forms;
namespace TempTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private Person User;
private void Form1_Load(object sender, EventArgs e)
{
//创建对象初始化属性
User = new Person()
{
Name = "ABC",
Address = "中国 湖南",
Age =
}; //绑定数据
textBoxName.DataBindings.Add("Text", User, "Name");
textBoxAddress.DataBindings.Add("Text", User, "Address");
textBoxAge.DataBindings.Add("Text", User, "Age");
} /// <summary>
/// 通过另外3个textBox改变对象属性值
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonChangeValue_Click(object sender, EventArgs e)
{
User.Name = textBoxName2.Text;
User.Address = textBoxAddress2.Text;
int age;
int.TryParse(textBoxAge2.Text, out age);
User.Age = age;
// textBoxName,textBoxAddress,textBoxAge的Text会自动更新
} /// <summary>
/// Debug输出对象属性值
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void buttonShow_Click(object sender, EventArgs e)
{
Debug.WriteLine($"{User.Name},{User.Address},{User.Age}");
}
}
}
WinForm 双向数据绑定的更多相关文章
- .net WinForm 的数据绑定
.net WinForm 的数据绑定相当灵活 http://www.cnblogs.com/ydong/archive/2006/04/22/381847.html 原来只知道 Control 类上的 ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
- 双向数据绑定(angular,vue)
最近github上插件项目更新了关于双向数据绑定的实现方式,关于angular和vue. angular众所周知是使用的脏检查($dirty).一开始大家会认为angular开启了类似setInter ...
- jQuery.my – 实时的复杂的双向数据绑定
jQuery.my 这个插件用于实时双向数据绑定.它发生变异给出的数据源对象,反映了用户与用户界面之间的相互作用.jQuery.my 提供了全面的验证,条件格式,复杂的依赖关系,运行形式结构操作. 马 ...
- Angular双向数据绑定MVVM以及基本模式分析
MVVM: angular的MVVM实现的是双向数据绑定,模型从服务器端抓取到数据,将数据通过控制器(controller)传递到视图(view)显示,视图数据发生变化时同样也会影响到模型数据的变化, ...
- 《AngularJS权威教程》中关于指令双向数据绑定的理解
在<AngularJS权威教程>中,自定义指令和DOM双向数据绑定有一个在线demo,网址:http://jsbin.com/IteNita/1/edit?html,js,output,具 ...
- Angular解决双向数据绑定
<!DOCTYPE html> <html ng-app="myApp1"><body><div ng-controller=" ...
- AngularJS入门心得2——何为双向数据绑定
前言:谁说Test工作比较轻松,最近在熟悉几个case,差点没疯.最近又是断断续续的看我的AngularJS,总觉得自己还是没有入门,可能是自己欠前端的东西太多了,看不了几行代码就有几个常用函数不熟悉 ...
- angularJs:双向数据绑定
示例1 <!DOCTYPE html> <html ng-app> <head> <meta charset="UTF-8" /> ...
随机推荐
- 一款Android图文识别与扫描软件
OCR图文识别App 是一款准确高效的 OCR文字识别与扫描软件,识别准确度高,速度快,扫描文件清晰,可导出TXT.Excel. 免费使用. 技术 基于百度在业界领先的人工智能与深度学习技术,提供对身 ...
- SQL2005打SP4补丁报错:无法安装Windows Installer MSP文件解决方案
错误如图: 解决方案分享如下: 第一步:卸载下图红框圈住的玩艺. 第二步:把SP4补丁文件解压,找到下图红框圈住的玩艺: 第三步:重新运行SP4补丁安装文件,安装正常.
- window系统下如何查看so库的信息
转载请标明出处,维权必究:https://www.cnblogs.com/tangZH/p/10458388.html linux系统下能够直接用命令行查看so库的信息,但是window系统下咋办好 ...
- 人生路上对我影响最大的三位老师&&浅谈师生关系
三位老师分别是父母,初升高的罗老师,高考前的谭老师 很小的时候,就是父母引导我学习的,并且在我失去学习信心的时候给我鼓励以及骄傲事的压力,使得我小学打下了不错的基础. 到了初中,成绩慢慢变差,初三勉强 ...
- 【转】Python爬取AES加密的m3u8视频流的小电影并转换成mp4
最近发现一个视频网站,准备去爬取得时候,前面很顺利利用fiddler抓包获取网站的post数据loads为python字典数据,分析数据就能发现每个视频的连接地址就在其中, 发现这些都是m3u8文件流 ...
- Followme Devops实践之路
引言 天下武功,唯快不破 想要提高开发团队效率,势必要有一套完整而成熟的开发流程方案,除了sprint迭代开发模式之外,还有近几年流行的devops流程,都是可以大幅度提高开发效率的工具. 我们团队也 ...
- dotnet core开源博客系统XBlog介绍
XBlog是dotnet core平台下的个人博客开源系统,它只需要通过Copy的方式即可以部署到Linux和windows系统中:如果你有安全证书那只需要简单配置一下即可提供安全的Https服务.接 ...
- java锁与监视器概念 为什么wait、notify、notifyAll定义在Object中 多线程中篇(九)
在Java中,与线程通信相关的几个方法,是定义在Object中的,大家都知道Object是Java中所有类的超类 在Java中,所有的类都是Object,借助于一个统一的形式Object,显然在有些处 ...
- 【转载】解析 java 按值传递还是按引用传递
原文链接 说明: (1):“在Java里面参数传递都是按值传递”这句话的意思是:按值传递是传递的值的拷贝,按引用传递其实传递的是引用的地址值,所以统称按值传递. (2):在Java里面只有基本类型和 ...
- Redux进阶(Redux背后的Flux)
简介 Flux是一种搭建WEB客户端的应用架构,更像是一种模式而不是一个框架. 特点 单向数据流 与MVC的比较 1.传统的MVC如下所示(是一个双向数据流模型) 用户触发事件 View通知Contr ...
