jquery-hide//一段hide代码实现异步隐藏
(本篇博客没有什么参考价值,只用于自己未来复习.)
说白了就是通过“父亲”实现异步
代码:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".ex .hide").click(function(){
$(this).parents(".ex").hide("slow");
});
});
</script>
<style type="text/css">
div.ex
{
background-color:#e5eecc;
padding:7px;
border:solid 1px #c3c3c3;
}
</style>
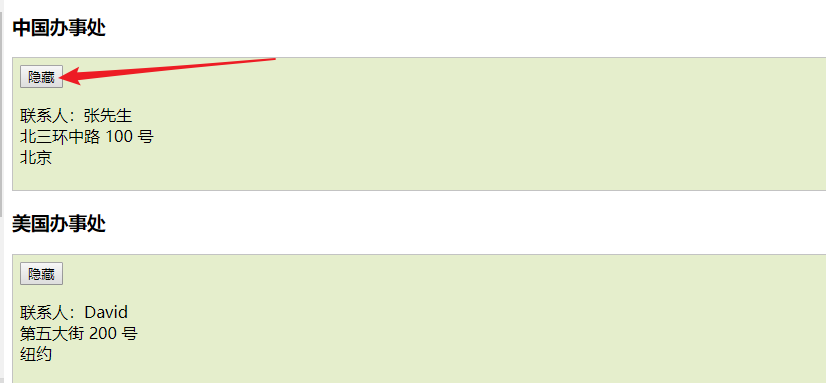
</head> <body> <h3>中国办事处</h3>
<div class="ex">
<button class="hide" type="button">隐藏</button>
<p>联系人:张先生<br />
北三环中路 100 号<br />
北京</p>
</div> <h3>美国办事处</h3>
<div class="ex">
<button class="hide" type="button">隐藏</button>
<p>联系人:David<br />
第五大街 200 号<br />
纽约</p>
</div> </body>
</html>
这样我想隐藏哪一个就隐藏哪一个,代码精短,并且不会出现我点击一个按钮所有的都隐藏。



结束
jquery-hide//一段hide代码实现异步隐藏的更多相关文章
- jQuery hide()并不等于hide(0)
在实际使用中,经常用hide()函数来隐藏HTML元素,通常是没有什么问题的,但在一次做二级下拉菜单时遇到了问题,后来才发现有时候“speed”是不能省略的,即使“speed=0”,也就是说hide( ...
- jQuery弹出窗口完整代码
jQuery弹出窗口完整代码 效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/1.htm 1 <!DOCTYPE html PUBLIC "- ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- 分享5种风格的 jQuery 分页效果【附代码】
jPaginate 是一款非常精致的分页插件,提供了五种不同风格的分页效果,支持鼠标悬停翻页,快速分页功能.这款插件还提供了丰富的配置选项,你可以根据需要进行设置. 效果演示 源码下载 各个 ...
- 基于jquery右侧悬浮加入购物车代码
分享一款基于jquery右侧悬浮加入购物车代码.这是一款基于jQuery实现的仿天猫右侧悬浮加入购物车菜单代码. 在线预览 源码下载 实现的代码: <!--左侧产品parabola.js控制 ...
- 因一段JavaScript代码引发的闲扯
前两天,一朋友给我发了一段JavaScript代码: function f1(){ var n=999; nAdd=function(){ n+=1 }; function f2(){ alert(n ...
- 使用jQuery,实现完美的表单异步提交
jQuery异步提交表单 <form id="form1" method="post"> <table border="1" ...
- jquery实现动态添加html代码
先看下思导图,整体了解下,然后我们再来学习. 现在我们来看一下几段代码,然后根据这几段代码我们来学习一下如何正确的学习动态添加html. 一.html()方法 html函数的作用原理首先是移除目标元素 ...
- 让多个HTML页面 使用 同一段HTML代码
需求背景 一个网站有多个网页:一个网页,可以分为很多部分,举个例子,下面是一个特别简单的网页结构: 一般情况下,footer都是用于标识网站的相关信息(备案.联系方式.制作方),每一个页面都是相 ...
随机推荐
- python3 集合 操作方法
今天都是课, 就学这么点 不多说 睡觉睡觉!!! #!usr/bin/env/ python # -*- coding:utf-8 -*- # Author:XiaoFeng list = [1,2 ...
- Error:"Java patch PatchPasswordEncryption_J10001 is being applied by some other process" when starting Ranger Admin
SupportKB Problem Description: When starting Ranger admin, it fails to start up with the following e ...
- Service Fabric 与 Ocelot 集成
概要 云应用程序通常都需要使用前端网关,为用户.设备或其他应用程序提供同一个入口点. 在 Service Fabric 中,网关可以是任意无状态服务(如 ASP.NET Core 应用程序) . 本文 ...
- Linux下ps -ef和ps aux的区别
Linux下显示系统进程的命令ps,最常用的有ps -ef 和ps aux.这两个到底有什么区别呢?两者没太大差别,讨论这个问题,要追溯到Unix系统中的两种风格,System V风格和BSD 风格, ...
- Gradle的一些技巧和遇到的问题
全局变量的使用 在多个module的情况下,不同module的build.gradle文件中有部分配置项类似,或者依赖的类库,有部分是相同的,在维护上不是很方便,这个时候就可以考虑统一配置.在项目根目 ...
- webrtc aecd算法解析一(原理分析)
webrtc的回声抵消(aec.aecm)算法主要包括以下几个重要模块: 回声时延估计 NLMS(归一化最小均方自适应算法) NLP(非线性滤波) CNG(舒适噪声产生) 回声时延估计 这张图很多东西 ...
- wiringPi库的pwm配置及使用说明
本文介绍树莓派(raspberry pi)在linux c 环境下的硬件pwm配置及使用方法. 1. 下载安装wiringPi 此步骤建议参考官网指南,wiringPi提供了对树莓派的硬件IO访问,包 ...
- 使用ASP.NET Core开发GraphQL服务器 -- 预备知识(下)
上一篇文章:https://www.cnblogs.com/cgzl/p/9734083.html 处理数据 嵌套字段 看例子: 我想查看viewer下的repositories.注意里面的edges ...
- mybatis框架(7)---mybatis逆向工程
mybatis逆向工程 逆向工程的目的就是缩减了我们的开发时间.所谓mybatis逆向工程,就是mybatis会根据我们设计好的数据表,自动生成pojo.mapper以及mapper.xml. 接 ...
- 【Android Studio安装部署系列】七、真机运行项目
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 简单介绍下真机运行项目的操作步骤. 手机连接电脑 将手机通过数据线连接到电脑上,此时电脑会自动下载安装驱动程序.如果没有安装上的话, ...
