前端BUG监控神器
有时候,看到用户的反馈,我们往往会一脸茫然,因为反馈的信息太少了。
比如有用户反馈登录不了。为了解这个问题,一般的流程是这样的:首先试试自己能不能登录网站,发现没问题;然后查看后台日志,发现最近没有登录接口相关的报错;最后根据用户反馈的时间,去后台查日志记录。结果日志记录没有错误信息。
那这个问题没法解决了!除非找出用户的联系信息,和他去聊聊这个bug。
这样的情况很多,有时候及时有报错信息,还是一脸蒙逼,不知道为啥呢。
是不是很蛋疼?
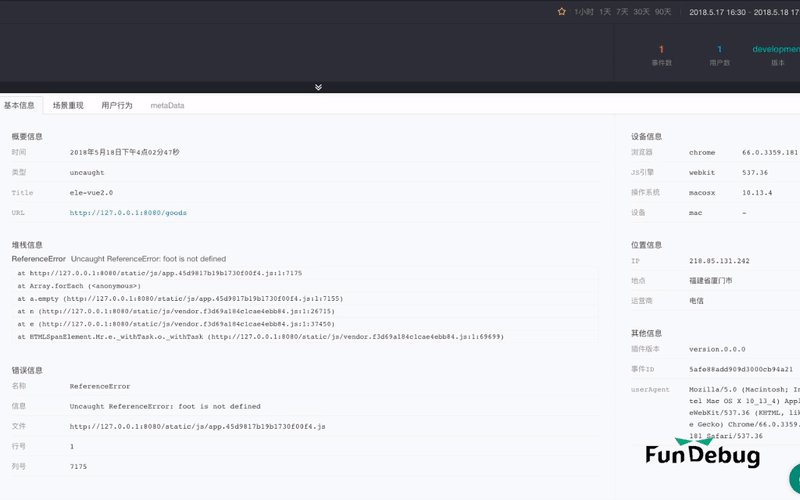
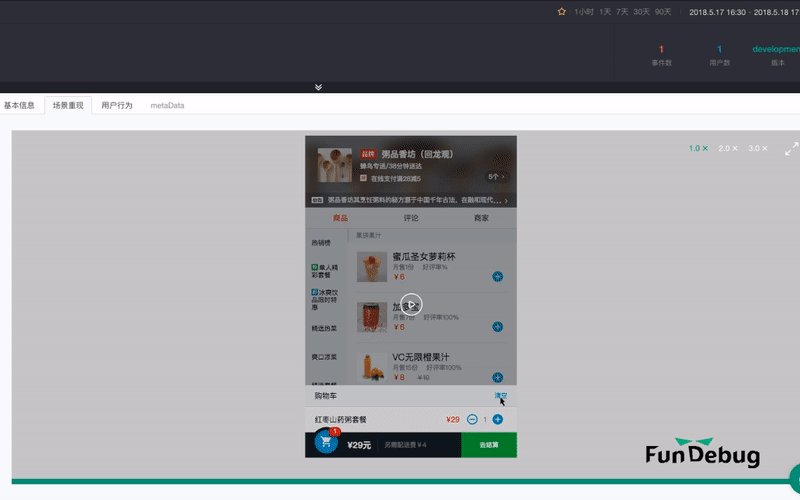
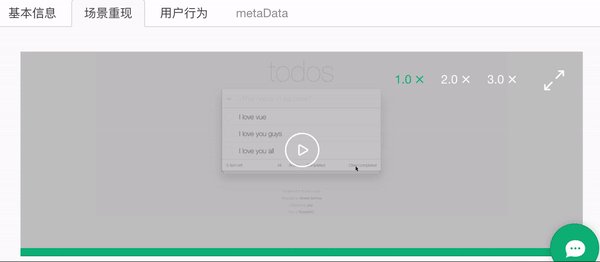
不过这个问题已经可以很好滴解决啦!Fundebug最近上线了一个新的大功能,叫做场景重现。其实直观理解就是加了个视频录制,把用户出错前的行为习惯可视化的录制,然后绑定到对应的错误上。通过观看场景重现,可以直观的去理解用户是如何触发错误的。如下面所示:
是不是很惊艳!不仅可以看到报错相关信息,还可以看到用户的操作视频。
实例测试
为了验证一下是否真的这么牛逼,我弄了一个简单的网站来测试一下。
为了跟大家演示,我在Github上找了一个TodoMVC项目,这样可以快速跑起来。
- 下载代码
git clone https://github.com/isjingzhi/TodoMVC.git
- 安装依赖
npm install
- 运行
npm run start
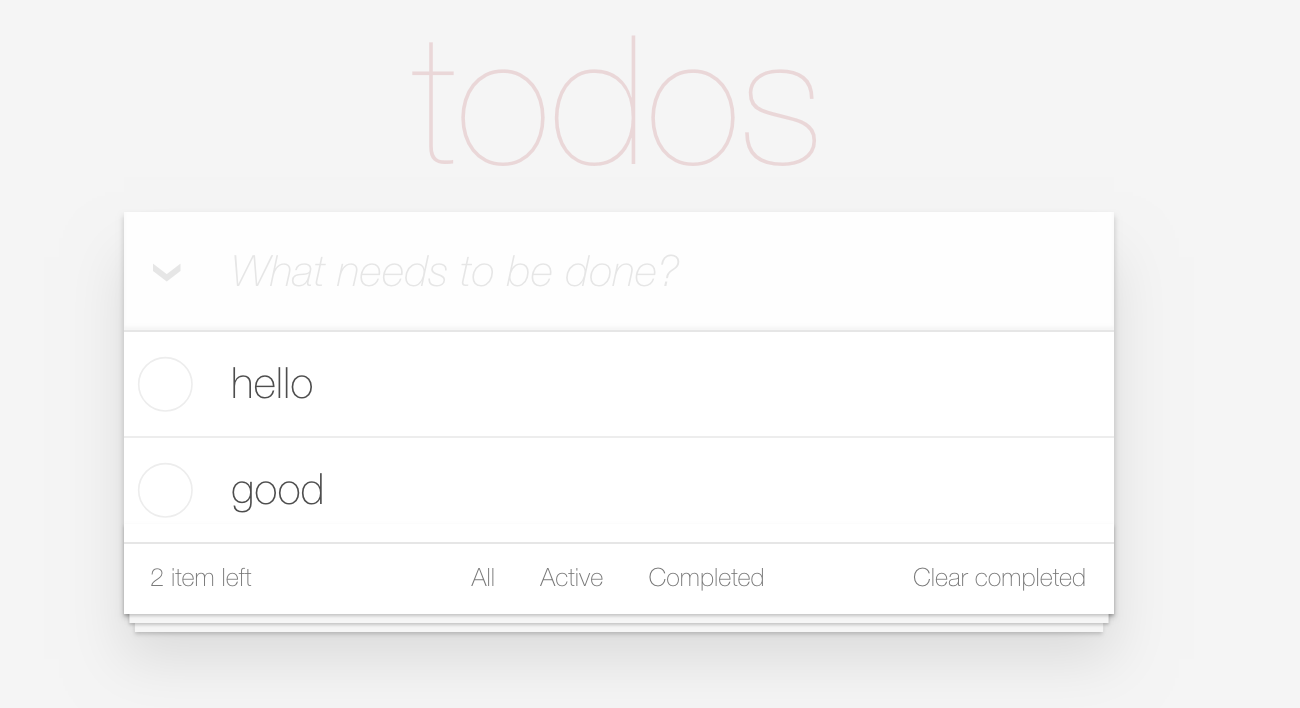
项目成功跑起来了,请看下图:
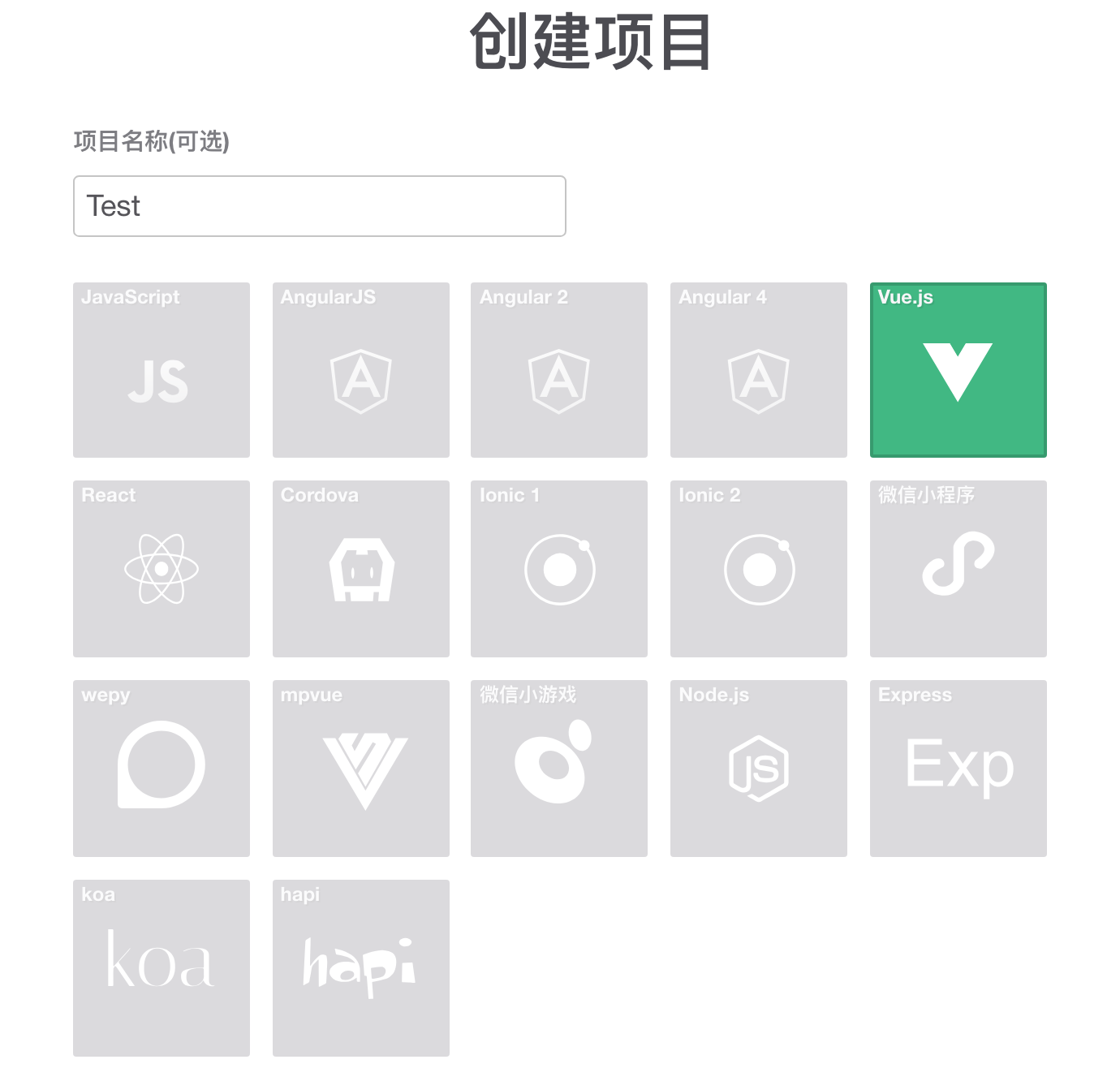
接下里我需要将Fundebug的JavaScript监控插件接入,首先在Fundebug网站创建一个Vue的监控项目。
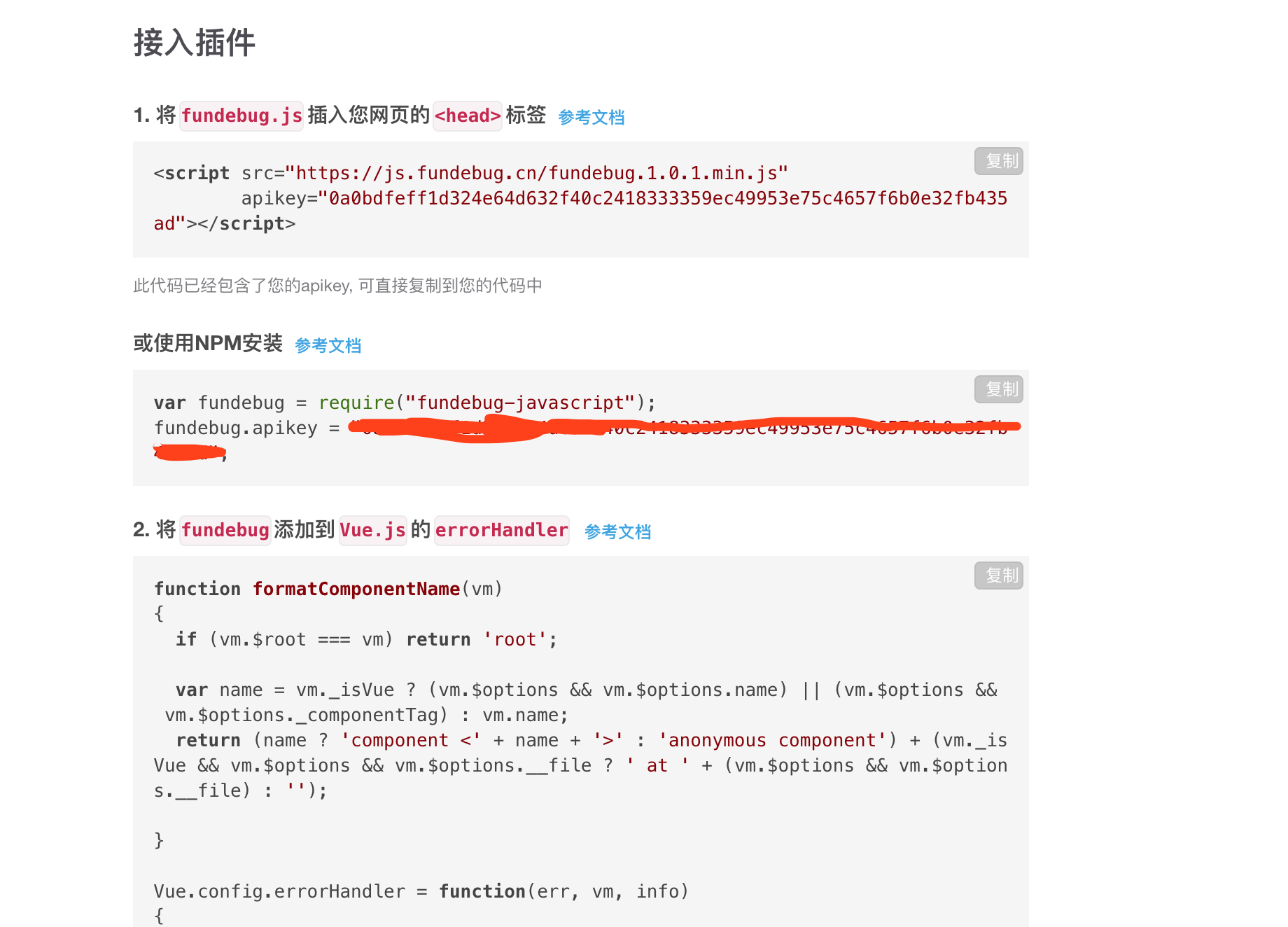
然后接入代码,接入部分很多代码,只能截图一部分,不过还是比较简单的,你只需要复制黏贴就可以了。
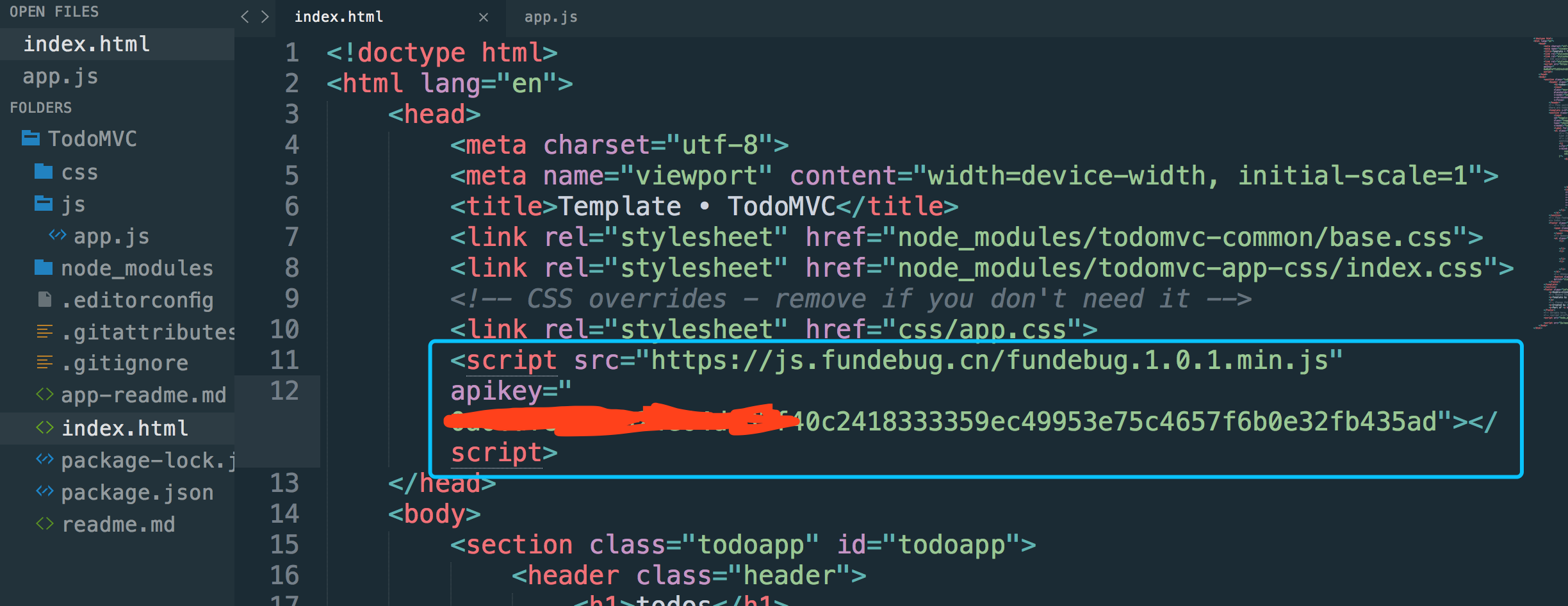
首先在index.html中接入script脚本:
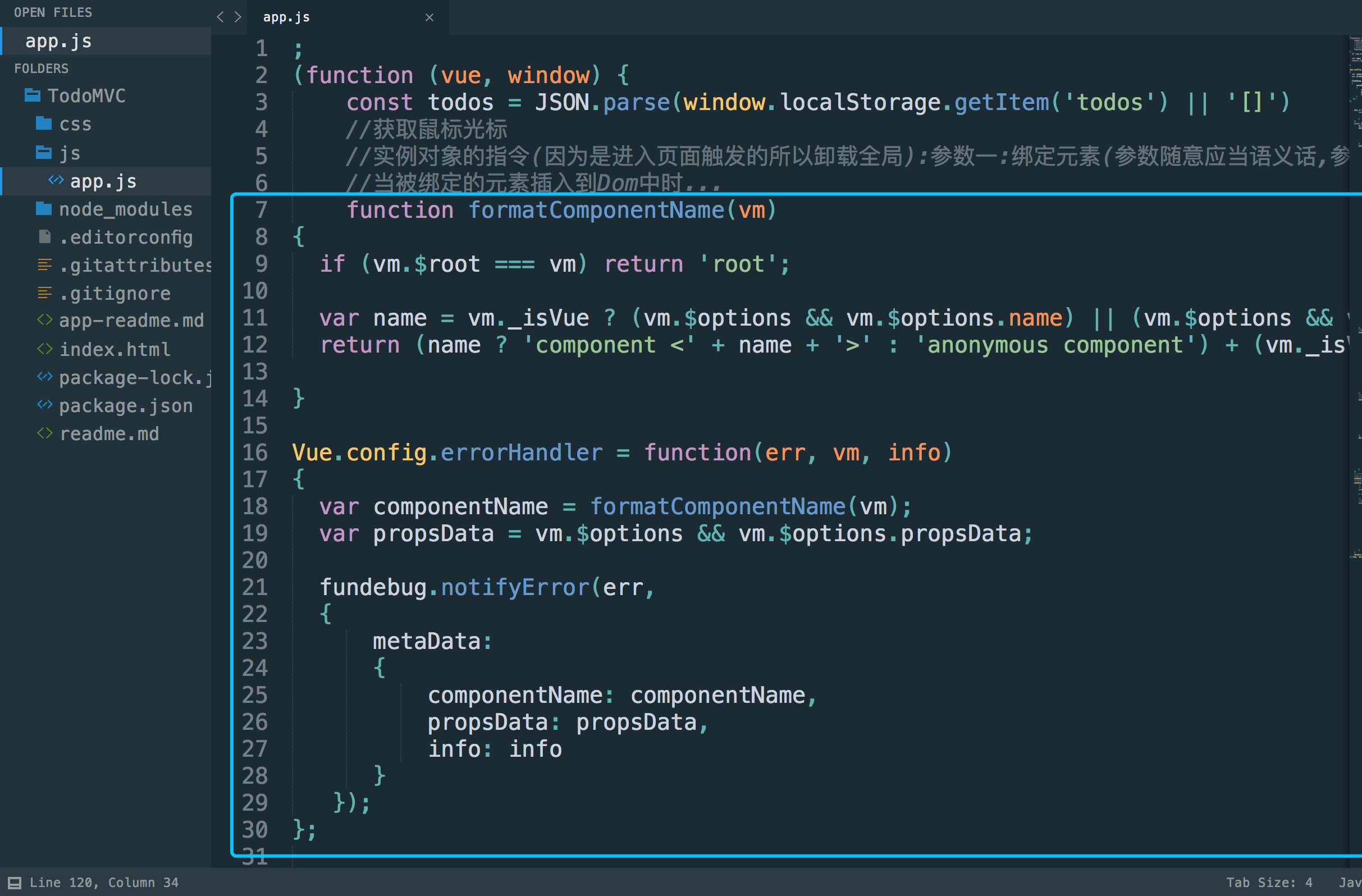
然后,在添加errorHandler代码:
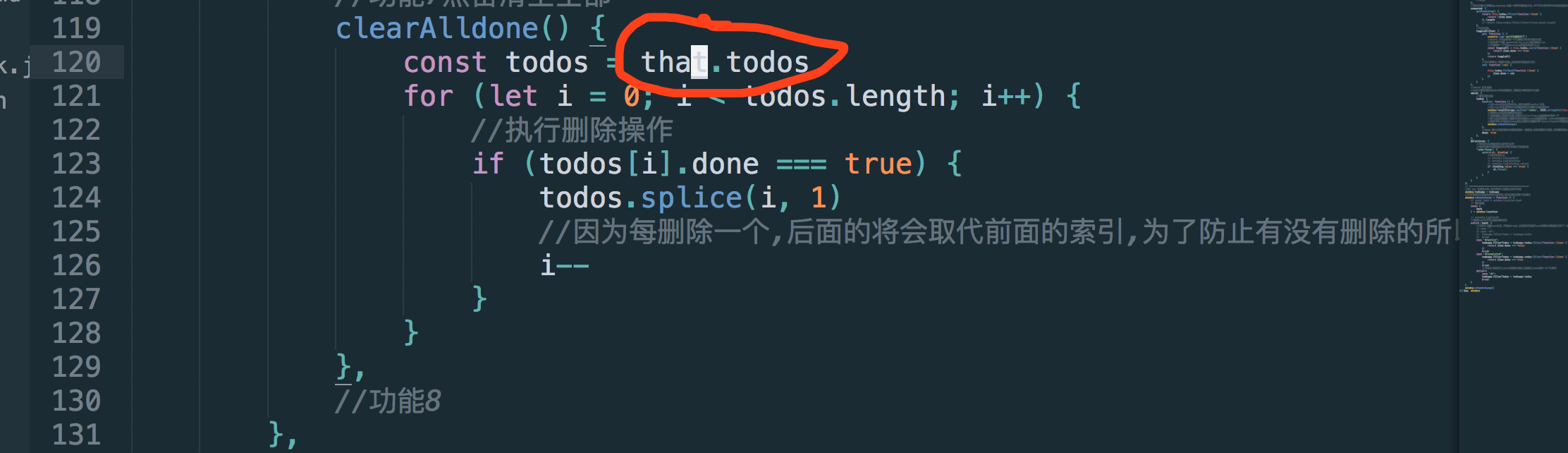
最后,我们再假装造个错试试,我在app.js的clearAlldone函数中,故意把this改为that:
来我们试试Fundebug能抓到怎样的错误。
我随意添加任务,然后又删除任务,最后点击右下角的Clear completed,然后就收到报错了。
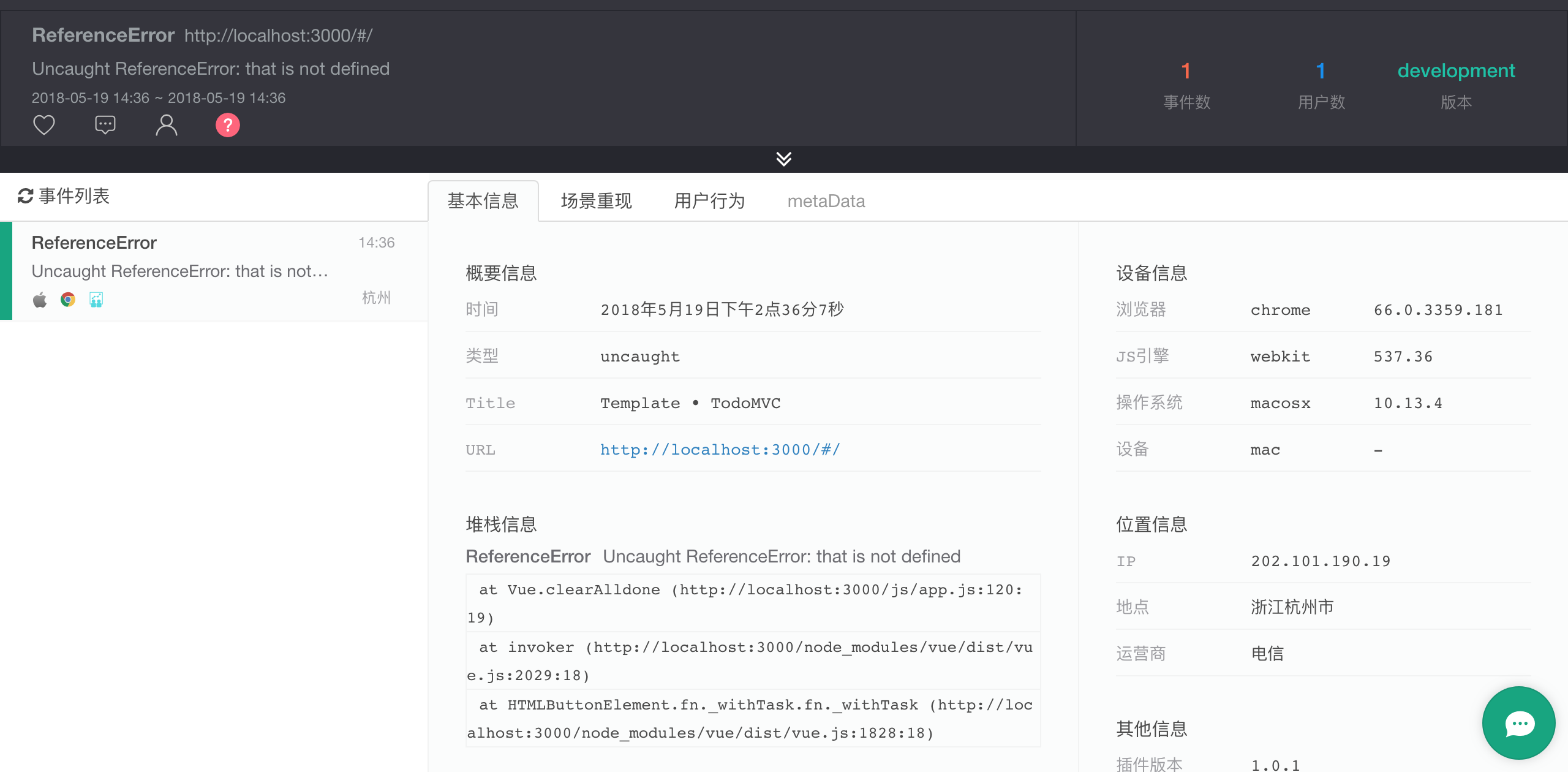
基本的报错堆栈信息都有
ReferenceError
Uncaught ReferenceError: that is not defined
at Vue.clearAlldone (http://localhost:3000/js/app.js:120:19)
at invoker (http://localhost:3000/node_modules/vue/dist/vue.js:2029:18)
at HTMLButtonElement.fn._withTask.fn._withTask (http://localhost:3000/node_modules/vue/dist/vue.js:1828:18)
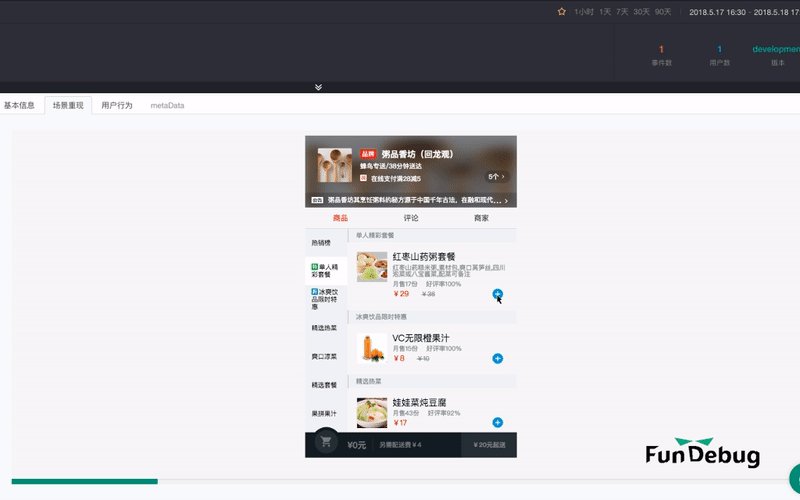
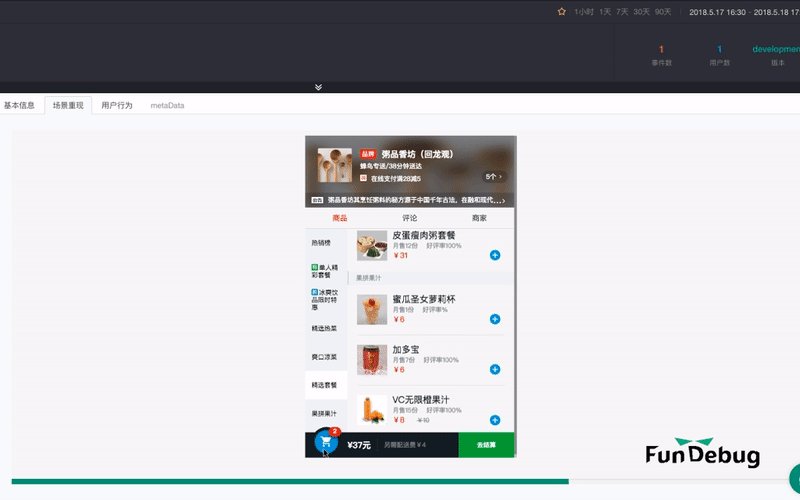
现在我们来看看场景重现的效果:
鉴于是一段"视频“,我再单独放出来:
通过这段视频,就可以很形象去理解用户的操作流程!不得不说是一大神器!
参考
前端BUG监控神器的更多相关文章
- 从无到有<前端异常监控系统>落地
导火索 有一天一个测试同事的一个移动端页面白屏了,看样子是页面哪里报错了. 我自己打开页面并没有报错,最后发现报错只存在于他的手机,移动端项目又是在微信环境下,调试起来会比较麻烦,最后用他手机调试才 ...
- 开源前端脚本错误监控及跟踪解决项目BadJS试用
摘要: 试用BadJS. 原文:开源前端脚本错误监控及跟踪解决项目-BadJS 试用 作者:过错 Fundebug经授权转载,版权归原作者所有. BadJS 是 一个web 前端脚本错误监控及跟踪项目 ...
- 开源前端脚本错误监控及跟踪解决项目-BadJS 试用
BadJS 是 一个web 前端脚本错误监控及跟踪项目.此项目为鹅厂 imweb(qq群:179045421) 团队的开源项目.此项目支持单机,集群,docker.存储支持mongodb等. 官网文档 ...
- 基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景 在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视. 所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测.QA测试.code review 等 ...
- Fundebug前端异常监控插件更新至2.0.0,全面支持TypeScript
摘要: 是时候支持TS了! Fundebug前端异常监控服务 Fundebug提供专业的前端异常监控服务,我们的插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各种前端异常,包括但不限于Jav ...
- Fundebug前端异常监控插件更新至 1.9.0,支持监控 HTTP 慢请求
摘要: 1.9.0新增 httpTimeout 配置选项,支持监控 HTTP 慢请求,同时修复了记录的 HTTP 响应时间偏小的 BUG. Fundebug提供专业的前端异常监控服务,可以第一时间捕获 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
- sublime text3 --前端工程师必备神器
sublime text3 --前端工程师必备神器 导读目录: 下载与Emmet插件安装 sublime text3 中cssrem安装与使用 sublime Text 3的中文文件名显示为方框的问题 ...
- 前端性能监控系统ShowSlow
作者:zhanhailiang 日期:2014-11-14 1. 简单介绍 ShowSlow是开源的前端性能监控系统,提供了下面功能: 前端性能指标数据收集功能:ShowSlow原生提供了数据收集工具 ...
随机推荐
- Http的定义及其基本概念介绍
HTTP的特性 HTTP构建于TCP/IP协议之上,默认端口号是80 HTTP是无连接无状态的 HTTP报文 请求报文 HTTP定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST ...
- java程序的内存分配(二)
前言 您是否是动态分配的 C/C++ 对象忠实且幸运的用户?您是否在模块间的往返通信中频繁地使用了"自动化"?您的程序是否因堆分配而运行起来很慢?不仅仅您遇到这样的问题.几乎所有项 ...
- C++内存分区
C++的内存划分为栈区.堆区.全局区/静态区.字符串常量和代码区. 这里去掉自由存储区,增加了代码区,理由会在下面讲到. 栈区:由系统进行内存的管理. 说明:主要存放函数的参数以及局部变量.栈区由系统 ...
- [Luogu 4135] 作诗
Description 神犇SJY虐完HEOI之后给傻×LYD出了一题: SHY是T国的公主,平时的一大爱好是作诗. 由于时间紧迫,SHY作完诗之后还要虐OI,于是SHY找来一篇长度为N的文章,阅读M ...
- Entity Framework分页扩展
Entity Framework分页在我初入门时总是困扰这我,无论是SQL分页还是Entity Framework的分页,总是显得那么麻烦,因此对于Entity Framework单独封装了分页. 一 ...
- linux下安装vld
将vld-0.10.1下载并传到/home/wangxiaolan/tar 1.进行解压 tar zxvf vld-0.10.tgz 2.进入 cd vld-0.10.1 3.usr/local/ph ...
- Flipping Parentheses~Gym 100803G
Description A string consisting only of parentheses '(' and ')' is called balanced if it is one of t ...
- C语言代码
//计算1/1+1/ (1+2) +1/ (1+2+3) +…+1/(1+2+…n)的值,要求小数点后保留6位,n从键盘输入 #include<stdio.h> main(){ ; ; i ...
- 终端字形logo
网上有很多的项目都有一个自己的字形logo,而我也在开发一个小的项目,也想要生成一个终端字形的logo,于是找到这款小工具,分享给大家:FIGlet “FIGlet is a program for ...
- MapReduce的架构及原理
MapReduce是一种分布式计算模型,是Hadoop的主要组成之一,承担大批量数据的计算功能.MapReduce分为两个阶段:Map和Reduce. 一.MapReduce的架构演变 客户端向Job ...