C#开发Open-Webkit-Sharp浏览器并支持前端alert显示
看了网上的很多教程,但是总是总是只言片语的,可能不同的人遇到的问题不一样,他们就只列举了自己的问题,那么这里我来做一下总结吧,跟大家分享一下我的完整的开发过程
首先你需要准备Visual Studio,版本很多人会选择2017,但是我测试的时候2017是没法加载Open-Webkit-Sharp插件的,所以就索性下载了一个Visual Studio2010,之所以使用2010版本还有一个重要的原因
下图是Google关于open-webkit-sharp的官网,最后只更新到2012年,所以改选了低版本的Visual Studio
此外,附上open-webkit-sharp的官方下载地址,我只测试了迅雷可以正常下载,其他的大家可以自行测试:
https://storage.googleapis.com/google-code-archive-downloads/v2/code.google.com/open-webkit-sharp/OpenWebKitSharp%203.0.1.0023.rar

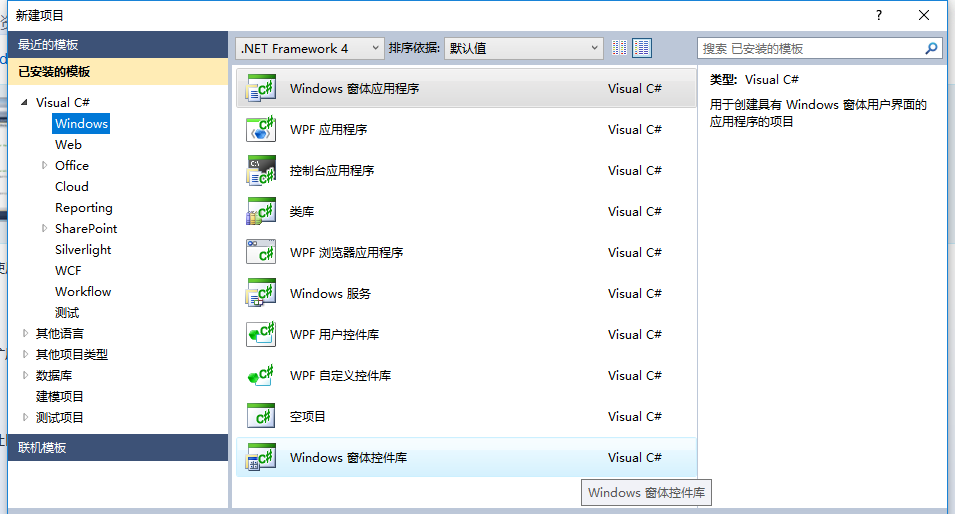
接下来该说怎么使用了,首先打开visual studio新建一个项目

然后选择Visual C#,Windows窗体应用程序,dotNet Framework版本选择4

然后生成项目之后,会显示一个叫Form1的窗体
这时候,我们把下载下来的open-webkit-sharp里面的Core文件夹下所有!对所有文件!拷贝到你项目的路径下面有个bin目录,里面的Debug项里面
除此之外还需要把References文件夹下所有的文件拷贝到你项目的路径下面有个bin目录,里面的Debug项里面,这里重复说下,避免有人遗漏
最后将Binary文件夹下所有的文件拷贝到你项目的路径下面有个bin目录,里面的Debug项里面,如果提示替换的话直接确定替换就好了

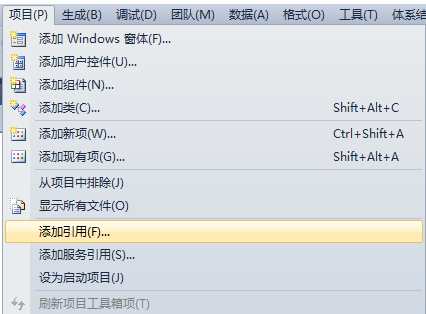
此时继续往下面走,点击项目菜单,添加引用

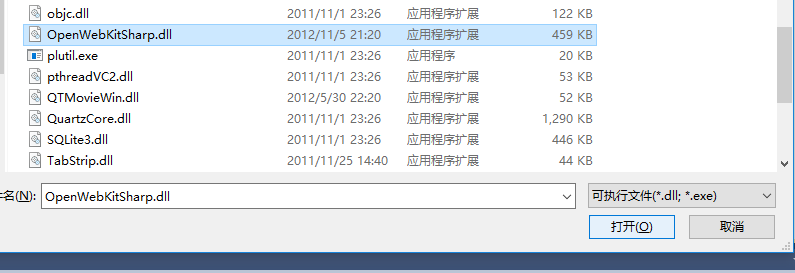
选择浏览一项

找到JSCore.dll、OpenWebKitSharp.dll、WebKit.InterOP.dll添加引用

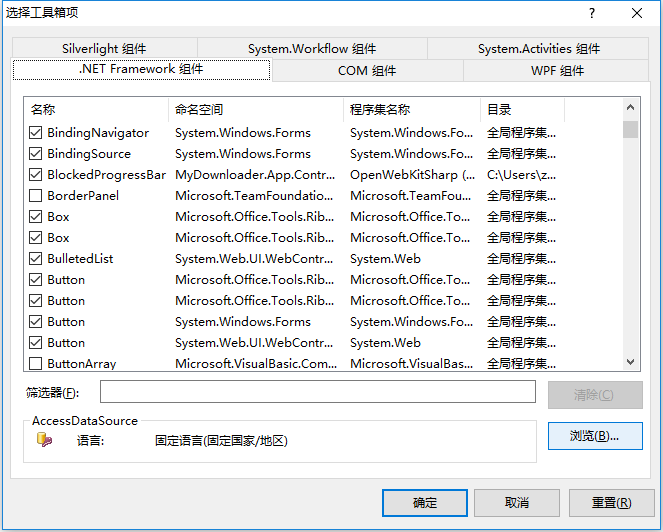
接下来点击工具菜单,选择工具箱项

到下面这一页选择浏览

找到你的项目的Debug目录下的OpenWebKitSharp.dll确定

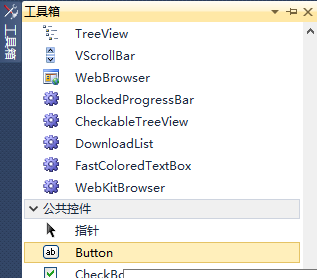
屏幕左侧的工具箱里就出来了WebKitBrowser

鼠标左键点住然后拖动到From1窗体中,接下来调整Form1窗体的大小,让WebKitBrowser插件完全嵌入到Form1窗体中去
其他的关于Form1的属性呢,大家可以右键点击Form1窗体,选择属性

当然如果你看到的是WebKitBrowser的属性,你可以直接点击Form1窗体的标题栏,然后就会自动切换成Form1窗体的属性了

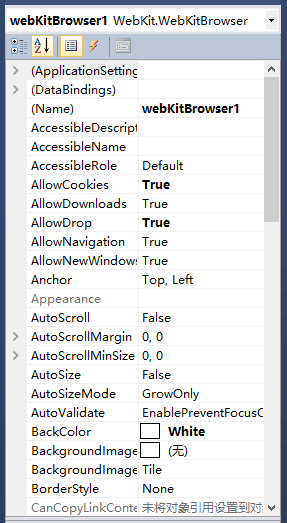
关于Form1窗体属性的设置,这里不再赘述,下面都有每一项的解释,大家自己自由发挥吧
现在已经发是完成了一多半的内容了
接下来运行一下,发现啥都没有,对啊,因为你并没有指定域名,所以默认显示的是空白的
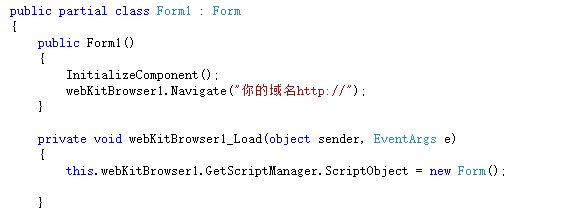
接下来我们代码实现一下,双击窗体内部的WebKitBrowser控件会自动跳转到代码

代码呢就是这样,但是貌似你只能访问网站,但是并不能实现alert的效果
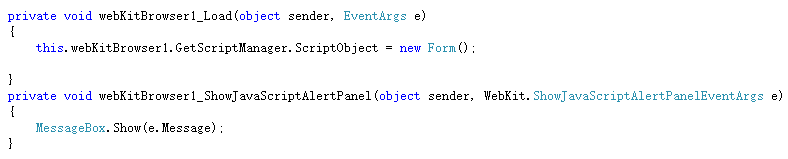
接下来我们继续敲一个方法

直接放上一个方法的下面就好了,但是这里你的程序应该是会报错,我们还要引入一下这个方法

大家找到From1.Designer.cs,然后插入一行

添加完还是报错,大家根据提示引入WebKit就好了

此时我们再运行的话alert也可以使用了
本文只针对Open-WebKit-Sharp的小白提供教程,大神请绕道,谢谢
C#开发Open-Webkit-Sharp浏览器并支持前端alert显示的更多相关文章
- 浏览器开发 IE webkit chrome浏览器定制
FAQ:制作自己的浏览器有何意义?1.浏览器按照您的需求命名,可自定义LOGO,对您的产品或者公司都有推广作用.2.在帮助一栏的主页以及软件安装的网页链接都可以设为您网站的链接. 3.可将首页设置为您 ...
- webkit.net 浏览器开发
webkit.net 浏览器开发: http://www.cnblogs.com/linyijia/p/4045333.html
- 为jQuery添加Webkit的触摸方法支持
前些日子收到邮件,之前兼职的一个项目被转给了其他人,跟进的人来问我相关代码的版权问题. 我就呵呵了. 这段代码是我在做13年一份兼职的时候无聊加上去的,为jQuery添加触摸事件的支持.因为做得有点无 ...
- 八大Webkit内核浏览器
列举出时下最流行的Webkit内核浏览器,所以我们并不会做出评测和对比.PS:本文列举的浏览器有一部分为IE+Webkit双核浏览器,如果您对其他IE内核浏览器很感兴趣<抛弃数据!用体验和感觉告 ...
- 中文版Chrome浏览器不支持12px以下字体的解决方案
中文版Chrome浏览器不支持12px以下字体的解决方案 Chrome 27之前的中文版桌面浏览器会默认设定页面的最小字号是12px,英文版则没有限制,主要是因为chrome认为汉字小于12px就会增 ...
- 浅谈关于QT中Webkit内核浏览器
关于QT中Webkit内核浏览器是本文要介绍的内容,主要是来学习QT中webkit中浏览器的使用.提起WebKit,大家自然而然地想到浏览器.作为浏览器内部的主要构件,WebKit的主要工作是渲染.给 ...
- 华为手机浏览器不支持PUT提交方式的解决方案
最近所在技术团队在开发webapp项目,前端angularjs+后端.Net MVC API,API登录接口定义为PUT提交方式,在做兼容测试时发现UC.safari.微信浏览器下都可以登录,但在华为 ...
- modern.IE – Web 开发必备的 IE 浏览器测试工具
modern.IE 是微软推出的一个开发人员中心,提供免费的工具和资源,旨在使您能够花更少的时间来测试各种版本的 Internet Explorer,并留出更多时间在现代 Web 上构建重要的内容.m ...
- 判断浏览器是否支持某个css3属性的javascript方法
判断浏览器是否支持css3某个属性的方法: /** * 判断浏览器是否支持某一个CSS3属性 * @param {String} 属性名称 * @return {Boolean} true/false ...
随机推荐
- Activiti中的log4j(slf4j)的配置
今天试了一下在Activiti中使用log4j来进行配置发现这个会出现问题,其实Activiti中的日志系统是采用的是slf4j而不是log4j 然后使用slf4j驱动log4j来做的 通过Proce ...
- 了解一下Http常见状态码、Http协议的工作特点和原理、Http请求Post与Get的区别
HTTP协议常见状态码状态码的作用负责标记客户端请求服务器的返回结果,标记服务器端的处理是否正常,通知出现的错误等等职责,借助客户端可以知道客户端是否正常请求服务端.五大类:1XX(信息类状态码,接收 ...
- JavaScript实现排序二叉树的相关算法
1.创建排序二叉树的构造函数 /** * 创建排序二叉树的构造函数 * @param valArr 排序二叉树中节点的值 * @constructor */ function BinaryTree(v ...
- 在SpringBoot中使用FluentValidator验证插件
前言 在我们编写项目的时候,在controller中往往离不开对一些数据的校验.这里并不是说对于这些数据业务上面的校验,而是对这些数据进行空校验或者是长度校验等. 有些时候校验可以省略,根据业务的需要 ...
- Python基于Flask框架配置依赖包信息的项目迁移部署小技巧
一般在本机上完成基于Flask框架的代码编写后,如果有接口或者数据操作方面需求需要把代码部署到指定服务器上. 一般情况下,使用Flask框架开发者大多数都是选择Python虚拟环境来运行项目,不同的虚 ...
- 获取NVIDIA显卡的温度
NVIDIA显卡在硬件上有温度传感器,可以感知显卡的运行环境.温度数据的获取,一般是通过调用NVIDIA的SDK的相关函数即可.SDK的下载的网址(https://developer.nvidia.c ...
- linux之x86裁剪移植---grub 识别文件系统
grub主要作用是找到内核(kernel)与部分核心模块的镜像(initrd,主要是sata硬盘驱动之类的模块),把它们导入内存中运行.kernel与initrd放在文件系统中,因此grub必须有识别 ...
- CentOS 6.4安装pip,CentOS安装python包管理安装工具pip的方法
CentOS 6.4安装pip,CentOS安装python包管理安装工具pip的方法如下: 截至包子写本文的时候,pip最新为 1.5.5 wget --no-check-certificate h ...
- mysql学习笔记02 表的操作
创建数据表create table table_name(//定义表的列的结构)创建表 先分析需要保存的实体数据,荣有哪些属性,这些属性应该有哪些属性列的定义 列名 列的数据类型 {} 进行表操作时 ...
- CSS3之box-shadow
1.属性简介 box-shadow:颜色值|inset|none|!important 2.浏览器兼容性 (1)IE不兼容,IE9和IE10未知: (2)火狐3.5(包含3.5)以上兼容 (3)Chr ...
