纯css实现图片的灯光照射效果,高逼格图片展示
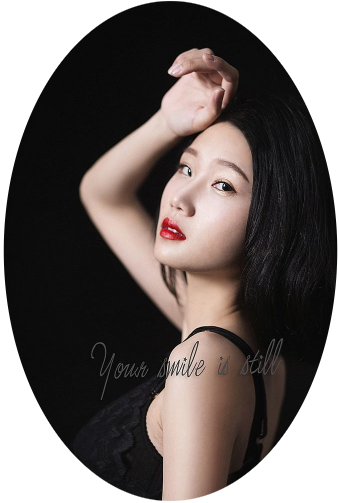
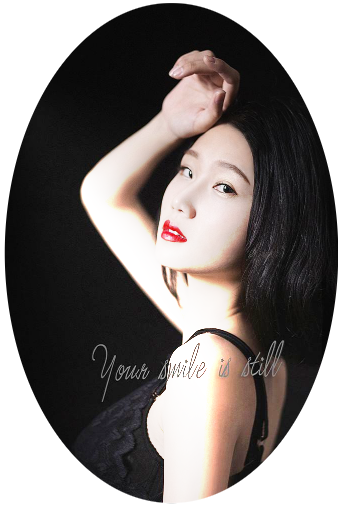
先不说技术,看实现的效果, 与原图(左图)相比,‘灯光’ 照射(右图)下的小姐姐是不是更有魅力了!!


那么下面就说说大家关心的技术实现过程。
其实这是我在学习css属性 mix-blend-mode 时想出的图片实现方式,下面先介绍一下mix-blend-mode这个属性,”blend-mode”就是混合模式的意思,该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”。
属性取值及其作用效果如下:
mix-blend-mode: normal; //正常
mix-blend-mode: multiply; //正片叠底
mix-blend-mode: screen; //滤色
mix-blend-mode: overlay; //叠加
mix-blend-mode: darken; //变暗
mix-blend-mode: lighten; //变亮
mix-blend-mode: color-dodge; //颜色减淡
mix-blend-mode: color-burn; //颜色加深
mix-blend-mode: hard-light; //强光
mix-blend-mode: soft-light; //柔光
mix-blend-mode: difference; //差值
mix-blend-mode: exclusion; //排除
mix-blend-mode: hue; //色相
mix-blend-mode: saturation; //饱和度
mix-blend-mode: color; //颜色
mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始
mix-blend-mode: inherit; //继承
mix-blend-mode: unset; //复原
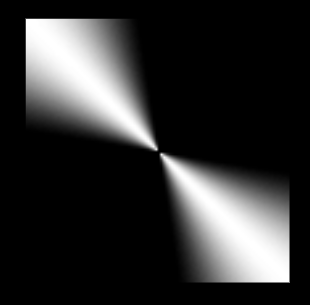
而此次该效果的实现是由上面左图与下图(背景为透明的)一块合成的。

所以,这里用到的 mix-blend-mode 值是overlay。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
*{padding: 0;margin: 0;}
.beauty{
height: 1000px;
width: 667px;
background-image: url(./beauty.jpg);
border-radius: 100%;
position: relative;
transform: scale(0.5);
}
.beauty img{
height: 200%;
width: 200%;
mix-blend-mode: overlay;
position: absolute;
top:-90%;
left:-105%;
}
</style>
<body>
<div class='beauty'>
<img src="./shine.png" alt="">
</div>
</body>
<script>
</script>
</html>
让两图片重叠,然后设置混合方式是重叠,就这么简单!哈哈!
想要原素材的同学可以留下邮箱,我会把发给你
纯css实现图片的灯光照射效果,高逼格图片展示的更多相关文章
- 纯CSS实现网站常用的五角星评分和分数展示交互效果
最近做的一个项目涉及到评分和展示分数的模块,UI设计师也给了几个切好的图片,实现五角星评分方式很多,本质爱折腾的精神和对性能追求以及便于维护的考虑,搜集和尝试了很多方式,最终采用了纯css驱动的实现方 ...
- DDGScreenShot —图片加各种滤镜高逼格操作
写在前面 图片加各种滤镜操作,当然苹果给开发者提供了相关的api和封装, 大部分开发者感觉这是这是晦涩难懂的,接下来就让我们来了解一下, 其实也没有那么深不可测. 代码如下(每一步已经解释的很详细) ...
- css实现六边形图片(最简单易懂方法实现高逼格图片展示)
不说别的,先上效果: 用简单的div配合伪元素,即可‘画出’这幅六边形图片,原理是三个相同宽高的div,通过定位旋转拼合成一个六边形,再利用背景图层叠,形成视觉上的一张整图.下面咱们一步一步来实现. ...
- 纯css实现div三列等高布局的最简单方法简化版/也可以多列
使用正padding和负margin对冲实现多列布局方法 这种方法很简单,就是在所有列中使用正的上.下padding和负的上.下margin,并在所有列外面加上一个容器,并设置overflow:hid ...
- 纯CSS实现三列DIV等高布局
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 纯CSS实现各类气球泡泡对话框效果
原文 纯CSS实现各类气球泡泡对话框效果 一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一 ...
- 使用纯 CSS 实现 Google Photos 照片列表布局
文章太长,因为介绍了如何一步一步进化到最后接近完美的效果的,不想读的同学可以直接跳到最后一个大标题之后看代码.demo及原理就好,或者也可以直接看下面这个链接的源代码. 不过还是建议顺序读下去,因为后 ...
- 纯css实现div中未知尺寸图片的垂直居中
1.淘宝的方法 在曾经的"淘宝UED招聘"中有这样一道题目: “使用纯CSS实现未知尺寸的图片(但高宽都小于200px)在200px的正方形容器中水平和垂直居中.” 当然出题并不是 ...
- 利用CSS3 filter:drop-shadow实现纯CSS改变图片颜色
体验更优排版请移步原文:http://blog.kwin.wang/programming/css3-filter-drop-shadow-change-color.html 之前做项目过程中有时候遇 ...
随机推荐
- JSP的几种跳转方式的异同
1 <jsp:foward page="url" /> 服务端跳转,立即跳转,后续语句不会执行: 2 <% response.sendRedirect(" ...
- 不受支持的URL Statue Code 1002
1. 错误提示: Error description=Error Domain=NSURLErrorDomain Code=-1002 "unsupported URL" User ...
- 洛谷 P2194 HXY烧情侣【Tarjan缩点】 分析+题解代码
洛谷 P2194 HXY烧情侣[Tarjan缩点] 分析+题解代码 题目描述: 众所周知,HXY已经加入了FFF团.现在她要开始喜(sang)闻(xin)乐(bing)见(kuang)地烧情侣了.这里 ...
- [Uva10294]Arif in Dhaka
[Uva10294]Arif in Dhaka 标签: 置换 Burnside引理 题目链接 题意 有很多个珠子穿成环形首饰,手镯可以翻转和旋转,项链只能旋转.(翻转过的手镯相同,而项链不同) 有n个 ...
- Thinkpad USB 经典键盘使用体验
先上图,这就是一个键盘,不是笔记本电脑. 优点: 1. 键盘完胜各类巧克力式键盘. 2. 小红点和老thinkpad 上的小红点一样好用. 3. ESC 和Delete 放大后,盲摸很方便. 缺点: ...
- Spring context:property-placeholder 一些坑
今天在配置多配置文件的时候偶然发现如果我使用 <context:property-placeholder location="classpath:filePath.properti ...
- 对于java中的"\"和"/" 区别
"\"在mac系统和类Unix 系统中是识别不出来的,对于java这种跨平台的语言来说不宜使用这个符号 "/"使用这个符号一般 都可以被识别
- Java Enum总结
枚举类型 枚举类型是Java5新增的特性之一,枚举是一种特殊类型的类,其枚举的每一个值 都是该枚举类的一个实例.枚举类型是作为Java语言的一部分,是完全类型安全的, 编译器会帮助我们检查枚举类型的正 ...
- 如何高效的编写Verilog HDL——进阶版
博主之前写过一篇文章来谈论如何高效的编写Verlog HDL——菜鸟版,在其中主要强调了使用Notepad++来编写Verilog HDL语言的便捷性,为什么说是菜鸟版呢,因为对于新手来说,在还没有熟 ...
- Linux sed 和 awk的用法
sed用法: 原文链接:http://www.cnblogs.com/dong008259/archive/2011/12/07/2279897.html sed是一个很好的文件处理工具,本身是一个管 ...
