Qt之表格控件蚂蚁线
一、蚂蚁线
摘自互动百科:在图像影像软件中表示选区的动态虚线,因为虚线闪烁的样子像是一群蚂蚁在跑,所以俗称蚂蚁线。在Poshop,After Effect等软件中比较常见。
背景:用过excel的同学都知道,当对单元格进行复制时,单元格周围就会出现一个跑动的矩形框,这个矩形框就被称为蚂蚁线。通过设置蚂蚁线的线型和调整控件有效刷新次数我们可以得到不同的跑动效果,这是一个非常有意思的现象。
二、效果展示
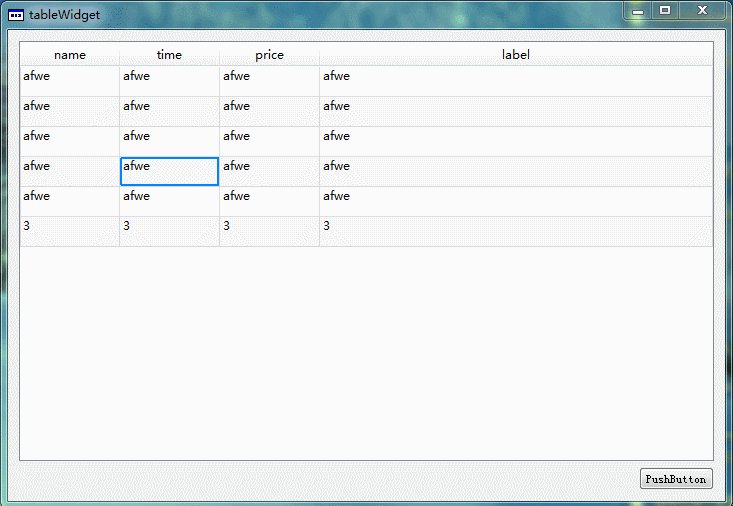
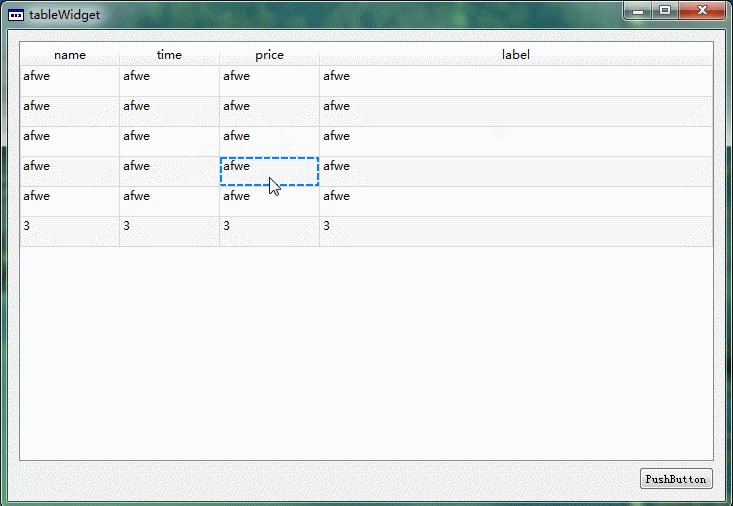
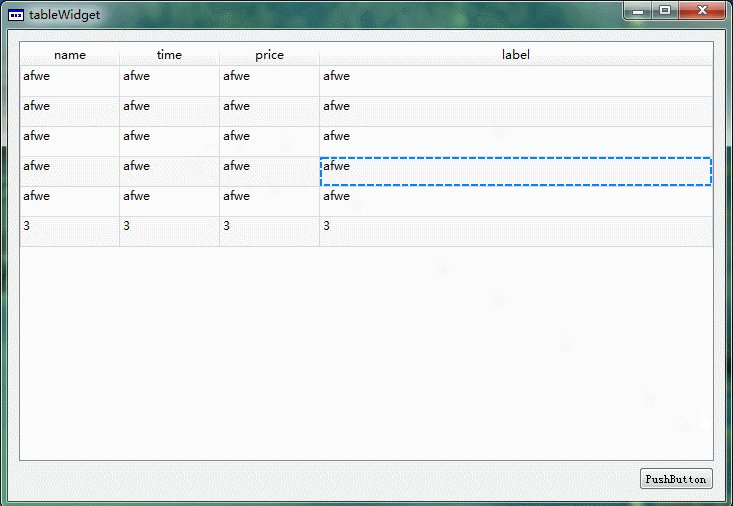
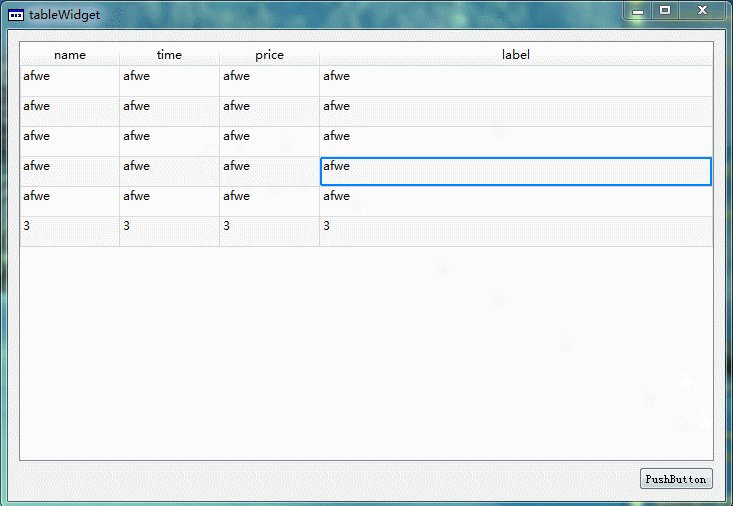
如下图就是蚂蚁线的效果截图,单击单元格时,会绘制一个2个像素宽的外框;当双击某个单元格时,就会产生蚂蚁线,蚂蚁线的线型和跑动速度都可以定制。文末会放出演示代码下载链接。

三、实现
void GMPFileItemDelegate::DrawBorderRect( QPainter * painter, const QRect & rect, bool firstColumn ) const
{
painter->save();
QPen pen = painter->pen();
pen.setWidth(2);
pen.setColor(QColor(0, 132, 255));
painter->setPen(pen); QRect tmpRect = rect;
if (firstColumn)
{
tmpRect.adjust(2, 1, -1, -1);
}
else
{
tmpRect.adjust(1, 1, -1, -1);
}
painter->drawRect(tmpRect);
painter->restore();
}
if (startPoint != truthPoint && offset > 2)
{
QPolygon polygon;
for (int i = 4; i <= offset; ++i)//绘制前边偏移的像素
{
if (polygon.size() >= 7)
{
break;
}
polygon.append(truthPoint - QPoint(i , 0));
}
painter->drawPoints(polygon);
}
void QWidgetBackingStore::sendUpdateRequest(QWidget *widget, UpdateTime updateTime)
{
if (!widget)
return; switch (updateTime) {
case UpdateLater:
updateRequestSent = true;
QApplication::postEvent(widget, new QEvent(QEvent::UpdateRequest), Qt::LowEventPriority);
break;
case UpdateNow: {
QEvent event(QEvent::UpdateRequest);
QApplication::sendEvent(widget, &event);
break;
}
}
}
四、下载链接
 |
 |
很重要--转载声明
- 本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
- 如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。
Qt之表格控件蚂蚁线的更多相关文章
- Qt实现表格控件-支持多级列表头、多级行表头、单元格合并、字体设置等
目录 一.概述 二.效果展示 三.定制表头 1.重写数据源 2.重写QHeaderView 四.设置属性 五.相关文章 原文链接:Qt实现表格控件-支持多级列表头.多级行表头.单元格合并.字体设置等 ...
- qt tableWidget 表格控件使用
//创建表格头 (灰色冻结状态的) QStringList header; header<<"Time"<<" ID "<< ...
- QRowTable表格控件-支持hover整行、checked整行、指定列排序等
目录 一.开心一刻 二.嘴一嘴 三.效果展示 四.浅谈实现 五.自定义数据源 1.data函数 2.flags函数 六.自定义视图 1.目的 2.问题分析 七.测试 八.相关文章 原文链接:QRowT ...
- QRowTable表格控件(二)-红涨绿跌
目录 一.开心一刻 二.概述 三.效果展示 四.任务需求 五.指定列排序 六.排序 七.列对其方式 八.相关文章 原文链接:QRowTable表格控件(二)-红涨绿跌 一.开心一刻 一天,五娃和六娃去 ...
- QRowTable表格控件(三)-效率优化之-合理使用QStandardItem
目录 一.开心一刻 二.概述 三.效果展示 四.QStandardItem 1.QStandardItem是什么鬼 2.性能分析 3.QStandardItem使用上的坑 五.相关文章 原文链接:QR ...
- QTableView表格控件区域选择-自绘选择区域
目录 一.开心一刻 二.概述 三.效果展示 四.实现思路 1.绘制区域 2.绘制边框 3.绘制 五.相关文章 原文链接:QTableView表格控件区域选择-自绘选择区域 一.开心一刻 陪完客户回到家 ...
- QRowTable表格控件(四)-效率优化之-优化数据源
目录 一.开心一刻 二.问题分析 三.重写数据源 1.自己存储数据 2.重写data接口 四.比较 五.相关文章 原文链接:QRowTable表格控件(四)-效率优化之-优化数据源 一.开心一刻 一程 ...
- QRowTable表格控件(五)-重写表头排序、支持第三次单击恢复默认排序
目录 一.原生表格 二.效果展示 三.实现方式 1.排序列定制 2.排序交互修改 四.相关文章 原文链接:QRowTable表格控件(五)-重写表头排序.支持第三次单击恢复默认排序 一.原生表格 开发 ...
- [ PyQt入门教程 ] PyQt5中数据表格控件QTableWidget使用方法
如果你想让你开发的PyQt5工具展示的数据显得整齐.美观.好看,显得符合你的气质,可以考虑使用QTableWidget控件.之前一直使用的是textBrowser文本框控件,数据展示还是不太美观.其中 ...
随机推荐
- RDC去省赛玩前の日常训练 Chapter 1
4/3 技能点 A. 生成树的计数 论文:周冬<生成树的计数及其应用>(看不懂 pending) 一个栗子:Codeforces 719D 两个做法 Matrix-Tree + 高斯消元, ...
- Coursera-AndrewNg(吴恩达)机器学习笔记——第一周
一.初识机器学习 何为机器学习?A computer program is said to learn from experience E with respect to some task T an ...
- 架构之ELK日志分析系统
ELK多种架构及优劣 既然要谈ELK在大数据运维系统中的应用,那么ELK架构就不得不谈.本章节引出四种笔者曾经用过的ELK架构,并讨论各种架构所适合的场景和优劣供大家参考. 先大致介绍ELK组件.EL ...
- 运算符优先级--C
优先口决 括号成员第一; //括号运算符[]() 成员运算符. -> 全体单目第二; //所有的单目运算符比如++ -- +(正) -(负) 指针运算*& 乘除余三,加减四; //这个& ...
- 定制炫彩界面:duilib与MFC 的对比
duilib是以DirectUI为技术原理开发的一款轻量级Windows桌面UI库,使用XML来描述界面风格,界面布局,可以很方便的构建高效,绚丽的,非常易于扩展的界面.从而很好的将界面和逻辑分离,同 ...
- Python_网页爬虫
import sys import multiprocessing import re import os import urllib.request as lib def craw_links( u ...
- Redis数据结构简介
Redis可以存储键与5种不同数据结构类型之间的映射,这5种数据结构类型分别为STRING(字符串).LIST(列表).SET(集合).HASH(散列)和ZSET(有序集合).有一部分Redis命令对 ...
- SSM-SpringMVC-12:SpringMVC中BeanNameViewResolver这种视图解析器
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 视图解析器,这个很熟悉啊,之间就用过,就是可以简写/和.jsp的InternalResourceViewRes ...
- C3垂直居中均分
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 常见的web测试功能点测试思路
常见的功能点的测试思路: . 新增 或 创建(Add or Create) ) 操作后的页面指向 )操作后所有绑定此数据源的控件数据更新,常见的排列顺序为栈Stack类型,后进先出 ) 取消操作是否成 ...
