跳动在网页中间的精灵----Javascript
今天开始js的内容整理,跳动在网页里的精灵就是它了。
一、简介
1、什么是Javascript
JavaScript 是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。它的主要目的是,验证发往服务器端的数据、增加 Web 互动、加强用户体验度等。
2、JavaScript发展史
大概在1992年,一家称作Nombas的公司开始开发一种叫做C– –(C-minus-minus,简称Cmm)的嵌入式脚本语言。保持与C(和C++)的相似性,以便开发人员能很快学会。Nombas最终把Cmm的名字改成了ScriptEase,而这种嵌入式脚本的理念也成为因特网的一块重要的基石。
1995年,Netscape(网景)公司的布兰登与Sun 公司联手开发一个称LiveScript 的脚本语言。为了营销便利,之后更名为 JavaScript(目的是在 Java 这课大树下好乘凉)。一个完整的JavaScript实现是由以下3个不同部分组成的。

ECMAScript定义的只是这门语言的基础,与Web浏览器没有依赖关系,而在基础语法上可以构建更完善的脚本语言。JavaScript的运行需要一定的环境,脱离了环境JavaScript代码是不能运行的,JavaScript只能够寄生在某个具体的环境中才能够工作。JavaScript运行环境一般都由宿主环境和执行期环境共同构成,其中宿主环境是由外壳程序生成的,如Web浏览器就是一个外壳程序,它提供了 一个可控制浏览器窗口的宿主环境。执行期环境则由嵌入到外壳程序中的JavaScript引擎(或称为JavaScript解释器)生成,在这个环境中 JavaScript能够生成内置静态对象,初始化执行环境等。
Web浏览器自定义的DOM组件,以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象,这些对象的行为和属性以及这些对象之间的关系。DOM对象,是我们用传统的方法(javascript)获得的对象。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
前面的DOM是为了操作浏览器中的文档,而为了控制浏览器的行为和操作(BOM),浏览器还提供了BOM(浏览器对象模型)。
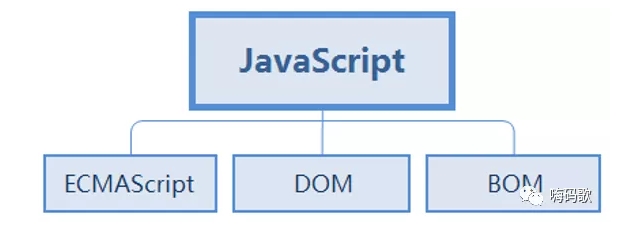
简单的说就是下面这种结构
ECMAScript(基础语法)
JavaScript的核心语法ECMAScript描述了该语言的语法和基本对象
BOM(浏览器对象模型)
浏览器对象模型(BOM)—— 描述了与浏览器进行交互的方法和接口
DOM(文档对象模型)
文档对象模型(DOM)—— 描述了处理网页内容的方法和接口
3、开发工具
浏览器: chrome或火狐
Hbuilder或Eclipse等等
进入“控制台”console:浏览器F12
控制台的作用
console对象代表浏览器的JavaScript控制台,用来运行JavaScript命令,常常用来显示网页运行时候的错误信息。Elements用来调试网页的html和css代码。
二、语法格式
1、注释
可以将注释插入 JS代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
// 这里的内容就是注释 /* 这里的内容就是注释 */ /*
也可以这样多行注释
*/
2、行内式
行内式将JS定义在具体html元素中。以行内式写的JS耦合度高,这种写法会使得页面非常杂乱无章,真正开发中实际上是使用嵌入式或引入外部JS文件的方式。
<!-- 行内式 实现点击事件,点击后加载一个警告框 -->
<button onclick="alert('you clicked hered!!!')">click here</button>
3、嵌入式
嵌入式通过在html页面内容开辟一段属于JS的代码区域,通常做法为在<body>标签中嵌套<script>标签。
<!-- 页面加载后执行一个警告框 -->
<script type="text/javascript" charset="utf-8">
// 页面加载后执行一个警告框
alert('this is inner js code');
</script>
4、引入外部文件
在实际开发当中,很多时候都使用引入外部文件,这种形式可以使html页面更加清晰。
hello.js // 页面加载后执行一个警告框
alert('this is a outter js document');
index.html <!-- 引入外部js文件 -->
<script src="js/hello.js" type="text/javascript" charset="utf-8"></script>
注意:
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。由于页面的加载方式是从上往下依次加载的,而这个对我们放置的js代码运行是有影响的。放在<head>部分,最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。放在<body>部分,JavaScript代码在网页读取到该语句的时候就会执行。
在已经有了写好的js代码,直接使用是非常简单的,但是我们需要学习的是JS的写法,使用JS的基本语法,结合BOM和DOM两种接口来操作浏览器中的元素,使得我们的页面能够具有动态的效果。
三、JavaScript基础语法
1、语句
JavaScript程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
语句(statement)是为了完成某种任务而进行的操作,语句以分号结尾,一个分号即表示一个语句结束。多个语句可以写在一行内(不建议这么写代码),但是一行写多条语句时,语句必须以分号结尾。
表达式不需要分号结尾。一旦在表达式后面添加分号,则JavaScript引擎就将表达式视为语句,这样会产生一些没有任何意义的语句。
// 一条普通的语句 支持一行写多条语句 ';'分隔
var num = 2 * 3; var str = '我是字符串';
alert(num);
alert(str);
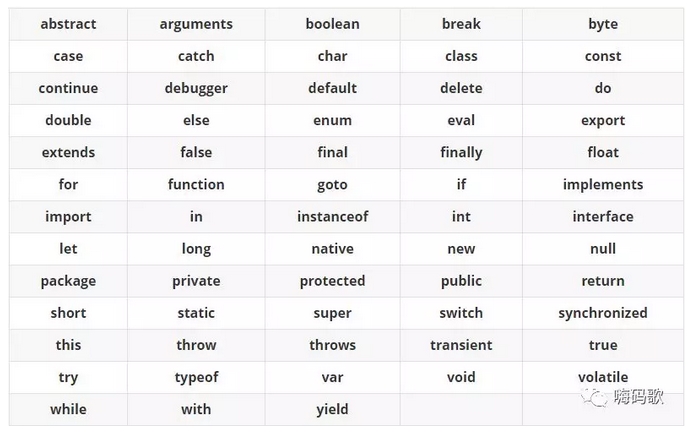
2、关键字
关键字也称保留字,是被JavaScript征用来有特殊含义的单词

3、标识符
标识符就是一个名字,用来给变量和函数进行命名,有特定规则和规范
规则:由Unicode字母、_、$、数字、中文组成
a. 不能以数字开头
b. 不能是关键字和保留字
c. 严格区分大小写
规范:
见名知意
驼峰命名或下划线规则
var a = 1;
var abc = "1";
var _test = "test";
var $name = "张三";
var age1 = 18;
var userPwd = "a1b2c3";
var USER_AGE = 20;
4、变量
变量即一个带名字的用来存储数据的内存空间,数据可以存储到变量中,也可以从变量中取出数据。万能的盒子。
变量的声明
JavaScript是一种弱类型语言,在声明变量时不需要指明数据类型,直接用var修饰符进行声明。
变量声明和赋值:
// 先声明再赋值
var a;
a = 10;
// 声明同时赋值
var b = 20;
变量的注意点
a. 若只声明而没有赋值,则该变量的值为undefined。
var box;
console.log(box); // 在浏览器F12的控制台打印
b. 变量要有定义才能使用,若变量未声明就使用,JavaScript会报错,告诉你变量未定义
var max = 100;
console.log(max);
console.log(min); // 未声明就使用,报错变量未定义min is not defined
c. 可以在同一条var命令中声明多个变量。
// 声明了aa, bb没有赋值 声明了cc同时赋值10
var aa, bb, cc = 10;
var a = 10, b = 10, c= 10;
console.log(aa, bb, cc);
d. 若使用var重新声明一个已经存在的变量,是无效的。
var box = 10
var box;
console.log(box);
e. 若使用var重新声明一个已经存在的变量且赋值,则会覆盖掉前面的值
var box = 10
var box = 25
console.log(box);
f. JavaScript是一种动态类型、弱类型语言,也就是说,变量的类型没有限制,可以赋予各种类型的值。
var box = 'hello world'
console.log(box);
先就到这里,本文首发于公众号 嗨码歌,关于持续关注。
更多技术文章学习视频教程获取,请来上海尚学堂
跳动在网页中间的精灵----Javascript的更多相关文章
- 推荐几款制作网页滚动动画的 JavaScript 库
这里集合了几款很棒的制作网页滚动动画的 JavaScript 库和插件.它们中,有的可以帮助你在页面滚动的时候添加动感的元素动画,有的则是实现目前非常流行的全屏页面切换动画.相信借助这些插件,你也可以 ...
- 抓取网页图片的脚本(javascript)
抓取网页图片的脚本(javascript) 本文地址: http://blog.csdn.net/caroline_wendy/article/details/24172223 脚本内容 (没有换行) ...
- 认识网页:html + css + JavaScript
参考资料:爬虫课程 认识网页 使用chrome,右键检查,查看网页源码,左侧的html,右侧的css,底下的JavaScript. 网页 = HTML(内容) + CSS(样式) + JavaScri ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- Ajax:一种网页开发技术(Asynchronous Javascript + XML)
创建新的 XMLHttpRequest 对象(Ajax 应用程序的核心): <script language="javascript" type="text/jav ...
- 页面系统,浏览器检测- 网页基础模块(JavaScript)
// 浏览器检测,获取,弹出框提醒IE 返回浏览器详情 function GetbrowserSys() { var BrowserMatch = { init: function() { this. ...
- HTML5 网页 漂浮窗广告 JavaScript逻辑 - demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JQuery制作网页—— 第四章JavaScript对象及初识面向对象
1.对象:在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. JavaScript中的基本数据类型: number(数值类型) string(字符串类型) boolean ...
- Ajax异步更新网页(使用原生JavaScript)
一.页面代码 <!DOCTYPE html> <html> <head> <title>MyHtml.html</title> <me ...
随机推荐
- gitolite服务器部署中的一些坑
1.秘钥登录问题可参考< 安装gitolite,并ssh公钥无密码登录>http://www.cnblogs.com/tr0217/p/4517952.html,该文中推荐了阮一峰的< ...
- 点聚weboffice隐藏自带工具栏
webObj = document.getElementById(webofficeID); webObj.ShowToolBar = false; //隐藏weboffice自带工具栏
- 使用Swashbuckle构建RESTful风格文档
本次和大家分享的是Swagger to WebApi的nuget包Swashbuckle:因为项目需要统一api文档的风格,并要支持多种开发语言(C#,java,python),所以首先想到的是swa ...
- XGBoost算法--学习笔记
学习背景 最近想要学习和实现一下XGBoost算法,原因是最近对项目有些想法,准备做个回归预测.作为当下比较火的回归预测算法,准备直接套用试试效果. 一.基础知识 (1)泰勒公式 泰勒公式是一个用函数 ...
- 什么是C语言。C语言入门
C语言是一种通用计算机编程语言,应用广泛. C语言的设计目标是提供一种编程语言,它可以编译,处理低级内存,生成少量机器代码,并以简单的方式运行,而无需任何操作环境的支持.虽然C语言提供了许多低级处理功 ...
- C#的一些小知识
一.Server.MapPath E:\MyProject\GisSystem\Json\jsonlist.aspx,GisSystem项目下有个Json文件夹,文件夹下有个jsonlist.aspx ...
- [ Java面试题 ]基础篇之二
1.String s = new String("xyz");创建了几个StringObject?是否可以继承String类? 两个或一个都有可能,"xyz"对 ...
- 0513JS数组的定义、遍历、添加
|数组|-定义方式|--1.new Array();|----空数组|------var attr = new Array();|------lenght:0|------_proto_: Array ...
- Redis模糊查询
最近使用Redis优化项目功能,其中有一部分为模糊查询,找了很多帖子,也没有找到很好的解决方案和思路,最终皇天不负有心人啊,终于让我找到了!!! 感谢该帖作者:WalkerAlone 原文链接:ht ...
- React入门一
React.js算是当今主流框架之一了,好多公司项目都是React.直接上图: 所以最近整合一些论坛,今儿咱就说说React, React 是一个用于构建用户界面的 JAVASCRIPT 库. Rea ...
