伪元素before after
什么是伪元素(Pseudo element)?
伪元素不是真正的元素,不存在与文档之中,所以js无法操作他。那为什么叫他“元素”?因为我们可以对其进行跟元素几乎无差别的操作。
伪元素有哪些?
before,after,first-letter,first-line。
我们为什么需要伪元素?
伪元素是创造关于文档语言能够指定的文档树之外的抽象。例如文档语言不能提供访问元素内容第一字或者第一行的机制。伪元素允许设计师引用它们,否则这是难以办到的。伪元素还提供样式设计师给在源文档中不存在的内容分配样式(例如::before和:after能够访问产生的内容)——百度百科。
怎样表示伪元素?最好使用双冒号,防止与伪类混淆。
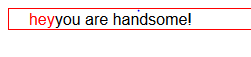
hey::before{
}
hey::after{
}
before与after的用法总结
before定位的基准是其主元素的右上角,after定位的基准是主元素的结尾处。当主元素没有内容时before与after仍会正常工作,属性为inline元素,若需要设置高宽度等属性需要display:block;。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{
border:1px red solid;
}
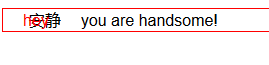
p:before{content: "hey ";
position: relative;
left: 20px;}
p:after{content: "you are handsome!";
position: relative;
left:20px;
}
</style>
</head>
<body>
<p>安静!</p>
</body>
</html>


content是伪元素必需的属性,其内容可以分为几类:字符串/attr/url/counter(计算器)。若伪元素没有内容,需赋值为空格:content:' ';
<h2></h2>
<h2></h2>
<style>
body {counter-reset:section;}
h2:before {
counter-increment: section;
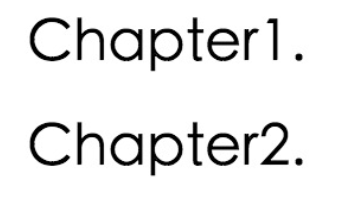
content: "Chapter" counter(section) ".";
}
</style>

before与after的主要用途是对元素默认样式的的美化:美化时需要结合定位于内容。一般讲主元素设置为position:relative,伪元素设置为position:absolute,以方便对伪元素定位。
a {
position: relative;
display: inline-block;
outline: none;
text-decoration: none;
color: #000;
font-size: 32px;
padding: 5px 10px;
}
a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -20px; }
a:hover::after { content: "\5D"; right: -20px; }
更多效果点这里:这里这里
对checkbox/radio美化:
.magic-checkbox {
position: absolute;
display: none; //先隐藏真正的checkboxbox
}
.magic-checkbox + label {//为与checkbox搭配的label使用样式
position: relative; //相对定位,方便其内容的伪元素进行定位
display: block; //块元素
padding-left: 30px;
cursor: pointer;
vertical-align: middle;
}
.magic-checkbox + label:before { //label添加:before伪元素,用于生成一个带边界的正方形,模拟复选框的轮廓
position: absolute;
top: 0;
left: 0;
display: inline-block;
width: 20px;
height: 20px;
content: '';
border: 1px solid #c0c0c0;
border-radius: 3px;
}
//为checkbox添加:after伪元素,作用是生成一个√图形,模拟checkbox选中状态,未选中状态下会被隐藏
.magic-checkbox + label:after {
top: 2px;
left: 7px;
box-sizing: border-box;
width: 6px; //实现√图形很简单:设置一个长方形,去掉其上边界和左边界,剩下的2个边界旋转45度就得到√形状
height: 12px;
transform: rotate(45deg);
border-width: 2px;
border-style: solid;
border-color: #fff;
border-top: 0;
border-left: 0;
position: absolute;
display: none; //√形状先隐藏
content: '';
}
//单击label,隐藏的checkbox为checked状态,这时设置checked状态下搭配label的:before伪元素背景和边界颜色
.magic-checkbox:checked + label:before {
animation-name: none;
border: #3e97eb;
background: #3e97eb;
}
//checked状态的checkbox搭配的label伪元素:after此时设置显示,那么√就显示出来了
.magic-checkbox:checked + label:after {
display: block;
}
实际效果点击:这里这里
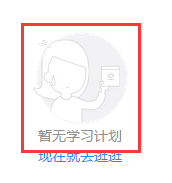
利用:after属性还可以对主元素进行批注:
.empty__bg {
display: inline-block;
width: 95px;
height: 92px;
background: url(http://7tszky.com1.z0.glb.clouddn.com/FvD_sYY4Fmp_yKS0E07H-5jhuKTB) no-repeat;
background-size: 95px 92px;
position: relative;
margin-bottom: 16px;/*注意这里需要留好位置放置after元素(它是absolute进去的)*/
}
.empty__bg:after {
content: "暂无学习计划";
display: block;
font-size: 14px;
line-height: 24px;
text-align: center;
width: 100%;
color: #909090;
position: absolute;
top: 100%;
left: 0;
}
}

伪元素before after的更多相关文章
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- CSS3与页面布局学习总结(六)——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3在CSS2.1的基础上新增加了许多属性,这里选择了较常用的一些功能与大家分享,帮助文档中有很详细的描述,可以在本文的示例中获得帮助文档. 一.阴影 1.1.文字阴影 text-shadow&l ...
- 浅谈css的伪元素::after和::before
css中的::after和::before已经被大量地使用在我们日常开发中了,使用他们可以使我们的文档结构更加简洁.但是很多人对::after和::before仍不是特别了解,究竟他们是做什么的?如何 ...
- Effective前端4:尽可能地使用伪元素
伪元素是一个好东西,但是很多人都没怎么用,因为他们觉得伪元素太诡异了.其实使用伪元素有很多好处,最大的好处是它可以简化页面的html标签,同时用起来也很方便,善于使用伪元素可以让你的页面更加地简洁优雅 ...
- jQuery如何改变css伪元素样式
首先我们看一下css伪元素是什么: CSS 伪元素用于向某些选择器设置特殊效果. 伪元素有哪些: :first-line 伪元素:"first-line" 伪元素用于向文本的首行设 ...
- 伪元素::after和::before
::after是一个CSS伪元素,使用::after,你可以从CSS里往页面上新增内容(不再要在HTML里有相应的东西).虽然最终生成的东西并不是真正的DOM里的内容,但这些内容能像普通内容一样显示, ...
- bootstrap之伪元素
bootstrap之伪元素 参考地址:http://www.cnblogs.com/keyi/p/5943178.html http://www.runoob.com/css/css-pseudo-e ...
- 深入理解脚本化CSS系列第六篇——脚本化伪元素的6种方法
× 目录 [1]动态样式 [2]CSS类[3]setAttribute()[4]CSSRule对象添加[5]空样式覆盖[6]CSSRule对象删除 前面的话 我们可以通过计算样式来读取伪元素的样式信息 ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
随机推荐
- get请求URL的转码
String name = new String(json.getString("name").getBytes("iso8859-1"),"UTF- ...
- python常见模块之time,datetime模块
一.time模块 time模块提供了一些用于管理时间和日期. time模块中时间的表现形式有三种: format_string 格式化的字符串 struct_time 结构化时间 times ...
- 食物链-HZUN寒假集训
食物链 总时间限制: 1000ms 内存限制: 65536kB 描述 动物王国中有三类动物A,B,C,这三类动物的食物链构成了有趣的环形.A吃B, B吃C,C吃A. 现有N个动物,以1-N编号.每个动 ...
- Ocelot中文文档-配置
这里有一个配置的列子.其中有两个配置块.一个ReRoutes数组和一个GlobalConfiguration.ReRoutes配置块是一些告诉Ocelot如何处理上游请求的对象.Globalconfi ...
- flush()清空文件缓存区
# 缓冲区:cpu 一级缓存 二级缓存 三级缓存 import time f =open('2.txt','a+' ,encoding='utf-8') f.write('helloworld\n') ...
- django自定义用户表
django中已经给我生成默认的User表,其中的字段已经可以满足我们的日常需求. 但有时候,我们需要更多的字段,我们就可以自定义.来替换django自带的User表. #models.py from ...
- linux系统开机流程详解
今天,我们主要来谈谈计算机系统的启动流程 1.BIOS启动 BIOS是写入到主板上的一个韧体(韧体就是写入到硬件上的一个软件程序).开机的时候,BIOS是计算机系统会主动执行的第一个程序.BIOS主要 ...
- 1、学习笔记之——html
这篇学习笔记是在看一些教学视频学习时所记,可能比较乱,就当是自己以后复习的资料好了. <!doctype html> <html> <head> <meta ...
- 高通spi 屏幕 -lk代码分析
lk SPI驱动 1. 初始化时钟 在lk中,我们是从kmain开始执行下来的,而执行顺序则是先初始化时钟,也就是在platform_early_init函数中开始执行的: 在这里我们需要修改这个函数 ...
- 5月第2周业务风控关注 | 央行:严禁未经授权认可的APP接入征信系统
本文由 网易云发布. 易盾业务风控周报每周呈报值得关注的安全技术和事件,包括但不限于内容安全.移动安全.业务安全和网络安全,帮助企业提高警惕,规避这些似小实大.影响业务健康发展的安全风险. 1.央行 ...
