javascript 原型机制

prototype,__proto__,constructor
在 JavaScript 原型继承结构里面,规范中用 [[Prototype]] 表示对象隐式的原型,在 JavaScript 中用 __proto__ 表示,并且在 Firefox 和 Chrome 浏览器中是可以访问得到这个属性的,但是 IE 下不行。所有 JavaScript 对象都有 __proto__ 属性,但只有 Object.prototype.__proto__ 为 null,前提是没有在 Firefox 或者 Chrome 下修改过这个属性。这个属性指向它的原型对象。 至于显示的原型,在 JavaScript 里用 prototype 属性表示。
/**
* 声明构造函数Person,创建Person的实例p
*/
var Person = function () { };
var p = new Person(); //等价于:
var p = {}; //初始化一个对象p
p.__proto__ = Person.prototype; //
Person.call(p); //初始化p
证明一下:
var Person = function () { };
var p = new Person();
p.__proto__ === Person.prototype; // true
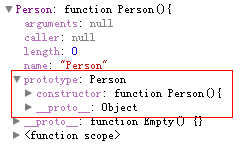
每个函数都有一个prototype属性,这个属性是指向一个对象的引用,这个对象称为原型对象,原型对象包含函数实例共享的方法和属性,也就是说将函数用作构造函数调用(使用new操作符调用)的时候,新创建的对象会从原型对象上继承属性和方法。默认情况下prototype属性会默认获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针,有些绕了啊,写代码、上图!

根据上图可以看出Person对象会自动获得prototyp属性,而prototype也是一个对象,会自动获得一个constructor属性,该属性正是指向Person对象。
当调用构造函数创建一个实例的时候,实例内部将包含一个内部指针(很多浏览器这个指针名字为__proto__)指向构造函数的prototype,这个连接存在于实例和构造函数的prototype之间,而不是实例与构造函数之间。
Function,Object
function f1(){}
var f2 = function(){}
var f3 = new Function('str','console.log(str)');
f1 instanceof Function //true
f2 instanceof Function //true
f3 instanceof Function //true
Object instanceof Function //true
Function instanceof Function //true
Object.__proto__ === Function.prototype //true
Function.__proto__ === Function.prototype //true
f1、f2、f3为函数,但是其实函数也是对象,是Function的实例。
Function , Object 都是函数引用,由Function创建出来,所有均有__proto__属性,指向Function.prototype。
总结
每一个函数都有prototype这个显示属性,这个属性是一个引用,指向一个对象,这个对象包含一个属性constructor,指向prototype属性所在的函数的指针。
每一个实例都有一个__proto__这个隐藏属性,这个属性指向实例构造函数的prototype属性。
当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去,也就是我们平时所说的原型链的概念。
javascript 原型机制的更多相关文章
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
- javascript原型Prototype【转】
转自:http://www.cnblogs.com/starof/p/4190404.html 在javaScript创建对象一文中提到过:用构造函数创建对象存在一个问题即同一构造函数的不同实例的相同 ...
- javascript原型Prototype
在javaScript创建对象一文中提到过:用构造函数创建对象存在一个问题即同一构造函数的不同实例的相同方法是不一样的,所以我们用原型把构造函数中公共的属性和方法提取出来进行封装,达到让所有实例共享的 ...
- JavaScript 原型与继承机制详解
引言 初识 JavaScript 对象的时候,我以为 JS 是没有继承这种说法的,虽说 JS 是一门面向对象语言,可是面向对象的一些特性在 JS 中并不存在(比如多态,不过严格来说也没有继承).这就困 ...
- JavaScript原型OOP——你上车了吗?
.title-bar { width: 80%; height: 35px; padding-left: 35px; color: white; line-height: 35px; font-siz ...
- javascript继承机制的设计思想(ryf)
我一直很难理解Javascript语言的继承机制. 它没有"子类"和"父类"的概念,也没有"类"(class)和"实例" ...
- Javascript原型模式总结梳理
在大多数面向对象语言中,对象总是由类中实例化而来,类和对象的关系就像模具跟模件一样.Javascript中没有类的概念,就算ES6中引入的class也不过是一种语法糖,本质上还是利用原型实现.在原型编 ...
- 【转载】Javascript原型继承-学习笔记
阮一峰这篇文章写的很好 http://www.ruanyifeng.com/blog/2011/06/designing_ideas_of_inheritance_mechanism_in_javas ...
- 【JavaScript】重温Javascript继承机制
上段时间,团队内部有过好几次给力的分享,这里对西风师傅分享的继承机制稍作整理一下,适当加了些口语化的描述,留作备案. 一.讲个故事吧 澄清在先,Java和Javascript是雷锋和雷峰塔的关系.Ja ...
随机推荐
- The content of elements must consist of well-formed character data or markup
java 中使用dom4j解析含有特殊字符的xml文件出现了如题的错误 这个时候需要在特殊字符外面加上 <![CDATA[ /6169220648+20671/1>7+-47390045& ...
- 两种方法 更改 EBS R12界面LOGO以及内容
from:metalink more: Note 174219.1 - How To Change The Logo In The Oracle Application Menu Note 84975 ...
- bash编程语法自我总结
脚本2种执行方式: 1 直接执行,等于bash衍生一个子程序,当该子程序完成后,子程序内各项变量活动作不会传回父程序 2 利用source执行,直接在父程序中执行 X=/bin/xdo cmd 执行c ...
- ubuntu12.04:jdk7:手动安装
总的原则:将jdk-7u10-linux-x64.tar.gz压缩包解压至/usr/lib/jdk,设置jdk环境变量并将其修改为系统默认的jdk 将jdk-7u5-linux-x64.tar.gz拷 ...
- webpack基础
首先我们需要手动创建webpack.config.js文件 然后在文件中配置选项 //webpack的配置选项 //__dirname:当前文件所在的目录路径 const config ={ //入口 ...
- 温故而后知新——对ado.net中常用对象的一些解释
在使用ado.net连接数据库获取数据,一般的步骤是: 1.设置好web.config //用来设置服务器数据库的地址以及登录名密码 2.创建Connection对象 //用来创建访问数据 ...
- Java反射之调用内部类
1. 反射调用默认访问权限的内部类 package com.blueStarWei.invoke; import java.lang.reflect.Method; import com.blueSt ...
- JavaScript数组中出现的次数最多的元素
var arr = [1,-1,2,4,5,5,6,7,5,8,6]; var maxVal = arr[0]; // 数组中的最大值 var minVal = arr[0]; // 数组中的最小值 ...
- c#与webapi交互
public static string HttpConnectToServer(string ServerPage,string strData) { string postData =strDat ...
- java之Hibernate框架实现数据库操作
之前我们用一个java类连接MySQL数据库实现了数据库的增删改查操作---------MySQL篇: 但是数据库种类之多,除了MySQL,还有Access.Oracle.DB2等等,而且每种数据库语 ...
