filter-api文档
git地址:https://github.com/jiqianqin/filters
不断优化中,欢迎加入讨论~
filter-tags
效果图:

| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示的数据 |
[{ "key": "areaRange","desc": "面积(㎡)", "nodeList": [ {"key": 1,"desc": "50m²以下"}, {"key": 2,"desc": "50-70m²" }] },{ "key": "toward","desc": "朝向", {"key": 1,"desc": "东" }, |
|
sureBtn |
确定按钮 |
sureBtn:"确定" |
|
resetBtn |
清空按钮 |
resetBtn:"清空选项" |
|
selected |
初始化选择项 |
selected:{
|
|
clickHandle |
点击具体的标签 |
clickHandle:function(data){}
|
data为此次点击的数据。格式为 { key:"1" , type:"areaRange" } |
comfirm |
点击确认后触发函数 |
comfirm:function(data){}
|
data为所有的选中的数据 {"areaRange":["1","3","5","7"],"toward":["3","4"]} |
multiselectEnable |
是否支持多选 |
multiselectEnable:false |
false:不支持多选 true:支持多选 |
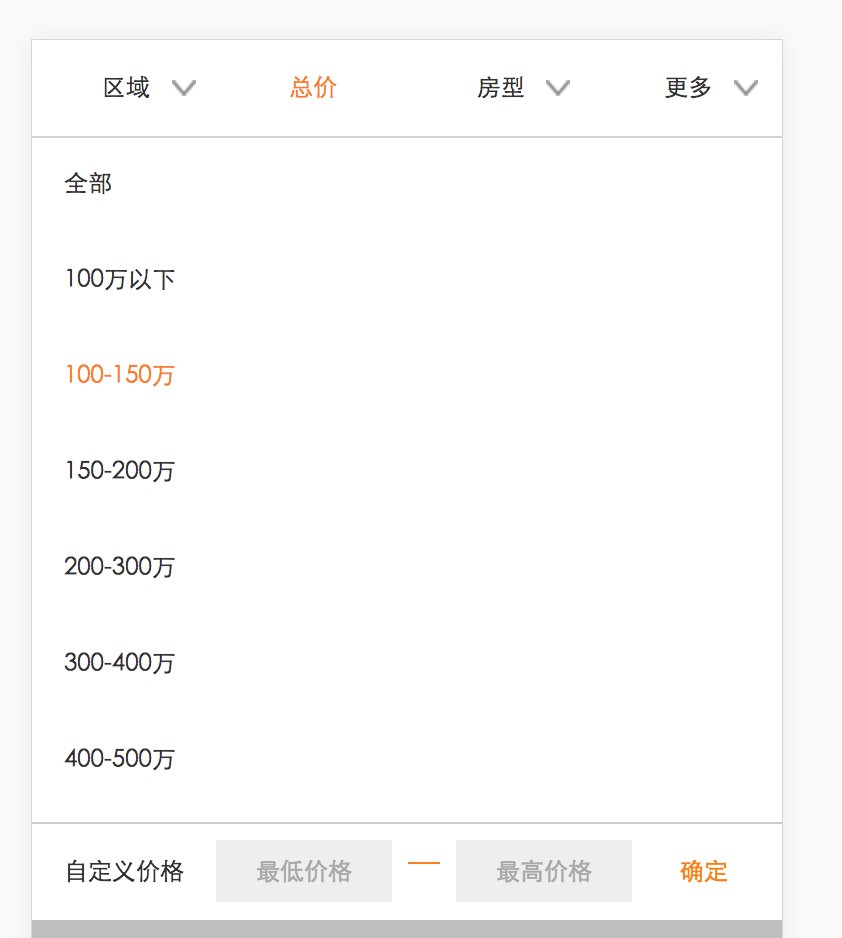
filterSigle
效果图

| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示数据 |
data:[ |
|
settingEnable |
是否支持自定义 |
||
settingType |
自定义的样式 |
settingType:"interval" |
|
settingTip |
区间 |
settingTip:"区间" |
|
placeholderLow |
最低区间提示 |
placeholderLow:"最低区间" |
|
placeholderHigh |
最高区间提示 |
placeholderHigh:"最高区间" |
|
sureBtn |
确定按钮显示 |
sureBtn:"确定" |
|
selected |
初始化选择的数据 |
若是单选,则传递字符串(对应要选中的值) selected:"2" 若是自定义的值,则传递数组 selected:[100,200] |
|
clickHandle |
点击事件 |
clickHandle:function(data){}
|
data为字符串,key的值 |
comfirm |
点击确认 |
comfirm:function(data){}
|
data:{ intervalLow:"上区间的值", } |
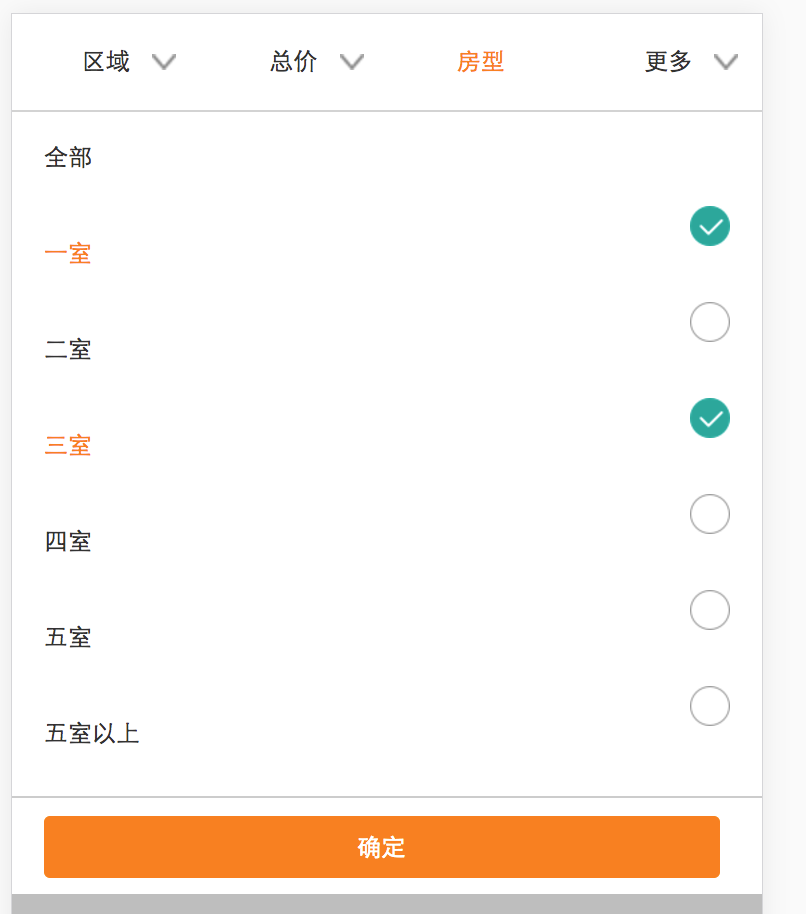
filterMultiple
效果图

| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示数据 | data:
[{"key": 1,"desc": "一室"},
|
|
sureBtn |
确定按钮展示文字 |
sureBtn:"确定" |
|
selected |
初始化选择的值 |
selected:[1,2] |
key值为1和2的会默认选中 |
comfirm |
点击确认按钮后执行函数 |
comfirm:function(data){}
|
data:{
selectList: [1,2], selectFlag:0}; // selected:已经选择的数据 //selectFlag 0:全不选 1:全选 2:部分选择 |
selectAllEnable |
是否支持全选 |
selectAllEnable:true |
true:支持 false:不支持 |
selectAllTip |
全选显示字样 |
selectAllTip:"全部" |
|
selectAllHandle |
点击全选后触发函数 |
selectAllHandle:function(){}
|
|
clickHandle |
点击每一项触发函数 |
clickHandle:function(key){}
|
key:1(此次点击的数) |
filterGrade
效果图

clickHandle
| 参数 | 说明 | 格式 | 备注 |
|---|---|---|---|
data |
展示的数据 |
[{
},{ "key": "310101","desc": "黄浦",
"nodeList": [ {"key": null, "desc": "全部"},
{ "key": null,"desc": "全部"},
]}, |
|
level |
显示层级数目 |
level: |
最多为3 |
clickHandle |
点击事件 |
clickHandle:function(){}
|
|
percent |
展示的百分比,整行为99 |
percent:[,,] |
filter-api文档的更多相关文章
- 如何使 WebAPI 自动生成漂亮又实用在线API文档
1.前言 1.1 SwaggerUI SwaggerUI 是一个简单的Restful API 测试和文档工具.简单.漂亮.易用(官方demo).通过读取JSON 配置显示API. 项目本身仅仅也只依赖 ...
- vs2010代码注释自动生成api文档
最近做了一些接口,提供其他人调用,要写个api文档,可是我想代码注释已经写了说明,能不能直接把代码注释生成api?于是找到以下方法 环境:vs2010 先下载安装Sandcastle 和Sandcas ...
- grunt api 文档
Grunt docs Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. 安装 grunt-cli npm install grunt-cli -g 注 ...
- 自动生成api文档
vs2010代码注释自动生成api文档 最近做了一些接口,提供其他人调用,要写个api文档,可是我想代码注释已经写了说明,能不能直接把代码注释生成api?于是找到以下方法 环境:vs2010 先下载安 ...
- WebApi生成在线API文档--Swagger
1.前言 1.1 SwaggerUI SwaggerUI 是一个简单的Restful API 测试和文档工具.简单.漂亮.易用(官方demo).通过读取JSON 配置显示API. 项目本身仅仅也只依赖 ...
- SpringBoot入门教程(二十)Swagger2-自动生成RESTful规范API文档
Swagger2 方式,一定会让你有不一样的开发体验:功能丰富 :支持多种注解,自动生成接口文档界面,支持在界面测试API接口功能:及时更新 :开发过程中花一点写注释的时间,就可以及时的更新API文档 ...
- SpringBoot系列: 使用 Swagger 生成 API 文档
SpringBoot非常适合开发 Restful API程序, 我们都知道为API文档非常重要, 但要维护好难度也很大, 原因有: 1. API文档如何能被方便地找到? 以文件的形式编写API文档都有 ...
- android api文档:intent阅读笔记
intent是几大组件之间进行通信的组件.可以包含以下几个部分: component:指明了处理该intent的对象. Action类似于一个函数名,规定了其他部分的对应用法: The action ...
- geoserver整合swagger2支持自动生成API文档
网上各种博客都有关于swagger2集成到springmvc.springboot框架的说明,但作者在整合到geoserver中确碰到了问题,调试一番最后才解决,遂总结一下. swagger2集成只需 ...
- gateway聚合swagger3统一管理api文档
springboot微服务整合swagger3方法很简单,下文会演示.但是在分布式项目中如果每个微服务都需要单独的分开访问获取接口文档就不方便了,本文将详细讲解springcloud gateway网 ...
随机推荐
- 有关linux下redis overcommit_memory的问题
公司的几台Redis服务器出现不明故障,查看Redis日志,发现如下提示: 1 [34145] 01 Jan 17:42:02 # WARNING overcommit_memory is set t ...
- 一个自己稍作修改了的美赛论文LaTeX模板
原模板(5.0)来自LaTeX工作室(latexstudio.net),我按照比赛规范做了一点小小的修改(5.0y),并加上了比原来更详细一些的注释,方便使用. 仅仅分享一下方便大家使用,模板的原创者 ...
- MySQL两大存储引擎InnoDB与MyISAM
1.InnoDB存储引擎 MySQL5.5中InnoDB成为默认的存储引擎.InnoDB是事务型存储引擎,被设计用来处理大量的短期事务.它的性能和自动崩溃恢复特性,使得它在非事务场景中也很流行. 所以 ...
- asp.net core 部署到服务器之后外网访问不了
部署发现问题 今天在部署.net core的时候,发现访问http://localhost:xxxx可以,但是用外网访问并不行! 开始尝试解决问题 一开始以为是nginx的问题.各种折腾,各种改配置文 ...
- XML (一)
1 XML概述 XML是指可扩展的标记语言,很类似与HTML.它被设计的宗旨就是描述数据,而非显示数据. XML标签没有被预定义,需要用户自定定义标签. XML技术是W3C组织发布的.目前遵循的规范是 ...
- linux(ubuntu或Deepin等)+win7双系统升级win10出现grub解决办法
1,set root=(hd0,msdos11) 2,set prefix=(hd0,msdos11)/boot/grub 3,insmod /boot/grub/i386-pc/normal.mod ...
- 自定义Func模块
自定义Func模块 (1)自定义模块步骤 (2)生成模块 [root@controller modules]# cd /usr/lib/python2.7/site-packages/func/min ...
- float 的不确定性
很多时候,大家都知道,浮点型这个东西,本身存储就是一个不确定的数值,你永远无法知道,它是 0 = 0.00000000000000123 还是 0 = 0.00000000000999这样的东西.也许 ...
- Jmeter之性能测试插件PerfMon Metrics Collector监听器,实时监听服务器资源(十四)
Servers Performance Monitoring Introduction During a load test, it is important to know the health o ...
- R语言-探索多个变量
目的: 通过探索文件pseudo_facebook.tsv数据来学会多个变量的分析流程 通过探索diamonds数据集来探索多个变量 通过酸奶数据集探索多变量数据 知识点: 散点图 dplyr汇总数据 ...
