使用 neon-wallet-db + neon-js + NEO-cli /rpc 搭建轻钱包服务端
本文将搭建一个不具有任何功能的NEO轻钱包,所有的精力都仅集中于成功运行neon-wallet-db项目并搭配全节点的neo-cli /rpc接口为轻钱包客户端提供服务。
首先需要准备几个项目:
然后是劝退部分,即笔者完成壮举准备的环境:
- 4台debian虚拟机,均运行共识节点
- 4台虚拟机中一台作为
RPC节点运行提供/rpc接口 - 4台虚拟机中另一台运行
neon-wallet-db项目 - 运行
neon-wallet-db项目的前提如下:
4.1 运行mongodb服务端
4.2 运行redis服务端
4.3 安装python环境(笔者为 3.6.3)(建议搭配pyenv+virtualenv)
4.4 安装heroku cli后续将使用heroku local运行项目
NEON-WALLET-DB 项目的必要性
neon社区维护的neon轻钱包项目实际上为一个 react + electron 的web项目,内部通过调用neon-js提供的api实现与测试网乃至主网的交互。
然后思考一下轻钱包是如何做到不同步全节点也能进行transaction的。
答案是不可能。这里的轻钱包不过是在远程调用/rpc接口罢了,全节点由远程的neo-cli来维护。
那么问题来了,既然所有操作其实都是在调用/rpc接口,那neon-wallet-db项目又是用来做什么的?这还得从nel-cli都提供了哪些接口说起:

没错就只有这么一些,而一个基于NEO的DAPP要做的事情就是用这么几个接口来搞事情。其中交易如何进行且不说,先关注如何查询交易记录(即区块链技术中广为流传的utxo),毫无疑问这些utxo是包含在区块中并保存在全节点里的,那就需要一个接口来获取区块信息,也就是上面的getblock接口:

如图所示调用方法就是,拿区块索引来查区块信息,那如何实现查询一个地址的余额呢?用上面提供的getbalance接口就想得太美了,此接口得前提是要打开钱包,也就是只能获取这个neo-cli中打开的钱包的余额。真正做法是——遍历所有区块所有utxo自己算。这就是为什么还需要neon-wallet-db的原因,需要它来事先遍历、存储好uxto等数据,那么只要请求其提供的接口,就可以直接获取其处理过的方便使用的数据,而不需要遍历NEO全节点百万计(截至目前的测试网)的区块信息了。
运行私链共识节点
私链的运行比较简单,下载官方的neo-cli的release就可以,运行若出现问题(可能性很大)需要积极浏览官方文档和github README排查。
4个共识节点的protocol.json配置须保持一致,内容为节点ip地址和对应的共识地址公钥,这样才可能建立最小共识进而产生区块。
其中还要选择一个共识节点运行/rpc接口,命令为dotnet neo-cli.dll /rpc,然后实际使用的rpc接口就是http://192.168.1.x:20332(rpc节点ip以及默认端口).
官方的私链搭建文档内容有些跳跃,让人搞不清何时用neo-cli还是neo-gui。其实回归字面共识的达成无非就是4个neo-cli节点达成共识每隔15秒新增一个区块,没有neo-gui什么事儿。实际上NEO的测试网估计也是protocol.json里那几个节点在跑neo-cli,然后广大开发者用cli或gui去连接。那搭建私链也是一样,4台共识节点必不可少(什么共识后可以减为3台这种话直接忽略)。
笔者这边就是捣鼓了4个linux虚拟机,然后在外部windows下连接上这个私链:

然后就只要保证四个节点的区块数据一致,protocol.json配置一致,就可以任意连接到这个私链,甚至可以删掉全部的区块数据来重置这条私链。
配置 neon-wallet-db 以及 neon-js
共识节点的运行是整条私链的根本了,利用其提供的/rpc接口可以做到所有事情,而neon-wallet-db是用来缓存私链中的区块数据以免除某些需要遍历区块数据的操作(比如查询余额)。
首先直接克隆这两个项目:
git clone https://github.com/CityOfZion/neon-js.git
git clone https://github.com/CityOfZion/neon-wallet-db.git
neon-js的修改
neon-js默认会设置几个远程的/rpc服务端以及运行着neon-wallet-db的服务端。
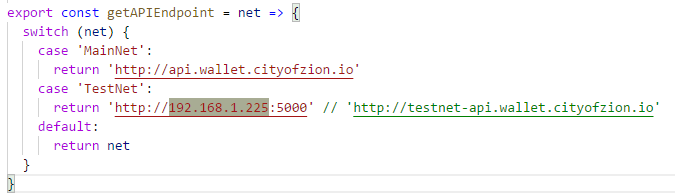
这里直接修改src/api/neonDB.js以及src/api/neoscan.js中的这个方法:

这个地址就是之后运行neon-wallet-db项目的地址了。
neon-wallet-db的修改
neon-wallet-db 很厉害,使用heroku来搭建,一个命令heroku local搞定,然后就是要在一个干净的linux系统下解决报的错了。
首先劝退,这东西在windows下安装比linux下要麻烦一些,因为涉及了python、heroku以及几个非关系型数据库。
- 保证安装了
heroku cli - 安装
MongoDB,全都使用默认配置,运行服务即可 - 安装
Redis,使用默认配置,运行服务即可 - 可以再安装
Memcache,不过笔者不想再挑战多一个数据库了,直接忽略也可以 - 安装
python 3,笔者为3.6.3,搭配了pyenv + virtualenv
准备完毕后保证neon-wallet-db目录下的python环境为3.6.3,然后
pip install -r requirements.txt
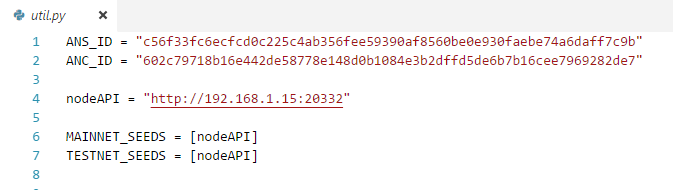
修改api/util.py:

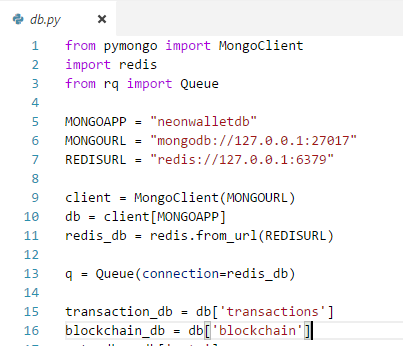
修改api/db.py:

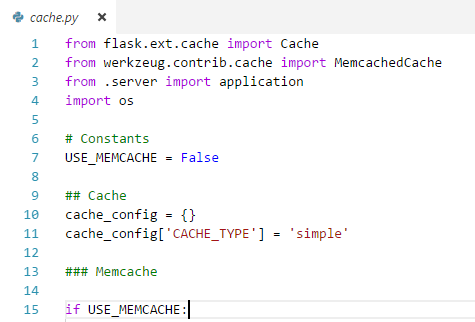
禁用memcache:

疑问:
代码中涉及到os.environ.get方法的操作会抛出异常,这受限于笔者对python项目的理解不足,所以直接全都删掉,写死了配置。
下一步操作是手动同步一下区块,新建一个rebuild.py:
from apscheduler.schedulers.blocking import BlockingScheduler
from rq import Queue
from api import redis_db as conn
from api.blockchain import storeLatestBlockInDB, getBlockCount, blockchain_db, storeBlockInDB, checkSeeds, get_highest_node
for i in range(0,5) :
storeBlockInDB(i)
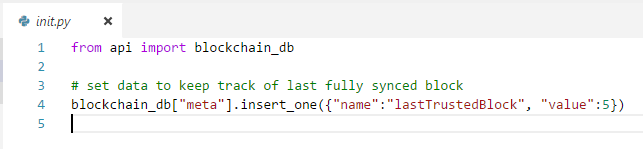
其中的 range(0, 5) 为想要遍历的高度,也就是,手动把 1~5 的区块数据给存储下来,直接执行python rebuild.py即可。对于区块中又大量数据的,可以这么做先自行存储数据,然后运行整个项目时再从已存储高度继续。为了做到这一步还得把项目里几个地方的区块高度值都对应起来:

然后可以做什么
一切顺利的情况下执行heroku local,应该就会看见三种颜色的log在不停跳动了。然后确保log中没有错误,并尝试访问接口/v2/block/height,如果高度跟私链中真实高度一致,那就完美了。
至此我们拥有了三个神器:
- /rpc节点服务端(neo-cli)
- 区块数据服务端(neon-wallet-db)
- neon-js
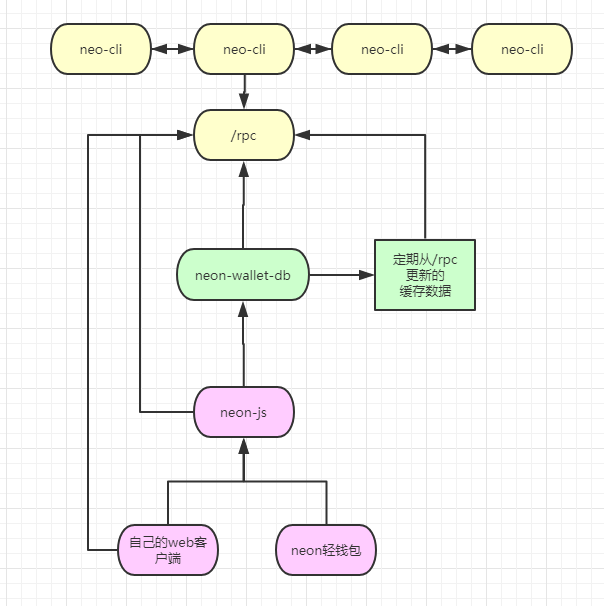
他们之间的关系用一张图来表达就是:

其中黄色部分为底层节点以及接口,绿色部分为定期从/rpc更新数据的缓存接口,粉色部分就是轻钱包客户端,自身不保存区块数据,实则保存在缓存接口中。
至于如何进行轻钱包开发,也就是用轻钱包做到交易转账、合约调用这些有实际意义的事情,还有很多篇幅可以讲 : )
使用 neon-wallet-db + neon-js + NEO-cli /rpc 搭建轻钱包服务端的更多相关文章
- 转载 ----HTML5 ---js实现json方式提交数据到服务端
json提交给服务器我们在提交之前需要通过js的相关函数来把数据转换成json格式的数据再进行post或get了,下面来看看. 大概需求就是前端要把数据组装成json,传给后端.首先,在客户端,通 ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- 前端使用node.js+express+mockjs+mysql实现简单服务端,2种方式模拟数据返回
今天,我教大家来搭建一个简单服务端 参考文章: https://www.jianshu.com/p/cb89d9ac635e https://www.cnblogs.com/jj-notes/p/66 ...
- react基础学习和react服务端渲染框架next.js踩坑
说明 React作为Facebook 内部开发 Instagram 的项目中,是一个用来构建用户界面的优秀 JS 库,于 2013 年 5 月开源.作为前端的三大框架之一,React的应用可以说是非常 ...
- Node.js编写CLI的实践
导语:通常而言,Node.js的应用场景有前后端分离.海量web页面渲染服务.命令行工具和桌面端应用等等.本篇文章选取CLI(Command Line Tools)这子领域,来谈谈Node.js编写C ...
- 《Node.js在CLI下的工程化体系实践》成都OSC源创汇分享总结
背景: 随着开发团队规模不断发展壮大,在人员增加的同时也带来了协作成本的增加,业务项目越来越多,类型也各不相同.常见的类型有组件类.活动类.基于React+redux的业务项目.RN项目.Node.j ...
- NEO从入门到开窗(4) - NEO CLI
一.唠叨两句 首先,我们都知道区块链是去中心化的,其中节点都是对等节点,每个节点都几乎有完整的区块链特性,CLI就是NEO的一个命令行对等节点,当然也有GUI这个项目,图形化的NEO节点.节点之间需要 ...
- 《Node.js在CLI下的工程化体系实践》成都OSC源创会分享总结
背景: 随着开发团队规模不断发展壮大,在人员增加的同时也带来了协作成本的增加,业务项目越来越多,类型也各不相同.常见的类型有组件类.活动类.基于React+redux的业务项目.RN项目.Node.j ...
- 微信公众号 拼团到期人数不足 db触发器 js触发器 剥离
w注意当页面多个先后到期或同时到期的团时的用户体验 w保证了每次加载这个页面会是的过期的团不显示,马上到期的团会在页面存活期间进行页面更新和db操作: 但是这依赖了团状态值的更新必须依赖于有客户端页面 ...
- LIGHTX-CMS —— 基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客系统
概述 LIGHTX-CMS 是我基于 Node.js,Express.js 以及 SQLite 3 搭建的个人博客发布系统. 项目本身可以拿来部署个人博客网站,同时我认为其也适合用以新手学习 Node ...
随机推荐
- mysq开启慢查询
1 将未建立索引的sql放到慢查询日志中 查看 log_queries_not_using_indexes 是否为on show variables like 'log%'; 将 log_querie ...
- SVN使用基础
1.安装svn centos:yum install subversion -y ubuntu:apt-get install subversion -y 2.创建库目录 mkdir /opt/.sv ...
- javaweb后台转码
为什么需要转码? 客户端向服务器发送请求的四种情况:1.URL方式直接访问;2.页面链接(属于get请求);3.表单get提交;4.表单post提交 1.url(url和页面链接):各大浏览器.各个操 ...
- Linux指令--df,du
linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息. 1.命令格式: df [选项] [文件] 2.命 ...
- WebSphere--连接管理器
连接管理器使您可以控制并减少由 Web 应用程序使用的资源.相对于非 Web 应用程序,基于 Web 的应用程序对数据服务器的访问会导致更高的和不可预料的系统开销,这是由于 Web 用户更为频繁的连接 ...
- http_build_query()函数使用方法
http_build_query()函数的作用是使用给出的关联(或下标)数组生成一个经过 URL-encode 的请求字符串. 写法格式:http_build_query ( mixed $query ...
- rsync命令解释
-v, --verbose 详细模式输出-q, --quiet 精简输出模式-c, --checksum 打开校验开关,强制对文件传输进行校验-a, --archive 归档模式,表示以递归方式传输文 ...
- awk grep sed cut学习
awk学习网站 grep sed cut
- Spring Boot快速入门(最新)
本章通过完成Spring Boot基础项目的构建并实现一个简单的Http请求处理,让大家对Spring Boot有一个初步的了解,并体验其结构简单.开发快速的特性.预计阅读及演练过程将花费约5分钟. ...
- ImageMagick命令行工具
[ convert | identify | mogrify | composite | montage | compare | display | animate | import |conjure ...
