WPF利用附加属性修改ShowGridLines效果
1.思路主要代码
wpf的gridline原本效果是虚线类型的。有时候需要设计成表格形式的,因此有了用附加属性来自动绘制边框线的想法。
思路:绘制Line并添加到grid的children里,但效果并不理想,会出现锯齿,像素对齐,模糊等问题。
UseLayoutRounding="False"
SnapsToDevicePixels="True"
RenderOptions.EdgeModeProperty 貌似都没起作用。
于是想到了用border来实现,简单又实用吧 哈哈。
大致思路如下:绘制border的左边框和上边框,在边界的时候考虑边界封闭。然后将border平移一半的距离。这样边框就居中并且包围了所有的线。

主要代码如下:
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media; namespace 用附加属性修改Grid的边框
{
public class GridHelper
{
private static void RefreshGrid(Grid grid, int lineWidth, Brush color)
{
for (var i = grid.Children.Count - 1; i > 0; i--)
{
var child = grid.Children[i]; var bd = child as Border;
if (bd != null && bd.Tag != null && bd.Tag.ToString() == "gridline")
{
grid.Children.Remove(bd);
}
}
var rows = grid.RowDefinitions.Count;
var cols = grid.ColumnDefinitions.Count;
//边界考虑
if (rows == 0)
{
rows = 1;
}
if (cols == 0)
{
cols = 1;
}
//生成行列
for (var i = 0; i < rows; i++)
{
for (var j = 0; j < cols; j++)
{
var thick = new Thickness(lineWidth, lineWidth, 0, 0);
var margin = new Thickness(-lineWidth/2d, -lineWidth/2d, 0, 0);
//边界考虑
if (i == 0)
{
margin.Top = 0;
}
if (i == rows - 1)
{
thick.Bottom = lineWidth;
}
if (j == 0)
{
margin.Left = 0;
}
if (j == cols - 1)
{
thick.Right = lineWidth;
}
var bd = new Border
{
BorderThickness = thick,
Margin = margin,
BorderBrush = color,
Tag = "gridline"
};
Grid.SetRow(bd, i);
Grid.SetColumn(bd, j);
grid.Children.Add(bd);
}
}
grid.InvalidateArrange();
grid.InvalidateVisual();
} #region 线颜色 // Using a DependencyProperty as the backing store for LineColor. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LineColorProperty =
DependencyProperty.RegisterAttached("LineColor", typeof (Brush), typeof (GridHelper),
new PropertyMetadata(Brushes.Black, LineColorPropertyChanged)); public static Brush GetLineColor(DependencyObject obj)
{
return (Brush) obj.GetValue(LineColorProperty);
} public static void SetLineColor(DependencyObject obj, Brush value)
{
obj.SetValue(LineColorProperty, value);
} private static void LineColorPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var grid = d as Grid;
if (grid == null)
{
return;
}
var showLines = GetShowGridLines(grid);
var color = GetLineColor(grid);
var lineWidth = GetLineWidth(grid);
if (showLines)
{
// grid.SnapsToDevicePixels = true;
grid.Loaded += delegate { RefreshGrid(grid, lineWidth, color); };
}
} #endregion #region 线宽度 // Using a DependencyProperty as the backing store for LineWidth. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LineWidthProperty =
DependencyProperty.RegisterAttached("LineWidth", typeof (int), typeof (GridHelper),
new PropertyMetadata(1, LineWidthPropertyChanged)); public static int GetLineWidth(DependencyObject obj)
{
return (int) obj.GetValue(LineWidthProperty)
;
} public static void SetLineWidth(DependencyObject obj, int value)
{
obj.SetValue(LineWidthProperty, value);
} private static void LineWidthPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var grid = d as Grid;
if (grid == null)
{
return;
}
var showLines = GetShowGridLines(grid);
var color = GetLineColor(grid);
var lineWidth = GetLineWidth(grid);
if (showLines)
{
// grid.SnapsToDevicePixels = true;
grid.Loaded += delegate { RefreshGrid(grid, lineWidth, color); };
}
} #endregion #region 是否显示线 // Using a DependencyProperty as the backing store for ShowGridLines. This enables animation, styling, binding, etc...
public static readonly DependencyProperty ShowGridLinesProperty =
DependencyProperty.RegisterAttached("ShowGridLines", typeof (bool), typeof (GridHelper),
new PropertyMetadata(false, ShowGridLinesPropertyChanged)); public static bool GetShowGridLines(DependencyObject obj)
{
return (bool) obj.GetValue(ShowGridLinesProperty);
} public static void SetShowGridLines(DependencyObject obj, bool value)
{
obj.SetValue(ShowGridLinesProperty, value);
} private static void ShowGridLinesPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var grid = d as Grid;
if (grid == null)
{
return;
}
var showLines = GetShowGridLines(grid);
var color = GetLineColor(grid);
var lineWidth = GetLineWidth(grid);
if (showLines)
{
// grid.SnapsToDevicePixels = true;
grid.Loaded += delegate { RefreshGrid(grid, lineWidth, color); };
}
} #endregion
}
}
2.效果图
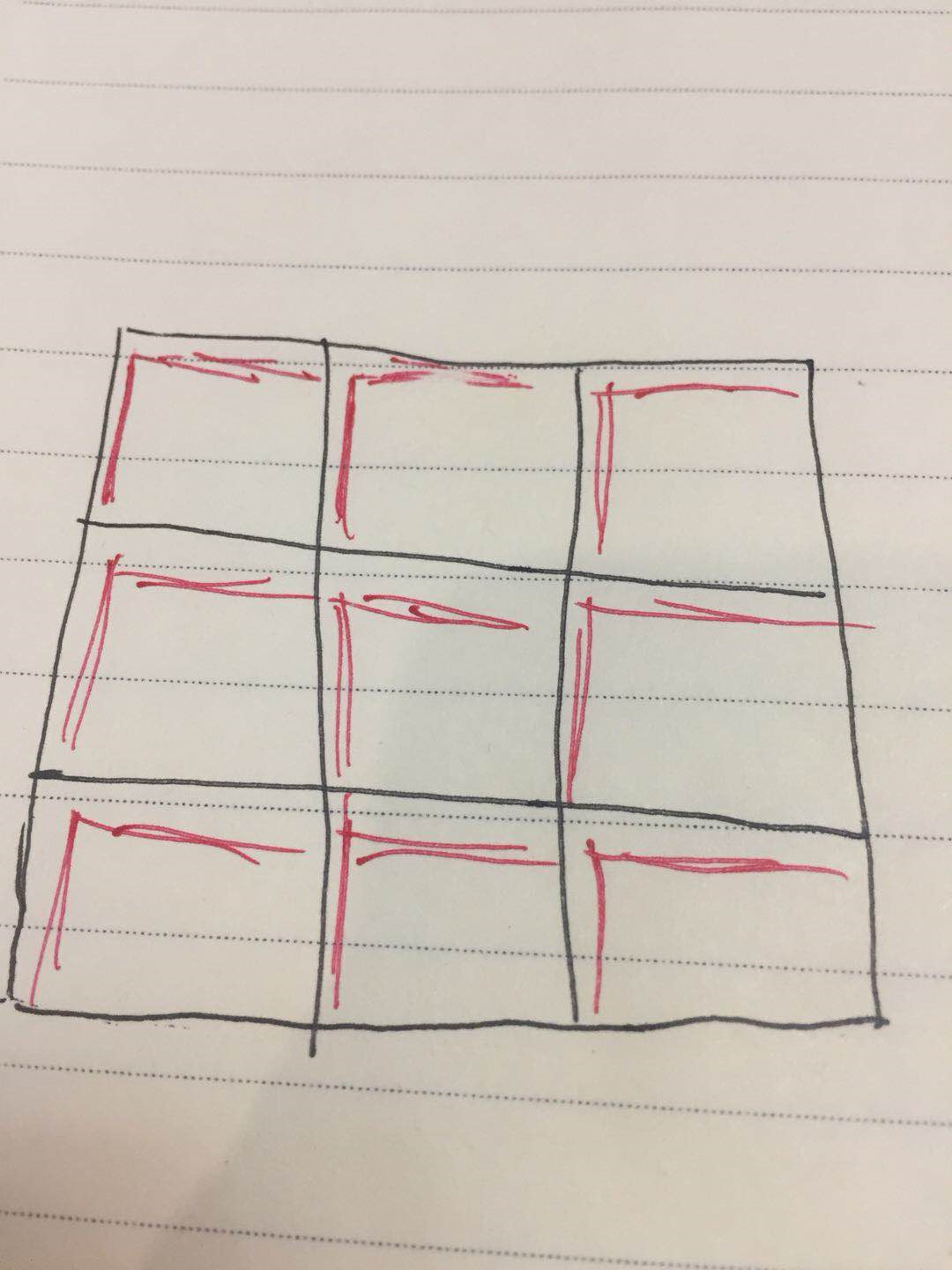
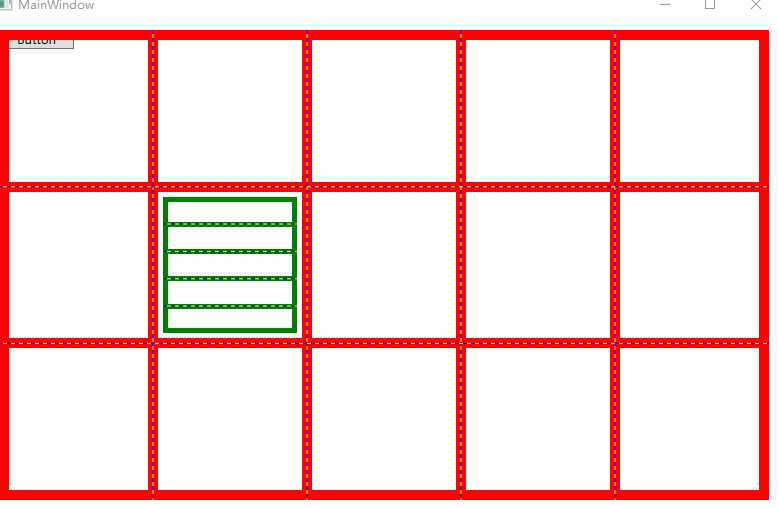
效果还可以,任何分辨率下,任何边框大小,都没有出现像素对齐或者模糊问题。 图中的虚线是grid的默认gridLine,红色和绿色是自定义的gridline,跟虚线完美重合。

3.源码下载
https://files.cnblogs.com/files/chlm/%E7%94%A8%E9%99%84%E5%8A%A0%E5%B1%9E%E6%80%A7%E4%BF%AE%E6%94%B9Grid%E7%9A%84%E8%BE%B9%E6%A1%86.rar
WPF利用附加属性修改ShowGridLines效果的更多相关文章
- WPF中利用RadialGradient模拟放大镜效果
原文:WPF中利用RadialGradient模拟放大镜效果 --------------------------------------------------------------------- ...
- WPF Adorner+附加属性 实现控件友好提示
标题太空泛,直接上图 无论是在验证啊,还是提示方面等一些右上角的角标之类的效果,我们会怎么做? 这里介绍一种稍微简单一些的方法,利用附加属性和Adorner来完成. 例如WPF自带的控件上要加这样的效 ...
- 利用Photoshop修改图片以达到投稿要求
摘自:http://www.dxy.cn/bbs/thread/8602152#8602152 利用Photoshop修改图片以达到投稿要求 软件版本为Photoshop CS V8.0.1(中文版) ...
- WPF利用动画实现圆形进度条
原文:WPF利用动画实现圆形进度条 这是我的第一篇随笔,最近因为工作需要,开始学习WPF相关技术,自己想实现以下圆形进度条的效果,逛了园子发现基本都是很久以前的文章,实现方式一般都是GDI实现的,想到 ...
- WPF 图片浏览 伪3D效果
原文:WPF 图片浏览 伪3D效果 首先上效果图: 因项目要求,需要把图片以"好看"."炫"的效果展示出来,特地研究了一下WPF关于3D方面的制作,奈何最终成果 ...
- 【WPF】两则动画效果
原文:[WPF]两则动画效果 引言 利用WPF的动画可以轻而易举的实现各种各样的特效,如擦除,滑动进入等,先看两个效果图 第一个效果 这个动画其实利用了OpacityMask和LinearGradie ...
- WPF利用HelixToolKit后台导入3D模型
原文:WPF利用HelixToolKit后台导入3D模型 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37591671/article/de ...
- 用WPF轻松打造iTunes CoverFlow效果
原文:用WPF轻松打造iTunes CoverFlow效果 用WPF轻松打造iTunes CoverFlow效果 ...
- c# wpf 利用截屏键实现截屏功能
原文:c# wpf 利用截屏键实现截屏功能 最近做一个wpf程序需要截图功能,查找资料费了一些曲折,跟大家分享一下. 先是找到了这样一份代码: static class Scr ...
随机推荐
- [SDOI2010] 魔法猪学院
Description 给定e和边权,求有多少条不同的道路能从1到n使得边权之和的和小于e Solution A*裸题 娘的要是SPFA再把dis写成to就剁手 // By YoungNeal #in ...
- Spring AOP: 织入的顺序
spring AOP 采用和 AspectJ 一样的优先顺序来织入增强处理:在进入连接点时,高优先级的增强处理将先被织入:在退出连接点时,高优先级的增强处理会后被织入. 当不同的切面里的两个增强处理需 ...
- rpm打包工具---FPM
FPM的安装:fpm是由ruby gem仓库里面安装的所以要先装ruby.yum安装的ruby版本是1.8.7版本,使用gem命令会报错: >= 1.9.3,所以要安装一个比1.9.3版本高的 ...
- 对于一个刚入门的linux运维来说
干 就完了~ 我觉得 人生的意义在于 不断地学习......
- linux --> 动态库和静态库
库的分类 根据链接时期的不同,库分为静态库和动态库之分. 静态库:在链接阶段被链接的,生成的可执行文件就不受库的影响了,即使库被删除了,程序依然可以成功运行. 动态库:在程序执行的时候被链接的,即使程 ...
- Java基础笔记(7)----三个修饰符
abstract抽象 方法 抽象方法:abstract修饰的方法,只有声明 而没有方法的实现(连{}都没有). 语法:修饰符 返回值类型 方法名(形参列表); 注意:抽象方法 必须定义在 抽象类中. ...
- node.js应用脚手架:koa2、sequelize、mysql
自制了一个 nodejs 应用的脚手架. 基于 koa2 的,所以需要保证 node 环境至少为 7.6.0 吸取了以前的踩坑教训,添加了守护进程,确保应用不会因为异常导致网站直接挂掉(使用了 for ...
- c语言最后一次作业
1.当初你是如何做出选择计算机专业的决定的? 我再来到大学之前,通过查询和询问,了解到当前计算机行业就业需求量较高,同时我对计算机的几年过去比较高了,在高中时期就有过在大学学习计算机行业的知识与专业的 ...
- 高级软件工程2017第3次作业——结对项目:四则运算题目生成程序(基于GUI)
Deadline:2017-10-11(周三)21:00pm (注:以下内容参考集大作业 ) 前言 想过和别人一起探索世界吗?多么希望,遇到困难时,有人能一起探讨:想要懈怠时,有人推你一把:当你专注于 ...
- 团队作业9——事后分析(Beta版本)
事后诸葛亮分析 1. 总结 团队合照 a. 项目管理之事后诸葛亮会 ·设想和目标 (1)我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 个人学习 ...
