HTML5新增的标签及使用
HTML5和HTML其实是很相似的,但是有些内容有发生了改变,今天我学习了一下HTML5发现还是挺好学的,只要有html+css基础就可以,今天知识看了下新的标签。
一、定义文档类型
在文件的开头总是会有一个标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这是显示的html的文档类型,上面那个是1.0的,下面这个就是HTML5的类型标签,很是简短
<!DOCTYPE html>
二、新的布局方式
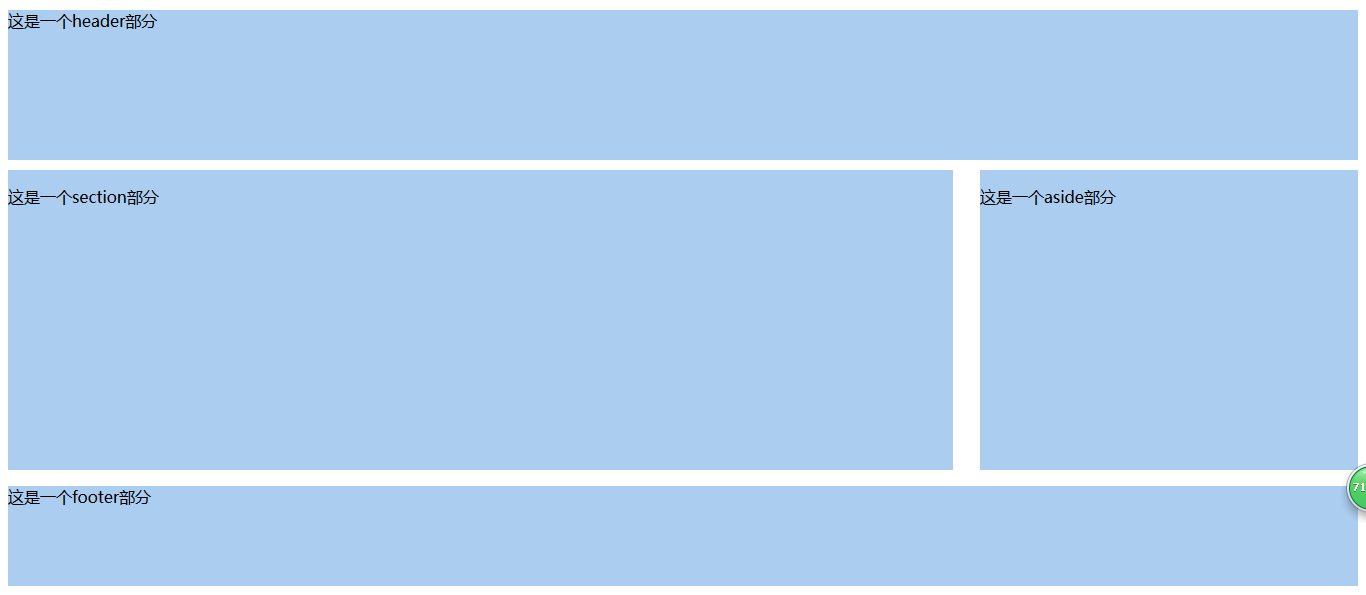
如下图所显示的布局结果

正常的HTML布局就是通过div+css进行的,要是布局出这个页面正常的就是用div进行布局,然后给div进行起名字,然后进行样式的修改;
在HTML5中有个块状元素(有意义的div),也就是说不用div标签,而是用名字式的元素,例如:布局出第一个蓝色块是使用div,起名字,然后进行改变css;HTML是使用的header标签进行修改样式,header就是有意义的div
使用HTML5的新的结构标签,做出上面的布局,代码如下:
html代码:
<header>定义一个页面或是区域的头部</header>
<div>
<section>定义一个区域</section>
<aside>定义页面内容的侧边框部分</aside>
</div>
<footer>定义一个页面或是区域的底部</footer>
css代码:
/*页面顶部 header*/
header{
height:150px;
background-color:#abcdef;
}
/*页面中间 div*/
div{
margin-top:10px;
height:300px;
}
section{
height:300px;
background-color:#abcdef;
width:70%;
float:left;
}
article{
background-color:#F33;
width:500px;
text-align:center;
margin:0px auto;
}
aside{
height:300px;
background-color:#abcdef;
width:28%;
float:right;
}
/*页面底部*/
footer{
height:100px;
background-color:#abcdef;
clear:both;
margin-top:10px;
}
这样就可以不用使用div而是使用的有意义的div元素就可以布局出上面的那个样式了

三、新的标签
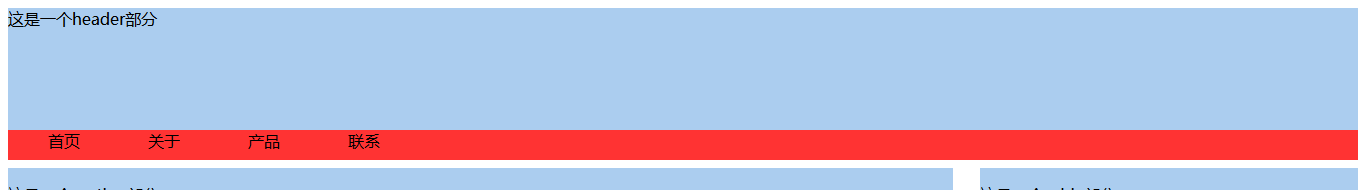
(1)定义导航链接<nav></nav>
它也是有意义的标签,并不是在某处加上这个标签就有了导航的样式了,这都是有意义的div而已,在头部header中加入菜单标签<nav>,nav标签可以和<ul><li>标签合用
html代码:
<header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>
css代码:
/*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}
这样就可以实现之前只用div进行的菜单布局了

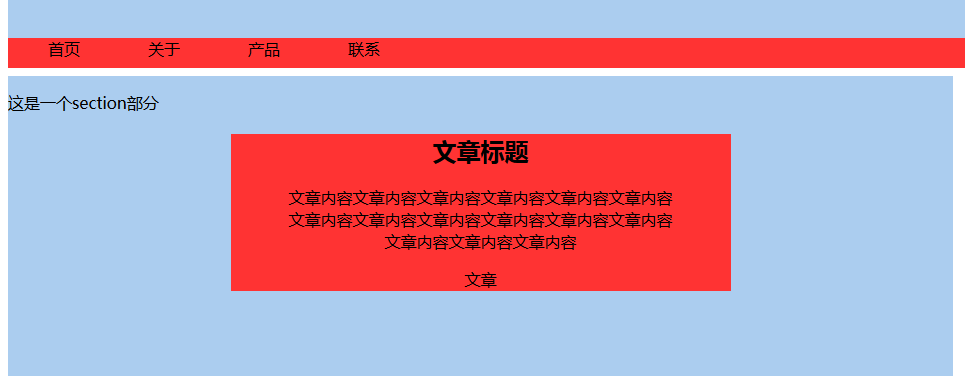
(2)定义文章标签<article></article>
可以使用文章块标签进行写文章,这就使用这个标签进行写文章在section部分,可以和<h1><p>合用
html代码:
<article><!--文章块div-->
<h2>文章标题</h2><!--标题-->
<p>文章内容文章内容文章内容文章内容文章内容文章内容
<br>
文章内容文章内容文章内容文章内容文章内容文章内容<br>
文章内容文章内容文章内容</p>
</article>
css样式:
article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
}
这样就可以写一篇文章了

(3)定义媒介内容的分组,以及它们的标题<figure>
A。这个标签可以和它的配套标签联合使用<figcaption>,不过<figcaption></figcaption>中间写标题
<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>

B。还可以和<dt><dd>联合使用,其中<dt></dt>是写标题,而<dd>写内容,显示的效果和配套使用的效果也有差异
<figure>
<dt>标题1</dt>
<dd>标题内容</dd>
</figure>
(4)定义对话框或窗口<dialog>
在这个标签中也是可以使用dd和dt标签,对话框中的标题和内容,对话框有个属性是open,这个标签的兼容性不是很好
<dialog open>
<dt>1问题</dt>
<dd>1答案</dd>
<dt>2问题</dt>
<dd>2答案</dd>
</dialog>

(5)定义命令的列表或菜单<menu>
A。这个标签可以和li合用
<menu>
<li>定义列表</li>
<li>定义列表</li>
<li>定义列表</li>
</menu>

B。可以给右键单击中添加自己的内容(只有火狐浏览器可以兼容)
联合(定义用户可以从弹出菜单调用的命令/菜单项目)<menuitem>标签使用
<menu type="context" id="cai">
<!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码-->
<menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem> </menu>
<span contextmenu="cai">单击我试试</span>
右键单击后出现想要的菜单项

单击菜单项,弹出内容

(6)标题组<hgroup>
里面可以写一些标题的结合<h3>合用
<hgroup><!--标题组-->
<h3>标题</h3>
<h3>标题1</h3>
<h3>标题2</h3>
<h3>标题3</h3>
</hgroup>

(7)定义小号文本<small>
这个标签和其他的加粗什么的标签其实是差不多的
<small>法律条文</small>
<small>联系我们</small>
<small>客户意见</small>

(8)定义元素的细节<details>
里面的内容可以配合标题和内容标签来使用
<details>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
</details>
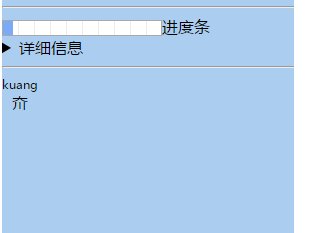
点击详细信息就可以看到标题和内容了

(9)定义 ruby 注释<ruby>
碰到不认识的字了可以使用这个进行注释拼音,但是有的兼容性不是很好,到时候可以进行修改
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby>
<!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容-->
(10)定义预定义范围内的度量<meter>
有几个属性值,min="" max="" value="" low="" high="",其中low和high是范围,当value范围超了话就会显示不同的效果
<meter min="0" max="10" value="4" low="2" high="7">

value值超出了范围后
<meter min="0" max="10" value="8" low="2" high="7">

(11)进度条的标签<progress>
<progress id="jindu" max="100" value="0"></progress>进度条
最大值就是进度条的长度就行,value值就是显示的进度,用它可以进行动态的进度条
<progress id="jindu" max="100" value="0"></progress>进度条
<script>
var pro = document.getElementById("jindu");
setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1
</script>
这样进度条就可以完成了,是不是比只用js写的好多了,不同的浏览器表现形式还不一样

HTML5新增的标签及使用的更多相关文章
- HTML5新增Canvas标签及对应属性、API详解(基础一)
知识说明: HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting! 一.标签 ...
- HTML5新增video标签及对应属性、API详解
知识说明: 比不上很牛的前端开发人员,但自始至终明白“万丈高楼平地起”,基础最重要,初学HTML5,稳固基础第一步,把最基本的整理下来,留下自己学习的痕迹.HTML5新增的video标签,将其属性以及 ...
- html5 新增语义标签
一份模板: <body> <header> <hgroup> <h1>Page title</h1> <h2>Page subt ...
- HTML5新增的标签与属性
一.关于DTD HTML5 不基于 SGML,所以不需要引用 DTD(HTML 4.01 基于 SGML) 二.HTML5结构标签 <header> 标记定义一个页面或一个区域的头部 &l ...
- HTML5新增结构标签
引言 在本节中,笔者将向大家讲述三部分内容,分别介绍HTML5时代的召唤,跟HTML4的区别,以及HTML5中带来的新的结构标签. HTML5时代的召唤 HTML4与HTML5的区别 HTML5新结构 ...
- HTML5新增的标签和属性归纳
收集总结的HTML5的新特性,基本除了IE9以下都可以使用. HTML5语法 大部分延续了html的语法 不同之处:开头的 <!DOCTYPE html> <html lang=&q ...
- 总结HTML5新增的标签及功能
https://my.oschina.net/chengkuan/blog/422306 标记意义及用法分析/示例 属性/属性值/描述 <article> 定义独立的内容,如论坛帖子.报纸 ...
- HTML5新增的标签
结构性元素<header><footer>定义页眉(与<head>不一样)和页脚 <section>定义section<article> 定 ...
- html5新增语义标签
1.header <header> 标签定义文档的页眉(介绍信息). 2.nav <nav> 标签定义导航链接的部分. 3.article <article> 标签 ...
随机推荐
- Ios 若干兼容处理
最后处理兼容真是各种苦逼,还算好,最后解决了,再此总结一下 position:fixed 和 input 的问题? ios 对position:fixed 的定位处理兼容性不是很好,例如,在同时又in ...
- STL --> stack栈
stack栈 c++stack(堆栈)是一个容器的改编,它实现了一个先进后出的数据结构(FILO),使用该容器时需要包含#include<stack>头文件: 定义stack对象示例: s ...
- JavaOOP-集合框架
1.Java集合框架包含的内容 Java集合框架为我们提供了一套性能优良,使用方便的接口和类,它们都位于在java.util包中. Collection 接口存储一组不唯一,无序的对象. List 接 ...
- OC和JS交互的三种方法
看简书上说一共有六种OC和JS交互的方法,但是前三种原理都一致,都是通过检测.拦截Url地址实现互相调用的.剩下的react native等第三方框架原理不一样,也没有去研究,下边记录我使用的三种方法 ...
- 多目标跟踪(MOT)论文随笔-SIMPLE ONLINE AND REALTIME TRACKING (SORT)
网上已有很多关于MOT的文章,此系列仅为个人阅读随笔,便于初学者的共同成长.若希望详细了解,建议阅读原文. 本文是使用 tracking by detection 方法进行多目标跟踪的文章,是后续de ...
- Alpha冲刺第十一天
Alpha冲刺第十一天 站立式会议 项目进展 项目进入尾声,主要测设工作完成过半,项目总结也开始进行. 问题困难 项目的困难现阶段主要是测试过程中存在一些"盲点"很难发现或者发现后 ...
- 201621123050 《Java程序设计》第3周学习总结
1. 本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识点组织起来.请使用工具画出本周学习到的知识点及知识点之间的联系.步骤如下: 1.1 写出你 ...
- scrapy csvfeed spider
class CsvspiderSpider(CSVFeedSpider): name = 'csvspider' allowed_domains = ['iqianyue.com'] start_ur ...
- raid5 / raid5e / raid5ee的性能对比及其数据恢复原理
RAID 5 是一种存储性能.数据安全和存储成本兼顾的存储解决方案. RAID 5可以理解为是RAID 0和RAID 1的折中方案.RAID 5可以为系统提供数据安全保障,但保障程度要比Mirror低 ...
- 自制 h5 音乐播放器 可搜索
闲言碎语: 有好几天没有发表博客了,这也是因为一直开发音乐和完善我的博客项目,好不容易抽出时间总结一下这几天所做的东西,笔试又不断通知,实则匆忙 今天难得逃了一次课,就趁这时间,该写写就写写吧~~ 进 ...
