Django SNS 微博项目开发
1、功能需求
- 一个人可以follow很多人
- 一个用户如果发了新weibo会自动推送所有关注他的人
- 可以搜索、关注其它用户
- 可以分类关注
- 用户可以发weibo, 转发、收藏、@其它人
- 发微博时可选择公开、隐私、只能好友看等
- 可私信聊天
- 热门微博无需关注
- 我的微博列表
- 可以评论、点赞微博
- 发微博时可以上传图片、视频、可以发表情
2.1 设计架构前需要考虑的问题
- weibo目前的架构经历了多次演变才做到目前支持大并发的成熟产品, 我们在设计架构时要考虑以下问题
- 亿级用户数据的存储如何高效实现?
- 用户发一条微博,后台要进行入库、分发、推送等多个动作才能完成,如何让用户感觉发微博速度快?
- 用户发weibo要推送给关注他的人,如何提高推送效率?
- 如何降低不同产品、模块、服务之前的耦合,使产品、功能的水平扩展等?
- “Break large complex systems down into many services… google.com search touches 100s of service(ads, web search, books, news, spelling correction…”
- 如何做到去中心化,避免单点及瓶颈
- 如何实现接口安全
2.2 架构实现
所需服务组件:
- django: 用户页面呈现
- nginx: 前端高并发必备
- cdn:异地高并发、静态内容速度快必备
- redis: 热点weibo\话题数据高效存储
- rabbitMQ: 用户weibo推送
- SOA:服务解耦,服务接口化
- zabbix,nagios: 系统监控
- google analysis: 用户访问质量、行为分析监控
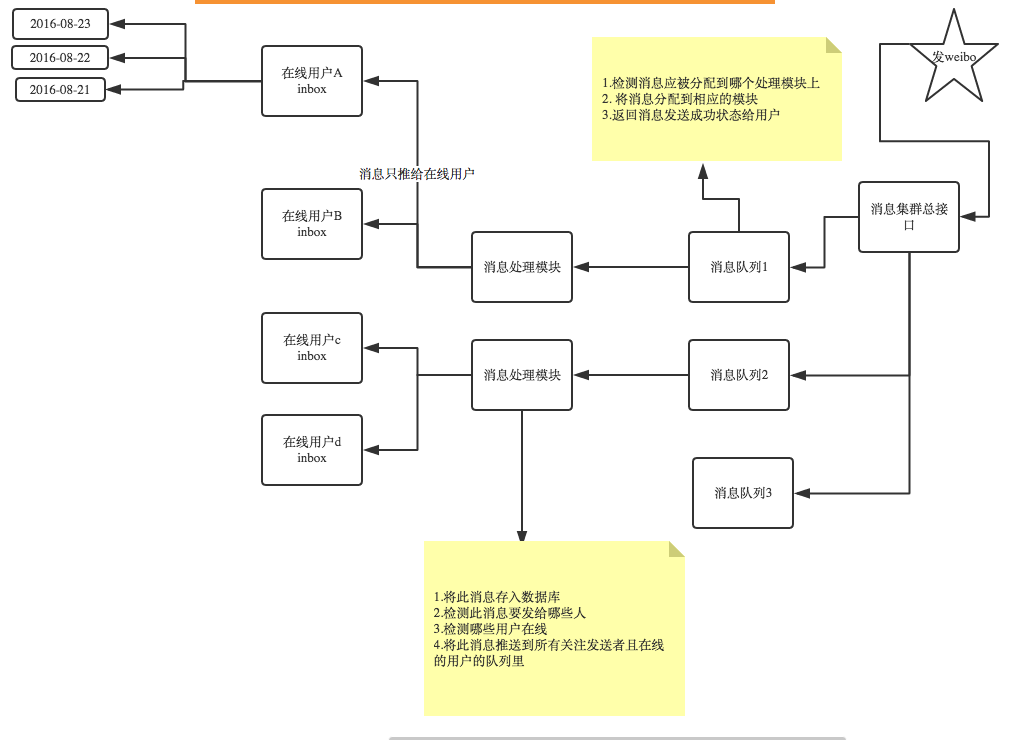
用户发微博流程图

3.表结构设计
from django.db import models
from django.contrib.auth.models import User
# Create your models here. class Weibo(models.Model):
'''所有微博'''
wb_type_choices = (
(0,'new'),
(1,'forward'),
(2,'collect'),
)
wb_type = models.IntegerField(choices=wb_type_choices,default=0)
forward_or_collect_from = models.ForeignKey('self',related_name="forward_or_collects",blank=True,null=True)
user = models.ForeignKey('UserProfile')
text = models.CharField(max_length=140)
pictures_link_id = models.CharField(max_length=128,blank=True,null=True)
video_link_id = models.CharField(max_length=128,blank=True,null=True)
perm_choice = ((0,'public'),
(1,'private'),
(2,'friends'))
perm = models.IntegerField(choices=perm_choice,default=0)
date = models.DateTimeField(auto_now_add=True) def __str__(self):
return self.text class Topic(models.Model):
'''话题'''
name = models.CharField(max_length=140)
date = models.DateTimeField()
def __str__(self):
return self.name
class Category(models.Model):
'''微博分类''' name = models.CharField(max_length=32)
def __str__(self):
return self.name class Comment(models.Model):
'''评论'''
to_weibo = models.ForeignKey(Weibo)
p_comment = models.ForeignKey('self',related_name="child_comments")
user = models.ForeignKey('UserProfile')
comment_type_choices = ((0,'comment'),(1,'thumb_up'))
comment_type = models.IntegerField(choices=comment_type_choices,default=0)
comment = models.CharField(max_length=140)
date = models.DateTimeField(auto_created=True) def __str__(self):
return self.comment class Tags(models.Model):
'''标签'''
name = models.CharField(max_length=64)
def __str__(self):
return self.name class UserProfile(models.Model):
'''用户信息''' user = models.OneToOneField(User)
name = models.CharField(max_length=64)
brief = models.CharField(max_length=140,blank=True,null=True)
sex_type = ((1,'Male'),(0,'Female'))
sex = models.IntegerField(choices=sex_type,default=1)
age = models.PositiveSmallIntegerField(blank=True,null=True)
email = models.EmailField()
tags = models.ManyToManyField(Tags)
head_img = models.ImageField() follow_list = models.ManyToManyField('self',blank=True,related_name="my_followers",symmetrical=False) #registration_date = models.DateTimeField(auto_created=True)
def __str__(self):
return self.name
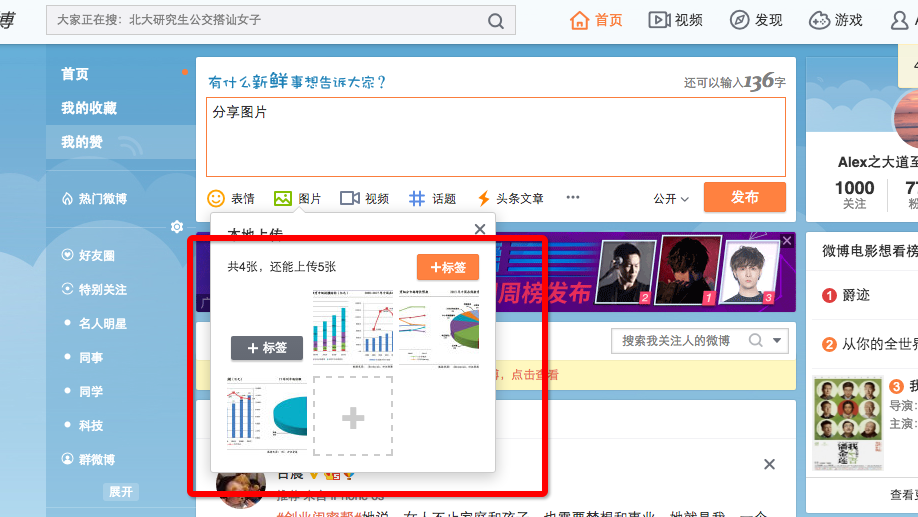
4.上传图片本地预览功能
如下图,发微博时,可以同时发图片,图片我们肯定是通过ajax异步上传到后台,但是我只是从电脑里选择了图片后,我还想实现一个在本地小图预览的功能, 这个需求如何实现呢?

本地预览实现
function handleFileSelect(evt) {
var files = evt.target.files;
// Loop through the FileList and render image files as thumbnails.
for (var i = 0, f; f = files[i]; i++) {
// Only process image files.
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
// Closure to capture the file information.
reader.onload = (function(theFile) {
return function(e) {
// Render thumbnail.
var span = document.createElement('span');
span.innerHTML =
[
'<img style="height: 75px; border: 1px solid #000; margin: 5px" src="',
e.target.result,
'" title="', escape(theFile.name),
'"/>'
].join('');
document.getElementById('list').insertBefore(span, null);
};
})(f);
// Read in the image file as a data URL.
reader.readAsDataURL(f);
}
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
<input type="file" id="files" multiple />
<output id="list"></output>
参考 http://stackoverflow.com/questions/14069421/show-an-image-preview-before-upload
Django SNS 微博项目开发的更多相关文章
- Django实际站点项目开发经验谈
开发了两个月的Django站点正式上线了,看着网站从无到有,从前端到后台,从本地开发到环境部署,一点一滴的堆砌成型,着实带给我不小的乐趣. Django站点介绍: 开发环境:阿里云服务器centos6 ...
- Django学习day14BBS项目开发1.0
每日测验 """ 1.简述auth模块功能 2.简述项目开发流程 3.简述bbs表设计 """ 内容回顾 auth模块 "&quo ...
- Django学习day15BBS项目开发4.0(完结)
每日测验 """ 今日考题: 1.简述自定义标签,过滤器,inclusion_tag的方法,并简要说一说三者的特点及响应流程 2.简述个人侧边栏展示及筛选业务逻辑 3.简 ...
- Django学习day15BBS项目开发2.0
每日测验 """ 今日日考 1.img标签src属性可以指代的值有哪些,各有什么特点 2.pillow模块是干什么用的,主要的方法有哪些 3.简述登陆功能图片验证码相关逻 ...
- Django学习day15BBS项目开发3.0
每日测验 """ 今日考题 1.django admin作用及用法 2.media配置如何实现,基于该配置能够做到什么以及需要注意什么 3.阐述博客园为何支持用户自定义个 ...
- PyCharm Django项目开发的调试方法
下面介绍两种PyCharm Django项目开发的调试方法: 方法一: 1. 使用PyCharm 自带的django项目Debug工具, 当然前提条件是django项目环境已经搭建好了. 2. 在代码 ...
- Django (九) 项目开发流程&项目架构
项目开发流程&项目架构 1. 软件开发的一般流程 1. 需求分析及确认: 由需求分析工程师与客户确认甚至挖掘需求.输出需求说明文档. 2. 概要设计及详细设计: 开发对需求进行概要设计,包 ...
- Django学习笔记(19)——BBS+Blog项目开发(3)细节知识点补充
本文将BBS+Blog项目开发中所需要的细节知识点进行补充,其中内容包括KindEditor编辑器的使用,BeautifulSoup 模块及其防XSS攻击,Django中admin管理工具的使用,me ...
- Django项目开发,XSS攻击,图片防盗链,图片验证码,kindeditor编辑器
目录 一.Django项目开发 1. 项目开发流程 2. auth模块的补充 (1)django的admin可视化管理页面 (2)将admin可视化管理页面的模型表显示成中文 (3)auth模块的用户 ...
随机推荐
- Postman教程——发送第一个请求
系列文章首发平台为果冻想个人博客.果冻想,是一个原创技术文章分享网站.在这里果冻会分享他的技术心得,技术得失,技术人生.我在果冻想等待你,也希望你能和我分享你的技术得与失,期待. 前言 过年在家,闲来 ...
- 【深入理解JVM】类加载器与双亲委派模型
原文链接:http://blog.csdn.net/u011080472/article/details/51332866,http://www.cnblogs.com/lanxuezaipiao/p ...
- MyBatis映射器元素
映射器是MyBatis最强大的工具,也是我们使用MyBatis时用的最多的工具,映射器中主要有增删改查四大元素,来满足不同场景的需要: 下面是主要元素的介绍: select:查询语句 ...
- python迭代和切片
from collections import Iterable #切片************************ # #取一个list或tuple的部分元素是非常常见的操作 ,Python提供 ...
- ubuntu16.04 安装常见问题解决方案------输入法黑框
我的系统是 lubuntu 16.04 刚安装输入法候选字的地方全是黑框,然后百度查到了 compton 和 xcompmgr 这两个说是窗口微调 透明 ,这两个方法对我的系统不管用 .各位如果遇到黑 ...
- Java中常见数据结构Map之LinkedHashMap
前面已经说完了HashMap, 接着来说下LinkedHashMap. 看到Linked就知道它是有序的Map,即插入顺序和取出顺序是一致的, 究竟是怎样做到的呢? 下面就一窥源码吧. 1, Link ...
- 笔记:Spring Boot 项目构建与解析
构建 Maven 项目 通过官方的 Spring Initializr 工具来产生基础项目,访问 http://start.spring.io/ ,如下图所示,该页面提供了以Maven构建Spring ...
- 笔记:MyBatis Mapper XML文件详解 - 映射和参数
MyBatis 的真正强大在于它的映射语句,也是它的魔力所在.由于它的异常强大,映射器的 XML 文件就显得相对简单.如果拿它跟具有相同功能的 JDBC 代码进行对比,你会立即发现省掉了将近 95% ...
- Day3---------Linux操作系统目录结构
一.Linux系统文件树状结构 "/" 根目录 "." 当前目录 .. 父目录,既上一层目录 pwd 显示当前目录路径 ls. = ls = ls/ 显示当前目 ...
- 【Python】 用户图形界面GUI wxpython I 基本用法和组件
wxpython - 基本用法和组件 wxpython是python对跨平台GUI库wxWidgets的封装.wxWidgets是由C++写成的. wxpython被包装进了wx模块中,用它设计GUI ...
