qml demo分析(rssnews-常见新闻布局)
一、效果展示
今儿来分析一篇常见的ui布局,完全使用qml编写,ui交互效果友好,如图1所示,是一个常见的客户端新闻展示效果,左侧是一个列表,右侧是新闻详情。

图1 新闻效果图
二、源码分析
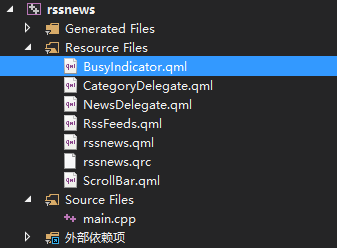
首先先来总体分析下该示例代码的工程目录,如图2所示,总共有6个qml文件。其中BusyIndicator和ScrollBar组件是qml已经存在的组件,NewsDelegate组件是新闻详情页中的一项,CategoryDelegate组件是左侧列表中的一项,RssFeeds组件是左侧新闻列表数据源,rssnews文件是主程序文件。

图2 工程目录
结合图1看程序工程目录,是不是觉着一目了然。NewsDelegate组件和CategoryDelegate组件是两个绘制代理,RssFeeds组件提供一个视图数据源,其中还有一个视图的数据源在rssnews.qml文件内部定义。接下来我主要分析下主程序文件rssnews.qml和NewsDelegate绘制代理
1、主程序文件
主程序文件代码如下,程序中关键的地方都有注释,相比于之前的文章注释少了许多,大多都是一些常见的属性没有了注释。
import QtQuick 2.2
import QtQuick.XmlListModel 2.0
import QtQuick.Window 2.1
import "./content" Rectangle {
id: window width:
height: property string currentFeed: rssFeeds.get().feed//get方法为ListModel内置方法,返回指定索引item
property bool loading: feedModel.status === XmlListModel.Loading//是否是加载中。。。
property bool isPortrait: Screen.primaryOrientation === Qt.PortraitOrientation onLoadingChanged: {
if (feedModel.status == XmlListModel.Ready)
list.positionViewAtBeginning()
} RssFeeds { id: rssFeeds } XmlListModel {
id: feedModel source: "http://" + window.currentFeed
query: "/rss/channel/item[child::media:content]"
namespaceDeclarations: "declare namespace media = 'http://search.yahoo.com/mrss/';" XmlRole { name: "title"; query: "title/string()" }
// Remove any links from the description
XmlRole { name: "description"; query: "fn:replace(description/string(), '\<a href=.*\/a\>', '')" }
XmlRole { name: "image"; query: "media:content/@url/string()" }
XmlRole { name: "link"; query: "link/string()" }
XmlRole { name: "pubDate"; query: "pubDate/string()" }
} ListView {//左侧新闻列表
id: categories
property int itemWidth: width: isPortrait ? parent.width : itemWidth
height: isPortrait ? itemWidth : parent.height
orientation: isPortrait ? ListView.Horizontal : ListView.Vertical
anchors.top: parent.top
model: rssFeeds
delegate: CategoryDelegate { itemSize: categories.itemWidth }
spacing:
} ScrollBar {
id: listScrollBar orientation: isPortrait ? Qt.Horizontal : Qt.Vertical
height: isPortrait ? : categories.height;
width: isPortrait ? categories.width :
scrollArea: categories;//关联滚动的区域
anchors.right: categories.right//锚点定位
} ListView {//右侧新闻详情 由多个项NewsDelegate组成
id: list anchors.left: isPortrait ? window.left : categories.right
anchors.right: closeButton.left
anchors.top: isPortrait ? categories.bottom : window.top
anchors.bottom: window.bottom
anchors.leftMargin:
anchors.rightMargin:
clip: isPortrait
model: feedModel
footer: footerText//页脚 视图最底部的修饰
delegate: NewsDelegate {}
} ScrollBar {
scrollArea: list
width:
anchors.right: window.right
anchors.top: isPortrait ? categories.bottom : window.top
anchors.bottom: window.bottom
} Component {
id: footerText Rectangle {
width: parent.width
height: closeButton.height
color: "lightgray" Text {
text: "RSS Feed from Yahoo News"
anchors.centerIn: parent
font.pixelSize:
}
}
} Image {//关闭按钮 点击退出程序
id: closeButton
source: "content/images/btn_close.png"
scale: 0.8
anchors.top: parent.top
anchors.right: parent.right
anchors.margins:
opacity: (isPortrait && categories.moving) ? 0.2 : 1.0
Behavior on opacity {
NumberAnimation { duration: ; easing.type: Easing.OutSine }
} MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit()
}
}
}
}
footer属性指定页脚,就像word文件的页脚一样,位于ListView最低端,如图1中第一帧的RSS Feed from Yahoo News字段,其实每个页面都有这个字段,只是都位于ListView内容最低端。
2、新闻详情页中项
如图1所示,该NewsDelegate绘制代理是右侧页面中的一条新闻项,右侧页面是一个ListView,内部有许多项组成,每一项都是由该代理绘制。
//新闻详情中的一条
import QtQuick 2.2 Column {
id: delegate
width: delegate.ListView.view.width
spacing: // Returns a string representing how long ago an event occurred
function timeSinceEvent(pubDate) {
var result = pubDate; // We need to modify the pubDate read from the RSS feed
// so the JavaScript Date object can interpret it
var d = pubDate.replace(',','').split(' ');
if (d.length != )
return result; var date = new Date([d[], d[], d[], d[], d[], 'GMT' + d[]].join(' ')); if (!isNaN(date.getDate())) {
var age = new Date() - date;
var minutes = Math.floor(Number(age) / );
if (minutes < ) {
if (minutes < )
result = qsTr("Just now");
else if (minutes < )
result = '' + minutes + ' ' + qsTr("minutes ago")
else if (minutes < )
result = qsTr("1 hour ago");
else
result = '' + Math.floor(minutes/) + ' ' + qsTr("hours ago");
}
else {
result = date.toDateString();
}
}
return result;
} Item { height: ; width: delegate.width } Row {
width: parent.width
spacing: Column {
Item {//占位
width:
height: titleText.font.pixelSize /
} Image {
id: titleImage
source: image//image对应模型中的字段
}
} Text {
id: titleText text: title//image对应模型中的字段
width: delegate.width - titleImage.width
wrapMode: Text.WordWrap
font.pixelSize:
font.bold: true
}
} Text {//距离新闻发布时间+带有link字样的超链接
width: delegate.width
font.pixelSize:
textFormat: Text.RichText
font.italic: true
text: timeSinceEvent(pubDate) + " (<a href=\"" + link + "\">Link</a>)"
onLinkActivated: {
Qt.openUrlExternally(link)//link对应模型中的字段
}
} Text {
id: descriptionText text: description//对应模型中的字段
width: parent.width
wrapMode: Text.WordWrap//换行模式 字不能拆分
font.pixelSize: //字号
textFormat: Text.StyledText//支持一些基本的文本样式标记
horizontalAlignment: Qt.AlignLeft//水平靠左
}
}
三、小节
看了有一些qml示例代码,也一直主要在分析qml代码,本小节插播一段个人总结吧,也算是小小感慨下。
不同于以往的QWidget窗口程序,qml写界面非常简洁,从以往的示例中就能感觉的到,在友好交互方面qml比QWidget做的好,比如List下拉到头时的弹簧效果、完美的加载中展示和远程图片加载等等。qml是声明性语言,即不在像C++那样需要编译后才能运行,在代码编写时只需要关注ui,可以根据需要自己封装组件,把需要外界使用的属性使用导出的方式暴露给外界,每一个组件属性都有OnPropertyChanged槽,当属性发生变化时该槽随即执行。
可能是由于一直从事C++相关的工作,没有声明性语言的基础,在阅读qml代码时总是感觉有一种代码散乱无处整理的感觉,现在小小的示例代码亦是如此,等到正真做起项目来不知道会是怎样一番场景。比如说绘制代理在访问一些属性时,直接访问的是模型中的字段,如果字段名称写错,这种错误只能到运行时异常后才能慢慢排查,类似于这样的代码其实有很多,突然之间就跳出一句无厘头的代码,这在C++中根本不可能出现。。。呵呵呵。。。
qml demo分析(rssnews-常见新闻布局)的更多相关文章
- qml demo分析(threadedanimation-线程动画)
一.效果预览 使用过qml的同学都知道,使用qml做动画效果是非常简单的,再也不需要像QWidget那样,自己模拟一个动画,费时又费力,往往还达不到效果.今天我们就来分析下qml的两种动画实现方式,如 ...
- qml demo分析(maskedmousearea-异形窗口)
一.效果展示 如本文的标题所示,这篇文章分析的demo是一个异形窗口,主要展示鼠标在和异形区域交互的使用,效果如图1所示,当鼠标移动到白云或者月亮上时,相应的物体会高亮,当鼠标按下时,物体会有一个放大 ...
- qml demo分析(maroon-小游戏)
1.效果展示 这篇文章我还是分析一个qt源码中的qml程序,程序运行效果如下图所示. 图1 游戏开始 图2 游戏中 2.源码分析 这个游戏的源码文件比较多,为了能更清楚的了解整个代码,我先整体分析 ...
- qml demo分析(externaldraganddrop-拖拽)
一.效果展示 客户端程序拖拽是一个很常见的需求,对于QWidget程序来说,需要重写如图1这么几个方法,通过重写这几个方法的逻辑,我们就可以控制鼠标拖拽的逻辑,糟糕的是QDrag执行exec后是一个阻 ...
- qml demo分析(text-字体展示)
上一篇文章分析了一个小游戏,使用qml编写界面+js进行复杂逻辑控制,算是一个比较完整的qml示例代码了,今天就不那么继续变态啦,来看一个简单的字体示例程序吧,该示例代码比较简单,主要是展示了几个简单 ...
- qml demo分析(samegame-拼图游戏)
一.效果展示 相信大家都玩儿过连连看游戏,而且此款游戏也是闲时一款打发时间的趣事,那么接下来我将分析一款类似的游戏,完全使用qml编写界面,复杂逻辑使用js完成.由于此游戏包含4种游戏模式,因此本篇文 ...
- qml demo分析(abstractitemmodel-数据分离)
一.概述 qt5之后qml也可以被用于桌面程序开发,今天我就拿出qt demo中的一个qml示例程序进行分析.这个demo主要是展示了qml数据和展示分离的使用方式,qml只专注于快速高效的绘制界面, ...
- qml demo分析(threading-线程任务)
一.关键类说明 qml内置了WorkerScript组件,该组件有一个source属性,可以加载js文件,含有一个名为message的信号,意味着他有一个默认的onMessage槽函数,除此之外他还有 ...
- qml demo分析(photosurface-图片涅拉)
阅读qml示例代码已有一小段时间,也陆续的写了一些自己关于qml示例代码的理解,可能由于自己没有大量的qml开发经验,总感觉复杂的ui交互qml处理起来可能会比较棘手,但事实总是会出人意料,今天我们就 ...
随机推荐
- 关于Kafka日志留存策略的讨论
关于Kafka日志留存(log retention)策略的介绍,网上已有很多文章.不过目前其策略已然发生了一些变化,故本文针对较新版本的Kafka做一次统一的讨论.如果没有显式说明,本文一律以Kafk ...
- MySQL 大表优化方案
当MySQL单表记录数过大时,增删改查性能都会急剧下降,可以参考以下步骤来优化: 单表优化 除非单表数据未来会一直不断上涨,否则不要一开始就考虑拆分,拆分会带来逻辑.部署.运维的各种复杂度,一般以整型 ...
- 简化异常处理的Throwables类
简化异常处理的Throwables类 有时候, 当我们我们捕获异常, 并且像把这个异常传递到下一个try/catch块中.Guava提供了一个异常处理工具类, 可以简单地捕获和重新抛出多个异常.例如: ...
- 夏娜的菠萝包 JDFZ1098
Description 问题描述:夏娜很喜欢吃菠萝包,她的经纪人RC每半个月就要为她安排接下来的菠萝包计划.今天是7月份,RC又要去商场进货买菠萝包了.这次RC总共买了N种菠萝包,每种一个.每个菠萝包 ...
- 程序设计语言——实践之路 笔记:Beginning
这本书已经看了不下3遍了,计划在6月写完1,3,6,7,8,9章的笔记. 为什么要写笔记呢,我觉得有这么几个必要: 1.一个概念的首次提出与补充会跨越几个章节,整理在一起有助记忆 2.所有书籍的安排都 ...
- SSH(Spring4+Struts2+Hibernate4)框架整合
1.加入Spring4 ①. 加入 jar 包
- [转载]学习Javascript闭包(Closure)
学习Javascript闭包(Closure) 源地址: http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures ...
- 运用《深入理解Java虚拟机》书中知识解决实际问题
前言 以前看别人博客说看完<深入理解Java虚拟机>这本书并没有让自己的编程水平提高多少,不过却大大提高了自己的装逼水平.其实,我倒不这么认为,至少在我看完一遍这本书后,有一种醍醐灌顶的感 ...
- vue客户端渲染首屏优化之道
提取第三方库,缓存,减少打包体积 1. dll动态链接库, 使用DllPlugin DllReferencePlugin,将第三方库提取出来另外打包出来,然后动态引入html.可以提高打包速度和缓存第 ...
- Java基础面试知识点总结
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
