如何将Azure DevOps中的代码发布到Azure App Service中
标题:如何将Azure DevOps中的代码发布到Azure App Service中
作者:Lamond Lu
背景
最近做了几个项目一直在用Azure DevOps和Azure App Service, 每次都要从零开始搭建从Azure DevOps向Azure App Service发布代码的环境,由于步骤比较繁琐,每次都会忘记其中几个步骤,所以在此总结一下,已备后续再次使用。
Azure DevOps和Azure App Service
Azure DevOps

Azure DevOps其实就是以前的Visutal Studio Team Services Online, 提供了项目管理和源代码管理的功能。你可以将项目源代码代码托管到Azure DevOps,并使用它的Build Pipeline将代码发布指定的服务器或者App Service中。
Azure App Service

App Service使用Azure中的一种重要服务,用户使用它可以快速构建、部署和缩放在任何平台上运行的企业级Web应用、移动应用和API应用。当你需要部署项目的时候,你不需要搭建任何环境,只需要将代码发布到App Service即可, Azure会为你准备好程序运行的环境。
另外App Service提供了许多运维的功能,比如备份,缩放,日志,你只需要进行简单配置就可实现许多复杂的功能。
如何将Azure DevOps中的代码发布到Azure App Service中?
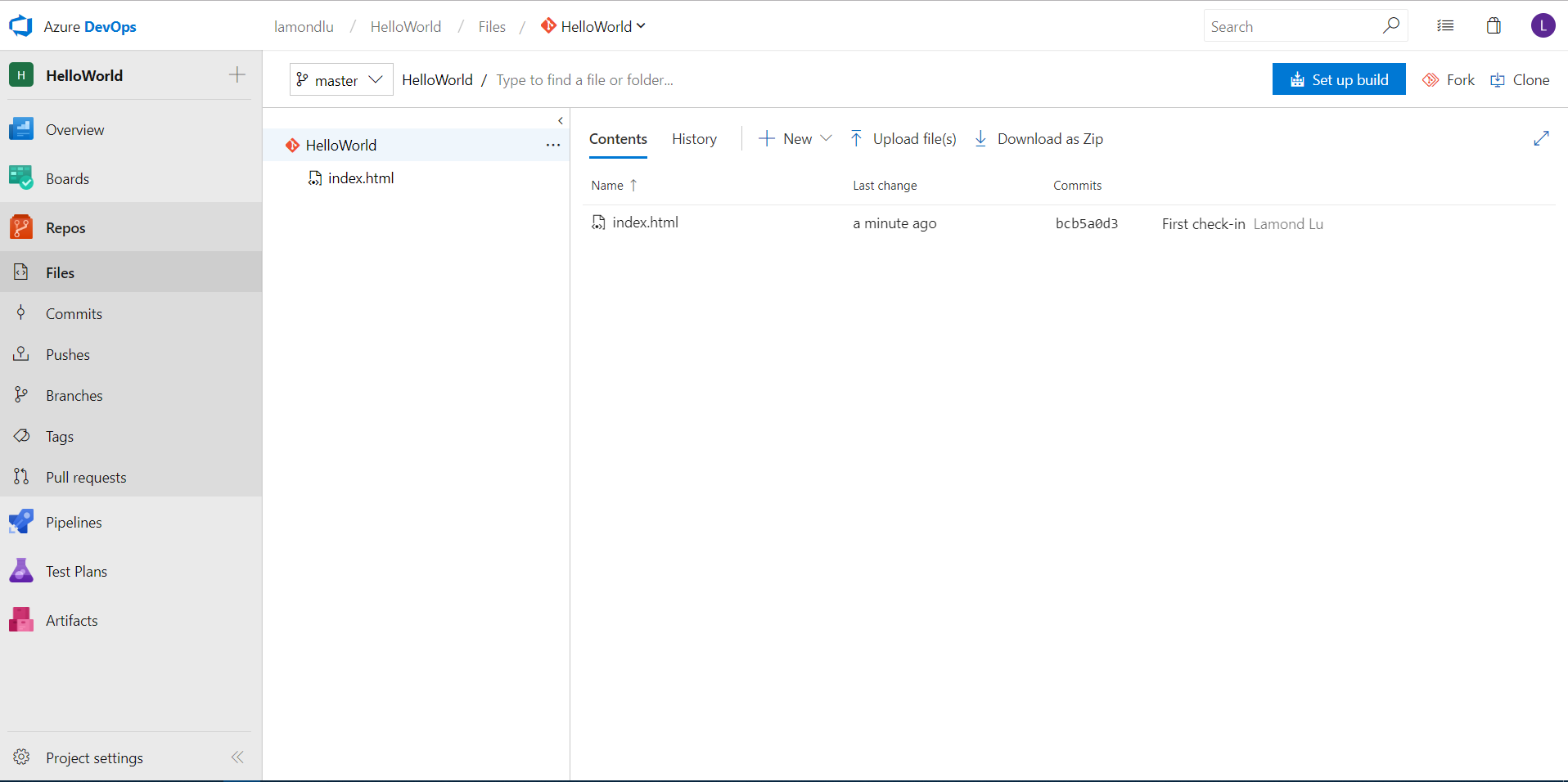
为了演示如何将Azure DevOps中的代码发布到Azure App Service中,我们首先在Azure DevOps中创建一个新的代码库,代码库中只有一个index.html文件,代码如下

<html>
<head></head>
<body>Hello World!</body>
</html
第一步:添加一个Azure App Service
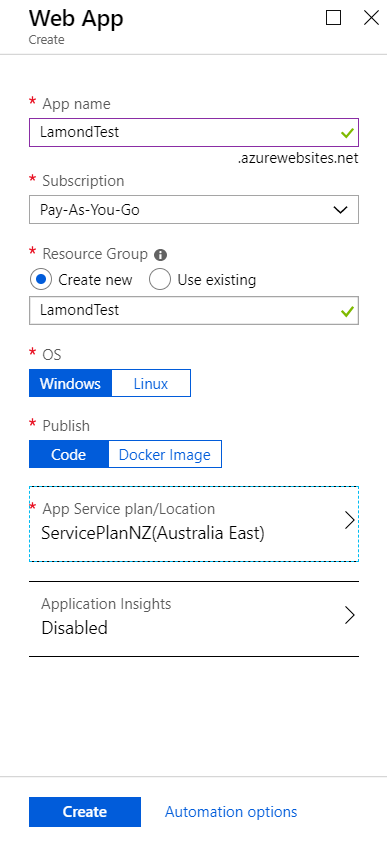
为了部署我们的项目,我们首先需要在Azure Portal中创建一个App Service.

这里我们将当前Web应用起名为LamondTest, 后续我们就可以使用http://LamondTest.azurewebsites.net的域名来访问我们的应用。
第二步: 在Azure AD中添加一个App Registration
为了将Azure Devops中的代码发布到Azure App Service中,我们需要在Azure AD中注册一个App。
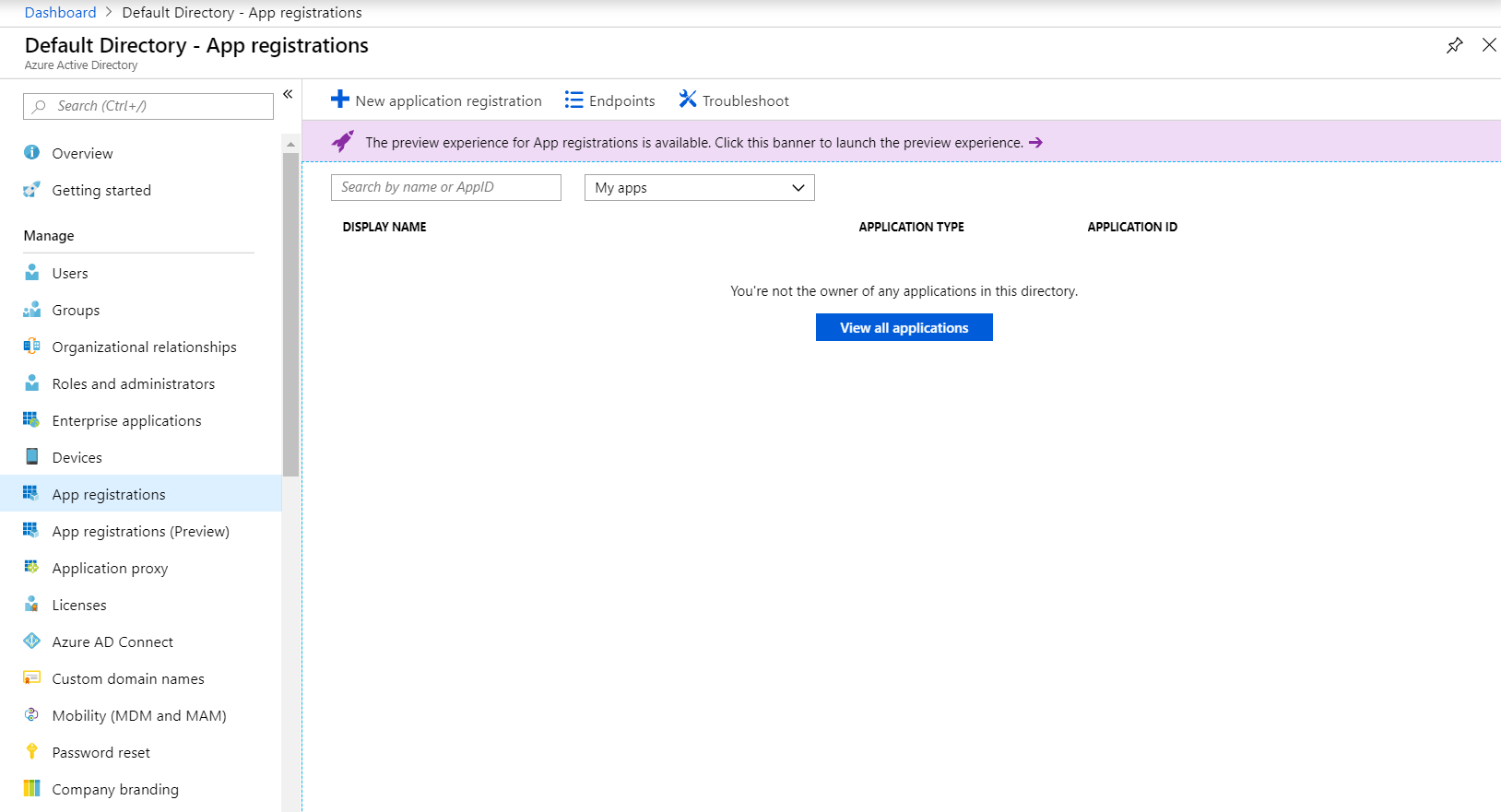
我们可以从左侧菜单中选择Azure AD, 然后选择App Registration, 你就能看到如下页面

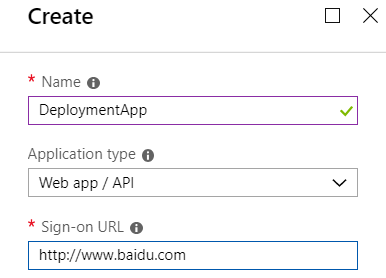
点击+New application registration

这里我给这个Application命名为DeploymentApp, 然后Application type选择Web app / API。
因为我们这个Application只是来辅助发布项目的,所以Sign-on URL对我们不是很重要,所以我就随便用了度娘的URL.
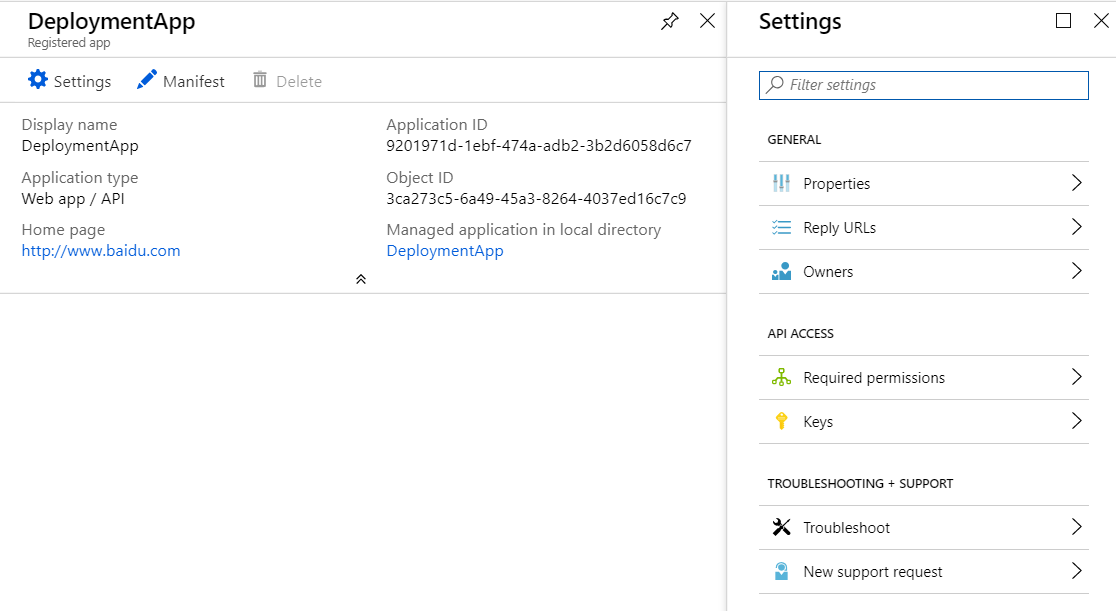
创建成功之后,你会看到一下界面

这里比较重要的是Application ID, 你需要将它记下来,以便后续操作使用
第二步:创建访问应用使用的Key
如果你完成上一步操作之后,不要关闭面板,继续点击面板中的Settings按钮。

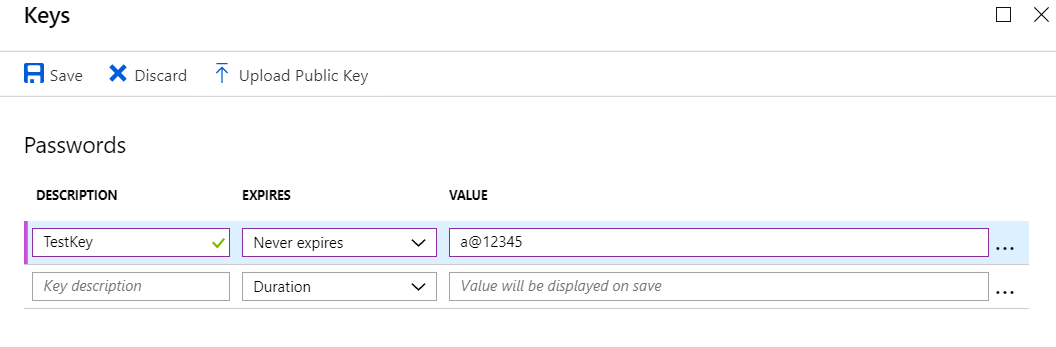
选择API ACCESS -> Keys

添加一个TestKey, 并设置永不过期,Value值可以任何设置一个,保存之后这个Value值保存成一串密钥,这里这串密钥需要保存一下,以备后续使用。

第三歩: 为DeploymentApp分配Contributor角色
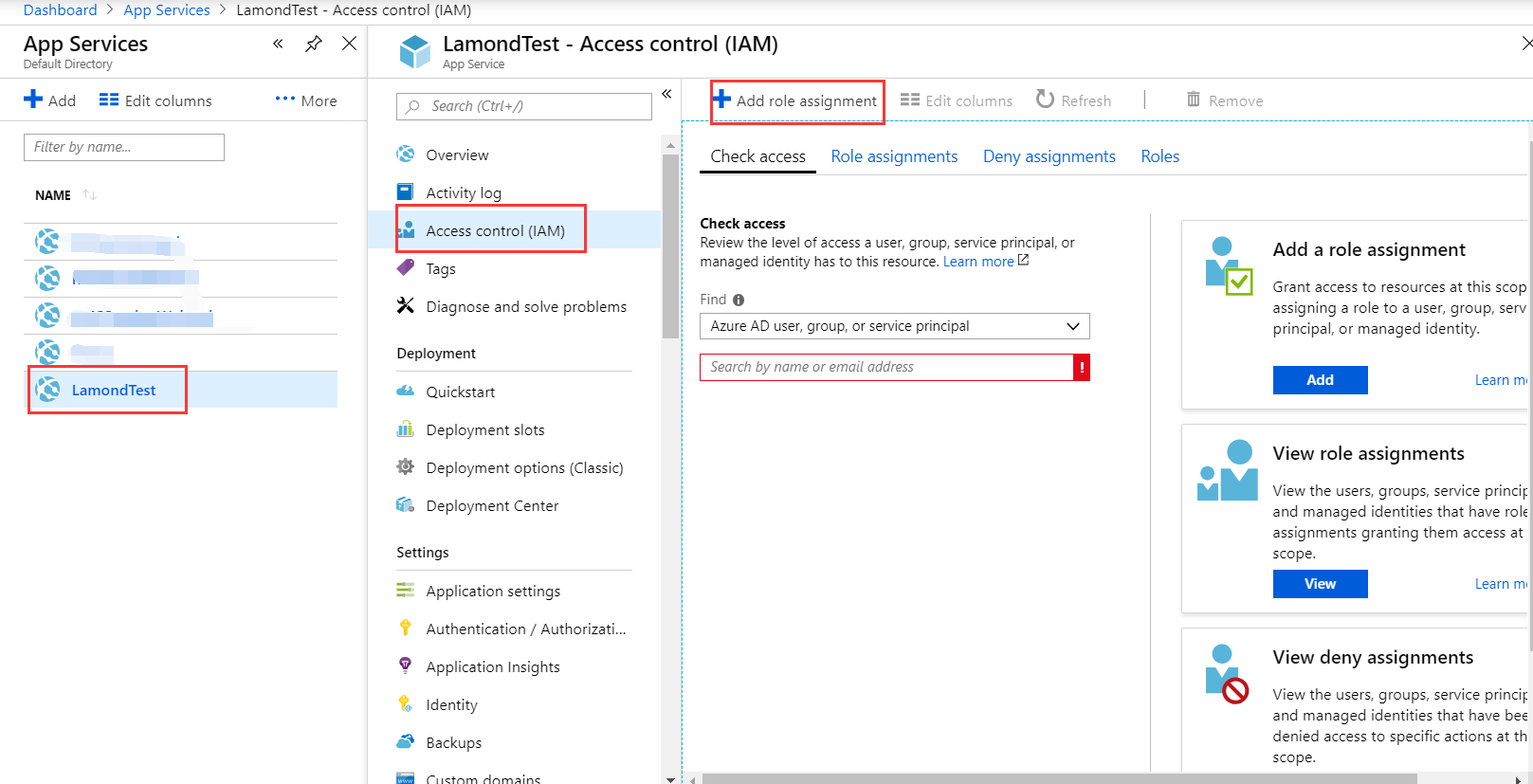
为了借助DeploymentApp发布代码,我们需要将LamondTest这个App Service的Contributor角色分配给DeploymentApp.
这里我们可以通过LamondTest -> Access Control(IAM) -> Add role assignment添加角色,并保存


第四步:获取TenantId和SubscriptionId
除了前面的Application ID和密钥,我们还需要找到当前Azure的Tenant Id和Subscription Id
Tenant Id
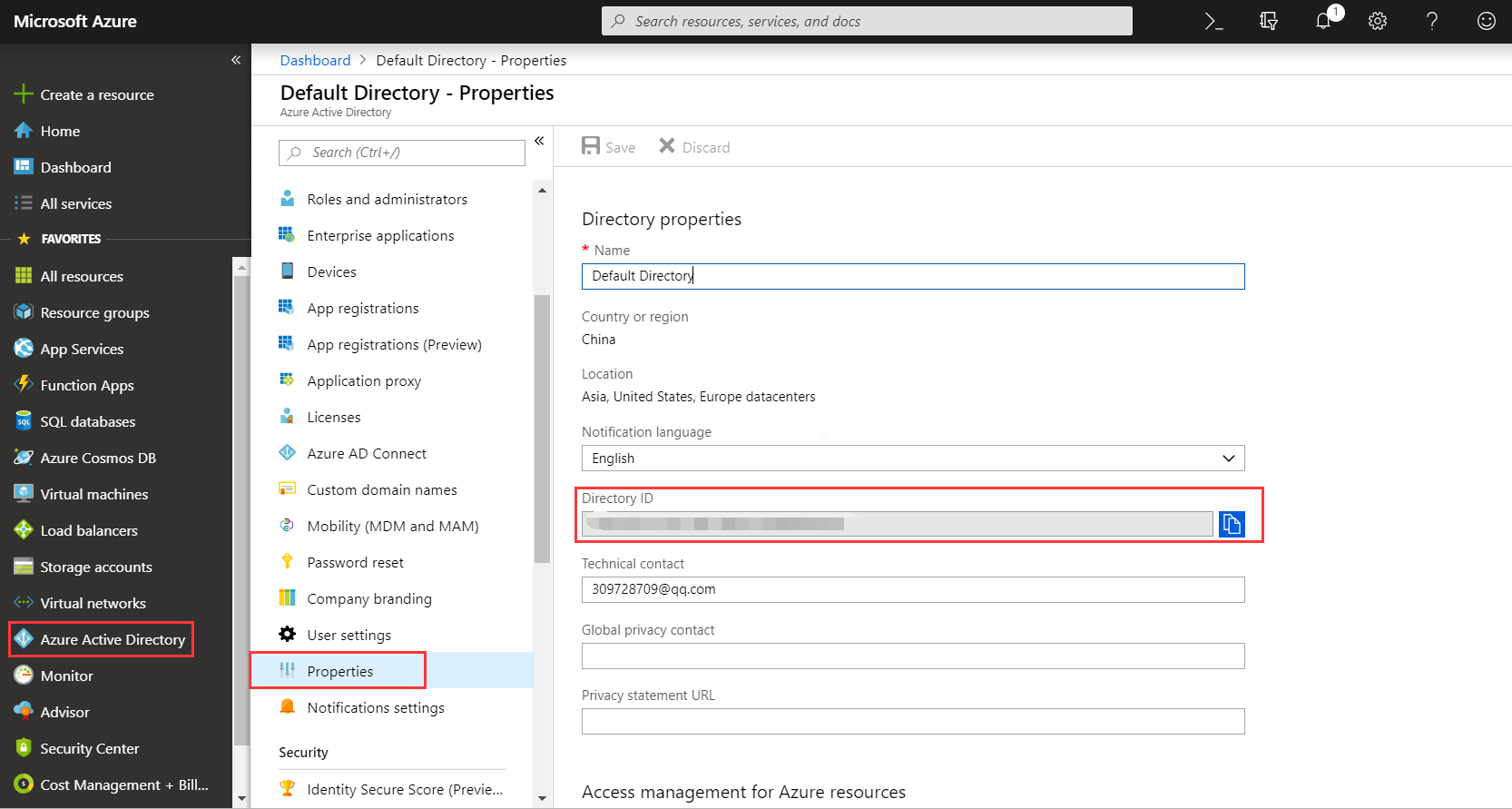
我们可以从 Azure Active Directory -> Properties 中查找到Directory ID, 这里Directory ID即我们所需的Tenant Id

Subscription Id
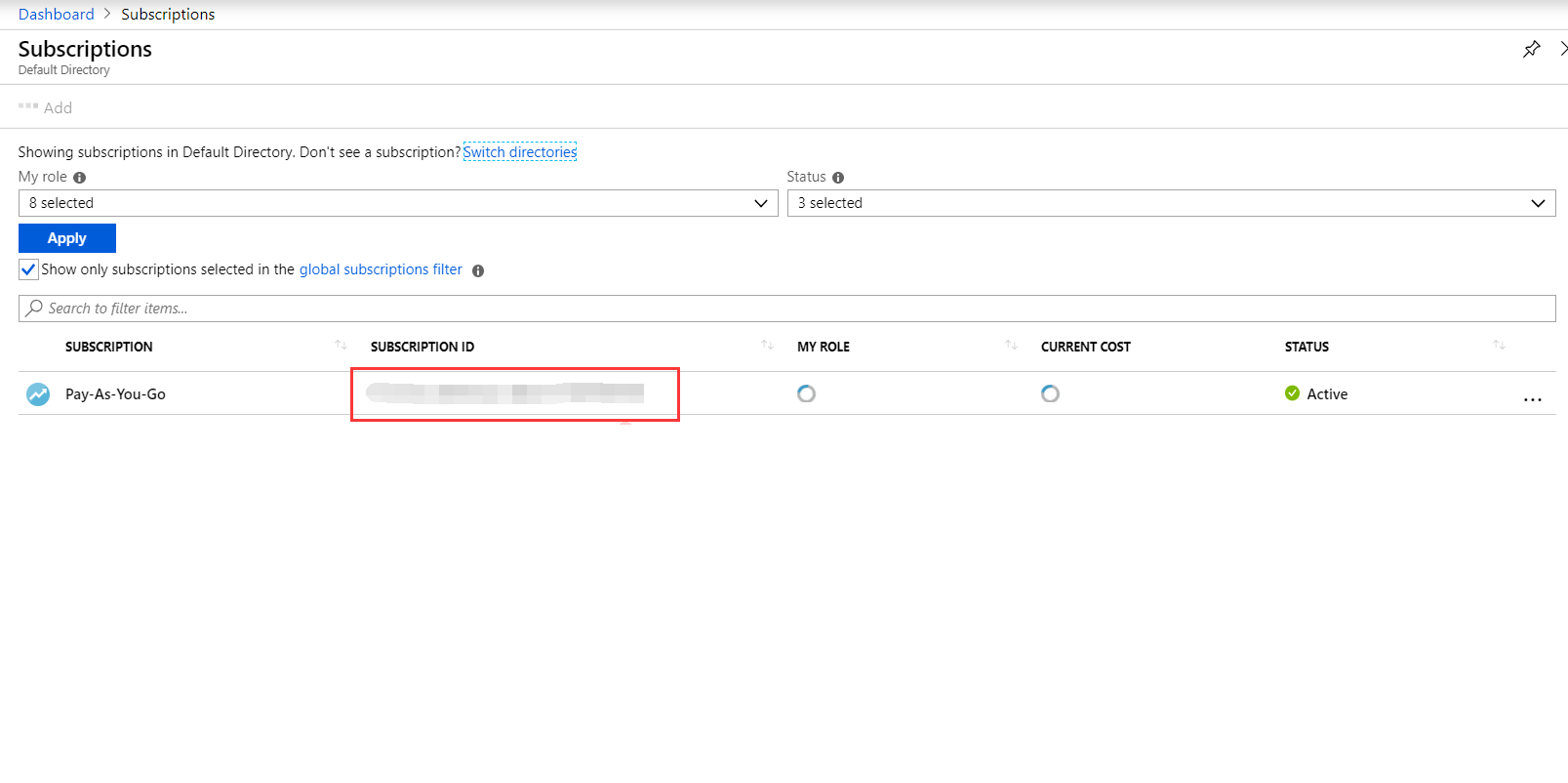
Subscription Id,即订阅Id, 我们可以在Subscription模块中找到它

第五步:创建Azure Resource Manager
前面四步都是在Azure Portal中的操作,后面的所有操作都是在Azure DevOps中来操作
首先我们需要来添加Azure Resource Manager, 我们可以通过Project Settings -> Service connections -> +New service connections -> Azure Resource Manager来打开添加界面

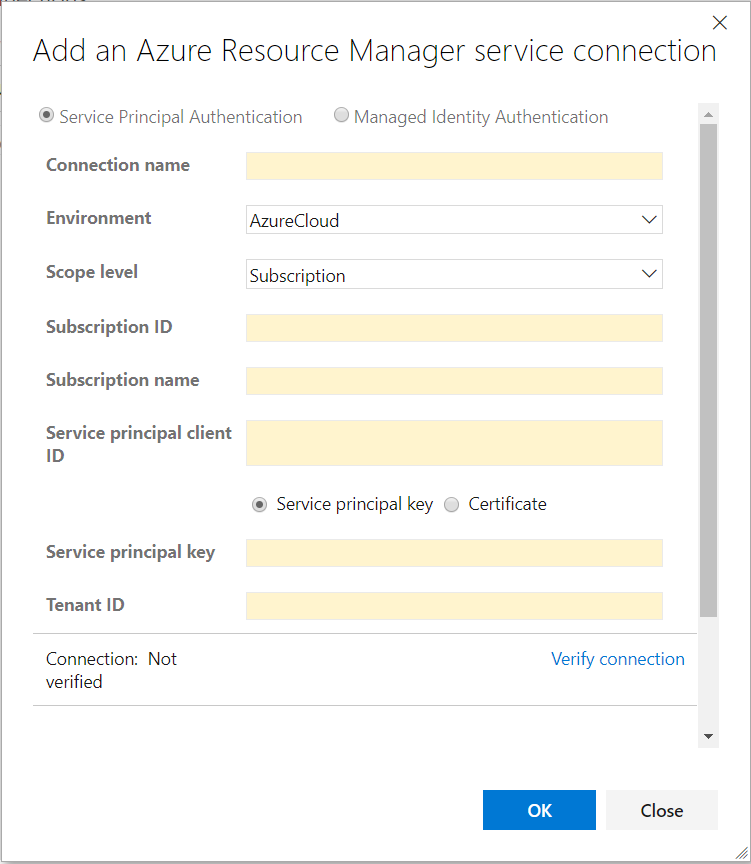
点击use the full version of the service connection dialog

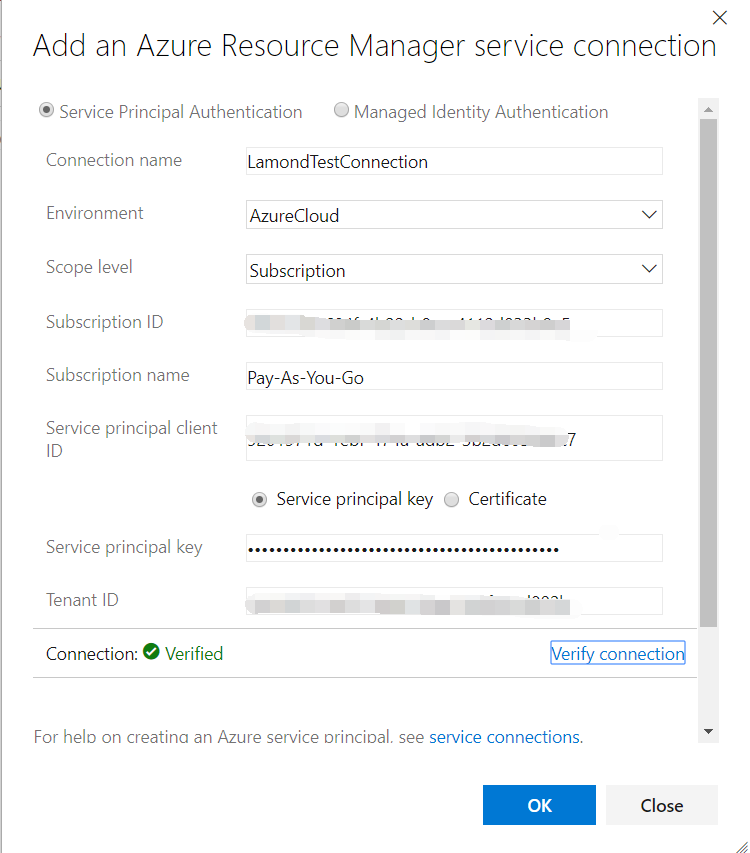
这里Subscription ID和Tenant ID就是第四步中获取到的2个ID,Service principal client ID和Service principal key分别就是第二步中的Application ID和密钥。
注意:这里Subscription name必须输入正确,通常来说都是Pay-As-You-Go, 如果不同,你可以根据你自己的Azure Subscription name来替换。

这里我将这个连接命名为LamondTestConnection。
点击OK之前我们可以通过Verify connection来尝试连接,连接成功会返回一个Verified状态图标
第六步:创建Build Pipeline
当前面操作都完成之后,我们就可以开始创建Build Pipleline了
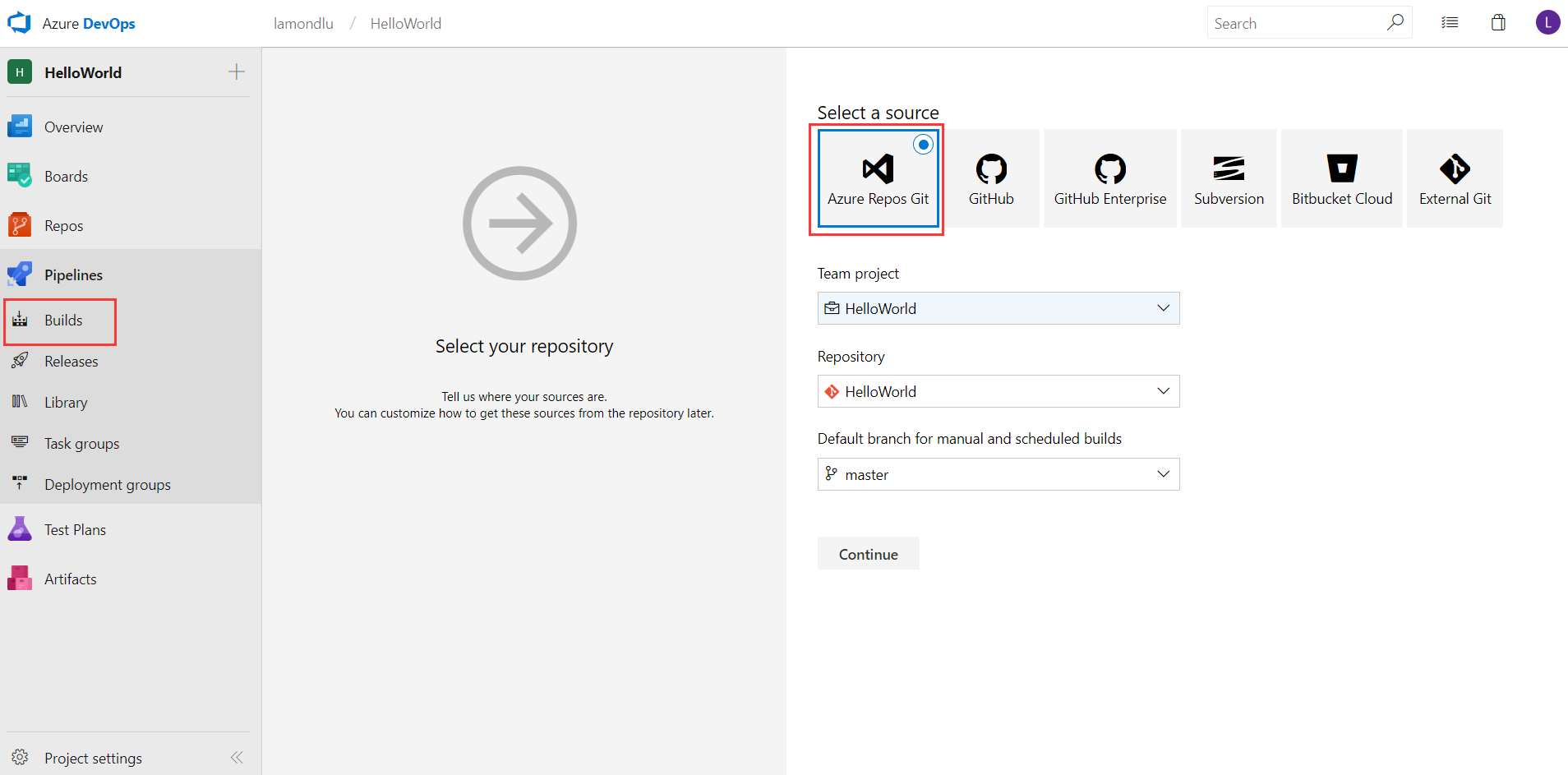
我们可以通过Pipelines -> Builds -> New Pipeline打开添加Build Pipleline界面。
这里我们需要选择代码来源Azure Repos Git, 然后选择我们之前创建的源代码仓储HelloWorld, 点击Continue

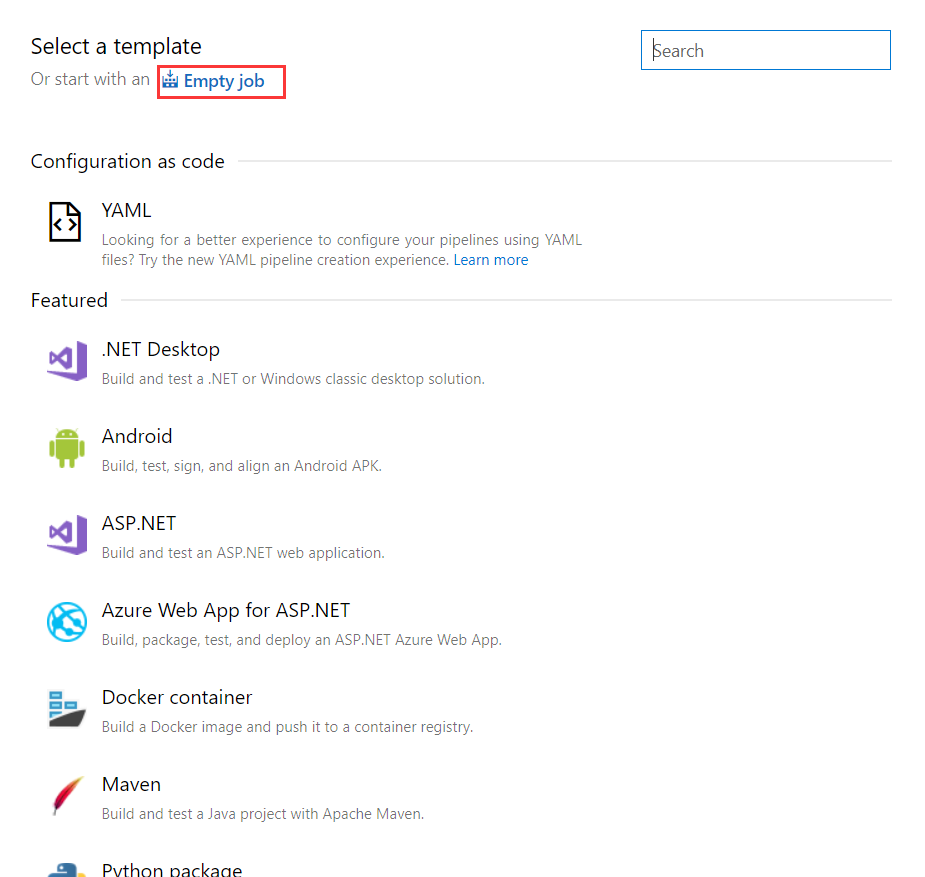
然后选择Empty Job


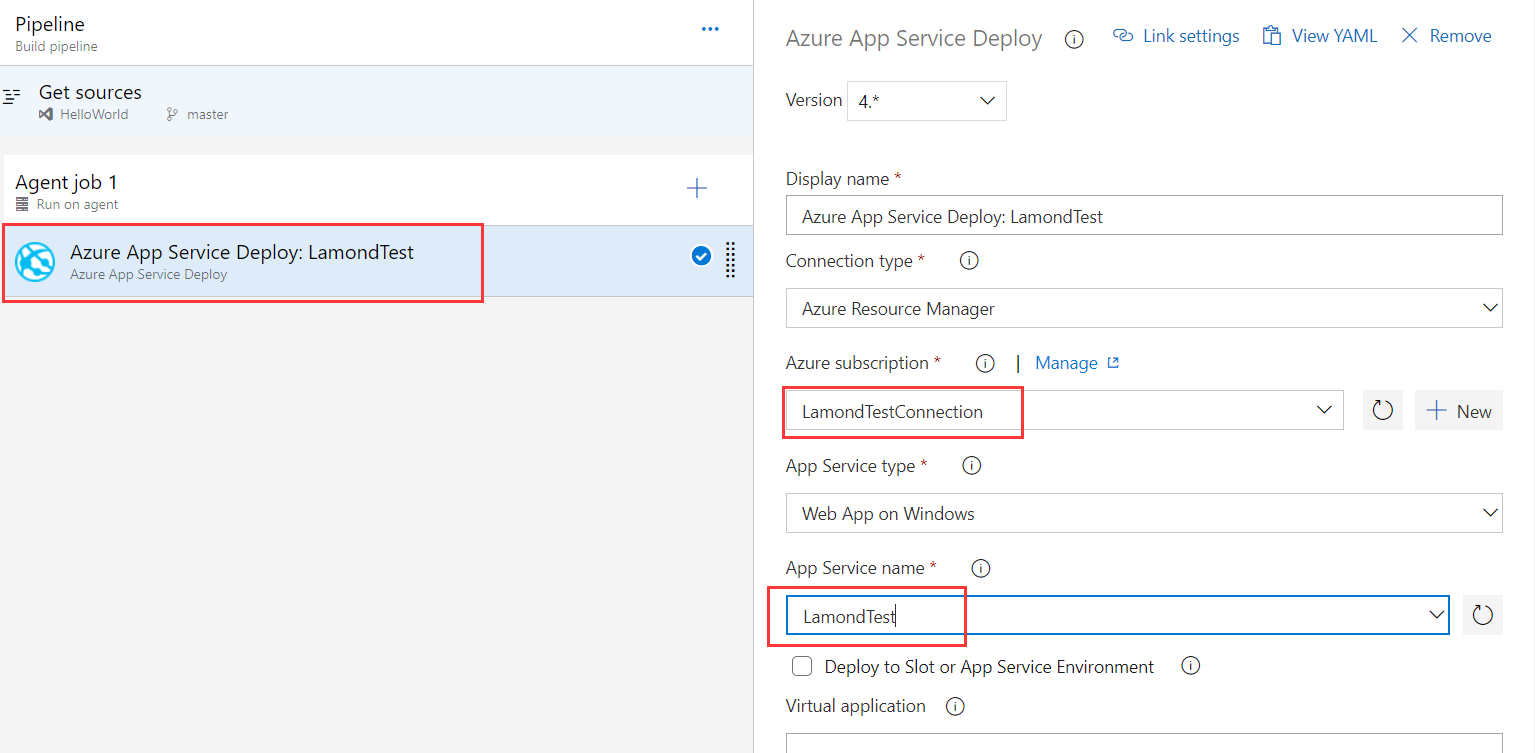
在Pipeline管理页面中,点击加号,选择Azure App Service Deploy

选择Azure App Service Deploy: LamondTest, 设置Azure subscription为LamondTestConnection, 并选择App Service name为LamondTest
最后将Package or folder设置为$(System.DefaultWorkingDirectory)

最后点击Save & Queue, 我们的代码就会自动发布到之前定义好的App Service中

最后我们使用浏览器访问https://lamondtest.azurewebsites.net/, 网页代码就正确显示了

附加: 启用持续集成
Azure DevOps的Build Pipeline还支持持续集成,我们可以设置每天定时发布或者每次check-in都触发代码发布,我们可以修改刚才创建的Build Pipeline.

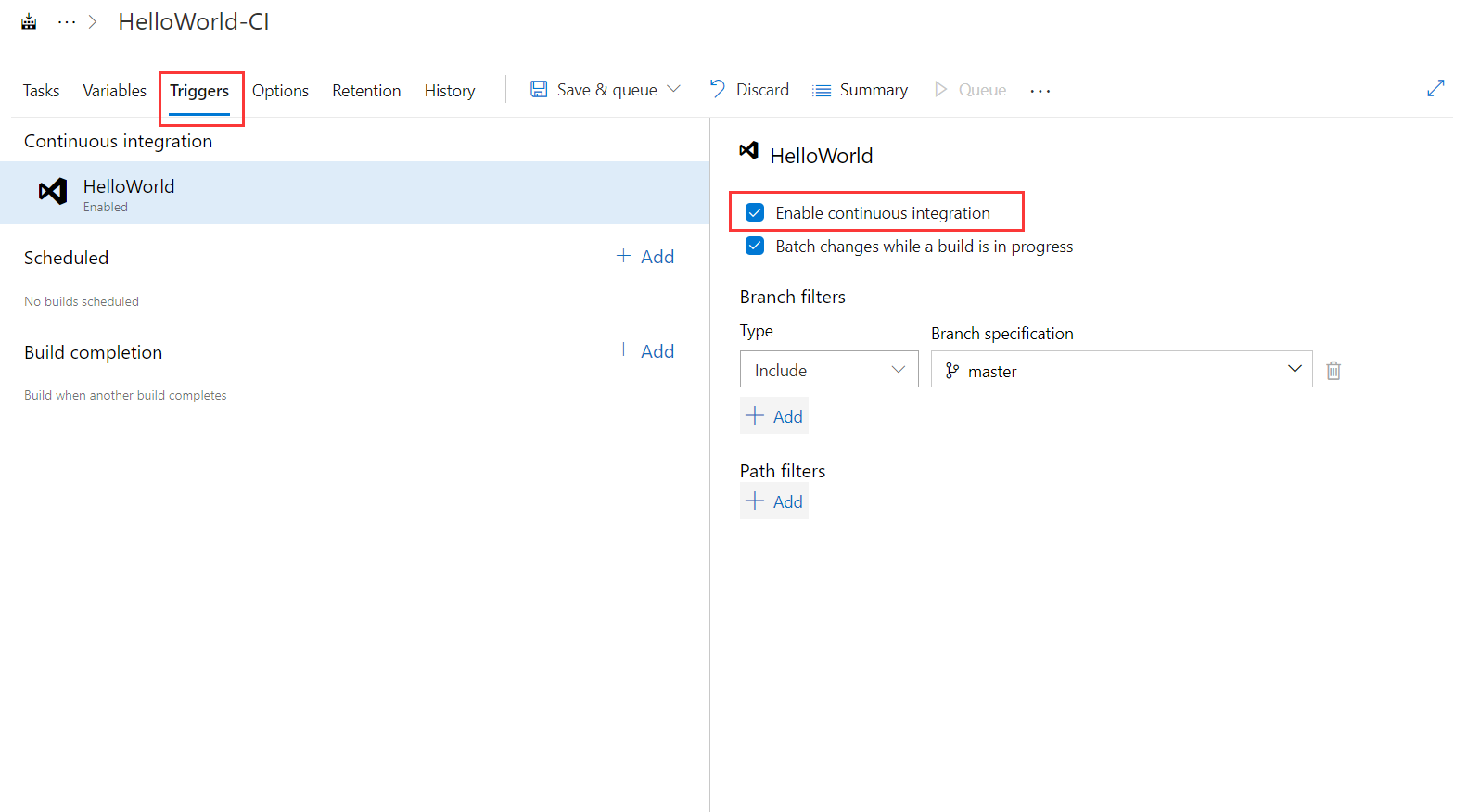
在Triggers页签中,我们可以启用Enable continous integration.
在下面的Branch Filter中,你可以设置监控的代码分支。
现在我们去修改之前的index.html.
<html>
<head></head>
<body>Hello Continuous Integration!</body>
</html
然后签入代码。
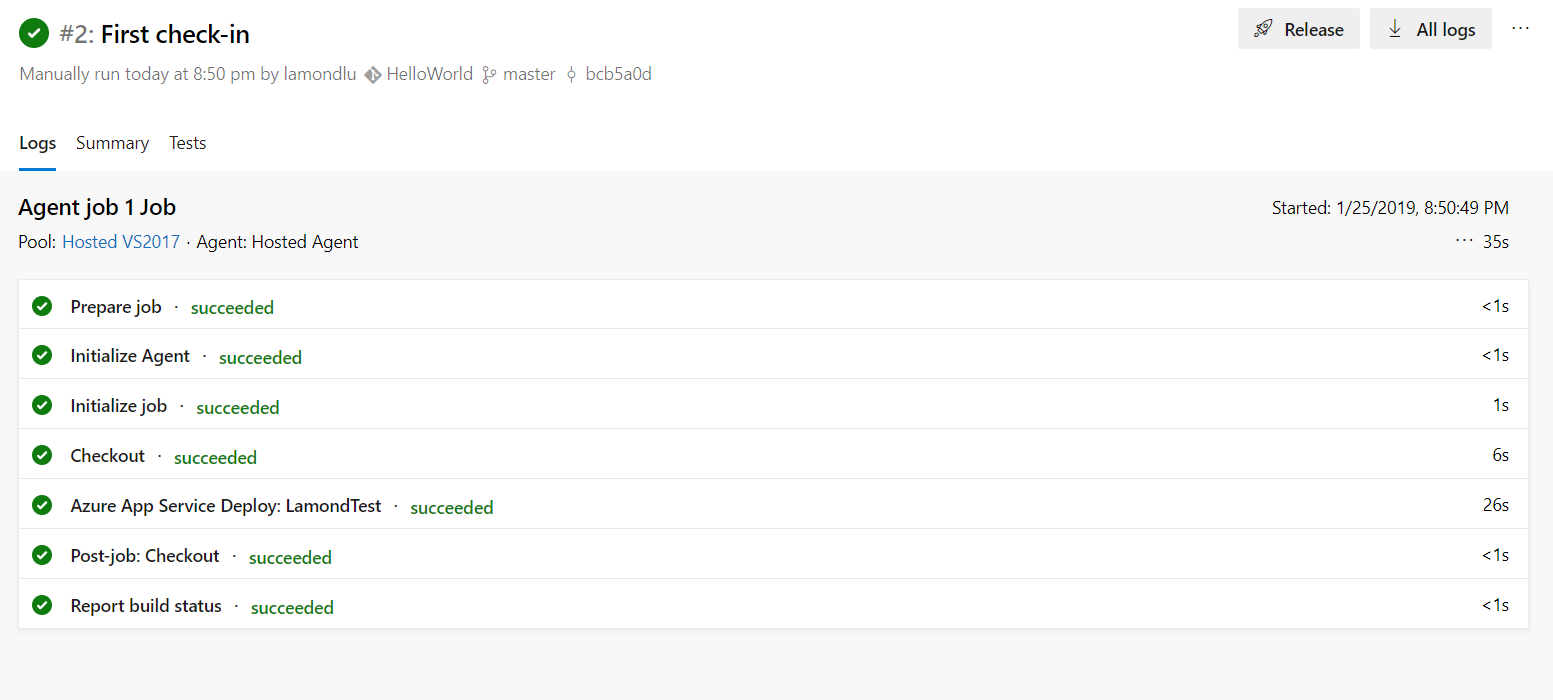
现在我们返回Azure DevOps的Build Pipleline界面,你会发现代码开始自动发布了

发布成功之后,我们重新用浏览器访问https://lamondtest.azurewebsites.net/, 新的代码已经启用了

这说明我们的代码持续集成配置成功了。
如何将Azure DevOps中的代码发布到Azure App Service中的更多相关文章
- 【应用服务 App Service】在Azure App Service中使用WebSocket - PHP的问题 - 如何使用和调用
问题描述 在Azure App Service中,有对.Net,Java的WebSocket支持的示例代码,但是没有成功的PHP代码. 以下的步骤则是如何基于Azure App Service实现PH ...
- 【Azure 应用服务】App Service中运行Python 编写的 Jobs,怎么来安装Python包 (pymssql)呢?
问题描述 在App Service中运行Python编写的定时任务,需要使用pymssql连接到数据库,但是发现使用 python.exe -m pip install --upgrade -r re ...
- 关于将sublime中的代码高亮导出到博客中
第一步:打开sublime编辑器,用快捷键ctrl+shift+p调出control panel,在出现的输入框中输入install,按回车键 第二步:然后输入插件名称sublimehighlight ...
- 【应用服务 App Service】Azure App Service 中如何安装mcrypt - PHP
问题描述 Azure App Service (应用服务)如何安装PHP的扩展 mcrypt(mcrypt 是php里面重要的加密支持扩展库) 准备条件 创建App Service, Runtime ...
- 【应用服务 App Service】当遇见某些域名在Azure App Service中无法解析的错误,可以通过设置指定DNS解析服务器来解决
问题情形 当访问部署在Azure App Service中的应用返回 "The remote name could not be resolved: ''xxxxxx.com'" ...
- 【Azure 应用服务】Python flask 应用部署在Aure App Service中作为一个子项目时,解决遇见的404 Not Found问题
问题描述 在成功的部署Python flask应用到App Service (Windows)后,如果需要把当前项目(如:hiflask)作为一个子项目(子站点),把web.config文件从wwwr ...
- 【Azure 应用程序见解】 Application Insights 对App Service的支持问题
问题描述 Web App 发布后, Application Insights 收集不到数据了 问题分析 在应用服务(App Service)中收集应用的监控数据(如Request,Exception, ...
- 在 UWP 应用中创建、使用、调试 App Service (应用服务)
在 Windows 10 中微软为 UWP 引入了 App Service (即应用服务)这一新特性用以提供应用间交互功能.提供 App Service 的应用能够接收来自其它应用传入的参数进行处理后 ...
- Azure DevOps Server (TFS) 代码库Repo管理培训
Repo是分布式代码库Git中的一个专用词,用于存储和管理开发团队中特定的源代码. 使用Git,可以协调整个团队的代码更改. 即使您只是一个开发人员,版本控制也可以帮助您在修复错误和开发新功能时保持井 ...
随机推荐
- DD XOFT虚拟键盘鼠标
下载:http://www.ddxoft.com/ 简介:最多用户选择,最简单易用,最稳定可靠 永久免费 系统底层集成,真正的驱动级硬件模拟 一键安装,即为电脑添加一对可完全编程控制的键盘鼠标,轻松自 ...
- 高性能Server---Reactor模型【转载】
原文链接:http://www.ivaneye.com/2016/07/23/iomodel.html 无处不在的C/S架构 在这个充斥着云的时代,我们使用的软件可以说99%都是C/S架构的! 你发邮 ...
- string_array.go
package app import ( "strings" ) type StringArray []string func (a *StringArray) Set(s ...
- Oracle 启动监听命令
win10系统,在win右击"运行"-->输入"services.msc" ,来到服务窗口,找Oracle的相关服务 OracleOraDb10g_hom ...
- [HNOI2015]菜肴制作 拓扑序
逆序最大字典序拓扑序 反向建边,逆序字典序最大.. #include<cstdio> #include<cstring> #include<iostream> #i ...
- 【源码解析】Sharding-Jdbc的执行过程(一)
一.ShardingContext 在Sharding-Jdbc中,我们其实需要抓住一个核心类,也就是ShardingContext,分片上下文,里面定义了下面几个内容: @RequiredArgsC ...
- BZOJ_1342_[Baltic2007]Sound静音问题_单调队列
BZOJ_1342_[Baltic2007]Sound静音问题_单调队列 题意: 给出n个数,求∑[ max{a[i]~a[i+m-1]} - min{a[i]~a[i+m-1]} <= c ] ...
- asp.net core系列 55 IS4使用Identity密码保护API
一.概述 OAuth 2.0资源(web api)所有者密码授权,允许客户端(Client项目)向令牌服务(IdentityServer项目)发送用户名和密码,并获取代表该用户的访问令牌.在官方文档中 ...
- 阿里云卸载自带的JDK,安装JDK完成相关配置
0.预备工作 笔者的云服务器购买的是阿里云的轻量应用服务器,相比于云服务器ECS,轻量应用服务器是固定流量但是网络带宽较高,对于服务器来说,网络带宽是非常昂贵的,而带宽也决定了你的应用访问的流畅度,带 ...
- openlayers4 入门开发系列之热力图篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
