超级好用的前端开发测试Chrome插件-基于REST的Web服务客户端
基于REST的Web服务客户端是一款功能强大的谷歌浏览器插件,使用基于REST的Web服务客户端(模拟REST客户端)可以让用户使用谷歌浏览器模拟REST请求来测试REST风格。

基于REST的Web服务客户端的开发背景
REST风格的web架构系统,又称为RESTful架构,它是一种网络数据编程的规范,REST没有具体的标准,它只是一种编程风格或者是一种约束,主要用于网络客户端与服务端的数据交互,比如手机app与云服务器之间的交互,游戏客户端与游戏服务器的交互。REST的一大特点就是表现在其是一种轻量级、无状态的数据交互。REST的无状态只要表现在其在与服务器端交互的时候,请求必须包含所需的信息,如果服务器重启,客户端不会得到通知等方便,相比SOAP或者XML-RPC,REST显得更加轻巧,简单。
REST在开发的的时候,通常包含了服务器端的内容,在些都需要客户端开发完毕后,才能对服务器端的数据进行校验和调试,但是事实上我们需要提前进行这一步,所以,今天给大家推荐一款可以模拟REST客户端来请求服务器的谷歌浏览器插件。
基于REST的Web服务客户端的简介
基于REST的Web服务客户端是一款可以模拟REST客户端向REST服务器端发送请求的Chrome插件,在Chrome中安装了基于REST的Web服务客户端插件以后,用户就可以在REST服务器端开发完成后,提前使用基于REST的Web服务客户端插件,对服务器上的数据请求,进行测试,以达到提前感知错误,并及时修正的目地。
基于REST的Web服务客户端的使用方法
1.在谷歌浏览器中安装基于REST的Web服务客户端插件,并在Chrome的扩展器中启动模拟REST客户端向REST服务器端发送请求的功能,基于REST的Web服务客户端插件的下载地址可以在本文的下方找到,离线基于REST的Web服务客户端插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:http://chromecj.com/chrome/2014-09/177.html。
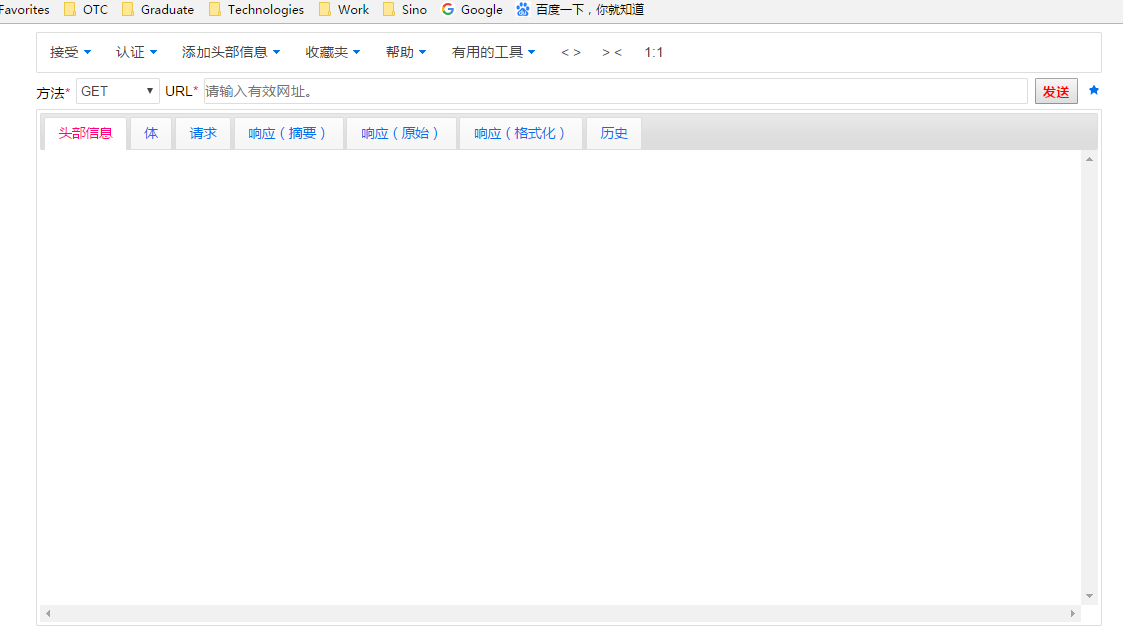
2.点击Chrome右上角的基于REST的Web服务客户端插件按钮,就可以打开模拟REST客户端的界面,在该界面中用户可以输入需要测试的REST服务器端地址,进行测试。
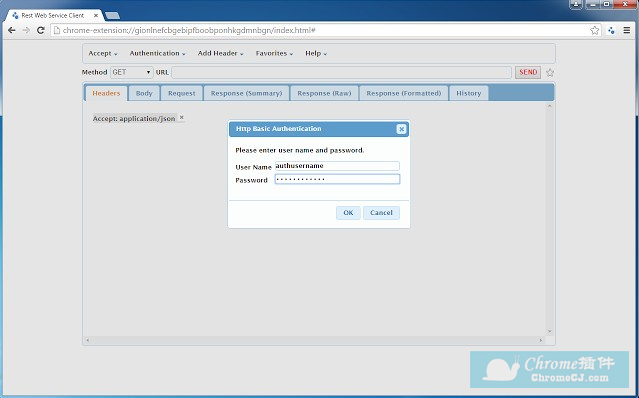
3.如果对REST服务器端的请求需要帐号和密码认证,可以点击基于REST的Web服务客户端插件界面上方的认证选项,并选择HTTP基本认证,在发送REST请求的时候,附带上认证信息进行发送,如图所示:

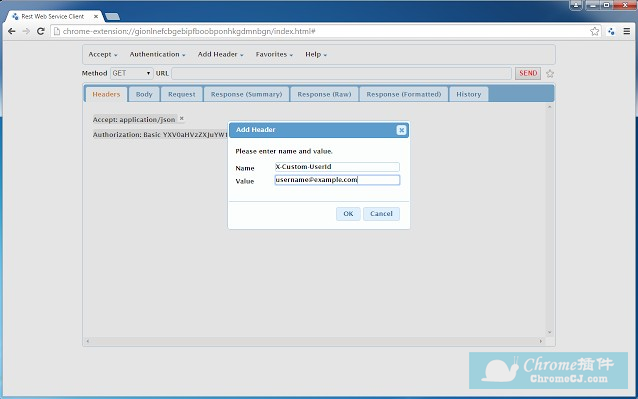
4.如果对REST服务器端的请求,还需要保护必要的HTTP头部信息,可以点击基于REST的Web服务客户端插件上方的添加头部信息按钮,并在弹出窗口中,添加头部信息的名称和值以后,再发送对服务器端的REST请求,如图所示:

5.通过添加请求属性,用户可以模拟多种REST请求中所需要的数据,如图所示:

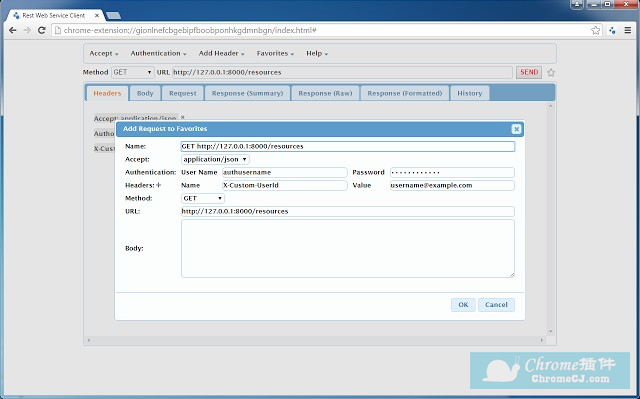
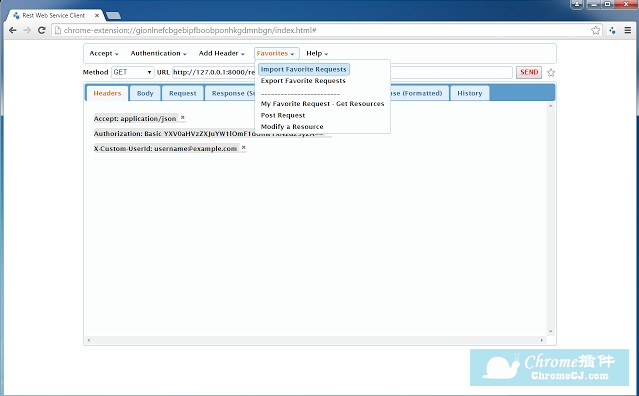
6.如果用户经常操作某一个请求,和把请求导入或导出到json文件中,方法是点击收藏夹按钮,然后选择相应的导入导出选项,如图所示:

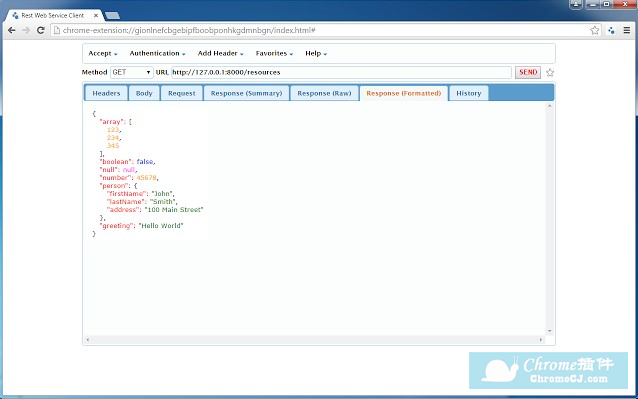
7.通过基于REST的Web服务客户端插件的结果界面中,用户可以查看出REST请求发送之后的结果,其中可以显示出响应的摘要、响应的原始请求和响应后的格式化请求,如图所示:

基于REST的Web服务客户端的注意事项
1.基于REST的Web服务客户端插件不仅能够测试REST服务器端的请求,对于普通的HTTP请求一样可以进行测试,测试成功后的结果会以网页源代码的形式展现给用户。
2.REST服务器端可能有多种请求认证方式,请用户注意其中的需求后,使用基于REST的Web服务客户端添加认证进行测试。
转载必须注明来自: Chrome插件 » 基于REST的Web服务客户端
超级好用的前端开发测试Chrome插件-基于REST的Web服务客户端的更多相关文章
- 超级好用的前端开发测试Chrome插件-WEB前端助手(FeHelper)
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款chrome浏览器插件.包含一些前端实用的工具,如字符串编解码.代码美化.JSON格式化查看.二维码生成器.编码规范检 ...
- 在chrome中安装基于REST的web服务客户端
基于REST的Web服务客户端的使用方法 点击转到基于REST的Web服务客户端下载页面 chrome浏览器如果安装扩展程序点击chrome浏览器右上角,选择“设置在“设置”对话框里选择“扩展程序”然 ...
- 适合前端开发的 Chrome 扩展有哪些?(十款)
适合前端开发的 Chrome 扩展有哪些?(十款) 一.总结 好的插件或者框架对程序员的意义重大. 二.适合前端开发的 Chrome 扩展有哪些?(十款) 掘金是一个高质量的技术社区,从 ECMASc ...
- Chrome谷歌浏览器web前端开发好用插件(自己用)备忘
Chrome谷歌浏览器web前端开发好用插件(自己用)备忘 一.总结 英语好一点的话要什么工具就直接去Chrome插件里面找非常方便. 二.测试题-简答题 1.Chrome修改页面字符集是什么? 解答 ...
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- Sublime Text 3前端开发常用优秀插件介绍
. 首页 博客园 联系我 前言:关于Sublime Text 3. Package Control插件管理. Package Control使用方法/安装Emmet插件. Emmet插件. JsFor ...
- Sublime Text 前端开发常用扩展插件推荐
Sublime Text 前端开发常用扩展插件推荐 Sublime Text Sublime Text 是程序员们公认的编码神奇,拥有漂亮的用户界面和强大的功能 更重要的是,Sublime Text ...
- 作为一名前端开发工程师,你必须掌握的WEB模板引擎:Handlebars
作为一名前端开发工程师,你必须掌握的WEB模板引擎:Handlebars 一.为什么需要使用模板引擎? 关于为什么要使用模板引擎,按照我常对学生说的一句话就是:不用重复造轮子.. 简单来说,模板最 ...
- chrome插件 postman 可以调用restful服务
chrome插件 postman 可以调用restful服务
随机推荐
- 关闭系统邮件提醒:you hava a new mail(转)
有时候,在输入某些触及到系统安全或者内核方面的命令都会提醒你: You have new mail in /var/spool/mail/root 只需要在root 用户下,不设置邮件检测即可! #e ...
- Ubuntu16.0.4的磁盘管理
ubuntu下硬盘无损分区移动修改工具 原创 2014年04月13日 :: ubuntu上面其实有很好的分区调整工具,gparted,非常好使用 安装非常简单 sudo apt-get install ...
- swift 相关小随笔
关键词 typealias 对已经存在的类重命名 let 修饰不可变值 var 修饰可变的值 lazy 懒加载修饰符,用到的时候才会加载 convenience 原方法的备用方法,方法一致,但是 ...
- 转载---SuperMap GIS 9D SP1学习视频播单
转自:http://blog.csdn.net/supermapsupport/article/details/79219102 SuperMap GIS 9D SP1学习视频播单 我们一直在思考什么 ...
- Leetcode 27——Remove Element
Given an array and a value, remove all instances of that value in-place and return the new length. D ...
- pip安装selenium报错:Read timed out
今天打算把selenium降级重新安装,发现安装时总是失败,报如下错误: raise ReadTimeoutError(self._pool, None, 'Read timed out.') pip ...
- vim的配置
修改根目录下.vimrc文件: 1.设定解码,支持中文 set fileencodings=utf-8,ucs-born,gb18030,gbk,gb2312,cp936 set termencodi ...
- 网络1712--c语言第二次作业总结
1.作业亮点 1.1在调试问题方面有明显进步,变量声明方面有所改变,没有发现大面积抄袭现象. 1.2 以下几位同学博文写的较为优秀,可作为范例供大家参考 田亚琴--代码格式良好,思路清晰,调试部分图文 ...
- 团队作业4——第一次项目冲刺(Alpha版本)11.14
a. 提供当天站立式会议照片一张 举行站立式会议,讨论项目安排: PM对整个项目的需求进行讲解: 全队对整个项目的细节进行沟通: 对整个项目的开发计划进行分析,分配每天的任务: 统一确定项目的开发环境 ...
- 团队作业7——第二次项目冲刺(Beta版本12.04)
1.当天站立式会议照片 本次会议内容:1:每个人汇报自己完成的工作.2:组长分配各自要完成的任务. 2.每个人的工作 黄进勇:项目整合,后台代码. 李勇:前台界面优化. 何忠鹏:数据库模块. 郑希彬: ...
