用js 获取url 参数 页面跳转 ? 后的参数
记得之前在原来的公司写过这个东西,但是还是忘记怎么接住参数了,只知道怎么把id传过去!
问了身边的大佬 他首先推荐了我一个链接是别人写好的方法
附上链接地址:http://blog.csdn.net/kongjiea/article/details/39644623
不过为了保险起见我又复制了一边 在最底部 哈哈哈 因为好丑
我用的是第一种方法 我昨天做的是列表页(invest.html)跳转到详情页(investDetail.html)
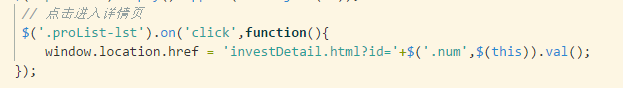
invest.html代码如下

解释下 传的id 这个本来是我自己想象的 过去点击的当前的 value 没想到百度一下 居然出来这个 抱着试一试的心态 妥了
哈哈哈 当时那叫个开心啊 齐活 列表页值传进去了 现在做的就是在详情页获取到这个id!!!
重点来了 我就是卡在这里了 百思不得其姐 ! 福利来了
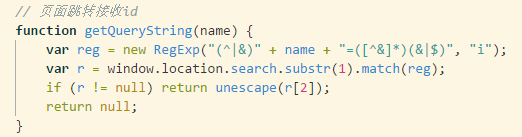
这时候 我们就用到我说的第一种方法了 复制粘贴到 你详情页

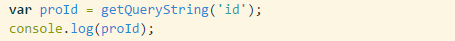
然后在成功回调函数中调用

这时候运行你的网页 你会发现 会把当前点击的商品的id打印出来
当时好像还遇到一个问题 哦 忘记是什么了 好烦啊!!!
想了好几分钟 还是没想出来 那就这样吧 想出来了 一定会及时更新!!!
经过了一两个小时 我想起来了 是怎么样才能获取到每一个商品的id呢 我用的是input的type = ‘hidden’
把自己拿到的id放在这个input中 然后隐藏掉 哈哈 我真机智!然后就可以获取到你数据库中的id啦
如果你觉得帮到了你 麻烦给一个小小的赞呗 ~~~
如果没有帮到你 可以留言哦~
补充:如果你的接收参数的页面只有一个参数 还有一种比较方便的方法就是 substr()这个方法 传4 就可以了 会帮你自动获取
但是如果不只是有一个参数的话 就不能用这个方法了 他会把你?id = 后面的全部截取出来哦
下面是复制的内容---------------------------------------------
方法一:正则分析法
- function getQueryString(name) {
- var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
- var r = window.location.search.substr(1).match(reg);
- if (r != null) return unescape(r[2]);
- return null;
- }
方法二:
- <Script language="javascript">
- function GetRequest() {
- var url = location.search; //获取url中"?"符后的字串
- var theRequest = new Object();
- if (url.indexOf("?") != -1) {
- var str = url.substr(1);
- strs = str.split("&");
- for(var i = 0; i < strs.length; i ++) {
- theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
- }
- }
- return theRequest;
- }
- </script>
使用方法:
<Script language="javascript">
var Request = new Object();
Request = GetRequest();
var 参数1,参数2,参数3,参数N;
参数1 = Request[''参数1''];
参数2 = Request[''参数2''];
参数3 = Request[''参数3''];
参数N = Request[''参数N''];
</Script>
方法三:
- /**
- * 获取指定的URL参数值
- * URL:http://www.quwan.com/index?name=tyler
- * 参数:paramName URL参数
- * 调用方法:getParam("name")
- * 返回值:tyler
- */
- function getParam(paramName) {
- paramValue = "", isFound = !1;
- if (this.location.search.indexOf("?") == 0 && this.location.search.indexOf("=") > 1) {
- arrSource = unescape(this.location.search).substring(1, this.location.search.length).split("&"), i = 0;
- while (i < arrSource.length && !isFound) arrSource[i].indexOf("=") > 0 && arrSource[i].split("=")[0].toLowerCase() == paramName.toLowerCase() && (paramValue = arrSource[i].split("=")[1], isFound = !0), i++
- }
- return paramValue == "" && (paramValue = null), paramValue
- }
其他参数获取介绍:
//设置或获取对象指定的文件名或路径。
alert(window.location.pathname);
//设置或获取整个 URL 为字符串。
alert(window.location.href);
//设置或获取与 URL 关联的端口号码。
alert(window.location.port);
//设置或获取 URL 的协议部分。
alert(window.location.protocol);
//设置或获取 href 属性中在井号“#”后面的分段。
alert(window.location.hash);
//设置或获取 location 或 URL 的 hostname 和 port 号码。
alert(window.location.host);
//设置或获取 href 属性中跟在问号后面的部分。
alert(window.location.search);
用js 获取url 参数 页面跳转 ? 后的参数的更多相关文章
- Ajax获取接口数据,url拼接参数跳转页面,js获取上一级页面参数给本页面
1.Ajax获取接口数据 function demo(){ //假设请求参数 var requestBody = [{ "name":"zhang", &quo ...
- js获取url 中的值,并跳转相应页面
实现方法:一:获取URL带QUESTRING参数的JAVASCRIPT客户端解决方案,相当于asp的request.querystring,PHP的$_GET1.函数: <Script lang ...
- js获取url参数值,js获取其他页面传递而来的值
index.htm?参数1=数值1&参数2=数值2&参数3=数据3&参数4=数值4&...... 静态html文件js读取url参数 根据获取html的参数值控制htm ...
- js获取url(request)中的参数
index.htm?参数1=数值1&参数2=数值2&参数3=数据3&参数4=数值4&...... 静态html文件js读取url参数,根据获取html的参数值控制htm ...
- js获取URL中的参数
js获取URL中的一些参数的意思 location对象 含有当前URL的信息. 属性 href 整个URL字符串. protocol 含有URL第一部分的字符串,如http: host 包含有URL中 ...
- js获取url传递参数(转的,原作不详)
这里是一个获取URL带QUESTRING参数的JAVASCRIPT客户端解决方案,相当于asp的request.querystring,PHP的$_GET 函数: <Script languag ...
- js获取url参数的方法
js获取url参数的方法有很多. 1.正则分析 function getQueryString(name) { var reg = new RegExp("(^|&)" + ...
- get方法与post方法的区别与js获取url参数的方式
1.get方法与post方法的区别: 区别一:get重点在从服务器上获取资源,post重点在向服务器发送数据:区别二:get传输数据是通过URL请求,以field(字段)= value的形式,置于UR ...
- js 获取url中的参数 修改url 参数 移除url参数
js 获取url中的参数 修改url 参数 移除url参数 var jsUrlHelper = { getUrlParam : function(url, ref) { var str = " ...
- js获取url传递得参数
方法一:正则法 function getQueryString(name) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(& ...
随机推荐
- angular+ionic+cordova(实战项目开发中,持续更新自己学到的和遇到的)
最近公司开始准备做app了,大佬选择了angular+ionic+corvoda的开发结构,但是对于刚刚才开始对angular才有一点点感觉的我,就像是被一击闷棍敲了,半天没反应过来,emmm,怎么办 ...
- NancyFX 第十二章 通道截拦
所有的好的Web框架都有一套好的通道截拦的机制,Nancy在我看来是处理最好的.那什么是请求通道那?下面的图可能说的比较清楚些: 正如名称中描述的,一个典型的Web请求在到达最终响应前会穿过一定数量的 ...
- createjs绘制扇形的方法
扇形由三段线条组成,两条直线和一条弧线,直线可以用createjs中的lineTo函数画出,弧线用Graphics.arc函数来画. 一.关于createjs中的Graphics.Arc API Gr ...
- CentOS配置本地yum源
如果CentOS服务器处在内网环境中时,如果缺少依赖手动安装那么会非常麻烦,要花费很多时间来寻找rpm包,现在如果搭建本地的yum源,就非常方便了,使用yum源首先需要一个CentOS安装镜像,去官网 ...
- 记录使用微信小程序的NFC和蓝牙功能读取15693芯片的开发历程
开发目标: (1) 对于Android手机,直接通过微信小程序调用手机的NFC功能,对15693协议的芯片进行读写操作: (2)对于苹果手机(及没有NFC模块的手机),通过微信小程序的蓝牙功能连接到蓝 ...
- 如何在已安装Python条件下,安装Anaconda,,并将原有Python添加到Anaconda中
在安装Anaconda之前,有的已经安装过一个Python版本了,但是又不想删除这个Python版本,该怎么办呢? 概括:轻松两步--在系统环境变量中找到对应之前安装Python的路径并删除:直接将你 ...
- mybatis-spring整合
1. 配置jar包 Spring,mybatis,mybatis-spring,mysql等... <properties> <project.build.sourceEncodin ...
- UML系列图2
时序图: 用例图:
- 通过Beego将之前实现的短url项目实现
正好通过这个小例子对之前了解的beego框架的基本内容进行一个简单的应用 实现的完整代码地址:https://github.com/pythonsite/go_simple_code/tree/mas ...
- 基于Three.js的360度全景--photo-sphere-viewer--简介
这个是基于three.js的全景插件 photo-sphere-viewer.js ---------------------------------------- 1.能添加热点: 2.能调用陀 ...
