Web Api 过滤器之 ExceptionFilter 异常过滤器
一.服务器出现异常,会统一向客户端返回 500 的错误.
[RoutePrefix("api/test")]
public class TestController : ApiController
{
public IHttpActionResult Get()
{
throw new Exception("出错了!");
}
}


二.全局过滤器
1.在 App_Start 里面新建一个全局过滤器
public class MyExceptionFilterAttribute : ExceptionFilterAttribute
{
public override void OnException(HttpActionExecutedContext actionExecutedContext)
{
//设置返回的HTTP状态码为 Bad Request 即 400
actionExecutedContext.Response = new System.Net.Http.HttpResponseMessage(System.Net.HttpStatusCode.BadRequest)
{
//设置返回的异常内容
Content = new StringContent(actionExecutedContext.Exception.Message)
};
base.OnException(actionExecutedContext);
}
}
2.在 Global.asax 里面的 Application_Start 方法中添加该全局过滤器
public class WebApiApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
GlobalConfiguration.Configure(WebApiConfig.Register); //添加全局过滤器
GlobalConfiguration.Configuration.Filters.Add(new MyExceptionFilterAttribute());
}
}
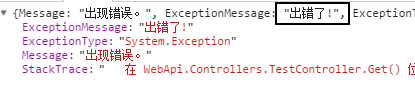
测试结果:


三.Action 过滤器
[RoutePrefix("api/test")]
public class TestController : ApiController
{
public IHttpActionResult Get()
{
throw new Exception("出错了!");
}
//将自定义过滤器特性加在action上
[MyExceptionFilter]
public IHttpActionResult Post()
{
throw new Exception("怎么又出错了!");
}
}
同时注释这行代码 //GlobalConfiguration.Configuration.Filters.Add(new MyExceptionFilterAttribute());
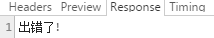
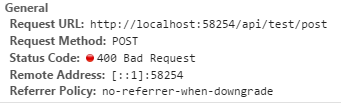
测试结果:


四.Controller 过滤器
原理同 Action 过滤器
五.自定义异常信息
public void Get()
{
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.Unauthorized)
{
Content = new StringContent("哈哈,猪啊"),
ReasonPhrase = "pig"
});
}


六.地址接口异常处理
对于常规的异常,我们通过上面的处理方式,就可以很好进行拦截并处理了,如果接口异常是全局性的,如访问地址簿正确,或者参数多了几个信息,那么调用的接口就不是有效的地址,这样的话,返回的信息就不会被上面的拦截器进行处理了。
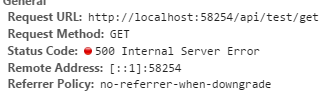
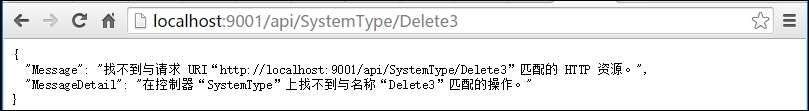
如我们给一个无效的API调用路径,在浏览器中获得下面错误结果。

上面结果就无法被我们的常规异常拦截器所捕获,因此不会输出经过封装好的异常信息。
如果需要拦截,我们需要增加自己的消息代理处理,用来捕获这些特殊的异常信息。


public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{ .............. config.MessageHandlers.Add(new CustomErrorMessageDelegatingHandler());


上面红色部分就是我们自己添加的消息代理处理类,用来处理一些特殊的异常信息,如下代码所示。


/// <summary>
/// API自定义错误消息处理委托类。
/// 用于处理访问不到对应API地址的情况,对错误进行自定义操作。
/// </summary>
public class CustomErrorMessageDelegatingHandler : DelegatingHandler
{
protected override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)
{
return base.SendAsync(request, cancellationToken).ContinueWith<HttpResponseMessage>((responseToCompleteTask) =>
{
HttpResponseMessage response = responseToCompleteTask.Result;
HttpError error = null;
if (response.TryGetContentValue<HttpError>(out error))
{
//添加自定义错误处理
//error.Message = "Your Customized Error Message";
} if (error != null)
{
//获取抛出自定义异常,有拦截器统一解析
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.NotFound)
{
//封装处理异常信息,返回指定JSON对象
Content = new StringContent(new BaseResultJson(error.Message, false, 404).ToJson()),
ReasonPhrase = "Exception"
});
}
else
{
return response;
}
});
}
}


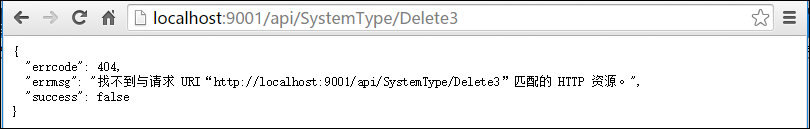
经过了上面的处理后,我们进一步测试一下不存在的地址的异常处理结果,可以看到输出的内容是经过了自定义对象的转换了。

常规的调用,如果接口不对应,那么错误也是类似下面的消息
{"errcode":404,"errmsg":"找不到与请求 URI“http://localhost:9001/api/SystemType/Delete?signature=72f8d706c79dc14d70fc3f080d4706748d754021×tamp=1443194061&nonce=0.650359861855563&appid=website_9A39C2A8&token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIxIiwiaWF0IjoxNDQzMTk0MDM4LCJqdGkiOiI1YmEyYmE5Ni0yZTA4LTQ1ZTgtYTAwNy01MmY3OTkzYTg2NzEiLCJuYW1lIjoiYWRtaW4iLCJjaGFubmVsIjoiMCIsInNoYXJlZGtleSI6IjEyMzRhYmNkIn0.RRXQmmSCJzDK5Or6rmBL5wjd-YIJoEQFc0pOzqhR6IU”匹配的 HTTP 资源。","success":false}
有了这些信息,我们就可以统一我们的调用规则,并进行异常记录和显示了,非常方便。
补充:
public override void OnException(HttpActionExecutedContext actionExecutedContext)
{
//设置返回的HTTP状态码为 Bad Request 即 400
actionExecutedContext.Response = new System.Net.Http.HttpResponseMessage(System.Net.HttpStatusCode.BadRequest)
{
//设置返回的异常内容
Content = new StringContent(actionExecutedContext.Exception.Message),
ReasonPhrase = "hello world"
};
base.OnException(actionExecutedContext);
}

注意这个 hello world
Web Api 过滤器之 ExceptionFilter 异常过滤器的更多相关文章
- asp.net core MVC 全局过滤器之ExceptionFilter异常过滤器(一)
本系类将会讲解asp.net core MVC中的内置全局过滤器的使用,将分为以下章节 asp.net core MVC 过滤器之ExceptionFilter异常过滤器(一) asp.net cor ...
- Web Api 过滤器之 AuthorizationFilter 验证过滤器
该过滤器是最先执行的过滤器,即使把它放在最后 API [MyActionFilter] [MyExceptionFilter] [MyAuthorize] public void Get() { Tr ...
- asp.net core MVC 过滤器之ExceptionFilter过滤器(一)
简介 异常过滤器,顾名思义,就是当程序发生异常时所使用的过滤器.用于在系统出现未捕获异常时的处理. 实现一个自定义异常过滤器 自定义一个异常过滤器需要实现IExceptionFilter接口 publ ...
- 十五:jinja2过滤器之实现自定义过滤器
过滤器的本质就是函数,如果在模板中调用这个过滤器,那么就会将这个变量的值作为第一个参数传给过滤器函数,然后将函数的返回值作为滤器的返回值 1.在python文件中写好过滤的函数和逻辑2.将将函数注册到 ...
- 十四:jinja2过滤器之常用的过滤器
1.abs:返回一个数的绝对值(见上一篇)2.default:如果当前变量没有值或字段,则展示默认值(见上一篇) 3.转义过滤器:如果后端出过来的值含html标签,可以控制是否视为html标签执行或者 ...
- ASP.NET Core Web API中实现全局异常捕获与处理
处理全局异常 HANDLING ERRORS GLOBALLY 在上面的示例中,我们的 action 内部有一个 try-catch 代码块.这一点很重要,我们需要在我们的 action 方法体中处理 ...
- ASP.NET Web API 2 过滤器
Ø 前言 我们知道 ASP.NET Web API 过滤器,也是属于消息处理机制中的一部分.正因如此,我们经常使用它来完成对请求的授权验证.参数验证,以及请求的 Log 记录,程序异常捕获等. 1. ...
- asp.net core MVC 过滤器之ActionFilter过滤器(二)
本系类将会讲解asp.net core MVC中的内置全局过滤器的使用,将分为以下章节 asp.net core MVC 过滤器之ExceptionFilter过滤器(一) asp.net core ...
- Asp.Net Web API 2第七课——Web API异常处理
前言 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnblogs.com/aehyok/p/3446289.html 本文主要来讲解Asp.Ne ...
随机推荐
- 【经验随笔】MYSQL表加锁升级导致数据库访问失败
背景:有一次定位问题发现,在同一个session连接中对MYSQL部分表加锁,导致其它未加锁的表不能访问. 用Spring管理MYSQL数据连接,在多线程访问数据库的情况下容易出问题.一个线程中对部分 ...
- eclipse中Maven项目pom.xml报错:com.thoughtworks.xstream.io.HierarchicalStreamDriver
eclipse中创建Maven项目时 pom.xml报错:com.thoughtworks.xstream.io.HierarchicalStreamDriver 解决方案1.在pom文件中加入mav ...
- Django 2.0 学习(03):Django视图和URL(下)
接上篇博文,继续分析Django基本流程. 编写第一个(view)视图函数 1.打开文件polls/views.py,输入下面的Python代码: from django.http import Ht ...
- Hive数据仓库笔记(二)
分区和桶: 分区:可以提高查询的效率,只扫描固定范围数据,不用全部扫描 CREATE TABLE logs (ts BIGINT, lineSTRING) PARTITIONED BY (dt S ...
- curl post请求总是返回417错误
在进行post请求的时候, curl总是返回417错误 在使用curl做POST的时候, 当要POST的数据大于1024字节的时候, curl并不会直接就发起POST请求, 而是会分为俩步. 发送一个 ...
- NMEA0183
NMEA简介 NMEA是全国海洋电子协会(National Marine Electronics Association):国际海上电子协会(National Marine Electronics A ...
- canvas---HTML5新特性
画圆及填充文字<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- ng-if ng-show ng-hide区别(面试题)
ng-if ng-show ng-hide区别 实现原理方面: ng-show/ng-hide是通过修改css样式方式控制元素显示与隐藏,对应的DOM元素会一直存在于当前页面中: 而ng-if根据表 ...
- 【itchat】用Python玩耍微信
[itchat] itchat是个基于网页版微信的python微信API.功能目前做到基本可以满足正常的消息收发,信息的获取等等.不过对于红包之类网页版微信不支持的功能,这个模块自然也就无法支持了. ...
- 【Linux】 CentOS7 虚拟机配置
Linux虚拟机配置 从去年开始实习开始,公司电脑换了两个,自己的电脑也换了一个,每换一个新电脑,总免不了要去装一个Linux的虚拟机作为试验用.但是每次新装一个机器总是会遇到各种各样的问题让我用的不 ...
