Css之导航栏学习
Css:
ul {
list-style-type:none;
margin:;
padding:;
overflow:hidden;
background-color:blue;
/*固定在顶部*/
position:fixed;
top:;
width:100%;
}
li {
float:left;
}
/* 出来最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right:none;
}
li a {
display:block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover {
background-color:darkgreen;
}
Html:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="../Scripts/jquery-1.9.1.min.js"></script>@*应用自己下好的jQuery,也可以引用百度(src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js)或者微软CDN*@
<link href="../Content/ldbCss.css" rel="stylesheet" type="text/css" /> @*stylesheet该句引入样式.css*@
<link href="../Content/ButtonCss.css" rel="stylesheet" type="text/css" /> @*stylesheet该句引入样式.css*@
<title>Index</title>
</head>
<body>
<div>
<ul>
<li><a class="active" href="~/Views/Home/myHtmlCss.cshtml">进销存</a></li>
<li><a href="#product">生产管理</a></li>
<li><a href="#javascript()">工艺管理</a></li>
<li><a href="#javascritp()">成品管理</a></li>
<li><a href="#">设置</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<div style="padding:20px;margin-top:30px;background-color:#1abc9c;height:1500px;">
<h1>Fixed Top Navigation Bar(固定导航栏在顶部)</h1>
<h2>Scroll this page to see the effect</h2>
<h2>固定导航栏在顶部</h2>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
<p>固定导航栏在顶部..</p>
</div>
</body>
</html>
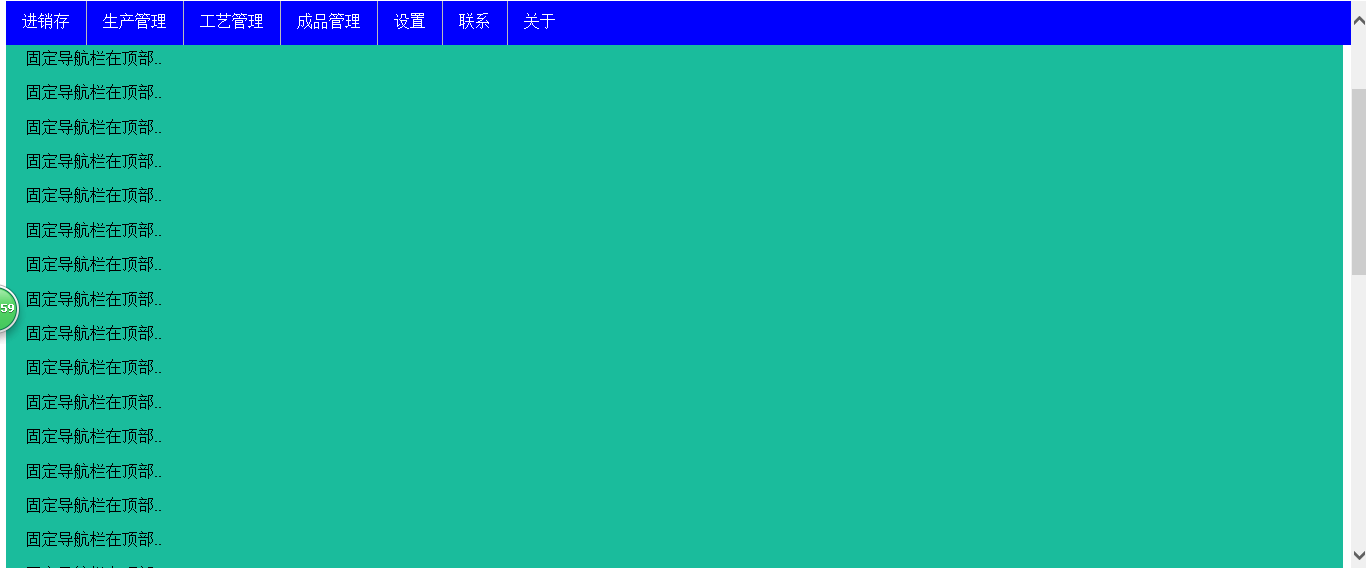
效果:

Css之导航栏学习的更多相关文章
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 第8天:CSS制作导航栏
今天主要学习了网页导航栏的制作.注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录. 一.导航栏实现步骤: ...
- day13—CSS之导航栏
转行学开发,代码100天——2018-03-29 见过这么多网页,没有导航栏的几乎没见过.因此,对导航栏的练习非常之必要. 导航栏的实现,基本上都是通过链接列表实现,即ul->li->a标 ...
- 巧妙使用checkbox制作纯css动态导航栏
前提:很多时候.我们的网页都需要一个垂直的导航栏.可以分类.有分类.自然就有展开.关闭的功能.你还在使用jquery操作dom来制作吗?那你就out了! 方案:使用checkbox 的 checked ...
- CSS 笔记——导航栏、下拉菜单、提示工具
8. 导航栏.下拉菜单.提示工具 (1)导航栏 垂直导航栏 <!DOCTYPE html> <html lang="en"> <head> &l ...
- HTML/CSS:导航栏水平和垂直
1.垂直导航栏 导航栏 = 链接列表导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的.如需构建垂直导航栏,我们只需要定义 <a> 元素 ...
- HTML+CSS实现导航栏二级下拉菜单完整代码
工具是vs code 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- CSS实现导航栏底部动态滚动条效果
预习了CSS3部分的新知识,想着在不使用JS的情况下实现导航栏滚动条效果,如下: 实现滚动条效果,其实就是在<li></li>标签中让<span>元素的宽度由0变化 ...
- html css二级导航栏
二级导航栏制作: 1.将一级导航栏去除列表样式(list-style:none),并给予浮动,使其横向排列(float:left) 2.给每个li中添加一个<a></a>标签, ...
随机推荐
- Python解析Yahoo的XML格式的天气预报数据
以下是Yahoo天气预报接口xml格式数据: <rss xmlns:yweather="http://xml.weather.yahoo.com/ns/rss/1.0" xm ...
- Unity3D判断角色对敌人是否可见
在编写敌人AI的状态机时 经常需要判断角色对敌人来说是不是可见的 如果是可见的,则做出追击或者攻击动作 如果是不可见的,则保持idle或者巡逻状态 判断是否可见 包括两个步骤 1.地方角色的视见向量和 ...
- Ubuntu上安装VMware tools
Ubuntu上安装VMware tools author:headsen chen 2017-10-12 - 10:13:50 个人原创,转载请注明作者,出处,否则.依法追究法律责任 ch ...
- 《Linux命令行与shell脚本编程大全》- 读书笔记2 - 更多的bash shell命令
更多的bash shell命令 想检测进程,需要熟悉ps命令的用法.ps命令好比工具中的瑞士军刀,它能输出运行在系统上的所有程序的许多信息.默认情况下,ps命令只会显示运行在当前控制台下的属于当前用户 ...
- 如何使用svn命令行更新想要的目录?
内容来自网络. 一 某些原因想在svn co的时候排除某些目录,可以绕个圈子,分三步来完成:co外层目录:svn checkout --depth empty URL[URL[LOCATION]完成之 ...
- Eclipse设置新建jsp文件默认模板
没有需求就没有进步,遇到问题:现在有大量的html模板页面,但是这些模板是不能和后台进行数据交互的,所以要把他们通通变成jsp页面(59个html文件),还有就是html文件转换成jsp文件的时候,前 ...
- WebPack的安装
一.前提因为webpack是一个基于node的项目,所以首先需要确保你的电脑里面已经安装了node.js,以及npm.在这里我使用的版本是:node:v5.8.0 ,npm:3.7.3,若是版本问题, ...
- STL --> list用法
List介绍 Lists将元素按顺序储存在链表中.与 向量(vectors)相比, 它允许快速的插入和删除,但是随机访问却比较慢. assign() // 给list赋值 back() // 返回最后 ...
- Java ORM Hibernate 入门笔记
一.下载 官网地址:http://hibernate.org/ Hibernate下有ORM(关系型数据库).OGM(NoSQL数据库).Search(对象全文检索).Validator的工具. OR ...
- [poj1094]Sorting It All Out_拓扑排序
Sorting It All Out poj-1094 题目大意:给出一些字符串之间的大小关系,问能否得到一个唯一的字符串序列,满足权值随下标递增. 注释:最多26个字母,均为大写. 想法:显然,很容 ...
