HTML图片上下之间的空隙是什么原因
在这个问题上,《权威指南》该书第三版第 146 页有明确说到:
如果一个垂直元素没有基线——也就是说,这是一个图像或表单输入元素,或者其它替换元素——那么该元素低端与其父元素的基线对齐。这个对齐规则很重要,因为它使得一些 web 浏览器总是把替换元素的底边放在基线上,即使该行中没有其他文本。例如,假设一个表单元格中只有一个图像。这个图像可能实际在基线上,不过在某些浏览器中,基线下面的空间会导致图像下出现一段空白。另外一些浏览器则会把图像“紧包”在表单元格中,所以不会出现空白。根据CSS工作组的意见,这种加空白的行为是正确的,不过大多数创作人员都不喜欢这种做法。
先打预防针:图像属于行内替换元素!
那么我们现在回到问题本身上来,为什么图片上下之间会有缝隙呢?
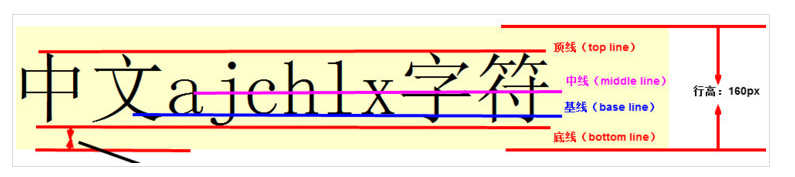
要了解这个问题,首先就需要了解什么是基线。简单的说,基线就是文本行中字母"x"(小写)的底线,请看下图

从图中明显看得出来,对于每一行说,基线下面实际上还有一部分高度,要解释这一部分高度,就需要涉及到行内框、行框和行间距等一些概念。
我们长话短说,一行文本不可能就 x 那么高,上面下面总会有些位置留给个头儿大些的文字,当然这只是简单的快捷记忆方法,实际上如果需要具体了解,请参照该书“字体”和“文本属性”章节,这里不作赘述。
上代码:
body{
width: 110px;
}
img {
width: 60px;
height: 60px;
}
<img src="http://t12.baidu.com/it/u=3117210431,262031559&fm=76" alt="">
<img src="http://t12.baidu.com/it/u=3117210431,262031559&fm=76" alt="">
<img src="http://t12.baidu.com/it/u=3117210431,262031559&fm=76" alt="">

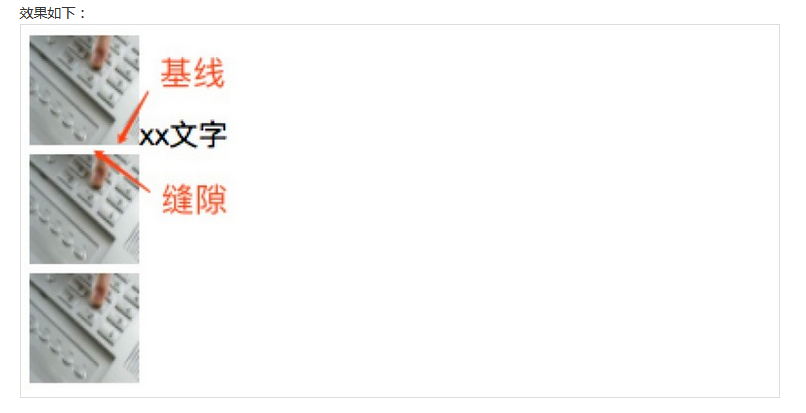
因为图片底部是相对于基线对齐的,所以图片下面还留出一些空间,要解决这个问题,方法很多:
- 设置图片的
vertical-align: bottom;(将图像底部与行框底部对齐,行框底部就是这一行的最底部) - 对图片使用
float(float的定义是元素紧挨元素,所以不会出现缝隙) - 指定图片的
display: block;(垂直文本对齐属性 vertical-align 只适用于行内或者替换元素,display改变了元素的显示,实际上并不是只有block才会这样,只要不是带有inline的都不会出现缝隙,这样做的目的就是使图像成为块级元素,这样图像就不会生成行框,也就不会是相对于基线对齐,所以也不会有基线下面的缝隙)(《CSS 权威指南》第三版第203页) - 指定父元素
font-size: 0;(实际上font-size并不是你看到的字体大小,而是用于设置字体的em框,它指定了如果没有额外行间距的情况下,字体基线间的距离) - 指定父元素
line-height: 0;(line-height 指定了基线之间的最小距离,font-size是指定没有额外行间距时的基线距离,此处的额外行间距就是line-height来指定)
HTML图片上下之间的空隙是什么原因的更多相关文章
- 如何让input之间无空隙
有如下两个input: <form action="http://www.example.com/index/search" method="get"&g ...
- Android开发消除横向排列的多个Button之间的空隙
一.问题重述 摘要里描述的可能不太清楚,问题如下图: 如何消除Button1和Button2之间的空隙,以及Button与左右边界之间的空隙? 二.问题根源 这里出现的空隙其实是Button的背景图片 ...
- 解决input之间的空隙
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name ...
- 解决div和img之间的空隙
div盒子和img之间有空隙之前也遇到过几次这问题,今天又遇到了特地来总结下. 先上代码和效果图: <!doctype html><html lang="en"& ...
- CSS HACK tab制表符导致行内元素之间的空隙如何解决
<!DOCTYPE html> <html lang="zh-CN"><head> <meta name="viewport&q ...
- li标签之间的空隙问题(转)
原文地址:http://www.cnblogs.com/laogao/archive/2012/08/13/2636419.html css li 空隙问题 IE6/7的Bug:纵向排列的li中加 ...
- span标签之间的空隙
出现的问题: 在html中,当有两个以及两个以上的span标签并列的时候,如果任意两个span之间换行书写的话,那么他们在页面上展现的时候往往会有空隙 解决的办法有两个: 1.将两个span标签写在同 ...
- 两个div之间有空隙
加句*{ margin:0; padding:0;} 最近在做网页时发现,在IE7下(FF没试过),div与div之间有时会出20个像素左右的空隙,除非把margin设成负值,否则空隙无法去除.我在 ...
- 怎么让挨着的两input之间没有空隙?
问题:在写选项卡的时候,用input做点击事件的切换时,两个input之间会有空隙,使用margin/padding为0或者为负数依旧如此 → 解决:我脑慢的最后才想到是空格影响的,呵呵呵.
随机推荐
- 51Nod 1289 大鱼吃小鱼(模拟,经典好题)
1289 大鱼吃小鱼 题目来源: Codility 基准时间限制:1 秒 空间限制:131072 KB 分值: ...
- 数位dp初探
我这种蒟蒻就一直不会写数位dp.. 于是开了个坑.. 1833: [ZJOI2010]count 数字计数 这道被KPM大爷说是入门题..嗯似乎找找规律然后减掉0的情况后乱搞就可以了..(但是还是写了 ...
- PL/SQL 实现行列转换
这篇博文写的是简单的行列转换的,以一个具体的例子来给出. 以前在论坛上有人问过相关的问题,上面的回答五光十色,有很多是可行的,当然更多的是自以为很高端,实际却不着边际的回答.下面进入正题. part1 ...
- Unity Object Pool完全体
using System; using System.Collections.Generic; using UnityEngine; using UnityEngine.Events; public ...
- nginx重启几种方法
http://blog.csdn.net/zqinghai/article/details/71125045 ps -ef|grep nginx 平滑重启命令: kill -HUP 住进称号或进程号文 ...
- WIN2016安装织梦没写入权限怎么办听语音
配置好了WINSERVER2016环境,一切看起来都弄得差不多了,可是安装织梦的时候提示我没有写入权限,不能继续安装,于是我很郁闷,开始寻求解决办法. 工具/原料 WINSERVER2016 织梦5. ...
- ObjectiveC 深浅拷贝学习
在ObjC中,什么是深浅拷贝? 深浅拷贝分别指深拷贝和浅拷贝,即mutableCopy和copy方法. copy复制一个不可变对象,而mutableCopy复制一个mutable可变对象. 什么时候用 ...
- Objective-C基础教程学习笔记(附录)从Java转向Objective-C
Java接口与Objective- C正式协议类似,因为它们都需要实现一组方法.Java具有抽象类,但Objective-C没有.Java具有类变量,但在Objective-C中, 可以使用文件范围内 ...
- HTML <select>标签
1.简单的下拉列表 <html> <body> <form> 名: <select name="firstname"> <op ...
- postgresql+mybatis返回值是数据库字段名
mybatis 返回map的时候是下划线 role_id, user_id 两种解决方法 1.重命名 postgresql不支持驼峰 加上双引号重命名 SELECT role_id "ro ...
