cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题。
现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只需要一条命令就可以完成打包。
1.安装cordova
这一步的前提是已经完成安装node和npm,如果没有安装的话,请先完成node和npm的安装。
node安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装。安装之后在命令行中使用”node -v” 检查安装是否成功。
npm安装:由于新版的nodejs已经集成了npm,所以node安装时npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。
使用命令
npm install -g cordova
来全局安装cordova,安装成功之后,使用命令
cordova -v
来检查是否正确安装,正确安装会显示安装的cordova版本号。

2.新建cordova项目
执行命令
cordova create myApp1 org.apache.cordova.myApp myApp2
cd myApp1
来新建cordova项目,初始化cordova开发环境。
其中:
myApp1:cordova目录名
org.apache.cordova.myApp: 包名
myApp2: 项目名(在config.xml中查看)
生成的cordova文件中
config.xml -包含应用相关信息,使用到的插件以及面向的平台
platforms – 包含应用运行平台如 Android 和 iOS 上对应的 Cordova 库
plugins – 包含应用所需插件的 Cordova 库,使得应用能够访问例如照相机和电池状态相关的事项。
www – 包含应用源代码,例如 HTML, JavaScript 和 CSS 文件
hooks – 包含为个性化应用编译系统所需的脚本
使用命令
cordova platform add android
来生成Android平台的cordova库,这时platforms文件夹中会生成一个android文件夹。
到这里,cordova项目就已经建好了。
3.新建vue项目
为了方便,不需要每次编译都拷贝文件,可直接在cordova项目根目录中创建vue项目。
首先全局安装Vue-cli脚手架。
npm install -g vue
npm install -g vue-cli
然后使用命令
vue init webpack MyApp
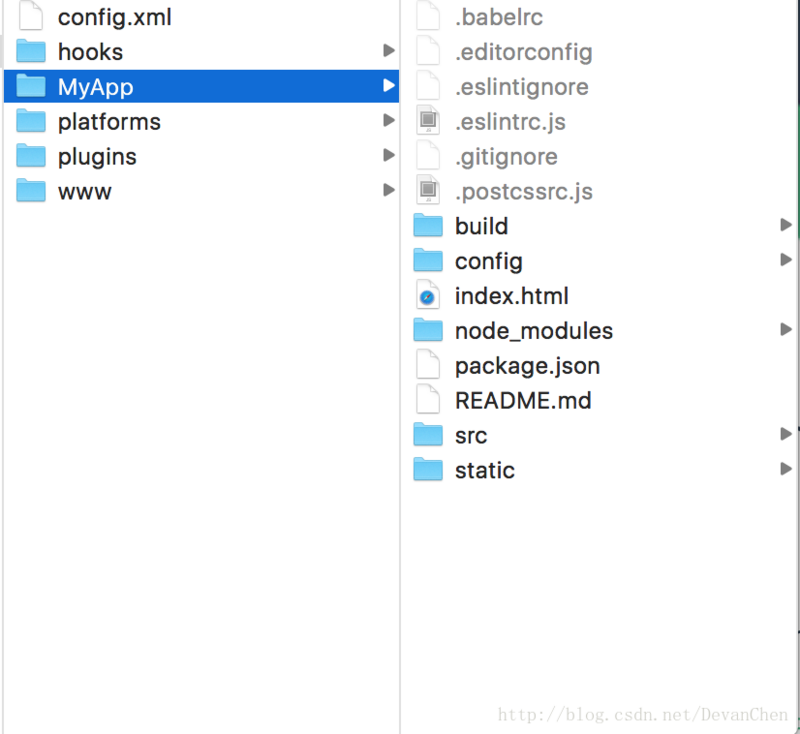
新建vue项目。完成之后的目录如下所示。

到这里,vue项目即构建完成。
4.修改文件
修改Vue项目config/index.js文件.

5.编译vue项目
在vue项目根目录执行命令
npm run build
即可编译vue项目自动到cordova主目录下的www文件夹中。
6.调试打包apk软件
调试打包软件之前,首先检查androidsdk是否正确安装,执行命令
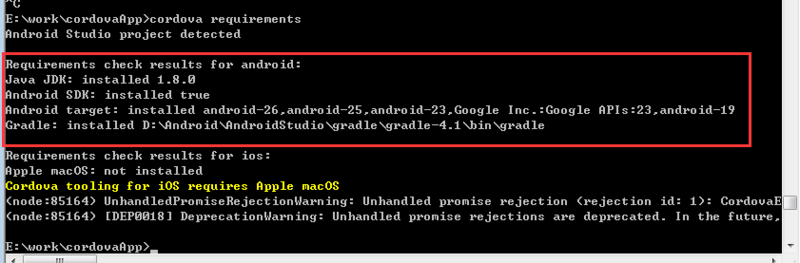
cordova requirements
即可看到当前环境中sdk安装情况。显示如下即表示环境正确安装。(只需确认正确安装即可,不需每次都去检查)

在cordova主目录下使用命令
cordova run android
来联调android软件(需连接真机或者模拟器)。
执行命令
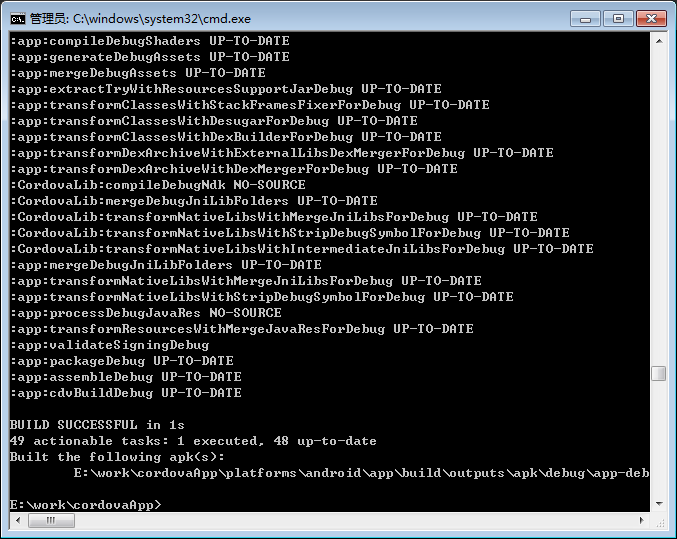
cordova build android
来打包成apk软件(…/cordovaApp/platforms/android/app/build/outputs/apk/debug/app-debug.apk)。



7.APK签名
APK都必须经过数字签名后才能安装到设备上,签名需要对应的证书(keystore),大部分情况下 APK 都采用的自签名证书,就是自己生成证书然后给应用签名。
数字签名证书是给APK打包所必需的文件,所以我们先要把数字签名证书生成。
在命令提示符下输入
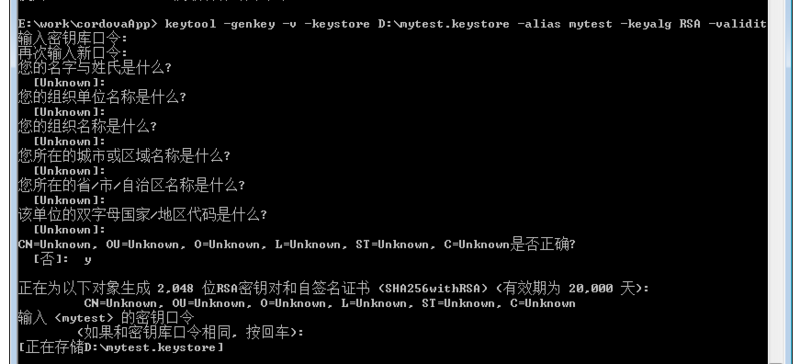
keytool -genkey -v -keystore D:\mytest.keystore -alias mytest -keyalg RSA -validity 20000
*-keystore D:/mytest.keystore表示生成的证书及其存放路径,如果直接写文件名则默认生成在用户当前目录下;
-alias mytest 表示证书的别名是mytest,不写这一项的话证书名字默认是mykey;
-keyalg RSA 表示采用的RSA算法;
-validity 20000表示证书的有效期是20000天。*
根据指令输入密钥库口令,是不可见的。依次输入下面的问题。最后到【否】那里时输入y
再输入密钥口令(可以与密钥库口令相同),如果相同,直接回车,记住这两个口令,后面签名会使用到。
这时便会生成一个文件mytest.keystore,就是我们需要的签名文件。


生成带签名的apk有两种方式,一种先生成未签名debug版本,再加上数字签名证书然后生成带签名的APK。另外一种就是直接一条命令生成带签名的APK。
(1)先生成未签名的debug版本的apk
首先执行命令
cordova build android --release
就会生成一个app-release-unsigned.apk。把数字签名放到生成的未签名的apk所在的目录下,输入以下命令:
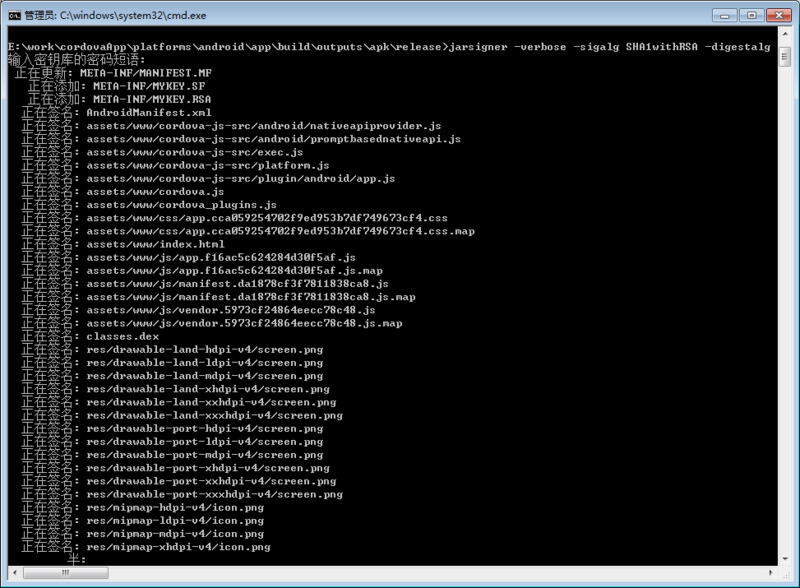
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore mytest.keystore app-release-unsigned.apk mytest
这时的apk就会是一个已经签名的apk了,修改一下名字即可直接放到设备上安装。



(2)直接生成带签名的apk
有了数字签名之后,数字签名需要放在cordova项目根目录下或者可以修改下面指令的keystore里的路径可以直接在cordova build中指定所有参数来快速打包,这会直接生成一个android-release.apk(已经是带签名的了)
cordova build android --release --keystore="mytest.keystore" --alias=mytest --storePassword=testing --password=testing1
keystore 后面是数字签名证书, –alias 后面是别名 storePassword 后面是密钥库口令 password 后面是密钥口令
注意:命令中口令要替换成自己的,就是生成签名是需要记住的那两个口令



但每次打包输入命令行参数是很重复的,Cordova 允许我们建立一个 build.json 配置文件来简化操作。在cordova根目录新建文本文档,改名为build.json。

文件内容如下
{
”android”: {
”release”: {
”keystore”: “mytest.keystore”,
”alias”: “mytest”,
”storePassword”: “testing”,
”password”: “testing2”
}
}
}

但下面的两个密码建议不要写到里面去,可以去掉然后手动输入。
直接使用
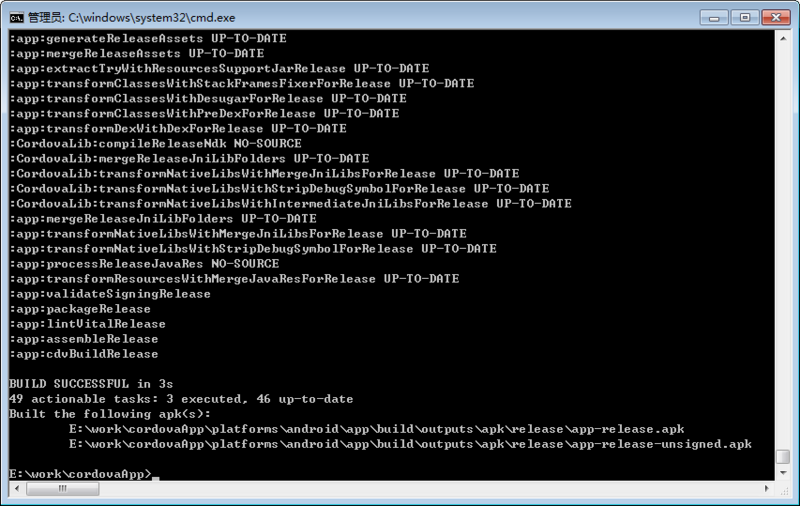
cordova build –release
就可以生成带签名的apk了

注意:cordova build后面没有android
如果这篇文章对你的工作或者学习有帮助的话,请收藏或点个赞。如果对其中有什么不明白的或者报错,可以留言或者加QQ群140455228交流。
cordova+vue 项目打包成Android(apk)应用的更多相关文章
- cordova+vue 项目打包成APK应用遇到的问题和解决方法
公司前端界面用的是vue,我要嵌入到Android中生成App第一步:安装nodenode安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装.安装之后在命令行中使用 ...
- vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错.Failed to load resource: net::ERR_FILE_NOT_FOUND 这时需要修改config-& ...
- cordova将vue项目打包成apk
1,若vue项目不在cordova项目里,直接把它复制进来,避免改动代码的麻烦 2,直接按照以下链接进行操作即可 链接:https://www.cnblogs.com/qirui/p/8421372. ...
- 利用HBuilder将vue项目打包成移动端app
事先准备,开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目 1,将项目目录下config文件内index.js中assetsP ...
- cocos2d安装配置及打包成Android
vs+python+cocos2d python下载:点这里 这里需要下载Python 2.X版本.曾经以为要下载3.x版本 后来装上发现cocos2d-x提供的python运行报错,所以卸载以后重新 ...
- Android开发把项目打包成apk
做完一个Android项目之后,如何才能把项目发布到Internet上供别人使用呢?我们需要将自己的程序打包成Android安装包文件--APK(Android Package),其后缀名为" ...
- Android Studio将项目打包成apk
Android Studio将项目打包成apk 第一种方法:适合自己调试用. (1)直接在项目中生成: (2)位置是在你的项目中 第二种方法:适合发布应用. (1)找到Generate Signed ...
- (转)Android开发把项目打包成apk
转:http://blog.csdn.net/luoyin22/article/details/7862742 做完一个Android项目之后,如何才能把项目发布到Internet上供别人使用呢?我们 ...
- 怎样把多个Android Project打包成一个APK
怎样把多个Android Project打包成一个APK(你的项目怎样引用其它项目). 怎样把多个android project 打包成一个apk呢,事实上原理是这种.一个主project引用其它的p ...
随机推荐
- 一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar](一)
前言 大家好,我是Rector 从今天开始,Rector将为大家推出一个关于创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar]的文章系列, ...
- linux(二)之linux常用命令一
linux的命令非常之多,命令多就算了关键每个命令还有很多的参数.不过其实并不要去害怕它.你只要常去用,并且的话,大部分你只要记住命令,参数不记得我们可以去查帮助文档.加油吧!老帖们. 一.登入\登出 ...
- Codeforces 777A Shell Game
A. Shell Game time limit per test:0.5 seconds memory limit per test:256 megabytes input:standard inp ...
- UESTC 1584 Washi与Sonochi的约定【树状数组裸题+排序】
题目链接:UESTC 1584 Washi与Sonochi的约定 题意:在二维平面上,某个点的ranked被定义为x坐标不大于其x坐标,且y坐标不大于其y坐标的怪物的数量.(不含其自身),要求输出n行 ...
- Codeforces 626G Raffles(贪心+线段树)
G. Raffles time limit per test:5 seconds memory limit per test:256 megabytes input:standard input ou ...
- [bzoj3191] [JLOI2013]卡牌游戏
概率DP. 首先由题解可得>_<,胜出概率只与剩余人数.与庄家的相对位置有关. 所以设f[i][j]表示剩下i个人,从庄家开始第j个人的胜利概率... 根据卡牌一通乱搞即可... #inc ...
- linphone-android-客户端APP-工程解读
LinphoneLauncherActivity 是APP的入口组件,在这个组件里,它会启动LinphoneService这个后台服务,然后不断地判断这个后台服务是否已经启动完毕,如果已经启动完毕后, ...
- Angular 选项卡
<div ng-init="now=0;" class="nav"> <h4>选项卡</h4> <div > & ...
- [国嵌笔记][029][ARM处理器启动流程分析v2]
2440启动流程 启动方式:nor flash启动.nand flash启动 地址布局: 选择nor flash启动时,SROM(nor flash)地址为0x00000000 选择nand flas ...
- 记node前后端代码共用的一次坑
项目背景 nodejs项目,webpack打包,用axios请求,Promise封装,nunjucks模板引擎: 之前已将nunjucks模板通过webpack打包策略,做成前后端共用: 目前需要将网 ...
