【HANA系列】SAP HANA XS使用JavaScript编程详解

前言部分
在第一篇的时候,我们说过如下内容:
SAP HANA XS支持JavaScript中的服务器端应用程序编程。开发的服务器端应用程序使用JavaScript API将授权数据公开给客户端请求,例如,由客户端GUI(如Web浏览器,SAPUI5应用程序或移动设备)这些客户端。
这一篇,我们就来了解一下,在SAP HANA XS中如何使用JavaScript编程。
环境准备
首先,登录SAP HANA SYSTEM系统,不管你使用studio还是eclipse,切换到development模式,可以看到三个页签,我这里不在截图。
这样是确认:
第一:你的HANA服务器是正常状态。
第二:我们可以使用project或者Repository来做JavaScript编程。
创建过程
由于JavaScript程序存储在SAP HANA Repository中,所以,我们这里先不说project,先讲repository
1、在根目录创建一个js文件,我这里创建的名字叫zxsjs.xsjs。
2、在根目录创建app应用,注意,这个app没有名字,没有内容,全称为.xsapp。
3、创建access文件,注意,这个access文件也没有名字,全称为.access。
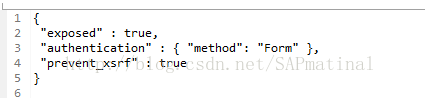
access文件内容如下,这里内容我稍稍修改了一下,具体参数意思这里不再说

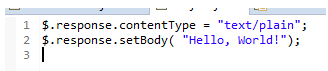
4、添加JS文件内容如下

5、执行URL访问结果
URL内容为:http://<SAPHANA_hostname>:80<DB_Instance_Number>/package path/zxsjs.xsjs
6、查看输出结果如下

OK,创建过程结束。
那么,有人会说,你为什么不直接用html来展示呢,html当然可以,我们这里是来解析JavaScript的,所以,用JavaScript的方式来展示。
下一篇,会更深入了解SAP HANA XS的JavaScript详细解析。
【HANA系列】SAP HANA XS使用JavaScript编程详解的更多相关文章
- 【HANA系列】【第二篇】SAP HANA XS使用JavaScript编程详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列][第二篇]SAP HANA XS ...
- 【HANA系列】SAP HANA XS的JavaScript API详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS的Java ...
- 【HANA系列】【第五篇】SAP HANA XS的JavaScript API详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列][第五篇]SAP HANA XS ...
- 【HANA系列】SAP HANA XS使用服务器JavaScript Libraries详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用服务器 ...
- 【HANA系列】【第四篇】SAP HANA XS使用服务器JavaScript Libraries详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列][第四篇]SAP HANA XS ...
- 【强烈强烈推荐】《ORACLE PL/SQL编程详解》全原创(共八篇)--系列文章导航
原文:[强烈强烈推荐]<ORACLE PL/SQL编程详解>全原创(共八篇)--系列文章导航 <ORACLE PL/SQL编程详解> 系列文章目录导航 ——通过知识共享树立个人 ...
- [已读]JavaScript编程精解
译者汤姆大叔,应该很多人都知道,他写了一系列的关于闭包与作用域理解的文章,但是由于创建了一些我不理解的新名词,我不爱看. <JavaScript编程精解>算是买得比较早的一本书,那会大肆搜 ...
- [原创]JavaScript继承详解
原文链接:http://www.cnblogs.com/sanshi/archive/2009/07/08/1519036.html 面向对象与基于对象 几乎每个开发人员都有面向对象语言(比如C++. ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
随机推荐
- HTML/CSS初步了解
一.CSS是什么? 它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示 ...
- HTML 练习实现鼠标移到用户图像展示更多信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 选中FeatureLayer元素并高亮显示
点击FeatureLayer要素会弹出popup弹出框以显示要素的相关内容.这个例子实现点击要素,选中并高亮显示.例子使用ArcGIS API for JavaScript 4.8. 一.代码框架 & ...
- ASP.NET Aries 高级开发教程:Excel导入之代码编写(番外篇)
前言: 以许框架提供的导入配置功能,已经能解决95%以上的导入情况,但有些情况总归还是得代码来解决. 本篇介绍与导入相关的代码. 1.前端追加导入时Post的参数: var grid = new AR ...
- Ubuntu 18.04.1 LTS + kolla-ansible 部署 openstack Rocky all-in-one 环境
1. kolla 项目介绍 简介 kolla 的使命是为 openstack 云平台提供生产级别的.开箱即用的自动化部署能力. kolla 要实现 openetack 部署分为两步,第一步是制作 do ...
- oracle和mysql批量合并对比
orm框架采用mybatis,本博客介绍一下批量合并merge用oracle和mysql来做的区别, oracle merge合并更新函数的详细介绍可以参考我以前的博客:https://blog.cs ...
- PyQt:自定义QLineEdit禁止选中复制粘贴
说明 自定义的QLineEdit,当输入文本之后,禁止选中复制粘贴等操作 实现方法 MyQLineEdit类继承了QLineEdit类,并重写QLineEdit类中的mouseMoveEvent方法和 ...
- C++ 编程技巧笔记记录(持续更新)
C++是博大精深的语言,特性复杂得跟北京二环一样,继承乱得跟乱伦似的. 不过它仍然是我最熟悉且必须用在游戏开发上的语言,这篇文章用于挑选出一些个人觉得重要的条款/经验/技巧进行记录总结. 文章最后列出 ...
- 4.4管道和中间件介绍「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,谢谢关注. 管道流 我们知道一个管道可以有一个或多个中间件,而中间件的职责是根据HttpContext处理HTTP请求,然后往 ...
- Spring Boot 2.x(十一):AOP实战--打印接口日志
接口日志有啥用 在我们日常的开发过程中,我们可以通过接口日志去查看这个接口的一些详细信息.比如客户端的IP,客户端的类型,响应的时间,请求的类型,请求的接口方法等等,我们可以对这些数据进行统计分析,提 ...
