Html5 Canvas介绍
1. 获取绘图上下文
var mycanvas = document.getElementById('mycanvas');
var context = mycanvas.getContext('2d');
2. 绘图函数
注:x = positionX y= position Y w = width h = height
绘制矩形:
strokeRect(x,y,w,h); -----边框矩形
fillRect(x,y,w,h); ----填充矩形
清除区域:
clearRect(x,y,w,h);
绘制路径:
beginPath();清楚路径列表,每次绘制新的形状之前都要调用
moveTo();开始绘制的坐标
lineTo();绘制到哪里
closePath();关闭路径形成闭合的图形,如果不想形成闭合图形就不需要添加
stroke();执行描边,连线!!!!!!!!!!!!
strokeStyle = '(十六进制颜色值)或(颜色英文拼写)'; 设置描边颜色
lineWidth();设置描边线条的粗细
fillStyle = '(十六进制颜色值)或(颜色英文拼写)'; 设置填充颜色
fill(); 执行填充
绘制弧形:
注:弧度 = 角度 * (Math.PI / 180)
arc(x,y,radius(半径),startAngle(起始弧度),endAngle(终止弧度),counterclockwise(是否逆时针绘制));
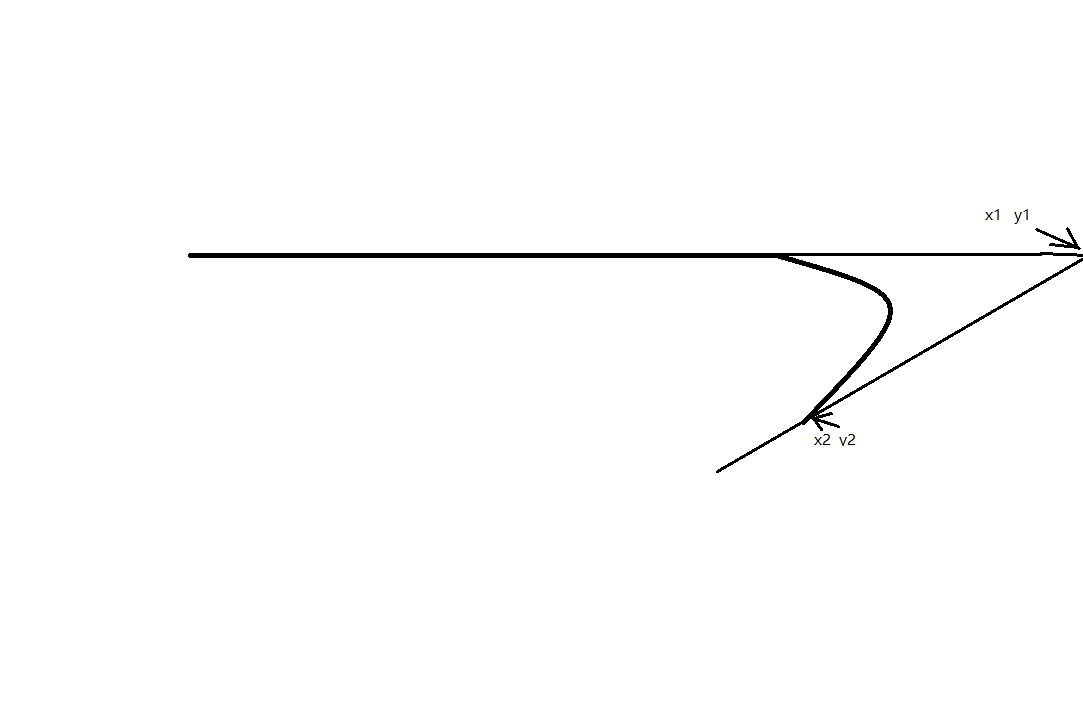
arcTo(x1,y1,x2,y2,ridius(弧的半径,半径小则离切线角越近));

绘制2次贝塞尔曲线:
quadraticCurveTo(cpx(控制点坐标x),cpy(控制点坐标y),x(末端点x),y(末端点y));
与moveTo();的起始点配合使用。
绘制三次贝塞尔曲线:
bezierCurveTo(cpx1,cpy1,cpx2,cpy2,x,y); 有两个控制点,最后的x,y是结束点。
与moveTo();的起始点配合使用。
clip();定义遮罩层,只能显示遮罩层之间的内容
透明度:使用rgba();
线性渐变色:
var grandient = createLinearGradient(startX,startY,endX,endY) ;定义渐变区间
grandient.addColorStop(0(比例),"blue");
grandient.addColorStop(0.5(比例),"red");
ctx.fillStyle = grandient;
ctx.fill();
放射渐变:
var g = createRadialGradient(x1,y1,r1,x2,y2,r2); 两个圆的相交区域为渐变区间
g.addColorStop();
……
ctx.fillStyle = g;
ctx.fill();
例子:绘制台球桌:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align: center;">
<canvas id="mycanvas" width="500" height="500"/>
</body>
<script type="text/javascript">
var mycanvas = document.getElementById('mycanvas');
var ctx = mycanvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = "#00ff00";
ctx.fillRect(0,0,500,500); //绘制白球
DrawWhiteTableBall(50,250,ctx); //绘制红球组
DrawRedTableBall(300,250,ctx); DrawRedTableBall(335,230,ctx);
DrawRedTableBall(335,270,ctx); DrawRedTableBall(370,210,ctx);
DrawRedTableBall(370,250,ctx);
DrawRedTableBall(370,290,ctx); DrawRedTableBall(405,190,ctx);
DrawRedTableBall(405,230,ctx);
DrawRedTableBall(405,270,ctx);
DrawRedTableBall(405,310,ctx); function DrawRedTableBall(positionX,positionY,ctx){
ctx.beginPath();
ctx.arc(positionX,positionY,20,0,360*Math.PI/180,false);
var g = ctx.createRadialGradient(positionX-4,positionY-4,5,positionX,positionY,20);
g.addColorStop(0,"#ffffff");
g.addColorStop(1,"#ff0000");
ctx.fillStyle = g;
// ctx.fillRect(positionX,positionY,positionX+20,positionY+20);
ctx.fill();
} function DrawWhiteTableBall(positionX,positionY,ctx){
ctx.beginPath();
ctx.arc(positionX,positionY,20,0,360*Math.PI/180,false);
var g = ctx.createRadialGradient(positionX-4,positionY-4,5,positionX,positionY,20);
g.addColorStop(0,"rgba(255,255,255,1)");
g.addColorStop(1,"rgba(255,255,255,0.8)");
ctx.fillStyle = g;
ctx.fill();
// ctx.fillRect(positionX,positionY,positionX+20,positionY+20);
}
</script>
</html>
放射渐变的理论参考这个大佬的讲解,写的很清楚:
https://www.cnblogs.com/tianma3798/p/5895811.html
Html5 Canvas介绍的更多相关文章
- HTML5 Canvas(画布)实战编程初级篇:基本介绍和基础画布元素
欢迎大家阅读HTML5 Canvas(画布)实战编程初级篇系列,在这个系列中,我们将介绍最简单的HTML5画布编程.包括: 画布元素 绘制直线 绘制曲线 绘制路径 绘制图形 绘制颜色,渐变和图案 绘制 ...
- 介绍4种HTML5 Canvas库
1.bHive.js Library http://www.bhivecanvas.com/ bHive能创建丰富的用户体验.动画.游戏,能够使开发更简单. demo: http://www.bhiv ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
- html5 canvas常用api总结(一)
1.监听浏览器加载事件. window.addEventListener("load",eventWindowLoaded,false); load事件在html页面加载结束时发生 ...
- HTML5 Canvas绘制转盘抽奖
新项目:完整的Canvas转盘抽奖代码 https://github.com/givebest/GB-canvas-turntable 演示 http://blog.givebest.cn/GB-ca ...
- 简介 jCanvas:当 jQuery遇上HTML5 Canvas
https://github.com/caleb531/jcanvas HTML5 可以直接在你的网页中使用 <canvas> 元素及其相关的 JavaScript API绘制的图形. 在 ...
- HTML5 CANVAS 实现图片压缩和裁切
原文地址:http://leonshi.com/2015/10/31/html5-canvas-image-compress-crop/?utm_source=tuicool&utm_medi ...
- 如何使用 HTML5 Canvas 制作水波纹效果
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果.水波效果以图片为背景,点击图片任意位置都会触发.有时候,我们使用普通的 Javasc ...
随机推荐
- javascript入门篇(五)
将日期转换为数字 全局方法 Number() 可将日期转换为数字 d = new Date(); Number(d) // 返回 1404568027739 日期方法 getTime ...
- 【干货分享】可能是东半球最全的.NET Core跨平台微服务学习资源
如果你发现还有西半球的资源,烦请相告,不胜感谢! 一..NET Core基础 微软英文官网 .NET Core 微软中文官网 GitHub 用ASP.NET内核和Azure构建现代Web应用程序 博客 ...
- asp.net core 系列之webapi集成Dapper的简单操作教程
Dapper也是是一种ORM框架 这里记录下,使用ASP.NET 集成 Dapper 的过程,方便自己查看 至于Dapper的特性以及操作可以参考Dapper官方文档 1.创建数据库相关 在Sql S ...
- ifrem上传文件后显示
ifrem上传文件后显示 1.上传文件按钮 <a class="btn btn-primary pull-right" id="data-upload&quo ...
- Promise(避免金字塔回调)
前后端分离开发,前端通过接口获取数据,但是有的页面不止一个接口,就会出现金字塔回调,可以通过 Promise 封装请求. request-data.js: function reqData(postu ...
- WordPress怎样设置菜单栏旋转小图标
最近我在浏览别的博客的文章时,无意间发现了一个很好看的小装饰.那就是在WordPress菜单栏上的小图标.于是我研究了研究,弄到了设置方法之后决定把它分享出来. 菜单栏的小图标 设置步骤: 1, 我们 ...
- Linux下使用ntpdate进行时间同步
转摘自Linux下使用ntpdate进行时间同步https://www.cnblogs.com/zhi-leaf/p/6281549.html1.安装ntpdate,执行以下命令 # yum inst ...
- 'module' object has no attribute 'Thread'解决方法及模块加载顺序
源码片段: class myThread(threading.Thread): def __init__(self, threadID, name, counter): threading.Threa ...
- Centos7.3离线(rpm方式)安装mysql服务
1.mysql官网下载安装包,官网地址:www.mysql.com [root@seiang software]# ll total 580020 -rw-r--r--. 1 root root 59 ...
- zookeeper3.4.13集群安装
环境: Centos7.6 Zookeeper3.4.13 Java1.8 安装前准备 安装java 官网下载jdk-8u201-linux-x64.tar.gz 备用 三台主机:192.168.2. ...
