Vue开发插件
(一)Vue.js的插件应该有一个公开方法:install。 这个方法的第一个参数是Vue构造器,第二个参数是一个可选的选项对象,一般是如下操作:
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性 Vue.myGlobalMethod = function () { // 逻辑... }
// 2. 添加全局资源 Vue.directive('my-directive', { bind (el, binding, vnode, oldVnode) { // 逻辑... } ... })
// 3. 注入组件 Vue.mixin({ created: function () { // 逻辑... } ... })
// 4. 添加实例方法 Vue.prototype.$myMethod = function (methodOptions) { // 逻辑... } }
})
(二)以下是项目中注册了一个校验的插件:
let Validator = {}
Validator.install = function (Vue, options) {
// 校验非负整数
Vue.prototype.$_checkInterNum = function (rule, value, callback) {
const reg = /^[-]+$/
if (!reg.test(value)) {
return callback(new Error('请输入整数'))
} else {
callback()
}
}
// 校验非负数(0和正数)
Vue.prototype.$_checkSmallNum = function (rule, value, callback) {
// const reg = /^(?!(0[0-9]{0,}$))[0-9]{1,}[.]{0,}[0-9]{0,}$/
const reg = /^\d+(\.{,}\d+){,}$/
if (!reg.test(value)) {
return callback(new Error('请输入非负数'))
} else {
callback()
}
}
// 校验正数
Vue.prototype.$_checkPlusNum = function (rule, value, callback) {
const reg = /([-]\d*(\.\d*[-])?)|(\.\d*[-])/
if (!reg.test(value)) {
return callback(new Error('请输入大于0的数'))
} else {
callback()
}
}
// 校验长度 this.$_length(length)
Vue.prototype.$_length = function (length, isRequired) {
let currentLength = (rule, value, callback) => {
const reg = eval('/^.{1,' + length + '}$/')
if (!value) {
if (isRequired === true) {
return callback(new Error('内容不能为空'))
} else {
callback()
}
} else if (!(reg.test(value))) {
return callback(new Error('长度必须在' + length + '位以内'))
} else {
callback()
}
}
return currentLength
}
// 校验手机号
Vue.prototype.$_checkPhoneNum = function (rule, value, callback) {
const reg = /^[|||||]\d{}$/
if (!value) {
return callback(new Error('请填写手机号'))
} else if (!reg.test(value)) {
return callback(new Error('请填写正确的11位手机号'))
} else {
callback()
}
}
// 校验邮箱
Vue.prototype.$_checkEmail = function (rule, value, callback) {
const reg = /^[a-zA-Z0-9_.-]+@[a-zA-Z0--]+(\.[a-zA-Z0--]+)*\.[a-zA-Z0-]{,}$/
if (!reg.test(value)) {
return callback(new Error('请输入正确邮箱'))
} else {
callback()
}
}
// 判断 请求接口中图片cdn是否存在
Vue.prototype.$_requryHascdn = function (prizeItemThumbnail, value, callback) {
var hascdnPath = 'https://hhhh.aaaa.com.cn/portal4'
var hascdnPathnop = 'https://hhhh.aaaa.com.cn'
// var prizeItemThumbnail = this.addAwardForm.prizeItemThumbnail
// var newprizeItemThumbnail
console.log(prizeItemThumbnail)
if (prizeItemThumbnail.indexOf(hascdnPath) != -) {
return prizeItemThumbnail.replace(hascdnPath, '')
// console.log(this.addAwardForm.prizeItemThumbnail,'00')
} else if (prizeItemThumbnail.indexOf(hascdnPathnop) != -) {
return prizeItemThumbnail.replace(hascdnPathnop, '')
} else {
return prizeItemThumbnail
}
}
// 验证密码
Vue.prototype.$_checkPwd = function (rule, value, callback) {
const reg = /^[a-zA-Z0-9_-]{,}$/
if (!reg.test(value)) {
return callback(new Error('6-18位,包含数字/字母组合'))
} else {
callback()
}
}
}
export default Validator
(三) 使用方法
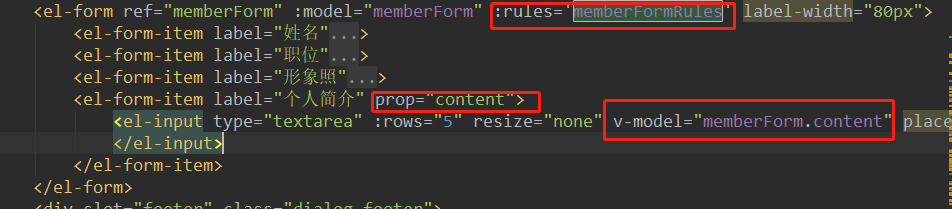
form表单经常会用到表单校验,在Vue里如果用的是element-Ui框架的话,通过prop校验


摘自:https://cn.vuejs.org/v2/guide/plugins.html#开发插件
Vue开发插件的更多相关文章
- IDEA安装vue开发插件
前言: 开发免不了要用到开发工具,什么sublime,webstorm,idea的,现在我就说下idea开发神器下安装vue插件进行vue项目的开发吧. idea下载地址:http://www.jet ...
- vue 开发插件流程
UI demo UI 插件汇总 我的github iSAM2016 在练习写UI组件的,用到全局的插件,网上看了些资料.看到些的挺好的,我也顺便总结一下写插件的流程: 声明插件-> 写插件-&g ...
- vue中如何开发插件
1.vue中提供了install方法用来开发插件 官方:Vue.js 的插件应该有一个公开方法 install.这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象. 2.我的插件目 ...
- 开发vue全局插件的4种方式
定义全局插件的步骤 定义全局插件 pluginsUtil.js Vue.js 的插件应当有一个公开方法 install .这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象: ex ...
- 写一个Vue loading 插件
什么是vue插件? 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等: 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参 ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- WebStorm配置Vue开发环境
虽然最新版的前端开发利器WebStorm支持了Vue,但是大部分人的WebStorm依然是默认不支持Vue的老版本(比如之前的我),所以需要手动添加WebStorm对Vue的支持.要想让WebStor ...
- vue各种插件汇总
https://blog.csdn.net/wh8_2011/article/details/80497620(copy) Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一 ...
- [总结]vue开发常见知识点及问题资料整理(持续更新)
package.json中的dependencies与devDependencies之间的区别 –save-dev 和 –save 的区别 我们在使用npm install 安装模块或插件的时候,有两 ...
随机推荐
- Winform/WPF中内嵌BeetleX的HTTP服务
在新版本的BeetleX.FastHttpApi加入了对netstandard2.0支持,如果程序基于.NetFramework4.6.1来构建WinForm或WPF桌面程序的情况下可以直接把Beet ...
- Python中的那些“坑”
1.哪个是True,哪个是False? 这里要看三组代码: # 第一组: >>>a=256 >>>b = 256 >>>a is b # 第二组: ...
- Git版本控制 —— IDE工具(IDEA)
本文介绍使用IDEA控制Git操作 关联本地Git客户端 首先要根据系统环境安装Git客户端 然后使用File --> Settings --> Version Control --&g ...
- Asp.NetCore轻松学-使用Supervisor进行托管部署
前言 上一篇文章 Asp.NetCore轻松学-部署到 Linux 进行托管 介绍了如何在 Centos 上部署自托管的 .NET Core 应用程序,接下来的内容就是介绍如何使用第三方任务管理程序来 ...
- DSAPI 提取中间文本(字符串)
提取中间文本(源文本 As String, 前导文本 As String, 结束文本 As String, Optional 移除文本 As String = "", Option ...
- 理解ScheduledExecutorService中scheduleAtFixedRate和scheduleWithFixedDelay的区别
scheduleAtFixedRate 每间隔一段时间执行,分为两种情况: 当前任务执行时间小于间隔时间,每次到点即执行: /** * 任务执行时间(8s)小于间隔时间(10s) */ public ...
- ArcGIS API For Javascript_4.8-渲染器Renderer
渲染器:Renderer 类:esri / renderers / Renderer 继承: Renderer->Accessor 子类: ClassBreaksRenderer , Heatm ...
- 只用最适合的!全面对比主流 .NET 报表控件
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 前言 随着 .NET 平台的出现,报表相关的开发控件随着而来,已经有 ...
- 使用d3.v5实现条形图
效果图: 条形图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- postgresql 添加uuid扩展
去年用EF Core做数据迁移到psql数据库的时候遇到了缺失uuid的错误,当时帅气的脸蛋突然懵逼了.现记录一下 以备参考. 环境:Centos7.2 psql Xshell Xshell连接C ...
