关于elementui表单数字校验踩坑记
需求:1、输入类型是数字。2、数字大小有限制。3、非必填
做法:
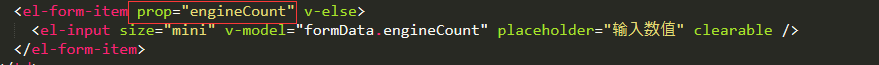
<el-form-item label="熟悉程度" prop="averageCaseRunTime">
<el-input v-model.number="updatehobby.averageCaseRunTime" placeholder="0">
<template slot="append">%</template>
</el-input>
</el-form-item>
rules: {
averageCaseRunTime: [{
type: 'number',
trigger: 'blur',
required: false,
message: '平均用例运行时长必须为数字值',
transform (value) { // 用于解决数字非必填函数。如果没有该函数,该字段会在表单提交时候进行触发(形成必填字段)
return _.toNumber(value)
}
},
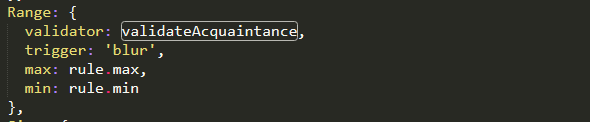
{ validator: validateAcquaintance, // 自定义验证 trigger: 'blur' }
]
}
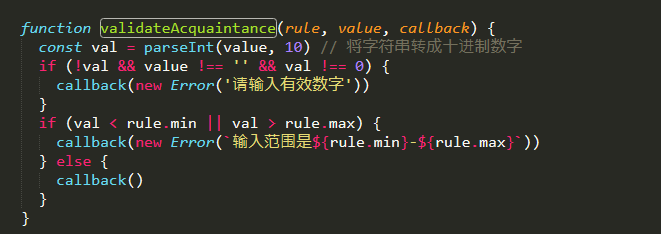
const validateAcquaintance = (rule, value, callback) => {
if (value < 10 || value > 100) {
callback(new Error('熟悉程度在 0 至 100 %之间'))
} else {
callback()
}
}
!!!问题: 当输入框未输入任何数字,点击提交时候,会默认在该输入框填充0,即导致验证不通过
解决: 不指定输入的数据类型,使用自定义校验对输入的字段进行转整型再进行有关数字范围的校验。(下面的截图是根据后端返回的信息动态生成的前端校验规则)



关于elementui表单数字校验踩坑记的更多相关文章
- HTML表单 在提交之前 验证表单数字合法性
function checkform(){ if(!isNumeric($('.apply_money').val())){ alert("必须是数字"); return fals ...
- SpringBoot表单数据校验
Springboot中使用了Hibernate-validate作为默认表单数据校验框架 在实体类上的具体字段添加注解 public class User { @NotBlank private St ...
- [JavaScript] 实现简单的表单数据校验功能
实现表单数据校验功能 因为项目用的UI库功能太少,表单不具备校验功能,所以自己写了一个,只有一个文件. 使用 import { required, email, useValidate } from ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- Spark踩坑记——共享变量
[TOC] 前言 Spark踩坑记--初试 Spark踩坑记--数据库(Hbase+Mysql) Spark踩坑记--Spark Streaming+kafka应用及调优 在前面总结的几篇spark踩 ...
- Spark踩坑记——从RDD看集群调度
[TOC] 前言 在Spark的使用中,性能的调优配置过程中,查阅了很多资料,之前自己总结过两篇小博文Spark踩坑记--初试和Spark踩坑记--数据库(Hbase+Mysql),第一篇概况的归纳了 ...
- EOS踩坑记
[EOS踩坑记] 1.每个account只能更新自己的contract,即使两个account的秘钥相同,也不允许. 如下,使用alice的权限来更新james的contract.会返回 Missin ...
- Spring @Transactional踩坑记
@Transactional踩坑记 总述 Spring在1.2引入@Transactional注解, 该注解的引入使得我们可以简单地通过在方法或者类上添加@Transactional注解,实现事务 ...
- WinUI 3 踩坑记:从创建项目到发布
本文是 WinUI 3 踩坑记 的一部分,该系列发布于 GitHub@Scighost/WinUI3Keng,若内容出现冲突以 GitHub 上的为准. 创建项目 现在 WinUI 3 的入门体验比刚 ...
随机推荐
- API 测试的具体实现
目录 API 测试的具体实现 基于 Spring Boot 构建的 API 使用 cURL 命令行工具进行测试 使用图形界面工具 Postman 进行测试 如何应对复杂场景的 API 测试? 总结 A ...
- Word页眉、页码的使用:利用分隔符设置指定页显示页眉,解决页码显示{PAGE \* MERGEFORMAT}问题
不常编辑对文档有格式要求的朋友来说,偶尔需要编辑指定格式页眉页码的word文档时,会一时不记得如何使用,在网上搜索半天,异常烦躁. 特整理一下,记录下来,备不时只需. 以下操作环境为word2016. ...
- numpy C语言源代码调试(一)
近期学习numpy,希望了解numpy内部实现机制,尝试调试numpy的源代码,特别是其中的C语言源码. 在numpy的官方网站上,有numpy的开发人员手册: https://docs.scipy. ...
- Shiro详解
Shiro Shiro集成Spring 加入Spring和Shiro的jar包 配置Spring及SpringMVC 参照:官方给出的案例shiro\samples\spring Shiro集成Web ...
- Yii2设计模式——工厂方法模式
应用举例 yii\db\Schema抽象类中: //获取数据表元数据 public function getTableSchema($name, $refresh = false) { if (arr ...
- JQuery --- 第三期 (jQuery事件相关)
个人学习笔记 1.JQuery事件绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 关于mui前端传值,springboot后台接收值的问题
最近做app,使用mui的ajax给后台传参,后台一直接收不到值,表示很蛋疼.这里通过网上搜索加上个人实践,总结归纳了三种前端传值和后台接收的方式. 第一种: 前端: data: JSON.strin ...
- 20190429 - 如何访问 macOS 的 httpd、mysql 等服务
问题:在局域网,通过其它机器访问 macOS 上的服务时,提示拒绝. 解决:将 macOS 防火墙 80.3306 端口打开. macOS 内置防火墙,也许开启了防火墙.Icefloor 是一个老牌的 ...
- python3 集合 操作方法
今天都是课, 就学这么点 不多说 睡觉睡觉!!! #!usr/bin/env/ python # -*- coding:utf-8 -*- # Author:XiaoFeng list = [1,2 ...
- 【English】20190428
It is of paramount importance that极为重要的一点[pærəmaʊnt] strategizing around SOA围绕soa制定战略 efficient gov ...
