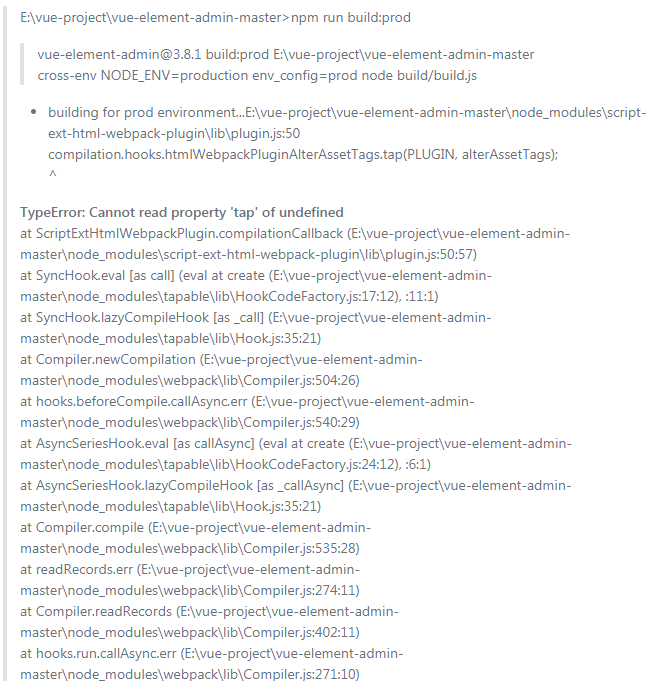
TypeError: Cannot read property 'tap' of undefined

E:\vue-project\vue-element-admin-master>npm run build:prod
vue-element-admin@3.8.1 build:prod E:\vue-project\vue-element-admin-master
cross-env NODE_ENV=production env_config=prod node build/build.js
- building for prod environment...E:\vue-project\vue-element-admin-master\node_modules\script-ext-html-webpack-plugin\lib\plugin.js:50
compilation.hooks.htmlWebpackPluginAlterAssetTags.tap(PLUGIN, alterAssetTags);
^
TypeError: Cannot read property 'tap' of undefined
at ScriptExtHtmlWebpackPlugin.compilationCallback (E:\vue-project\vue-element-admin-master\node_modules\script-ext-html-webpack-plugin\lib\plugin.js:50:57)
at SyncHook.eval [as call] (eval at create (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\HookCodeFactory.js:17:12), :11:1)
at SyncHook.lazyCompileHook [as _call] (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\Hook.js:35:21)
at Compiler.newCompilation (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:504:26)
at hooks.beforeCompile.callAsync.err (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:540:29)
at AsyncSeriesHook.eval [as callAsync] (eval at create (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\HookCodeFactory.js:24:12), :6:1)
at AsyncSeriesHook.lazyCompileHook [as _callAsync] (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\Hook.js:35:21)
at Compiler.compile (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:535:28)
at readRecords.err (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:274:11)
at Compiler.readRecords (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:402:11)
at hooks.run.callAsync.err (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:271:10)
at AsyncSeriesHook.eval [as callAsync] (eval at create (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\HookCodeFactory.js:24:12), :6:1)
at AsyncSeriesHook.lazyCompileHook [as _callAsync] (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\Hook.js:35:21)
at hooks.beforeRun.callAsync.err (E:\vue-project\vue-element-admin-master\node_modules\webpack\lib\Compiler.js:268:19)
at AsyncSeriesHook.eval [as callAsync] (eval at create (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\HookCodeFactory.js:24:12), :15:1)
at AsyncSeriesHook.lazyCompileHook [as _callAsync] (E:\vue-project\vue-element-admin-master\node_modules\tapable\lib\Hook.js:35:21)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! vue-element-admin@3.8.1 build:prod: cross-env NODE_ENV=production env_config=prod node build/build.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the vue-element-admin@3.8.1 build:prod script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2018-09-05T05_37_15_612Z-debug.log
解决方法:
- set "html-webpack-plugin": "^4.0.0-alpha" => "4.0.0-alpha"
- remove node_modules
- remove package-lock.json
- npm install
TypeError: Cannot read property 'tap' of undefined的更多相关文章
- Cannot read property 'tap' of undefined
E:\vue-project\vue-element-admin-master>npm run build:prod vue-element-admin@3.8.1 build:prod E:\ ...
- vue.common.js?e881:433 TypeError: Cannot read property 'nodeName' of undefined
我觉得吧,是这么个原因,就是响应式要找这个node改它的内容,没找着,就报错了. 用computed监控vuex的state属性,绑定到页面上,如果这个属性改了,因为响应式,那么就要更改页面,如果页面 ...
- Uncaught TypeError: Cannot read property 'msie' of undefined
因为图方便,抄了别人写的一个jquerry插件,运行时“var pos = ($.browser.msie && parseInt($.browser.version) <= 6 ...
- easyui使用时出现这个Uncaught TypeError: Cannot read property 'combo' of undefined
easyui使用时出现这个Uncaught TypeError: Cannot read property 'nodeName' of undefined 最后检查发现是必须给select一个id,光 ...
- reactjs Uncaught TypeError: Cannot read property 'location' of undefined
reactjs Uncaught TypeError: Cannot read property 'location' of undefined reactjs 路由配置 怎么跳转 不成功 国内搜索引 ...
- index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined
使用 webpack 编译 Vue 项目时出现报错: index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined ...
- 解决vue2.0路由 TypeError: Cannot read property 'matched' of undefined 的错误问题
刚开始使用vue-router2.0,虽然也用了vux,用起来却发现一个问题--具体如下: 正常情况下使用脚手架跑完之后,然后修改源项目,首先在main.js入口里把该import进去的vuex,vu ...
- Uncaught TypeError: Cannot read property ‘split’ of undefined
问题 :Uncaught TypeError: Cannot read property ‘split’ of undefinedat HTMLLIElement. split()切割的问题 因为遍历 ...
- vue v-if:"TypeError: Cannot read property 'length' of undefined"
在使用v-if判断一个数组大小为0时,会出现 length 是undefined的错误:[Vue warn]: Error in render: "TypeError: Cannot rea ...
随机推荐
- Python文件内容修改
''' 吃的文件内容: 过油肉菜 尖椒菜 娃娃菜 ''' import os with open("吃的", mode="r", encoding=" ...
- BZOJ 1116: [POI2008]CLO 并查集
成立时当且仅当每个联通块都有环存在.一个连通块若有m个点,则必有多于m条有向边,可用并查集来维护. #include<cstdio> #include<iostream> #d ...
- 7-36 旅游规划 (25 分(Dijkstra)
有了一张自驾旅游路线图,你会知道城市间的高速公路长度.以及该公路要收取的过路费.现在需要你写一个程序,帮助前来咨询的游客找一条出发地和目的地之间的最短路径.如果有若干条路径都是最短的,那么需要输出最便 ...
- Avito Cool Challenge 2018-B. Farewell Party(思维)
time limit per test 1 second memory limit per test 256 megabytes input standard input output standar ...
- 线程池(4)Executors.newScheduledThreadPool-只执行1次
例子1:延迟3秒后,只执行1次 ScheduledExecutorService es = Executors.newScheduledThreadPool(5); log.info("开始 ...
- Spark Mllib里的本地向量集(密集型数据集和稀疏型数据集概念、构成)(图文详解)
不多说,直接上干货! Local vector : 本地向量集 由两类构成:稀疏型数据集(spares)和密集型数据集(dense) (1).密集型数据集 例如一个向量数据(9,5,2,7),可以设 ...
- 各种安卓模拟器连接Adb
夜神模拟器:adb connect 127.0.0.1:62001 逍遥安卓模拟器:adb connect 127.0.0.1:21503 天天模拟器:adb connect 127.0.0.1:65 ...
- C#关键字:yield
yield是C#为了简化遍历操作实现的语法糖.在语句中使用 yield 关键字,表示在该关键字所在的方法.运算符或 get 访问器是迭代器.有两种形式: yield return <expres ...
- 2.语言概述-JavaScript权威指南笔记
上周三的时候交给老板目前的项目第一个迭代回顾会的总结.原本是以综述性的表述方式写的,交给他之后表示程序员不要长篇大论.总结要分为优点缺点期望等等块,每块列出条目,简明扼要的表达出来.这里也用这种风格. ...
- SpringMVC注解方式与文件上传
目录: springmvc的注解方式 文件上传(上传图片,并显示) 一.注解 在类前面加上@Controller 表示该类是一个控制器在方法handleRequest 前面加上 @RequestMap ...
