vscode的eslint插件不起作用
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用
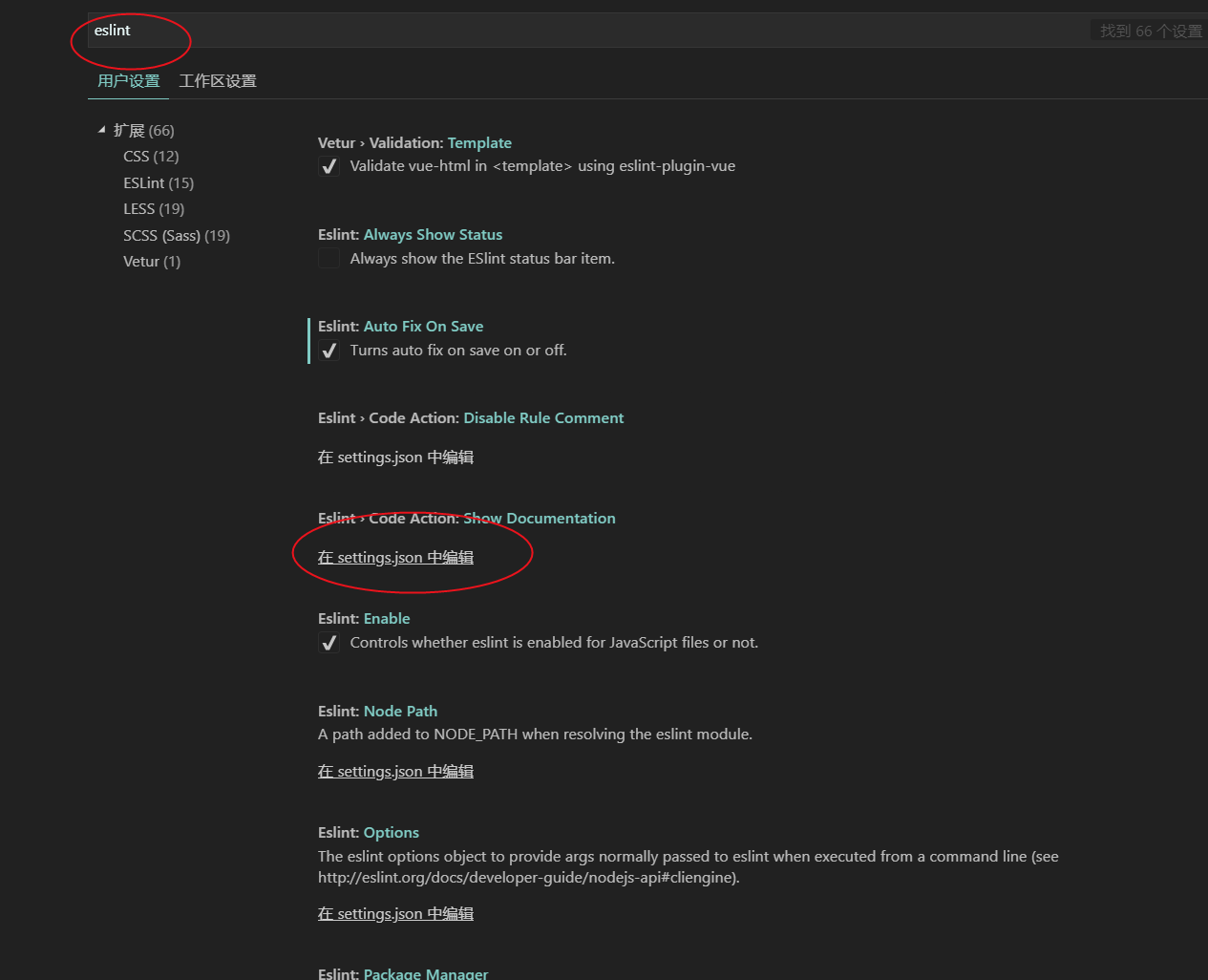
1.vsCode打开“设置”,选择"settings.json"

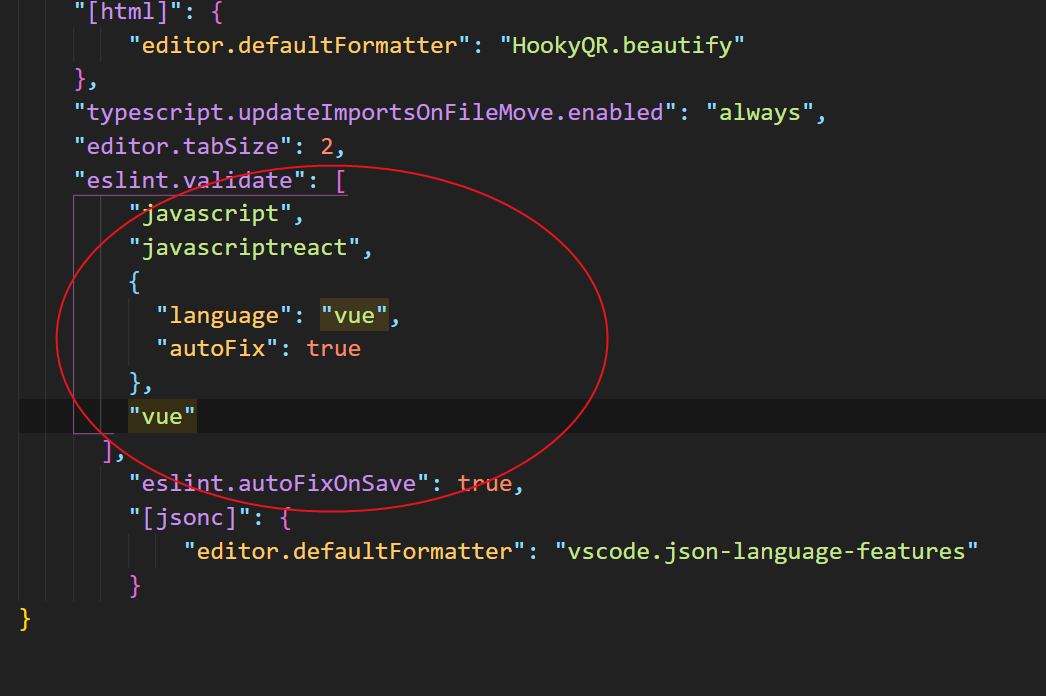
2.输入一段脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3.之后重启一下vsCode,vue的检查就生效了。
vscode的eslint插件不起作用的更多相关文章
- 踩坑:VScode 集成 eslint 插件
本文以 Vue 官方脚手架 Vue-cli 为例: 1. 创建 Vue 项目 注意:Vue-cli 默认给出了 eslint 配置,一路回车即可.最后在安装模块的时候,选择直接安装!我用淘宝镜像安装时 ...
- vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个esli ...
- vscode 添加eslint插件
1. 安装vscode中的eslint插件 Ctrl + Shift + P 调出控制台,输入install,再在插件版块查找ESLint,安装 2. 安装node,安装npm 3. 全局安装ESLi ...
- vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- vscode自动修复eslint规范的插件及配置
在开发大型项目中,经常都是需要多人合作的.相信大家一定都非常头疼于修改别人的代码的吧,而合理的使用eslint规范可以让我们在代码review时变得轻松,也可以让我们在修改小伙伴们的代码的时候会更加清 ...
- vscode 中 vue项目使用eslint插件 检查代码
前言 本文章项目由vue-cli3创建 vscode版本1.36.1 eslint1.9.0 在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的 折腾了许久,直接按eslint插件的说明,竟 ...
- vscode如何安装eslint插件 代码自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
随机推荐
- 使用JS判断客户端、浏览器、操作系统类型
一.JS判断客户端类型 JS判断客户端是否是iOS或者Android手机移动端 通过判断浏览器的userAgent,用正则来判断手机是否是ios和Android客户端. 核心代码如下: 方法一: &l ...
- JavaScript进阶 - 第1章 系好安全带,准备启航
第1章 系好安全带,准备启航 1-1让你认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂 ...
- 099 Recover Binary Search Tree 复原二叉搜索树
二叉排序树中有两个节点被交换了,要求把树恢复成二叉排序树. 详见:https://leetcode.com/problems/recover-binary-search-tree/submission ...
- Codeforces Beta Round #96 (Div. 2) E. Logo Turtle dp
http://codeforces.com/contest/133/problem/E 题目就是给定一段序列,要求那个乌龟要走完整段序列,其中T就是掉头,F就是向前一步,然后开始在原点,起始方向随意, ...
- dede用户登录时,跳转到提示页时报404错误
做了一个项目,本地运行,用的是Apache服务器,一切正常. 可是当我把项目放到VPS中运行时,每当输入用户名登录时,调转到"成功登录,3秒钟后转向网站主页"的提示页面时,页面的顶 ...
- 【.Net MVC4 connectionString设置】获取SQL server数据库的连接字符串
第一步:创建向导文件 在桌面创建一个txt文件,并将文件后缀改成“.udl”. 第二步:选择“提供程序”tab页 双击新创建的“.udl”文件,进入后选择“提供程序”tab页,选择“Micros ...
- Android 下的 SQLite 操作封装 —— DatabaseUtil
看到别人写的代码不错,对自己目前的开发很有用,所以转载一下,希望也能帮助到其他人: 1.DatabaseUtil.java(封装的类) package com.dbexample; import an ...
- w3c万维网的介绍和html基本构成
怎么与浏览器交互? 1.鼠标 2.键盘输入 w3c标准: 中文名:万维网联盟!外文名:world wide web cansortium万维网联盟创建于1994年,是web技术领域最具权威个影响的国际 ...
- cloud turbine
turbine是聚合服务器发送事件流数据的一个工具,hystrix的监控中,只能监控单个节点,实际生产中都为集群,因此可以通过 turbine来监控集群下hystrix的metrics情况,通过eur ...
- .Net平台互操作技术:03. 技术验证
上面两篇文章分别介绍了.Net平台互操作技术面临的问题,并重点介绍了通过P/Invoke调用Native C++类库的技术实现.光说不做是假把式,本文笔者将设计实验来证明P/Invoke调用技术的可行 ...
