微信小程序-关于日期选择器(input)
小程序并没有input带有日期组件(只有picker组件带日期),要不自创,要不就用picker把选中的值放入input当中

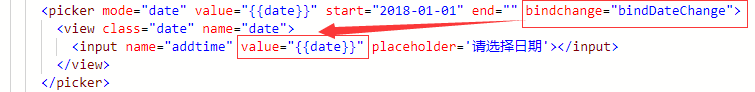
wxml

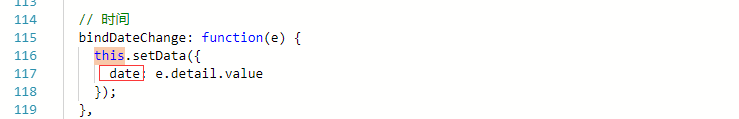
js

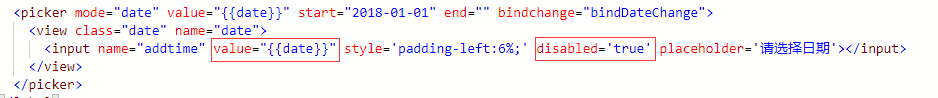
因为会触发input,所以禁用它就可以了

微信小程序-关于日期选择器(input)的更多相关文章
- 微信小程序 — 自定义picker选择器弹窗内容+textarea穿透bug
微信小程序中定义好的几种picker选择器,不管是日期选择器还是地区选择器,或是其他的都只有定死的样式和内容. 但是大多数开发程序的情况下还是需要自己写样式的,或是内容的. 例如: 代码如下: < ...
- 自定义省市选择器 微信小程序多列选择器
由于微信小程序的选择器为省市区选择器共3列 如我仅需要省市2列的选择器 就需要我们另寻他法找来找去没有合适的 只能自己写了 1. 首先我们把所需要的省数据 市县数据放在一个 p_c.js 文件里面,使 ...
- mpvue微信小程序多列选择器用法:实现省份城市选择
前言 微信小程序默认给我们提供了一个省市区的picker选择器,只需将mode设置为region即可 <picker mode="region" bindchange=&qu ...
- 微信小程序遮罩层覆盖input失效
问题:微信小程序中,我们常使用遮罩层,如点击按钮弹出下拉框.弹框等等.若在遮罩层下存在input.textarea.canvas.camera.map.video等标签时,会出现遮罩层覆盖失效的问题. ...
- 微信小程序—picker(滚动选择器)
官方api:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html 上边是官网的api.小程序中,底部下拉滚动选择主要有这几种 ...
- picker-view、微信小程序自定义时间选择器(非官方)
picker-view自定义时间选择器 官网的自定义时间选择器比较简陋.日期不准 下面是我自己写的一个demo <view class="baseList"> < ...
- 微信小程序:日期组件picker的使用
1.页面代码 <view class="right"> <picker mode="date" value="{{material. ...
- 微信小程序之日期与时间插件
页面 <picker mode="time" value="{{time}}" start="{{minTime}}" end=&qu ...
- 微信小程序避坑指南——input框里的图标在部分安卓机里无法点击的问题
问题场景: 下图中的显隐密码和验证码均为包裹在 input标签 中的 image标签, 但在开发测试中发现点击不了这俩个image标签,因为是被input标签的padding挡住了. 解决方法:将im ...
随机推荐
- MyEclipse断点调试方法
MyEclipse断点调试方法 最基本的操作是: 1, 首先在一个java文件中设断点,然后运行,当程序走到断点处就会转到debug视图下, 2, F5键与F6键均为单步调试,F5是step into ...
- BZOJ 1864:[Zjoi2006]三色二叉树(树DP)
三色二叉树 问题描述 输入 仅有一行,不超过500000个字符,表示一个二叉树序列. 输出 输出文件也只有一行,包含两个数,依次表示最多和最少有多少个点能够被染成绿色. 样例输入 1122002010 ...
- Angularjs的$apply及其优化使用
今天,我们要聊得是Angularjs中的小明星$apply.当我们数据更新了,但是view层却没反应时,总能听到有人说,用apply吧,然后,懵懂无知的我们,在赋值代码后面加了$scope.$appl ...
- ionic2 jpush
ionic2 为ionic2调用极光插件提供符合angular2及TS的调用方式 install 先安装官方的cordova插件 $ cordova plugin add jpush-phonegap ...
- 【一个比较bug free的二分写法】
lower_bound: [l, r)区间内大于等于val的第一个位置 int lower_bound(int l, int r, int val){ while(l < r){ ); if(a ...
- H5 语义化、基本事件 浅析 (含file对象、drag拖拽等)
1.语义化标签 帮助搜索引擎,盲人设备等程序,辨识网页内容信息,明确网页区域分布,不体现任何样式,但存在浏览器兼容性问题,如IE8下无<header>标签. ① H5基本语义标签: < ...
- 全面解析Vue.nextTick实现原理
vue中有一个较为特殊的API,nextTick.根据官方文档的解释,它可以在DOM更新完毕之后执行一个回调,用法如下: // 修改数据 vm.msg = 'Hello' // DOM 还没有更新 V ...
- Codevs 1643 & 3027 线段覆盖
1643 题意 给定若干条线段,问最多可以安排多少条使得没有重合. 思路 贪心,同安排schedule,按结束时间早的排序. Code #include <bits/stdc++.h> # ...
- 00深入理解C指针之--- 指针之外
该系列文章源于<深入理解C指针>的阅读与理解,由于本人的见识和知识的欠缺可能有误,还望大家批评指教. C语言从诞生之初就非常善于和硬件打交道,经过这么多年的发展之后,其灵活性和超强的特征是 ...
- Java发送邮件--web.xml配置,Java代码配置
前言:我目前总结的使用java发送邮件的方式有两种,分别是在spring框架xml配置文件使用bean标签,另一种方法是把发送功能封装成一个对象,废话不多说上代码, 边看代码边讲解,希望对需要的人能有 ...
