技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址:
https://jspang.com/post/flutter3.html#toc-d7a
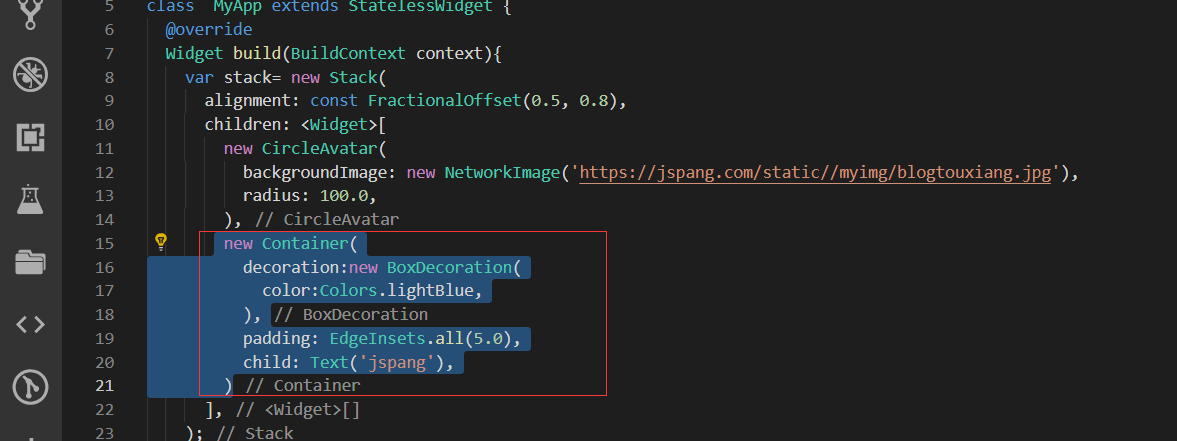
把我们上节的 Container的部分代码去掉。

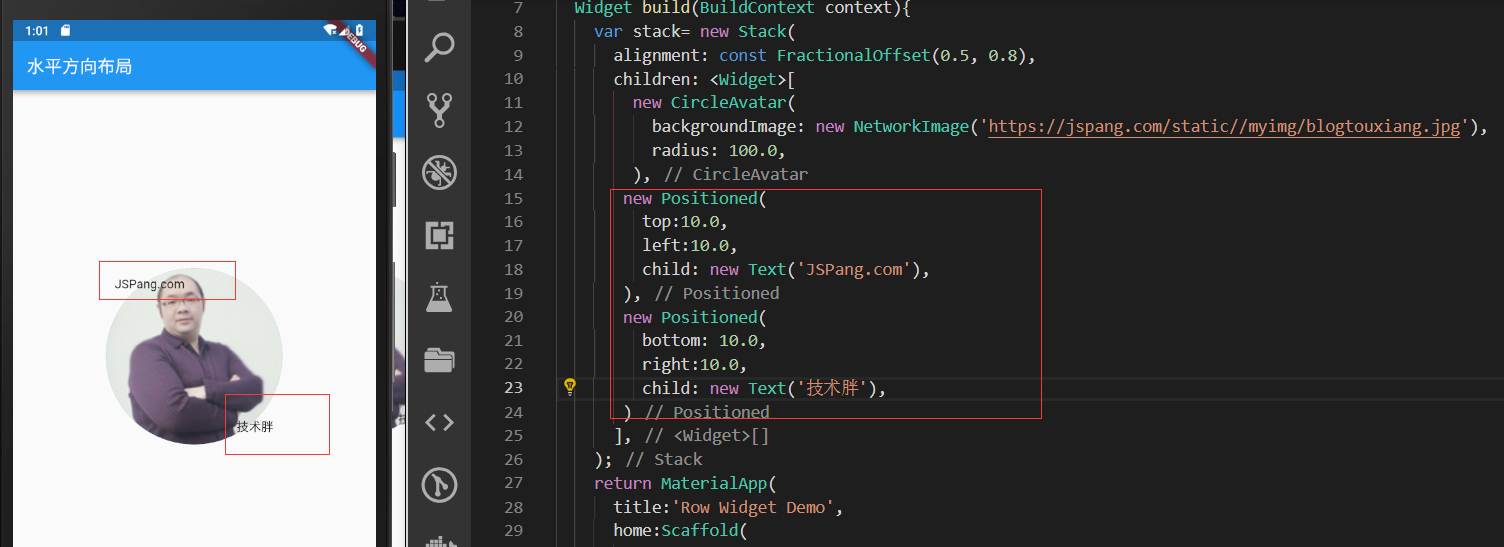
使用:Positioned 有点像css里面的绝对定位。
三个元素以上才使用positioned

这个可以调整left和top的位置。比较灵活
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context){
- var stack= new Stack(
- alignment: const FractionalOffset(0.5, 0.8),
- children: <Widget>[
- new CircleAvatar(
- backgroundImage: new NetworkImage('https://jspang.com/static//myimg/blogtouxiang.jpg'),
- radius: 100.0,
- ),
- new Positioned(
- top:10.0,
- left:10.0,
- child: new Text('JSPang.com'),
- ),
- new Positioned(
- bottom: 10.0,
- right:10.0,
- child: new Text('技术胖'),
- )
- ],
- );
- return MaterialApp(
- title:'Row Widget Demo',
- home:Scaffold(
- appBar: new AppBar(
- title: new Text('水平方向布局'),
- ),
- body:Center(
- child: stack,
- )
- )
- );
- }
- }
全部代码
技术胖Flutter第三季-17布局PositionedWidget层叠定位组件的更多相关文章
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- 技术胖Flutter第三季-16Stack层叠布局
16Stack层叠布局 在上面声明一个变量Stack里面包含两个元素,第一个 是CircleAvater第二个子对象是Container 效果 把文字房子啊中下的位置: 我们需要对齐属性 包含了x轴和 ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
- 技术胖Flutter第四季-22页面跳转并返回数据
视频地址: https://www.bilibili.com/video/av35800108/?p=23 博客地址: https://jspang.com/post/flutter4.html#to ...
随机推荐
- Linux - D-Bus
http://en.wikipedia.org/wiki/D-Bus D-Bus is a free and open-source inter-process communication (IPC) ...
- cygwin配置个人环境,android模拟器root映象和Babun
零.Windows命令行个人设置 @echo off :: Temporary system path at cmd startup ::set PATH=%PATH%;"C:\Progra ...
- Spring Boot 测试时的日志级别
1.概览 该教程中,我将向你展示:如何在测试时设置spring boot 日志级别.虽然我们可以在测试通过时忽略日志,但是如果需要诊断失败的测试,选择正确的日志级别是非常重要的. 2.日志级别的重要性 ...
- 如何将mysql的路径加入环境变量
1.打开终端,输入: cd ~ 会进入~文件夹 2.然后输入:touch .bash_profile 回车执行后, 2.再输入:open -e .bash_profile 会在TextEdit中打开这 ...
- 深入理解Java:注解(Annotation)自己定义注解入门
深入理解Java:注解(Annotation)自己定义注解入门 要深入学习注解.我们就必须能定义自己的注解,并使用注解,在定义自己的注解之前.我们就必须要了解Java为我们提供的元注解和相关定义注解的 ...
- MVC3 类型 System.Web.Mvc.ModelClientValidationRule 同时存在
用文本编辑器打开 工程名称 .csproj 找到 1. <Reference Include="System.Web.WebPages" /> 2. <Refe ...
- Hadoop实战-Flume之Hdfs Sink(十)
a1.sources = r1 a1.sinks = k1 a1.channels = c1 # Describe/configure the source a1.sources.r1.type = ...
- 挂断电话demo
<!-- 结束通话和打电话的权限 --> <uses-permission android:name="android.permission.CALL_PHONE" ...
- Java Web 项目打包脚本
可用于 (但不限于) Eclipse 项目. 一次性生成:1. Java doc .zip 包:2. Java 源代码 .zip 包:3. Java 二进制文件 .jar 包:4. Java 源代码加 ...
- 脚踏实地学C#1-基元类型
基元类型:编译器直接支持的数据类型 基元类型直接映射到FCL类库上,如int 和Int32是等价的,只不过是int是c#提供的,Int32是FCL类库提供的. int只是Int32的别名 using ...
