Flutter实战视频-移动电商-36.FlutterToast插件使用
36.FlutterToast插件使用
https://github.com/PonnamKarthik/FlutterToast
fluttertoast: ^3.0.

category_page.dart页面添加引用
import 'package:fluttertoast/fluttertoast.dart';


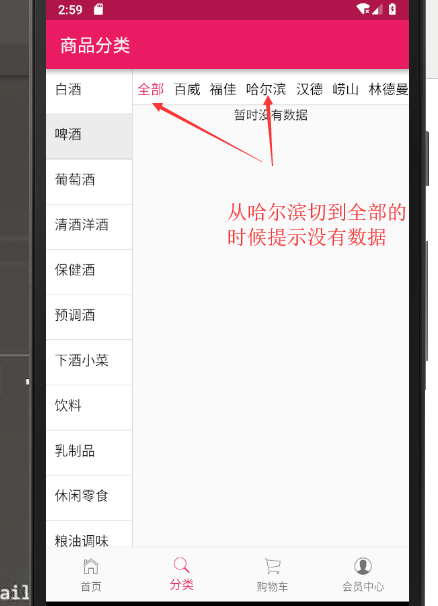
小类跳转到全部,没有数据的问题


本节课代码
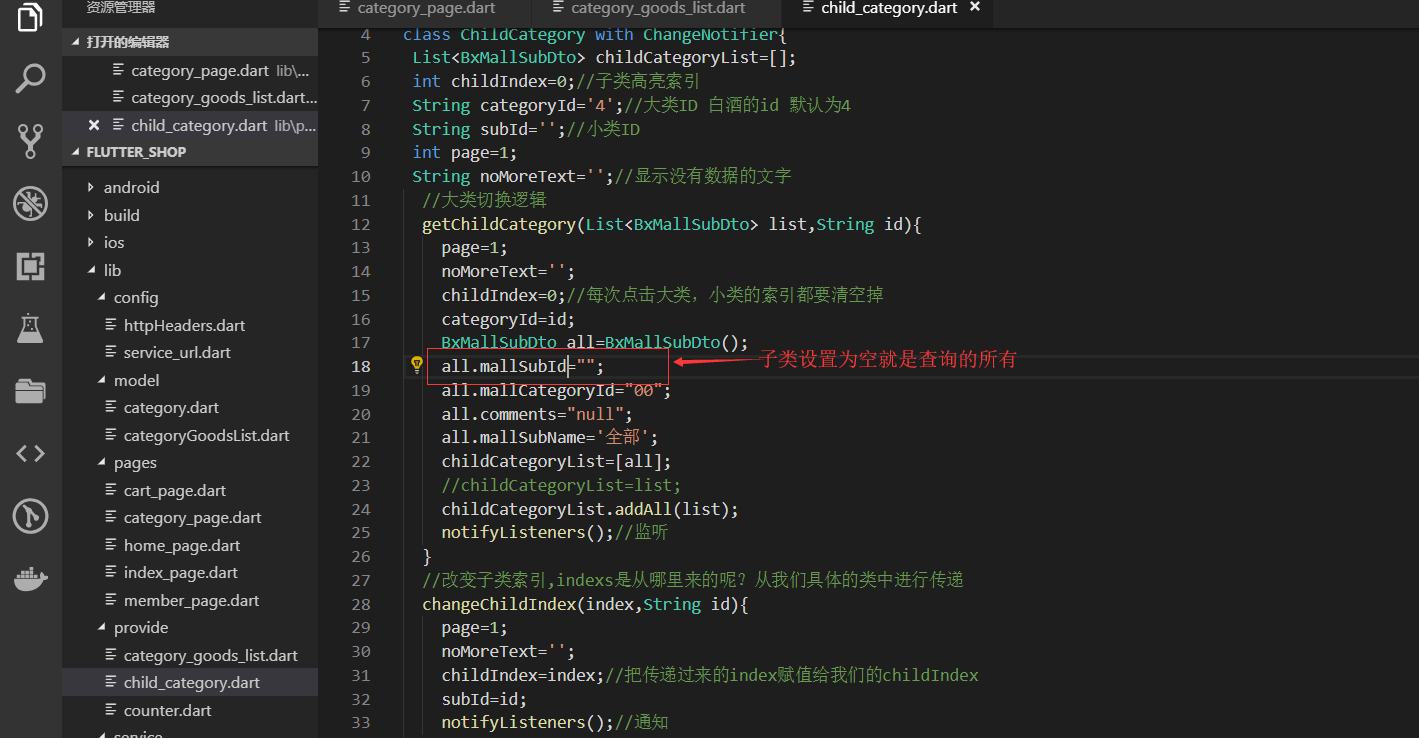
provide/child_category.dart
import 'package:flutter/material.dart';
import '../model/category.dart'; class ChildCategory with ChangeNotifier{
List<BxMallSubDto> childCategoryList=[];
int childIndex=;//子类高亮索引
String categoryId='';//大类ID 白酒的id 默认为4
String subId='';//小类ID
int page=;
String noMoreText='';//显示没有数据的文字
//大类切换逻辑
getChildCategory(List<BxMallSubDto> list,String id){
page=;
noMoreText='';
childIndex=;//每次点击大类,小类的索引都要清空掉
categoryId=id;
BxMallSubDto all=BxMallSubDto();
all.mallSubId="";
all.mallCategoryId="";
all.comments="null";
all.mallSubName='全部';
childCategoryList=[all];
//childCategoryList=list;
childCategoryList.addAll(list);
notifyListeners();//监听
}
//改变子类索引,indexs是从哪里来的呢?从我们具体的类中进行传递
changeChildIndex(index,String id){
page=;
noMoreText='';
childIndex=index;//把传递过来的index赋值给我们的childIndex
subId=id;
notifyListeners();//通知
}
//增加Page的方法
addPage(){
page++;
//notifyListeners();//这里不需要通知,因为我们只是page+1了并没有页面数据上的变化
}
//改变noMore的方法
changeNoMore(String text){
noMoreText=text;
notifyListeners();//通知
}
}
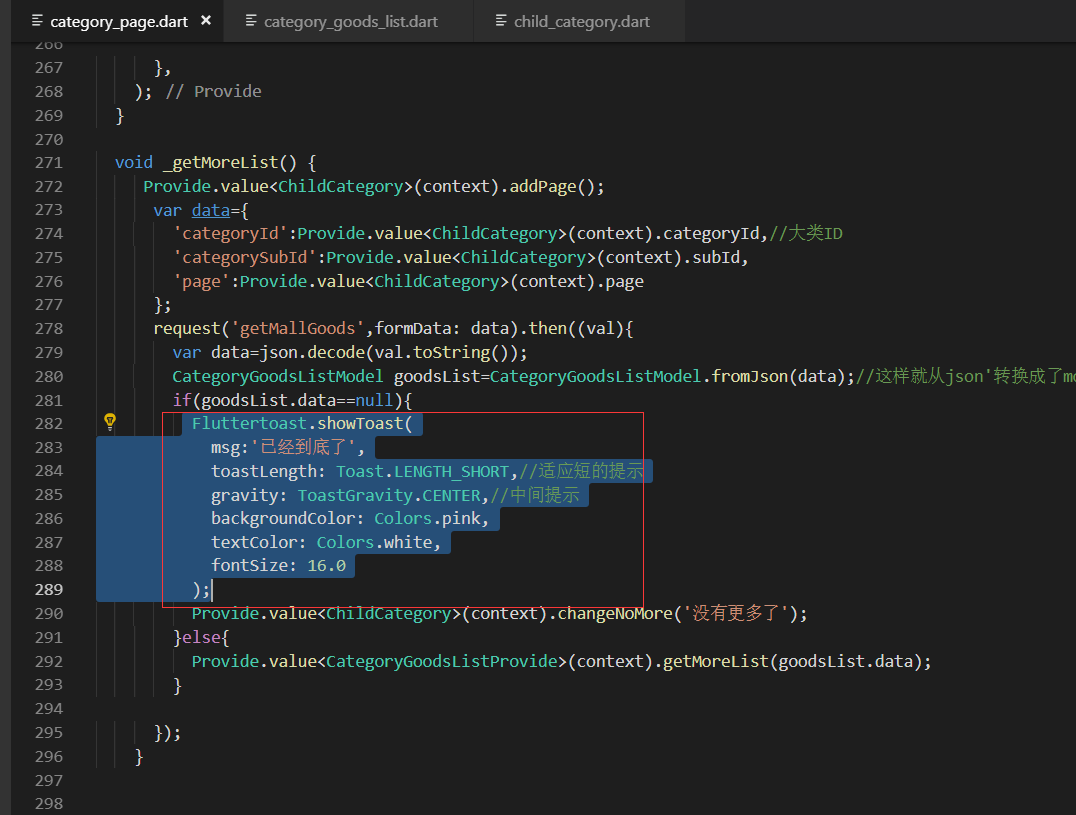
category_page.dart主要代码
void _getMoreList() {
Provide.value<ChildCategory>(context).addPage();
var data={
'categoryId':Provide.value<ChildCategory>(context).categoryId,//大类ID
'categorySubId':Provide.value<ChildCategory>(context).subId,
'page':Provide.value<ChildCategory>(context).page
};
request('getMallGoods',formData: data).then((val){
var data=json.decode(val.toString());
CategoryGoodsListModel goodsList=CategoryGoodsListModel.fromJson(data);//这样就从json'转换成了model类
if(goodsList.data==null){
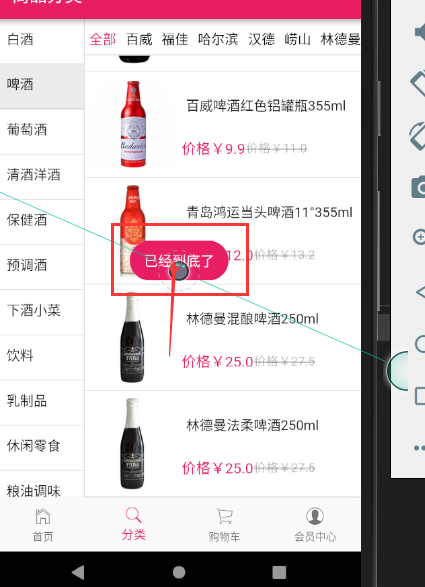
Fluttertoast.showToast(
msg:'已经到底了',
toastLength: Toast.LENGTH_SHORT,//适应短的提示
gravity: ToastGravity.CENTER,//中间提示
backgroundColor: Colors.pink,
textColor: Colors.white,
fontSize: 16.0
);
Provide.value<ChildCategory>(context).changeNoMore('没有更多了');
}else{
Provide.value<CategoryGoodsListProvide>(context).getMoreList(goodsList.data);
}
});
}
Flutter实战视频-移动电商-36.FlutterToast插件使用的更多相关文章
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-08.Dio基础_伪造请求头获取数据
08.Dio基础_伪造请求头获取数据 上节课代码清楚 重新编写HomePage这个动态组件 开始写请求的方法 请求数据 .但是由于我们没加请求的头 所以没有返回数据 451就是表示请求错错误 创建请求 ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作 material是谷歌退出的 还有另外的一种:cupertino是IOS的风格 我们底部的导航栏,静态的widget是不合适的,这垃圾我们用到动态的widget 这重新改成动态的 ...
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址: https://jspang.com/post/FlutterShop.html#toc-0ee 编写页面代码 创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了. 然 ...
- Flutter实战视频-移动电商-07.Dio基础_POST请求的使用
07.Dio基础_POST请求的使用 越界问题解决 容器越界的问题,越界是因为键盘弹起的问题.如果键盘不弹起是不会越界 我们加一个滚动组件就可以解决. 这是技术胖视频中出现的越界的截图效果 这是我自己 ...
随机推荐
- c# CacheManager 缓存管理
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- ffmpeg mediacodec 硬解初探
ffmpeg mediacodec 硬解初探 1编译: ffmpeg自3.1版本加入了android mediacodec硬解支持,解码器如图 硬件加速器如图(还不清楚硬件加速器的功能) 编译带h26 ...
- 在mac下搭建Apacheserver
Apache作为最流行的Webserver端软件之中的一个.它的长处与地位不言而喻.以下介绍下在mac下搭建Apacheserver的步骤: (1)"前往" –>" ...
- ArrayList概述
一. ArrayList概述: ArrayList是基于数组实现的,是一个动态数组,其容量能自动增长,类似于C语言中的动态申请内存,动态增长内存. ArrayList不是线程安全的,只能用在单线程环境 ...
- 基于Netty自研网关中间件
微服务网关解决方案调研和使用总结 专题 - 沧海一滴 - 博客园 https://www.cnblogs.com/softidea/p/7261095.html 宜人贷蜂巢API网关技术解密之Nett ...
- 可以执行全文搜索的原因 Elasticsearch full-text search Kibana RESTful API with JSON over HTTP elasticsearch_action es 模糊查询
https://www.elastic.co/guide/en/elasticsearch/guide/current/getting-started.html Elasticsearch is a ...
- node.js npm 安装spm失败,竟然是版本的问题
SPM v.1.1.2 With SeaJS SPM v1.1.2使用指南 1.SPM用途 SeaJS提供了模块化开发的机制,在代码开发完后,还需要做产品发布相关的一些操作. 这些可以通过SPM来 ...
- [IR课程笔记]Page Rank
主要目的: 在网络信息检索中,对每个文档的重要性作出评价. Basic Idea: 如果有许多网页链接到某一个网页,那么这个网页比较重要. 如果某个网页被一个权重较大的网页链接,那么这个网页比较重要. ...
- delphi2010\delphi XE7 开发及调试WebService 实例
使用delphi已经10多年了,一直搞桌面程序开发,对Webservice一直很陌生,近来因工作需要,学习delphi开发WebService,担心遗忘,作此笔记. 特别感谢 中塑在线技术总监 大犇 ...
- Android studio 添加assets文件夹
我们知道Eclipse创建的工程默认是有个assets文件夹的,但是Android studio默认没有帮我们创建,那么我们就自己创建一个就好啦. (1)手动创建 在项目的顶部有个下拉,默认选择的是A ...
