CSS3 制作魔方 - 玩转魔方
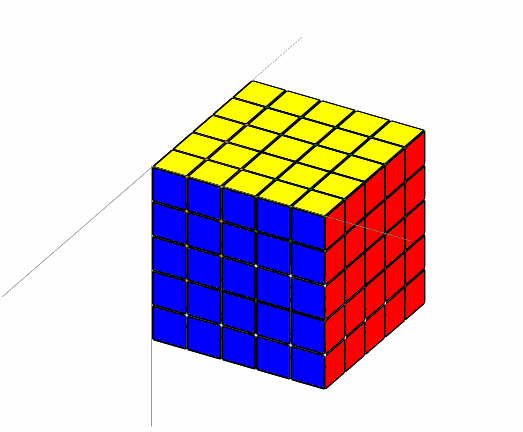
在上一篇《CSS3 制作魔方 - 形成魔方》中介绍了一个完整魔方的绘制实现,本文将介绍魔方的玩转,支持上下左右每一层独立地旋转。先来一睹玩转的风采。

1.一个问题
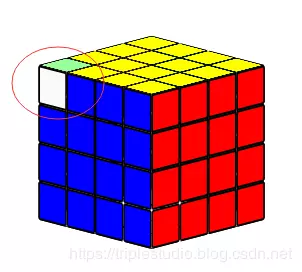
由于魔方格的位置与转动的路径相关,仅依靠 rotateX,rotateY,rotateZ 单个的值无法直接表明其定位。如下图,第一个魔方格进行了特殊化处理。

当使用路径 rotateY(90)->rotateY(90)->rotateX(90)->rotateY(-90) 来旋转这个特殊魔方格时,Y 最终是 90度,X 是90 度,按路径旋转的结果如下图。

它并不等于
Y 90度,X 90 度的旋转结果:rotateY(90)->rotateX(90)

2.解决办法
不能直接表示,就换一种方式。可以根据旋转的方向 重算魔方格在魔方中的坐标 并重绘魔方格,而旋转动画效果可以采用 逆向90度重绘再 transition 回来 的方式,详见后述。
3.自上而下实现旋转
3.1顶层视角
纵观魔方,实现各层的旋转它应该开放什么接口呢?进行旋转需要指定的数据是什么呢?这便形成了功能的顶层描述与接口需求:指定x,y,z轴向、给定第几层、规定转向完成90度的旋转。
于是在 MagicBox 类中可以增加方法:功能接口名称使用 Rotate,其参数为 轴向(axis)、层(level)、转向(turn)。
其中:
- 轴向可取值 x、y、z
- 层根据坐标体系从0开始 至 魔方阶数-1
- 转向因为一层只会有两个方向,为了统一描述,总以朝轴正方向视角来分左向(left)与右向(right)。
旋转的层所包含的具体魔方格,对于顶层而言,则只需要 对旋转要求通知到位即可,而通知的内容为轴向(axis)、转向(turn),以及魔方阶数(dimension)。
有此描述,顶层 Rotate 方法非常简单,功能为找出指定的层进行通知即可:
/** MagicBox.Rotate 旋转* axis 轴向* level 层* turn 转向**/this.Rotate = function(axis, level, turn){for(var i=0; i < this.cubes.length; i++) {if(this.cubes[i][axis] == level) { // 该轴该层的才旋转this.cubes[i].Rotate(axis, turn, dimension);}}};
3.2魔方格接口实现
3.2.1旋转坐标变换
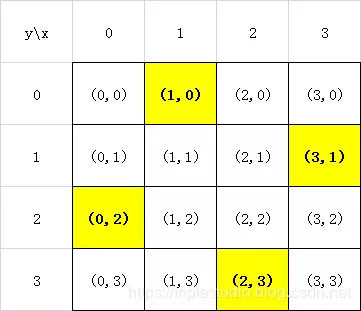
轴向有x,y,z,但每层的旋转只涉及到两个轴向,有(x,y)、(y,z)、(x,z),尽管魔方格看上去很多的,但坐标的转换却都遵循非常简单的变换规律,以4阶的 (x,y) 坐标转换为例,如下,黄色为同一个坐标旋转变换的值:

很容易得出规律,旋转前后的坐标中,总有一个是相同的,另两个的和是固定的,而且刚好为魔方阶数减1。
假设旋转前后坐标分别为(x1,y1)、(x2,y2),则:
往左旋转,坐标变换规律为:x2 = y1, y2 = 3 - x1,这其中的 3 为魔方阶数减1。
往右旋转,坐标变换规律为:x2 = 3 - y1, y2 = x1。
这恰是:我成为了你,而你是我的补!
于是有了以下转换过程:
/** 坐标转换* axis 轴向* turn 转向* dimension 阶数**/this.TransCoordinate = function(axis, turn, dimension){if(axis == 'x'){if( turn == 'left' ){var oriy = this.y;this.y = this.z;this.z = dimension - 1 - oriy;} else {var oriz = this.z;this.z = this.y;this.y = dimension - 1 - oriz;}} else if(axis == 'y'){if( turn == 'right' ){var orix = this.x;this.x = this.z;this.z = dimension - 1 - orix;} else {var oriz = this.z;this.z = this.x;this.x = dimension - 1 - oriz;}} else if(axis == 'z'){if( turn == 'right' ){var orix = this.x;this.x = this.y;this.y = dimension - 1 - orix;} else {var oriy = this.y;this.y = this.x;this.x = dimension - 1 - oriy;}}}
3.2.2旋转重绘
在魔方格里,通过版面(block)在旋转方向上的变换达到旋转的效果,方式为根据旋转方向同向移动方向即可。
/** 将各 block 调整位置,重绘魔方格* axis 轴向* turn 转向**/this.ReDrawBlocks = function(axis, turn){var xyzDirects = [];xyzDirects['x'] = ["front", "up", "back", "down"];xyzDirects['y'] = ["front", "right", "back", "left"];xyzDirects['z'] = ["up", "right", "down", "left"];var curDirects = xyzDirects[axis];for(var i=0; i < this.blocks.length; i++) {var index = curDirects.indexOf( this.blocks[i].direct );if(index > -1){var newIndex = turn == 'left' ? (index + 1) % 4 : (index + 4 - 1) % 4;this.blocks[i].direct = curDirects[newIndex];this.blocks[i].DrawIn(this.Element);}}}
3.2.3动画体现
调整好的魔方格,逆向旋转90度,则外观保持跟旋转前一样,这就有了进行动画的基础,动画的实质就是欺骗眼睛。
然后,利用 transition 让其过滤到不旋转的(即调整好的)外观即可达到效果。这样的好处是,魔方格不论在什么位置,每次相关的旋转角度仅是逆向的 90 度,问题局部化时,事情就变得简单。
// 先停止动画效果,逆向 90 度,此时外观跟旋转前一致this.Element.style["transition"] = "";var rotateDegs = new Object();rotateDegs[axis] = (turn == 'left' ? -90 : 90);this.Element.style["transform"] = this.FormatTransform(rotateDegs);// 旋转原点旋转的层都需要以魔方的中心点旋转// 旋转原点是以元素自身来计算的,因所有魔方格都是从(0,0,0)平衡的,因此计算结果都一样var centerX = this.blockSize * dimension / 2;var centerY = this.blockSize * dimension / 2;var centerZ = -this.blockSize * dimension / 2;this.Element.style["transformOrigin"] = centerX + "px " + centerY + "px " + centerZ + "px";// 这样才能触发动画setTimeout(function(obj){return function(){obj.Element.style["transform"] = obj.FormatTransform();obj.Element.style["transition"] = "transform 0.3s"; // 0.3 秒};}(this), 1);// 以下为transfrom 属性格式化的一个方法,这个属性值太长了又是旋转平移多组合// 格式化 transform 属性// css3 把旋转与平移混一起(真不好用)this.FormatTransform = function (rotateDegs){var rotatePart = "rotateX(0deg) rotateY(0deg) rotateZ(0deg)";if(rotateDegs){rotatePart = "rotateX(" + (rotateDegs.x | 0) + "deg) rotateY(" + (rotateDegs.y | 0) + "deg) rotateZ(" + (rotateDegs.z | 0) + "deg)";}return rotatePart + " translate3d(" + (this.x * this.blockSize) + "px," + (this.y * this.blockSize) + "px,-" + (this.z * this.blockSize) + "px) ";}
4.旋转控制实例效果
有了这个旋转的方法,通过给定一组旋转参数序列,可以让魔方自动运转,并且自动复原。
function onload(){//* 魔方绘制示例var magicBox = new MagicBox(5, 50);magicBox.DrawIn( document.querySelector(".wrap") );var rotates = GenRotateActions(5, 10);for(var i=0; i<rotates.length; i++){setTimeout(function(magicBox, rotate){return function(){magicBox.Rotate(rotate.axis, rotate.level, rotate.turn);};}(magicBox, rotates[i]), 500 * i);}/* 反向旋转,就能复原魔方 */for(var i=0; i<rotates.length; i++){setTimeout(function(magicBox, rotate){return function(){magicBox.Rotate(rotate.axis, rotate.level, (rotate.turn == 'left' ? 'right' : 'left'));};}(magicBox, rotates[rotates.length -1 - i]), 5500 + 500 * i);}}/** 产生一个指定数量的旋转序列数组* dimension 魔方阶数* count 序列数量**/function GenRotateActions(dimension, count){var result = [];for(var i=0; i<count; i++){result[i] = {axis : ['x','y','z'][Math.floor(Math.random() * 3)],level : Math.floor(Math.random() * dimension),turn : ['left','right'][Math.floor(Math.random() * 2)]};}return result;}
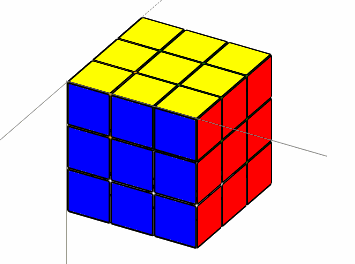
效果如下:

5.小结与附件
寻找共性向上抽象,形成统一的处理模式能够让处理模型变得简单。
本文实例,支持动态建立多阶的魔方,但对参数缺少边界检查,同时对旋转的是否结束未作标记或判断,感兴趣的朋友可以进一步完善它。
本实例代码发布在 https://github.com/triplestudio/magicbox
CSS3 制作魔方 - 玩转魔方的更多相关文章
- CSS3 制作魔方 - 形成魔方
道路千万条,安全第一条! 魔方结构解析 从魔方的外观来看,可以有多种方式来表达它的组成,从而也有多种方式来形成一个魔方.如: 由六个面组成 由若干层组成 由多个方块组成 无论哪种方式,都可以制作魔方. ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- CSS3制作心形头像
1.功能需求: 最近有一个基于微信开发的Mobile Web项目,是一个活动页面.功能需求:用户使用微信扫描二维码,然后授权使用微信登录,然后读取用户的昵称和头像,然后显示在一个饼图上面.头像需要有一 ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
- 使用 jQuery & CSS3 制作美丽的照片画廊
在本教程中,我们将创建一个很好看的照片画廊效果.我们的想法是,以显示专辑作为一个滑块,而当这张专辑被选中,我们将使用一个美丽的照片堆栈展示专辑的图像.在照片堆栈视图,我们可以通过将最上面的图像移动到所 ...
- 网页特效:用CSS3制作3D图片立方体旋转特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- BonBon - 使用 CSS3 制作甜美的糖果按钮
BonBon 是一组使用 CSS3 制作的甜美的糖果按钮样式.在过去,我们都是使用图片或者 JavaScript 来实现漂亮的按钮效果,随着越来越多的浏览器对 CSS3 的支持和完善,使用 CSS3 ...
随机推荐
- 去除input框的值
onfocus="this.value=' ';" <input type="text" name="buynum" id=" ...
- PythonCookBook笔记——数字日期和时间
数字日期和时间 数字的四舍五入 用round函数,指定值和小数位数. >>> round(1.23, 1) 1.2 >>> round(1.27, 1) 1.3 & ...
- CGGeometry.h详解
本文转载至:http://blog.csdn.net/chengyingzhilian/article/details/7894195 这些是在CGGeometry.h里的 CGPoint.CGSi ...
- PHP基础函数、自定义函数以及数组
2.10 星期五 我们已经真正开始学习PHP 了,今天的主要内容是php基础函数.自定义函数以及数组, 内容有点碎,但是对于初学者来说比较重要,下面是对今天所讲内容的整理: 1 php的基本语法和 ...
- [Phoenix] 二、数据类型
目前Phoenix支持24种简单数据类型和1个一维Array的复杂类型.以下是对支持数据类型的说明: 1. INTEGER 2. UNSIGNED_INT 3. BIGINT 4. UNSIGNED_ ...
- ./autogen.sh: 4: autoreconf: not found
./autogen.sh: 4: autoreconf: not found 是在不同版本的 tslib 下执行 autogen.sh 产生.它们产生的原因一样,是因为没有安装 automake ...
- Ace(一)环境搭建
1.下载ACE源码代码 http://www.cs.wustl.edu/~schmidt/ACE.html 2.编译源代码 2.1 进入源码包解压后的ACE_wrappers\ace目录, ...
- python多进程执行任务
https://blog.csdn.net/qq_39694935/article/details/84552076 [Python]multiprocessing Pool 进程间通信共享 直接上代 ...
- java实现EXCEL数据导入到数据库中的格式问题的解决
之前作为项目甲方,加之java接触不多,在java web开发方面都是打下手的份. 对于EXCEL数据导入到数据库这个问题一直老是出现格式原因而导入失败也是未免惆怅,开发团队也是只说回去检查一下格式. ...
- INSTALL_FAILED_UID_CHANGED
ADT试图安装console显示上面的提示.网上查的办法: 1. 删除/data/app/(filename) 文件夹下的apk包 2. 删除/system/app/(filename) 文件夹下的a ...
