CSS3与弹性盒布局
1、弹性盒布局对齐模式
1.1、弹性盒子
在规定弹性盒子之中的子级元素换行显示之前父级元素必须是弹性盒子模型,也就是设置 display 为 flex
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒布局</title>
<style type="text/css">
.div1{
width: 800px;
height: 410px;
display: flex;/*设置为弹性盒模型*/
border: 1px solid red;
margin: 0 auto;
}
.div1 a{
text-decoration: none;
display: inline-block;
flex: auto; /*子元素平均分配父级元素宽度与高度*/
margin: 5px;
background-color: #757575;
}
</style>
</head>
<body>
<div class="div1">
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
</div>
</body>
</html>
结果:

1.2、弹性盒子换行显示
flex-wrap:wrap ; 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒布局</title>
<style type="text/css">
.div1{
width: 800px;
height: 410px;
display: flex;/*设置为弹性盒模型*/
flex-wrap: wrap; /*规定弹性盒子的内容换行显示*/
border: 1px solid red;
margin: 0 auto;
}
.div1 a{
text-decoration: none;
display: inline-block;
width: 150px;
height: 200px;
border: 1px solid red;
background-color: #757575;
}
</style>
</head>
<body>
<div class="div1">
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
</div>
</body>
</html>
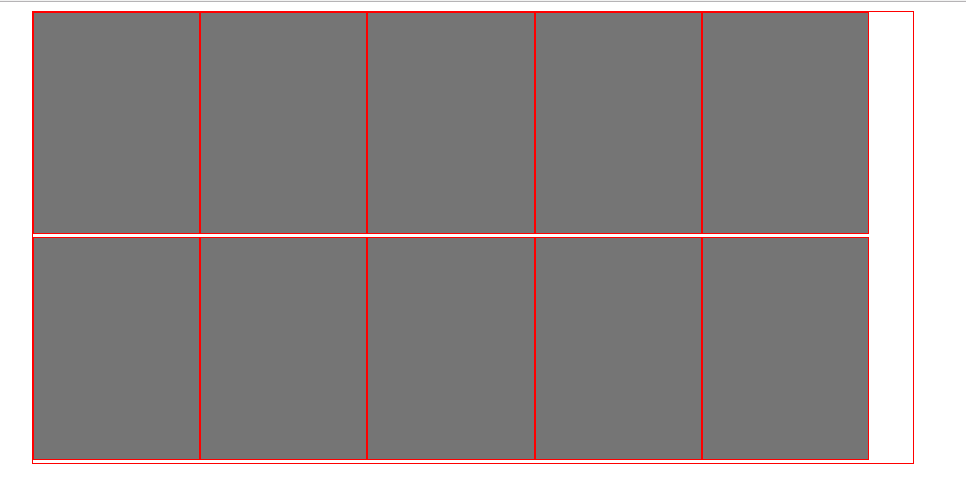
结果:

从上面的结果来看虽然子元素换行显示了但是布局效果并不是很好,好的别着急我们接着往下看
1.3、弹性盒子两端对齐
CSS 语法:justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
属性值:
flex-start 默认值。项目位于容器的开头。
flex-end 项目位于容器的结尾。
center 项目位于容器的中心。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
justify-content 的属性值有很多,本次为大家介绍的是 space-between 也是在我们布局中比较好用的一中布局方式,缺点就是兼容性不是很理想
废话就不多说了,给大家试试效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒布局</title>
<style type="text/css">
.div1{
width: 800px;
height: 410px;
display: flex;/*设置为弹性盒模型*/
flex-wrap: wrap; /*规定弹性盒子的内容换行显示*/
justify-content: space-between; /*规定弹性盒子两端对齐*/
border: 1px solid red;
margin: 0 auto;
}
.div1 a{
text-decoration: none;
display: inline-block;
width: 150px;
height: 200px;
background-color: #757575;
}
</style>
</head>
<body>
<div class="div1">
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
</div>
</body>
</html>
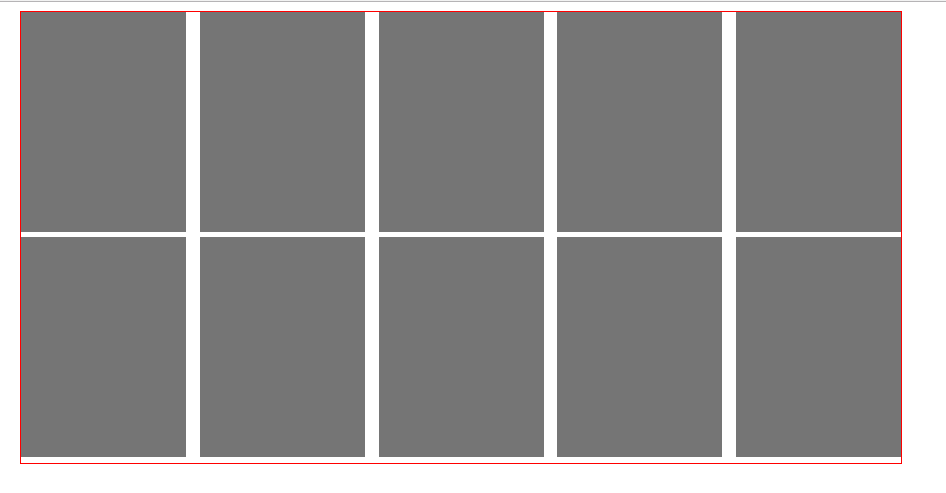
结果:

虽然效果已经很不错了,但是细心的童鞋不难发现我们的子元素并没有与父元素的底部平齐
1.4、弹性盒子交叉轴对齐
CSS 语法 align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
stretch 默认值。元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下 ,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
center 元素位于容器的中心。各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内 容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向 溢出的相等距离。)
flex-start 元素位于容器的开头。各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之 后的每一行都紧靠住前面一行。
flex-end 元素位于容器的结尾。各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界, 之后的每一行都紧靠住前面一行。
space-between 元素位于各行之间留有空白的容器内。各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效 于'flex-start'。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹 性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
space-around 元素位于各行之前、之间、之后都留有空白的容器内。各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。 如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center'。在其它情况下,各行会按一定方式在弹性盒容器中排列,以 保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
属性值有很多,本次介绍一下 space-between
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹性盒布局</title>
<style type="text/css">
.div1{
width: 800px;
height: 410px;
display: flex;/*设置为弹性盒模型*/
flex-wrap: wrap; /*规定弹性盒子的内容换行显示*/
justify-content: space-between; /*规定弹性盒子两端对齐*/
align-content: space-between; /*当弹性盒内容为多行显示是 规定交叉轴对齐*/
border: 1px solid red;
margin: 0 auto;
}
.div1 a{
text-decoration: none;
display: inline-block;
width: 150px;
height: 200px;
background-color: #757575;
}
</style>
</head>
<body>
<div class="div1">
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
<a href="##"></a>
</div>
</body>
</html>
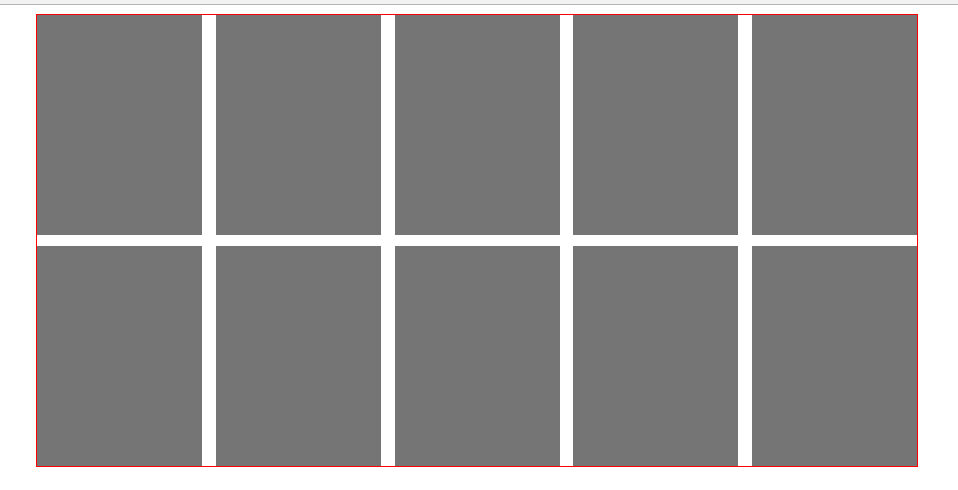
结果:

非常快速的就完成了一个非常完美的布局了,是不是呢。
小结:这样的布局方式不会脱离标准文档流,所以就不会有需要清除浮动的问题
CSS3与弹性盒布局的更多相关文章
- 深入理解 CSS3 弹性盒布局模型
Web 应用的样式设计中,布局是非常重要的一部分.布局用来确定页面上不同组件和元素的尺寸和位置.随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率.响应式用户界面设计中最 ...
- CSS3 弹性盒布局模型(转)
简介 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列. 对齐和分配空白空间.即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作.在该布局模型中,容器会根 ...
- CSS3弹性盒布局方式
一.CSS3弹性盒子 弹性盒子是CSS3的一种新布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的 ...
- CSS3弹性盒布局
使用自适应的窗口弹性盒布局 可以使div总宽度等于浏览器宽度,而且可以随着浏览器的改变而改变. <!DOCTYPE html> <html lang="zh-CN" ...
- 请解释一下css3的flexbox(弹性盒布局模型),以及适用场景
弹性盒模型是c3规范的新的布局方式,该布局模型的目的是提供一种更加高效的方式来对容器的条目进行布局.对齐和分配空间.在传统的布局中,block布局是把块级元素在垂直方向从上向下一次排列的,而inlin ...
- css3之弹性盒模型(Flex Box)
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
- CSS3-box-flex弹性盒布局
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- css笔记 - flex弹性盒布局
flex: display:-webkit-box | -moz-box;盒布局 -webkit-box-flex | -moz-box-flex;弹性盒布局 -webkit-box-ordinal- ...
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
随机推荐
- 面试lua笔试题各种坑
替换字符串"abcdefgh" 中的"abc"为"ddc" local str ="abcdefgh"; b = str ...
- 徒手撸一个 Spring Boot 中的 Starter ,解密自动化配置黑魔法!
我们使用 Spring Boot,基本上都是沉醉在它 Stater 的方便之中.Starter 为我们带来了众多的自动化配置,有了这些自动化配置,我们可以不费吹灰之力就能搭建一个生产级开发环境,有的小 ...
- Kinect SDK(1):读取彩色、深度、骨骼信息并用OpenCV显示
Kinect SDK 读取彩色.深度.骨骼信息并用OpenCV显示 一.原理说明 对于原理相信大家都明白大致的情况,因此,在此只说比较特别的部分. 1.1 深度流数据: 深度数据流所提供的图像帧中,每 ...
- PyCharm的一些使用技巧
定位到函数定义 在函数名处 Ctrl + B 就会快速定位到函数定义处 在Console中执行文件 全选内容后,右键菜单 Execute Selection in Console 或者快捷键 Alt ...
- P3809【模板】后缀排序
传送门 深入理解了一波后缀数组,这东西真的很妙诶,自己推感觉完全不现实,看来只能靠背代码了 这段时间就多敲敲,把板子记熟吧 代码: #include<cstdio> #include< ...
- iOS蓝牙传输数据演示-3
蓝牙传输数据演示 在上一小节中,我们一起开发了基于蓝牙通讯的工具类,该类中详细的实现蓝牙连接流程中的每一个环节 本小节我们就以给小米手环发送数据使其震动来演示我们工具类的用法 工具类本身具有通用性,属 ...
- AtCoder Beginner Contest 053 ABCD题
A - ABC/ARC Time limit : 2sec / Memory limit : 256MB Score : 100 points Problem Statement Smeke has ...
- 洛谷 P2231 [HNOI2002]跳蚤
https://www.luogu.org/problemnew/show/P2231 题意相当于:有n个位置a[1..n],每个位置可以填[1,m]中任一个整数,问共有多少种填法满足gcd(a[1] ...
- java中代码执行顺序
静态代码块 -- >构造代码块 --> 构造方法静态代码块:只执行一次构造代码块:每次调用构造方法都执行 http://blog.csdn.net/wuhaiwei002/article/ ...
- java如果去除中间空格,就不能用trim()这个方法了
public class Hello { public static void main(String[] args){ String text = "12v 4 6 5 55"; ...
