iOS 9 Safari广告拦截插件
相对于谷歌对广告拦截的禁止,苹果与之态度截然相反,继Mac版Safari加入广告拦截工具之后,即将到来的iOS9对Safari也引入了内容拦截插件-Content Blocker,并且开发者可以使用最新的Xcode7开发以及使用iOS 9模拟器进行调试,下面,笔者将用一个简单的实例进行讲解如何开发Content Blocker。
在使用Google搜索时,排行靠前面的几条永远都是广告项,比如搜索“iPhone6”,得到的结果如图1所示:

图1 Google 搜索iPhone 6未进行广告拦截示例
今天的目标就是将广告项拦截掉,以后在使用Google搜索时,都不会再有这种碍眼的广告排在前面了。
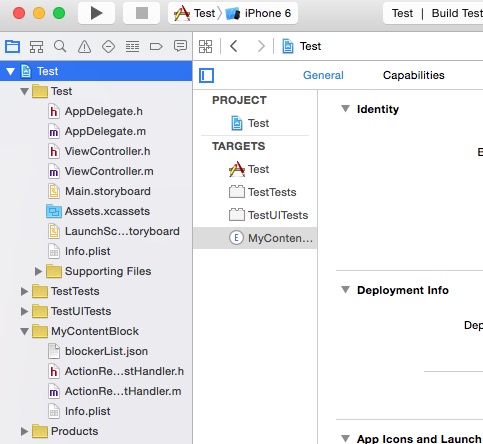
首先当然是建工程,创建一个iOS Single View Application,接着为工程创建一个iOS Content Blocker Extension的target。然后我们会看到,工程为我们自动创建了一个blockerList.json文件,以及一个ActionRequestHandler类。从ActionRequestHandler类的实现代码不难看出,它是将blockerList.json文件嵌入Safari。事实上,这个json文件正是Content Blocker的核心,使用它将可以用最简单的配置方式,为我们实现内容拦截,接下来,我来讲解一下这个json文件的编写规则。

图2 建立广告拦截器(Content Blocker)工程
blockerList.json文件里面自动生成了几行代码,代码中包含了一个action和一个trigger,每一个action和trigger的组合构成一条规则。
[[
{
"action": {
"type": "block"
},
"trigger": {
"url-filter": "webkit.org/images/icon-gold.png"
}
}
]]
1、action指定这条规则采用的拦截方式,type可选值为 “block”,“block-cookies”, “css-display-none”,分别表示拦截资源文件(比如css文件,js文件,图片资源)、拦截cookies,将指定html元素css的display属性设置为none。而当type为css-display-none时,必须在action中加入“selector”的键值对,selector即是css selector,指定哪一些html元素的display属性将被设置为none(即隐藏),当然,如果你不熟悉css selector,赶快去学习吧。
2、triggerr指定这条规则适用的网站url,可以使用正规表达式,当然尽量精确的表达式,不要影响网页浏览效率,毕竟Content Blocker是应用于整个浏览器和所有的网站。
了解了这些,我们不难理解blockList.json的含义,type为block,表明这是在阻止webkit.org/images/icon-gold.png这个图片的加载。当然,我们今天的目标是拦截Google搜索结果中的广告项。
首先,对action type的选择,这里很明显是对网页内容的拦截,我们选择的type值为css-display-none,接着获取我们要隐藏的html元素,这里我们借助Mac版Safari的网页源码分析工具,打开Mac版Safari,选择Develop menu下的simulator,然后选择正在浏览的www.Google.com.hk页面,Web Inspector工具随即将simulator上Safari正在浏览的网页源码陈列出来。什么,没有Develop menu?在Mac Safari的preference里选择advance选项,将Show Develop menu in menu bar选项选择就有了。接下来,我们很轻松地找到了广告对应的div和它对应的id。

图3 获取插件元素示意图
有了div的id,我们将selector属性设置为div#taw,指定id为taw的div,然后设置trigger的url-filter为google.com.hk/。
[
{
"action": {
"type": "css-display-none",
"selector":"div#taw"
},
"trigger": {
"url-filter": "google.com.hk/"
}
}
]
激动人心的时刻到了,接下来让我们见证成败,运行工程,记住,不要选择了Content Blocker的target,那样子虽然也能将json嵌入Safari,但是死活是无效的,也许是beta版的bug。

图4 广告拦截后搜索示意图
运行的程序一片空白,接下来我们要到系统设置界面,选择Safari->Content Blockers(内容拦截器)->打开你的插件(如果已经打开了,切记关掉后重新打开一次)。回到浏览器,刷新刚刚的Google搜索页面,广告项已经不在,且无论你在Google中搜索任何内容,你再也见不到排前面这一堆的广告。
iOS 9 Safari广告拦截插件的更多相关文章
- firefox广告拦截插件
firefox广告拦截插件: Adblock Plus Adblock Edge Adblock Plus Pop-up Addon 如果不能更新,则需要修改HOST: 117.18.232.191 ...
- iOS 9之Safari广告拦截器(Content Blocker)
金田( github 示例源码) 相对于谷歌对广告拦截的禁止,苹果与之态度截然相反,继Mac版Safari加入广告拦截工具之后,即将到来的iOS9对Safari也引入了内容拦截插件-Content B ...
- iOS 微信消息拦截插件系列教程-(总目录)
微信iOS消息拦截插件教程 标签: 越狱开发 背景介绍 本教程所有内容免费 本教程来源于一次知识分享,如果有需要了解更多的 请联系QQ:480071411 iOS逆向高级开发群:375024882 1 ...
- iOS 微信消息拦截插件系列教程-附录(服务端成果展示)
微信iOS消息拦截插件教程 标签: 越狱开发 背景介绍 本教程所有内容免费 本教程来源于一次知识分享,如果有需要了解更多的 请联系QQ:480071411 iOS逆向高级开发群:375024882 服 ...
- 微信iOS消息拦截插件教程-Tweak HelloWorld
微信iOS消息拦截插件教程-Tweak HelloWorld 标签(空格分隔): 越狱开发教程 1.环境准备 准备一台越狱的手机,具体参照上一篇教程 搭建Theos越狱开发环境 2.开发过程 新建一个 ...
- Chrome-AdGuard 无与伦比的广告拦截扩展
一款无与伦比的广告拦截扩展,对抗各式广告与弹窗. AdGuard 广告拦截器可有效的拦截所有网页上的所有类型的广告,甚至是在 Facebook.Youtube 以及其他万千网站上的广告! AdGuar ...
- 将iOS中Safari 的默认搜索引擎由google.cn改为google.com的方法
众所周知虽然Google大部分的业务已经迁出中国大陆,访问Google的中国站点只会出现一个投影网站,但是很长一段时间里如果想要访问Google仍然能跳转到google.com.hk这个香港的节点,这 ...
- Android 第三方应用广告拦截实现
前段时间,公司制造的机器里应用装有不良广告,严重影响了儿童客户使用者的思想健康.导致被人投诉. 于是乎.就有了想研发一款相似于360广告屏蔽的应用的念头.嗯.事情就是这样.如今切入主题. 眼下市场上有 ...
- ios下Safari无法触发click事件的处理
ios下的Safari真是傲娇啊,坑好多. 首先上代码 <!DOCTYPE html> <html> <head> <title>122</tit ...
随机推荐
- JS: document.getElementBy(), setInerval()
ylbtech-JavaScript-DOM document.getElementBy(),setInerval() 1.A,document.getElementBy()返回顶部 document ...
- linuxshell编程之变量
变量分类: 用户自定义变量:局部变量 定义格式:变量名=变量值(*等号左右不能有空格,加了空格会报错) 调用格式:echo $变量名(调用的是变量名等效的值) 变量叠加:$x=123,y=" ...
- JVM技术部分总结
1.JVM内存模型 1.1 JVM内存模型图解 Java虚拟机在执行Java程序的过程中,会把它所管理的内存划分为若干个不同的数据区.这些区域有各自的用途,以及创建和销毁的时间,有的区域随着虚拟机进程 ...
- Could not open lock file/var/lib/dpkg/lock
apt-get时出现错误提示: E: Could not get lock /var/lib/dpkg/lock - open (11: Resource temporarily unavailabl ...
- HTML5 Canvas 绘制英国国旗
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- Android 基于Retrofit+Rxjava搭建的简单易用的网络架构
装逼開始之前,为大家推荐两篇文章,用来更好的学习Retrofit和Rxjava. 在这里我们要感谢互联网装逼行业勇于献身,甘于奉献的的大婶们. 我仅代表个人,给您们跪舔了. Retrofit:Retr ...
- 通过a标签(不丢失referrer)打开另一个窗口
第一页 //这个是显示窗口的方法 function frmshow(arr){ var old; var val =$.trim($("#phone").val()); if (v ...
- Hdu3787
<span style="color:#330099;">/* H - A+B Time Limit:1000MS Memory Limit:32768KB 64bit ...
- XXE攻击
1.背景 现在很多应用都存在XXE(XML External Entity attack)漏洞,就是xml外部实体攻击,比如facebook,很多XML的解析器默认是含有XXE漏洞的. 2.xml的定 ...
- Nonblocking Memory Refresh&2018ISCA/Security& 非阻塞内存刷新
Abstract 我们提议的非阻塞刷新工作是一次刷新内存块中的一部分数据,并在内存块中使用冗余数据,如RS码,在块中计算块的刷新/不可读数据以满足读取请求.作为概念的证明,我们将非阻塞刷新应用于服务器 ...
