AxureRP8 实现时间功能
利用AxureRP8中空间的动态面板的状态改变时间设置文本的值,从而实现时间功能,如下内容。
1、新建index页面,如已有index页面忽略这步即可。
2、拖入一个文本标签,将文本标签的名称命名为:lb_daetime.
3、拖入一个动态面板,复制状态1(state1),将复制后的状态命名为state2.
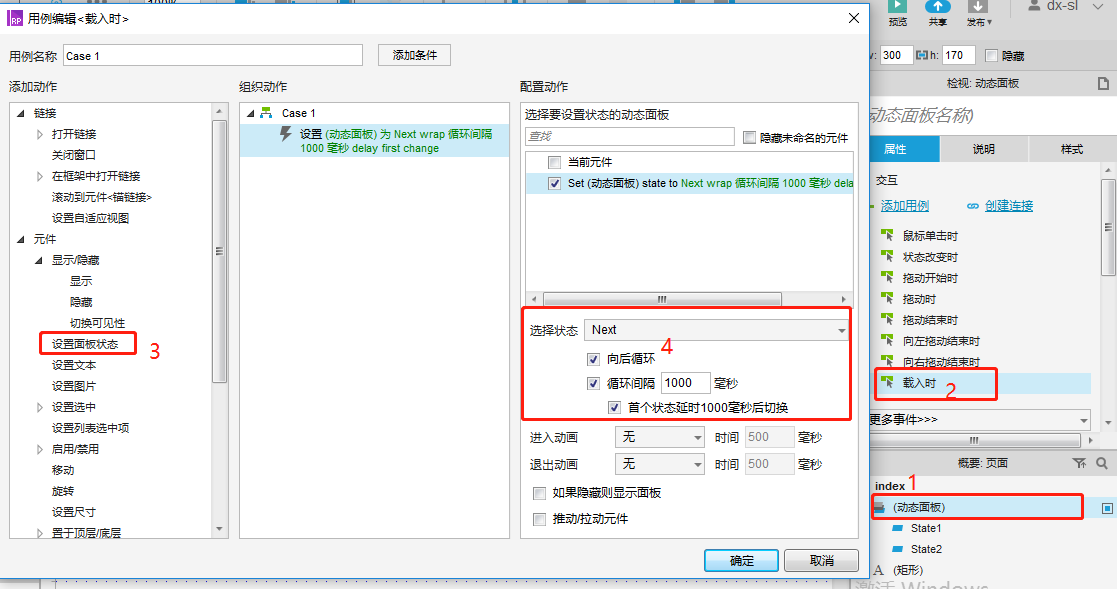
4、设置动态面板的载入时事件,如下图所示:

5、在动态面板的状态改变事件中向文本标签赋值。
a、选中动态面板,在弹出的用例编辑中 找到添加工作一栏,选择设置文本,在配置动作中选择文本标签,在下方设置文本为:选择值,然后点击后面的fx,可弹出编辑文本的窗口。
b、在弹出文本窗口中点击插入变量或函数,选择日期里面的toTimeString()函数即可,如下图所示:


6、时间功能完成,运行即可。
补充知识点:
时间函数详解
Now 根据计算机系统设定的日期和时间返回当前的日期和时间值。如:设置元件文本的值为:[[Now]];输出:Mon Jan 08 2018 10:42:55 GMT+0800 (中国标准时间)。GMT(Greenwich Mean Time)代表格林尼治标准时间。而CST却同时可以代表如下 4 个不同的时区:Central Standard Time (USA) UT-6:00美国;Central Standard Time (Australia) UT+9:30澳大利亚;China Standard Time UT+8:00中国;Cuba Standard Time UT-4:00古巴。
GenDate 根据计算机系统设定的日期和时间返回当前原型生成时的日期和时间值。
getDate() 获取日期对象返回一个月中的日期的数字(1 ~ 31)。
getDay() 获取日期对象返回表示星期的某一天的数字。(0 ~ 6)。返回值是 0(周日) 到 6(周六) 之间的一个整数。
getDayOfWeek() 获取日期对象返回表示星期的某一天的名称(英文)。
getFullYear() 获取日期对象“年份”部分四位数字。
getHours() 获取日期对象“小时”部分数字(0 ~ 23)。
getMilliseconds() 获取日期对象的毫秒数(0 ~ 999)。
getMinutes() 获取日期对象“分钟”部分数值(0 ~59)。
getMonth() 获取日期对象“月份”部分的数值(1 ~ 12)。
getMonthName() 获取日期对象“月份”部分的英文名称。
getSeconds() 获取日期对象“秒数”部分数值(0 ~59)。
getTime() 获取当前日期对象中的时间值。该时间值表示从1970年1月1日00:00:00开始,到当前日期对象时,所经过的毫秒数,以格林威治时间为准。
getTimezoneOffset() 获取世界标准时间(UTC)与当前主机时间(本地时间)之间的分钟差值。
getUTCDate() 使用世界标准时间获取当前日期对象返回一个月中的某一天(1 ~ 31)。
getUTCDay() 使用世界标准时间获取当前日期对象返回表示星期的一天的一个数字。(0 ~ 6)。
getUTCFullYear() 使用世界标准时间获取当前日期对象“年份”部分四位数值。
getUTCHours() 使用世界标准时间获取当前日期对象“小时”部分数值(0 ~ 23)
getUTCMilliseconds() 使用世界标准时间获取当前日期对象的毫秒数(0 ~ 999)。
getUTCMinutes() 使用世界标准时间获取当前日期对象“分钟”部分数值(0 ~59)。
getUTCMonth() 使用世界标准时间获取当前日期对象“月份”部分的数值(1 ~ 12)。
getUTCSeconds() 使用世界标准时间获取当前日期对象“秒数”部分数值(0 ~59)。
Date.parse(datestring) 用于分析一个包含日期的字符串,并返回该日期与1970年1月1日00:00:00之间相差的毫秒数。参数:datestring为日期格式的字符串,格式为:yyyy/mm/dd hh:mm:ss。
toDateString() 可把 Date 对象的日期部分转换为字符串,并返回结果。
toISOString() 以字符串值的形式返回采用 ISO 格式的日期,格式:YYYY-MM-DDTHH:mm:ss.sssZ。
toJSON() 获取当前日期对象的JSON格式的日期字串,格式: YYYY-MM-DDTHH:mm:ss.sssZ。
toLocaleDateString() 以字符串的形式获取本地化当前日期对象。并且只包含“年月日”部分的短日期信息。
toLocaleTimeString() 以字符串的形式获取本地化当前日期对象。并且只包含“时分秒”部分的短日期信息。
toLocaleString() 根据本地时间把Date 对象转换为字符串,并返回结果。包含“年月日时分秒”。如:[[Now.toLocaleString()]];输出:2014年5月25日 下午12:33:26
toTimeString() 把 Date 对象的时间部分转换为字符串,并返回结果。如:[[Now.toTimeString()]];输出:13:21:58 GMT+0800 (CST)
toUTCString() 根据世界时间 (UTC) 把 Date 对象转换为字符串,并返回结果。如:[[Now.toUTCString()]];输出:Sun,25 May 2014 05:27:36 GMT
Date.UTC(year,month,day,hour,min,sec,millisec) 获取相对于1970 年 1 月 1 日 00:00:00的世界标准时间,与指定日期对象之间相差的毫秒数。 参数:组成指定日期对象的年、月、日、时、分、秒以及毫秒的数值。
valueOf() 获取当前日期对象的原始值。
addYears(years) 将指定的年份数加到当前日期对象上,获取一个新的日期对象。 参数:years为整数数值,正负均可。如:设置文本部件1的值为:[[Now.addYears(-3)]];输出:Wed May 25 2011 13:44:52 GMT+0800 (CST)。设置文本部件1的值为:[[Now.addYears(3)]];输出:Thu May 25 2017 13:46:46 GMT+0800 (CST)。
addMonths(months) 将指定的月份数加到当前日期对象上,获取一个新的日期对象。 参数:months为整数数值,正负均可。
addDays(days) 将指定的天数加到当前日期对象上,获取一个新的日期对象。 参数:days为整数数值,正负均可。
addHours(hours) 将指定的小时数加到当前日期对象上,获取一个新的日期对象。 参数:hours为整数数值,正负均可。
addMinutes(minutes) 将指定的分钟数加到当前日期对象上,获取一个新的日期对象。 参数:minutes为整数数值,正负均可。
addSeconds(seconds) 将指定的秒数加到当前日期对象上,获取一个新的日期对象。 参数:seconds为整数数值,正负均可。
addMilliseconds(ms) 将指定的毫秒数加到当前日期对象上,获取一个新的日期对象。 参数:ms为整数数值,正负均可。
附件下载:https://files.cnblogs.com/files/-ShiL/%E6%96%87%E5%AD%97%E6%BB%9A%E5%8A%A8%E6%A1%88%E4%BE%8B.rar
AxureRP8 实现时间功能的更多相关文章
- js 实现时间递增,当前时间功能,javascript格式化当天日期
直接上代码: function nowTimeStr() { var date = new Date(); ...
- localstorage实现带过期时间的缓存功能
前言 一般可以使用cookie,localstorage,sessionStorage来实现浏览器端的数据缓存,减少对服务器的请求. 1.cookie数据存放在本地硬盘中,只要在过期时间之前,都是有效 ...
- 夺命雷公狗---DEDECMS----33dedecms自定义搜索以及分页功能完成
我们现在要开始实现模版里面的搜索功能了,我们先找要做出一个检索提交表单,如下所示: 只要我们点击生成之后我们的表单就获取到了,可以直接拿生成好的html表单拿来用来测试下.. 将他嵌入首页的模版文件, ...
- 时间函数 time.h 详解
C++对时间的操作也有许多值得大家注意的地方.最近,在技术群中有很多网友也多次问到过C++语言中对时间的操作.获取和显示等等的问题.下面,在这篇文章中,笔者将主要介绍在C/C++中时间和日期的使用方法 ...
- 关于时区的时间的详解,比如UTC\GMT等
UTC 和 GMT 及 北京时间的关系 UTC和GMT,这两者几乎是同一概念.它们都是指的格林尼治标准时间,只不过UTC的称呼更为正式一点.两者的区别在于前者是一个天文 上的概念,而 后者是基于一个原 ...
- ASP.NET播客(留言时间,投票IP,留言限字数,上传视频)
留言发布时间功能: 界面: 前台代码: 在Datalist控件中: 在<%#getIsDate(Convert.ToString(Eval("issuanceDate"))) ...
- 【转】C/C++中的日期和时间 TIME_T与STRUCT TM转换——2013-08-25 16
http://www.cnblogs.com/Wiseman/archive/2005/10/24/260576.html 摘要: 本文从介绍基础概念入手,探讨了在C/C++中对日期和时间操作所用到的 ...
- 【Sqlsever系列】日期和时间
1 概述 本文将集合MSDN简要概述Sqlserver中日期和时间函数. 2 具体内容 2.1 date and time data types 2.2 日期和时间功能 3 参考文献 ...
- 24时区,GMT,UTC,DST,CST时间详解
全球24个时区的划分 相较于两地时间表,可以显示世界各时区时间和地名的世界时区表(World Time),就显得精密与复杂多了,通常世界时区表的表盘上会标示着全球24个时区的城市名称,但究竟 ...
随机推荐
- 洛谷 P3601 签到题
https://www.luogu.org/problemnew/show/P3601 一道关于欧拉函数的题. 读完题目以后我们知道所谓的$aindao(x)=x- \phi (x) $. 对于x小的 ...
- Python pip 使用国内镜像
## 推荐源```https://mirrors.aliyun.com/pypi/simple/ 阿里镜像,速度快.稳定https://pypi.douban.com/simple/ 豆瓣镜像```# ...
- Python3 简单封装 sqlite3 - SimpleToolSql
#coding: utf-8 #Author:boxker #Mail:icjb@foxmail.com import sqlite3 import os class simpleToolSql(): ...
- ubuntu中卸载没有安装完全的软件包
sudo apt-get autoclean sudo apt-get clean sudo apt-get autoremove
- redis列表,字典,管道,vue安装,创建项目
redis mysql,redis,mogondb 1.mysql,oracle:关系型数据库,有表概念 2.redis,mongodb/nosql:非关系型数据库 没有表概念 mongodb存储在硬 ...
- selenium2-元素管理方式及解析
1.管理文件格式:yaml 2.Yaml里面的内容格式: 3.格式说明: baidu_input后面接上":",直接回车,然后空两格 type与value这两个key是固定 ...
- action属性和data属性组合事例
- html5/css3常考面试题
一.HTML5 CSS3 CSS3有哪些新特性? 1. CSS3实现圆角(border-radius),阴影(box-shadow), 2. 对文字加特效(text-shadow.),线性渐变(gra ...
- js 获取data-属性值
].getAttribute('data-price'); 注意 document.getElementsByClassName('1pc_price')后面有[0],不然会报错.
- [git 学习篇] 关联github和本地创库
所以,github和本地创库是通过ssh传送,所以要将公钥拷贝到远程创库上(比如我ssh 远程服务器时,先将本地的公钥,拷贝到远程服务器的某个文件上(http://www.cnblogs.com/li ...
