VUE之命令行报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法
Failed to compile.
./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-59926570","hasScoped":true,"transformToRequire":{"video":["src","poster"],"source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0!./src/page/home/Home.vue
(Emitted value instead of an instance of Error)
Error compiling template:
<div><el-header class="animated faedOutUp"><myHeader></myHeader></el-header></div>
<div>这里才是首页</div>
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
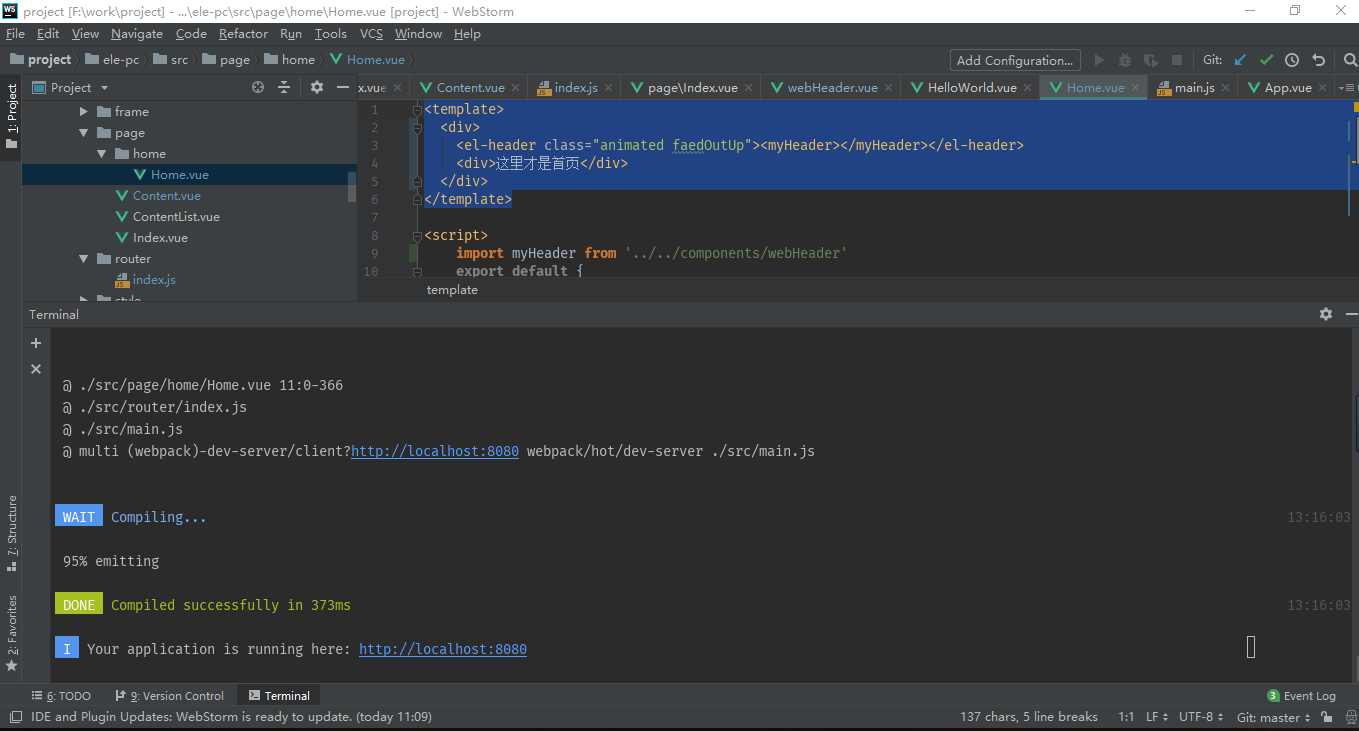
@ ./src/page/home/Home.vue 11:0-366
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
写vue时经常被一大片报错惊了个呆
其实很多时候,都是些小毛病
比如这次,从文字翻译上来讲,其实Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead这句话已经讲的很明白了,直译出来 就是:组件模板应该包含一个根元素。如果在多个元素上使用V-IF,则使用V-ELS-IF来链接它们。
但是这么说依然让新手有点摸不着头脑,其实就是说在模版里只能有一个主div(根对象),如果有多个元素,请用一个主div包含他们
错误代码如下:
<template>
<div><el-header class="animated faedOutUp"><myHeader></myHeader></el-header></div>
<div>这里才是首页</div>
</template>
修改后如下
<template>
<div>
<el-header class="animated faedOutUp"><myHeader></myHeader></el-header>
<div>这里才是首页</div>
</div>
</template>
保存运行,错误解决了!

VUE之命令行报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法的更多相关文章
- VUE编译报错 Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead
背景: 在使用VUE添加标签的时候编译报错,报错如下: Component template should contain exactly one root element. If you are u ...
- VUE之命令行报错:Expected indentation of 4 spaces but found 6
使用vue时候,经常被一大片警告惊呆了,这是webpack默认的语法检查插件ESLint在做警告, [ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确.风格统一的代码] 但是我 ...
- vue报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one roo ...
- UE初写小项目问题之命令行报错:Expected indentation of 4 spaces but found 6
一.问题 刚开始用一个小项目练手,用vue-cli初始化项目,直接安装了所有的东西,如vue-router.ESLint.unit tests等等,当时只懂得vue-router是什么. 问题来了,在 ...
- npm执行命令行报错
今天在学习react-router时候使用命令npm start 报了一个错误 npm ERR! missing script: start npm ERR! A complete log of th ...
- webpack 命令行报错“webpack” 不是内部或外部命令的解决方法
1. NodeJS安装,笔者安装在D盘.安装目录中有两个文件夹node_cache,node_global如下: 2. 配置 npm安装路径,输入如下命令: npm config set prefix ...
- Mac 终端命令行报错 -bash: vi: command not found
我遇到的问题与这个类似,但是我的问题也是用该博文作者方法进行中断才解决的,在此表示感谢. 前段时间在 Mac 下使用终端遇到了这个问题: appledeMacBook-Air:~ air$ vi .b ...
- 组件嵌套时报:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在组件嵌套的过程中,报了一个错误: 这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素. 因此,建议大家在写.vue组件的 ...
- Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
运行代码时,一直报错: 经过查询后才知道,vue模板只能有一个跟对象 我是这样写的 最后修改为 就可以正常运行了
随机推荐
- How to Install PhantomJS on Ubuntu 16.04
Introduction PhantomJS is a scripted, headless browser that can be used for automating web page inte ...
- Linux 常用命令(三)
一.less --分页查看文件:方面查阅(编辑)大文件 说明:支持方向键盘和鼠标向上向下浏览 -N 显示行号 二.head --output the first part of files 默认显示 ...
- Go IO && bufio
IO IO包 是对数据流的操作.从哪里来, 怎么处理,再到哪里去. 图片来源 https://medium.com/learning-the-go-programming-language/strea ...
- python爬虫基础16-cookie在爬虫中的应用
Cookie的Python爬虫应用 Cookie是什么 Cookie,有时也用其复数形式 Cookies,英文是饼干的意思.指某些网站为了辨别用户身份.进行 session 跟踪而储存在用户本地终端上 ...
- python 类的使用
目录 类的继承 类的派生 类的组合 菱形继承问题 多态与多态性 dataclass的使用 类的继承 什么是继承,在生活中,子承父业,父亲和儿子就是继承的关系 在python中,父类和子类(派生类),父 ...
- poj-2533 longest ordered subsequence(动态规划)
Time limit2000 ms Memory limit65536 kB A numeric sequence of ai is ordered if a1 < a2 < ... &l ...
- POJ 1791 Parallelogram Counting(求平行四边形数量)
Description There are n distinct points in the plane, given by their integer coordinates. Find the n ...
- German Collegiate Programming Contest 2015
// Legacy Code #include <iostream> #include <cstdio> #include <cstring> #include & ...
- poj 1995 快速幂
题意:给出A1,…,AH,B1,…,BH以及M,求(A1^B1+A2^B2+ … +AH^BH)mod M. 思路:快速幂 实例 3^11 11=2^0+2^1+2^3 => 3^1*3 ...
- powerdesigner约束名唯一出错的解决办法
powerdesigner中自动生成的约束名有时会因为表的前缀一样而不具有唯一性,这样在生成时就会出错,一般的解决办法有以下两种: 1.模型=>Reference中可以看到当前模型中的所有Ref ...
