nodeJS学习(8)--- WS/...开发 NodeJS 项目-节3 <使用 mongodb 完整实例过程>
使用 mongodb 的小系统
参考:https://my.oschina.net/chenhao901007/blog/312367
1. Robomongo 创建项目的数据库和数据表
参考:http://www.2cto.com/database/201604/498288.html
- 配置连接:

- Ok,连接成功齐活儿~

- 一般不使用上述数据库,需新建自己的数据库, 鼠标移到 local 上---右键---Creat DataBase---输入 数据库名称 --- 单击 creat 即可,如下建立了一个名为 recordsDB 的数据库 :

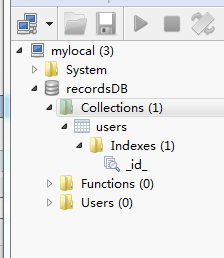
新建的数据库 recordsDB 展开,如下图:

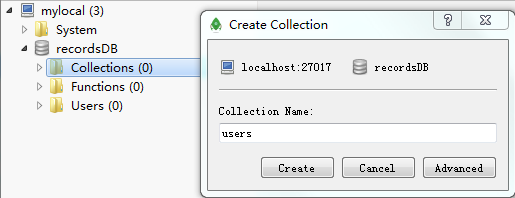
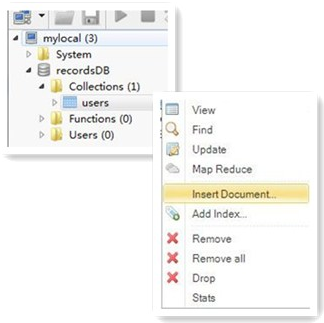
- 然后,我们需要建立 collection,即建立数据表: 如下,我们建立一个名为 “users” 的用户数据表:右键Collections --- Creat Collection ... --- 填写Collection Name --- Creat 即可


- 数据表建好后,就可以插入数据 or 导入数据

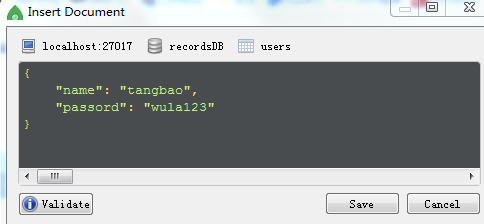
回车 填写 单条数据,如下:建立一个用户和密码信息--- 单击save 保存

双击数据表名称, 结果如图(其中 _id 最好由数据库自己生成,以防冲突/重复/...):

有了数据之后,就可以在项目中使用啦,\(^o^)/~
2. 项目使用 mongodb 数据库
主要参考:https://cnodejs.org/topic/547293caa3e2aee40698df0b,帮了很大忙~~
前提(已安装):Nodejs、express 和 mongodb 的安装(这里安装的都是最新版的)
先对整个项目基础如下:
---模板: EJS 模板
---mongodb 相关支持模块:mongodb 和 mongooose
实际过程如下:
(1) 用 express 创建一个项目:这里我创建一个名字叫 testNode的网站,用的模板引擎是 ejs。
express --view=ejs testNode # 不懈模板时,默认的创建 jade 模板引擎
回车,按提示输入
cd testNode & npm install # 进入到你创建的项目目录,并读取根目录下pakage.json文件然后安装项目所依赖的包
关于项目模板此处不再重复说明,详情请看 webstorm/...开发 NodeJS 项目-节1。
此时项目模板已建立好,基本的结果就有了,之后就是使用数据库了
(2) mongodb 安装 和 mongodb 支持模块的安装
- 安装 mongodb 数据库,上节已详细说明下载&安装&启动及 遇到的启动问题,此处不再重复,详情请看:WS开发 NodeJS 项目-节2 <安装&设置&启动 mongodb 数据库++遇到的问题>
- 项目支持 mongodb 的模块下载(即向当前的项目包里添加支持模块):此处需将 mongodb 和 mongoose 两个模块加入模板支持。步骤如下:
a. 需先将 mongodb 和 mongoose 下载到 npm 下的本地 mode_module 里,此处按原来的安装目录进行,详情参考:NPM(Node.js) 使用介绍,使用命令如下:
cd d:\nodeJS\node_modules\npm # 注:该目录下是真实的存储 npm 安装好的文件,其含有 node_modules 文件夹
npm install mongodb --save # 安装 mongodb 模块
npm install mongoose --save # 安装 mongoose 模块
b. 再将这两个模块加入到自己的 testNode 项目中,首先要进入自己的 testNode 目录下存储 node_modules 的目录下,使用命令如下:
cd d:\testNode\ # 注:进入存储项目模块的目录
npm install mongodb --save # 安装 mongodb 模块
npm install mongoose --save # 安装 mongoose 模块 4 npm install nodemon --save # nodemon不是必须的,但使用nodemon可以更让程序在修改过程中,不用频繁重启伺服,极大地方便开发
npm install supervisor --save # 安装后可以偷懒;它会在你每次修改完代码后自动重启
此时就可以打开你的 package.json 文件,可以看到里面多了两个模块,如下(都是最新版,也可自行调整为自己想要的版本):

到此,项目对 mongodb 的支持模块安装完毕,下面就开始项目编写和对 mongodb 数据库的利用。
(3)项目编写 和 mongodb 使用
需求:此处的需求正是上面两个步骤,此处提出,是为了整理并验证
- 可检查自己的项目支持,打开 项目根目录下的 package.json,显示如下:
{ # 该部分建立项目时,自生成的,不必在意
"name": "testnode",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": { # 此部分是 项目支持 模块,下面有的必须有(已标出),有的可有可无,不必在意
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"ejs": "~2.5.6", # 必须有
"express": "~4.15.2", # 必须有
"mongodb": "^2.2.25", # mongodb 支持,必须有
"mongoose": "^4.9.5", # mongodb 连接支持,必须有
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2"
}
} # 未注明的 是建立项目时自生成的,可有可无,一般是方便调试程序,有无不必在意!! - 已经在数据库中建立自己的数据库和数据库表,本文使用一个名为 “recordsDB” 的数据库,建立一个名为 users 的数据库表,插入一条数据:{“name”:“tangbao”,“password”:“wula123”},可使用数据库语句,如下:
use recordsDB # 创建一个叫 recordsDB 的数据库
db.createCollection(“users”) # 创建一个集合
db.users.insert({“name”:“tangbao”,“password”:“wula123”}) # 给users集合添加一个文档。也可使用 Robomongo 工具创建,详情过程可参照本节 第一部分1. Robomongo 创建项目的数据库和数据表(自己使用该工具创建的)
再接着,真正的项目编程开始~~
- 在项目中连接刚才创建的数据库:在项目根目录下创建一个的文件夹 database ,然后在创建一个 db.js,内容如下:
var mongoose = require('mongoose');
var db = mongoose.connect('mongodb://localhost/recordsDB');//;连接数据库
var Schema = mongoose.Schema; // 创建模型
var userScheMa = new Schema({
name: String,
password: String
}); // 定义了一个新的模型,但是此模式还未和users集合有关联
exports.user = db.model('users', userScheMa); // 与users集合关联 - 接着在 views 文件夹创建视图文件
我们上面用 express 创建的项目视图文件是 ejs 后缀名,我们一般习惯使用 html 后缀名。
那么我们怎么让他识别html的视图文件呢? 在app.js文件中 找到
>app.set('view engine', 'ejs');
把它替换成:
>app.set( 'view engine', 'html' );
再用app.engine()方法添加注册模板引擎的后缀名。代码:
>app.engine('.html',require('ejs').__express); //两个下划线接着,我们创建一个 login.html(登陆页面), index.html(原来有,改一下后缀名就行), ucenter(登陆之后的页面):login.html
<!DOCTYPE html>
<html>
<head>
<title>my login</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to <%= title%></p>
<form action="ucenter" method="post">
<p>
<span>name:</span>
<br>
<input id="name" name="name" type="text">
</p>
<p>
<span>password:</span>
<br>
<input id="password" name="password" type="password">
</p>
<p><input type="submit" value="submit"></p>
</form>
</body>
</html>index.html
<!DOCTYPE html>
<html>
<head>
<title>my index</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to <%= title %></p>
<p><a href="login">登陆</a></p>
</body>
</html>ucenter.html
<!DOCTYPE html>
<html>
<head>
<title>my ucenter</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>Hello World</h1>
<p>您已经成功登陆</p>
</body>
</html> - 最后就是路由的控制,更改在 routes 文件夹下的 index.js 文件
var express = require('express');
var router = express.Router();
var user = require('../database/db').user; /* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: 'index' });
}); /* login */
router.get('/login', function(req, res) {
res.render('login', { title: 'login' });
}); /* ucenter */
router.post('/ucenter', function(req, res) {
var query = {name: req.body.name, password: req.body.password};
(function(){
user.count(query, function(err, doc){ //count返回集合中文档的数量,和 find 一样可以接收查询条件。query 表示查询的条件
if(doc == ){
console.log(query.name + ": 登陆成功 " + new Date());
res.render('ucenter', { title:'ucenter' });
}else{
console.log(query.name + ": 登陆失败 " + new Date());
res.redirect('/');
}
});
})(query);
}); module.exports = router; - 接下来,就可以查看效果了,可使用 命令(也可使用 webstorm 工具 打开项目并运行):
npm start
根据提示 打开 网址 http://127.0.0.1:3000/,出现如下页面:

紧接着点击页面上的 登录,出现如下图:

填写 上述已有的 users,如下:{“name”:“tangbao”,“password”:“wula123”},如下:

点击 submit,成功登录,出现如下图:

若不存在的用户,则会返回 index.html 的页面,重新登录界面。
该节整个就完了,本节是一个完整的使用 mongodb 的小例子,至此完成O(∩_∩)O~
nodeJS学习(8)--- WS/...开发 NodeJS 项目-节3 <使用 mongodb 完整实例过程>的更多相关文章
- NodeJS学习笔记 进阶 (1)Nodejs进阶:服务端字符编解码&乱码处理(ok)
个人总结:这篇文章主要讲解了Nodejs处理服务器乱码及编码的知识,读完这篇文章需要10分钟. 摘选自网络 写在前面 在web服务端开发中,字符的编解码几乎每天都要打交道.编解码一旦处理不当,就会出现 ...
- NodeJS学习笔记 进阶 (13)Nodejs进阶:5分钟入门非对称加密用法
个人总结:读完这篇文章需要5分钟,这篇文章讲解了Node.js非对称加密算法的实现. 摘录自网络 地址: https://github.com/chyingp/nodejs-learning-guid ...
- NodeJS学习笔记 进阶 (12)Nodejs进阶:crypto模块之理论篇
个人总结:读完这篇文章需要30分钟,这篇文章讲解了使用Node处理加密算法的基础. 摘选自网络 Nodejs进阶:crypto模块之理论篇 一. 文章概述 互联网时代,网络上的数据量每天都在以惊人的速 ...
- nodeJS学习(7)--- WS开发 NodeJS 项目-节2 <安装&设置&启动 mongodb 数据库++遇到的问题>
本文系统 win7 参考:http://lib.csdn.net/article/mongodb/58097 http://www.cnblogs.com/lzrabbit/p/3682510.ht ...
- NodeJS学习日记--环境配置及项目初始化
在node.js官网下载nodejs安装包 安装完成后打开控制台,输入 npm -version 如果正确显示npm版本则安装成功. 创建项目之前先要安装以下全局扩展模块 npm install -g ...
- nodeJS学习(9)--- nodeJS模块:exports vs module.exports
模块简介: 通过Node.js的官方API可以看到Node.js本身提供了很多核心模块 http://nodejs.org/api/ 这些核心模块被编译成二进制文件,可以 require('模块名') ...
- NodeJS学习笔记 进阶 (11)Nodejs 进阶:调试日志打印:debug模块
个人总结:读完这篇文章需要5分钟,讲解了debug模块的使用 摘选自网络 前言 在node程序开发中时,经常需要打印调试日志.用的比较多的是debug模块,比如express框架中就用到了.下文简单举 ...
- nodeJS学习(11)--- nodeJS 取参 -- req.body & req.query & req.params
参考:https://my.oschina.net/u/2519530/blog/535309 获取请求中的参数是每个web后台处理的必经之路,nodejs的 express框架 提供了四种方法来实现 ...
- NodeJS学习笔记 进阶 (3)Nodejs 进阶:Express 常用中间件 body-parser 实现解析(ok)
个人总结:Node.js处理post表单需要body-parser,这篇文章进行了详细的讲解. 摘选自网络 写在前面 body-parser是非常常用的一个express中间件,作用是对http请求体 ...
随机推荐
- C#分块拷贝大文件
//定义源文件和目标文件,绝对路径 public static string source = @"E:\C#\C#编程语言详解.pdf"; //2014-6-10 Trainin ...
- 海量数据GPS定位数据库表设计
在开发工业系统的数据采集功能相关的系统时,由于数据都是定时上传的,如每20秒上传一次的时间序列数据,这些数据在经过处理和计算后,变成了与时间轴有关的历史数据(与股票数据相似,如下图的车辆行驶过程中的油 ...
- react安装极其了解
全局安装react脚手架工具 首先全局进行安装:cnpm install create-react-app -g 查看是否安装完成:create-react-app 创建react项目:create- ...
- 51nod——1402最大值、2479小b分糖果 (套路)
1402最大值:正向从1到n,如果没有限制,就依次递增1,如果有限制,就取那个限制和递增到这的最小值.这样保证1和每个限制点后面都是符合题意的递增,但是限制点前面这个位置可能会有落差(之前递增多了). ...
- Too Rich HDU - 5527 (贪心+dfs)
Too Rich Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)Total ...
- Nginx配置根据客户端设备转发
#user nobody; worker_processes ; #error_log logs/error.log; #error_log logs/error.log notice; #error ...
- jQuery编码中的一些技巧
缓存变量 DOM遍历是昂贵的,所以尽量将会重用的元素缓存. // 糟糕 h = $('#element').height(); $('#element').css('height',h-20); // ...
- SpringSecurity项目报错
启动时,提示: Unable to start ServletWebServerApplicationContext due to missing ServletWebServerFactory be ...
- Python 正则表达式 贪心匹配和非贪心匹配
Python的正则表达式默认是“贪心匹配”,即在有第二义的情况下,尽可能匹配最长的字符串,在正则表达式的花括号后面跟上问号,可以变为非贪心模式 >>> >>> ha ...
- NAND Flash和NOR Flash的比较
目前Flash主要有两种NOR Flash和NADN Flash.NOR Flash的读取和我们常见的SDRAM的读取是一样,用户可以直接运行装载在NOR FLASH里面的代码,这样可以减少SRAM的 ...
