使用chrome调试前端线上代码
家都知道在前端开发过程中,为加快网站静态资源加载速度都会对js/css等静态资源进行压缩合并再部署到生产环境,而在实际开发过程中开发人员一般都是在开发环境进行源码文件开发调试的,当部署平台或部署人员将开发人员提交的前端代码进行压缩合并为压缩文件后,当遇到生产环境出现问题之后很难通过压缩文件去定位问题,所以如何让开发人员便利的调试线上代码,并迅速定位问题是部署及运维网站需要考虑的重要考量的地方,此文档教程将描述如何使用chrome浏览器进行线上调试源码问题。
Step-by-step guide
下载chrome浏览器
修改grunt部署打包任务配置,如图

通过Jenkins发布部署项目
访问http://test.www.****.com/网站(站点已对源码进行压缩合并,支持调试压缩文件源码)
打开F12浏览器调试工具界面
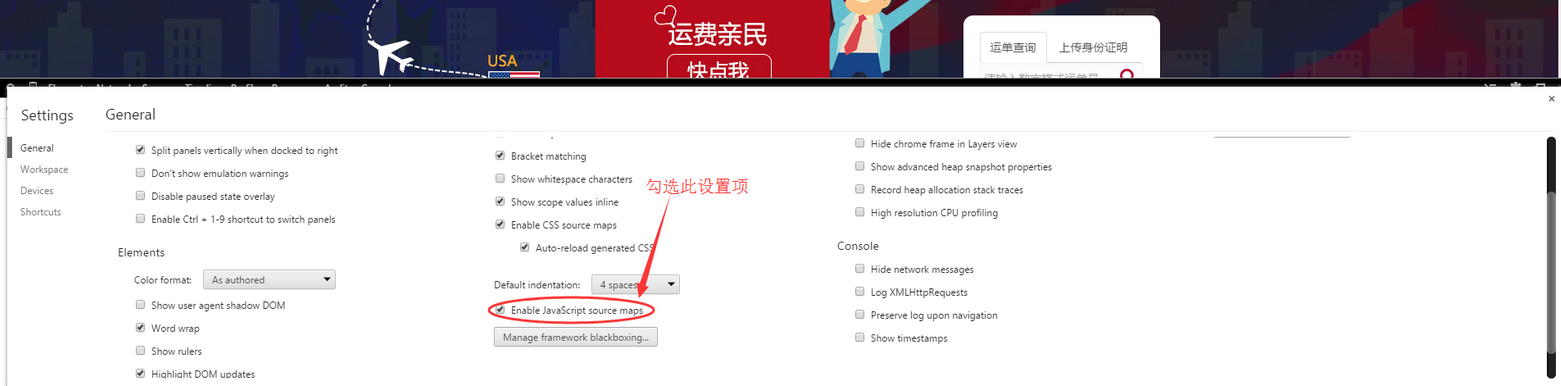
勾选设置设置中的Enable Javascript source maps选项

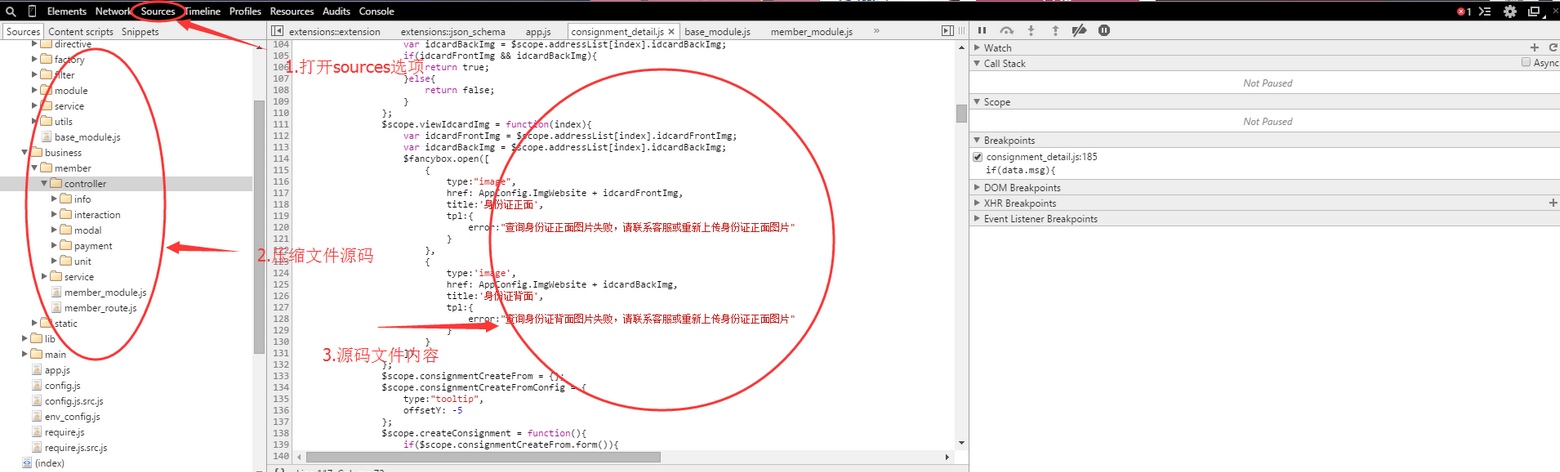
关闭设置后,打开sources选项卡后,F5刷新页面后即可查看调试压缩文件源码

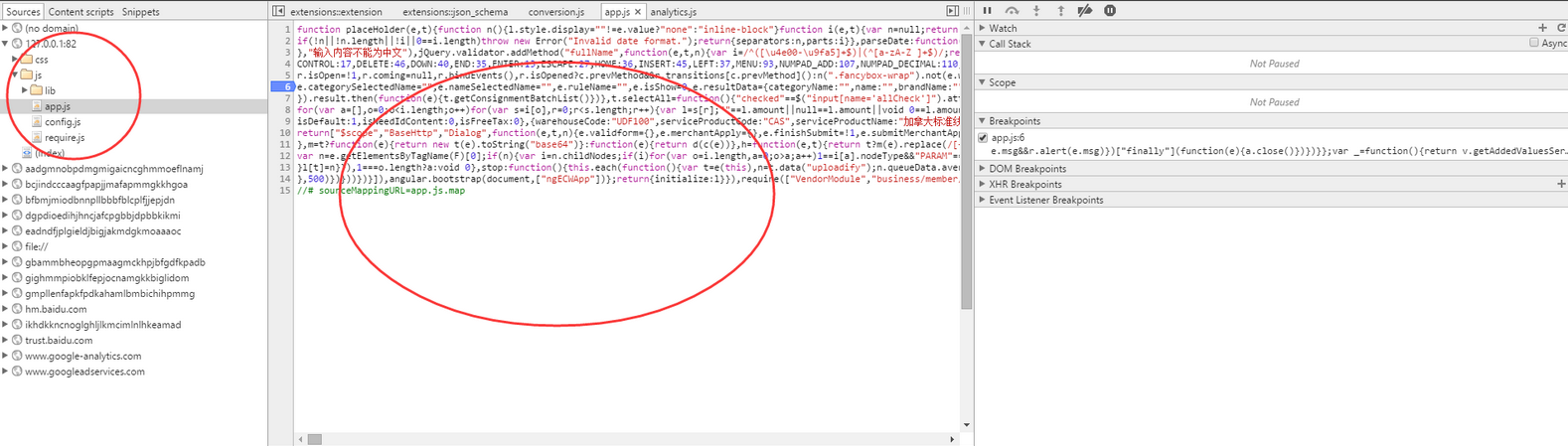
如需查看压缩文件,将设置中的Enable Javascript source maps选项勾选取消即可查看压缩文件,如图

使用chrome调试前端线上代码的更多相关文章
- ××校招:前端线上笔试题--页面中的一个元素(10px*10px)围绕坐标(200, 300) 做圆周运动
题目: 请让页面中的一个元素(10px*10px)围绕坐标(200, 300) 做圆周运动: 原理: 1.页面上画一个圆,画一个圆心.在这个圆的圆周上面画一个点,我们就让这个点绕着圆周跑: 2.怎 ...
- 怎么解决前端线上Bug
有一种八阿哥(Bug),叫"在我电脑上是好的呀". 有一种解决方式,叫"你去好好排查一下你自己的代码". 有一种控诉,叫"这绝不是后端的问题" ...
- 利用Chrome浏览器调试线上代码
前言 之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产.但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境 ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- Javascript系列: Google Chrome调试js代码(zz)
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- Google Chrome调试js代码
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- 解放双手:如何在本地调试远程服务器上的Node代码
写在前面 谈到node断点调试,目前主要有三种方式,通过node内置调试工具.通过IDE(如vscode).通过node-inspector,三者本质上差不多.本文着重点在于介绍 如何在本地通过nod ...
- 如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式
如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式 首先我们来说说为何要生成sourceMap文件呢?简单的说,sourceMap是为了压缩后的代码调式提 ...
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
随机推荐
- 感谢Sylvia的技术支持
感谢Sylvia的技术支持,让Tabb有了生命力.
- JQuery基础 学习的一些例子以及手册
原文发布时间为:2009-12-23 -- 来源于本人的百度文章 [由搬家工具导入] 不多说,直接下载。。。 下载:http://www.xmaspx.com/Services/FileAttachm ...
- java中的BitSet
(1)BitSet类 大小可动态改变, 取值为true或false的位集合.用于表示一组布尔标志. 此类实现了一个按需增长的位向量.位 set 的每个组件都有一个 boolean 值.用非负的 ...
- [翻译]现代Linux系统上的栈溢出攻击【转】
转自:http://www.codeweblog.com/%E7%BF%BB%E8%AF%91-%E7%8E%B0%E4%BB%A3linux%E7%B3%BB%E7%BB%9F%E4%B8%8A%E ...
- jenkins 中 violation使用pylint
在jenkins中无法打开源码问题: 1. 在 Report Violations的 Source encoding 设置为 项目文件的编码, 如: utf-8. 缺省是 default. 2. 在 ...
- memcached的内存管理与删除机制
memcached的内存管理与删除机制 简介 注意:Memcache最大的value也只能是1M的空间,超过1M的数据无法保存(修改memcache源代码). 注意:内存碎片化永远都存在,只是哪一 ...
- github如何实现fork的项目与原项目同步
refer to https://www.jianshu.com/p/fede3333205f 作者:hitchc 链接:https://www.jianshu.com/p/fede3333205f ...
- log4j(一)
一.基础知识 Log4j有三个重要组件:Logger-日志信息的级别,appenders-日志信息的输出目的地,layouts-日志信息的输出格式. Logger-日志信息的级别:level 是日志记 ...
- (入门SpringBoot)SpringBoot结合定时任务task(十)
SpringBoot整合定时任务task 使用注解EnableScheduling在启动类上. 定义@Component作为组件被容器扫描. 表达式生成地址:http://cron.qqe2.com ...
- 2016北京集训测试赛(十六)Problem B: river
Solution 这题实际上并不是构造题, 而是一道网络流. 我们考虑题目要求的一条路径应该是什么样子的: 它是一个环, 并且满足每个点有且仅有一条出边, 一条入边, 同时这两条边的权值还必须不一样. ...
