【概念】SVG(1)
ok,我们讲讲svg
学习前提:懂HTML和基本的XML
SVG简介:
1.SVG全称Scable Vector Graphic,可伸缩的矢量图
2.SVG用于定义针对于Web的基于矢量的图形
3.SCG用XML的形式定义了图片
4.SVG在缩放中永远不会失真
5.每个SVG中的元素和属性都可以进行动画设置
5.SVG是W3C大大推荐的!
6.SVG结合了W3C的标准,比如DOM和XSL

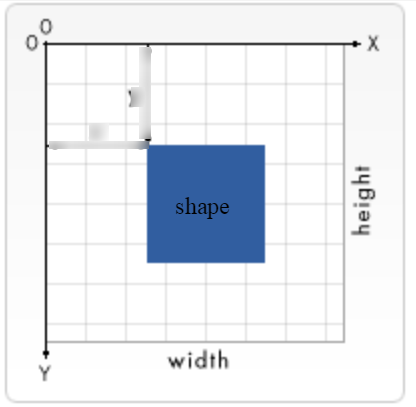
<svg width="widthpx" height="heightpx" viewBox="x1 x2 y1 y2">
注意上图起点是左上角,viewBox则表示了可见的画布区域。
SVG Shapes
SVG 有以下预定义的形状元素:
- Rectangle <rect>
- Circle <circle>
- Ellipse <ellipse>
- Line <line>
- Polyline <polyline>
- Polygon <polygon>
- Path <path>
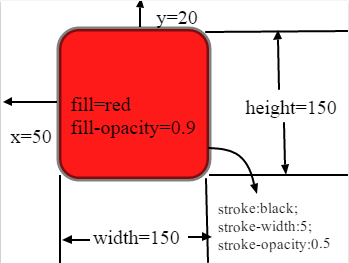
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red;stroke:black;stroke-width:5;stroke-opacity:0.5;fill-opacity:0.9">
Sorry, your browser does not support inline SVG.
</svg>
效果:

rx和ry表示圆角的轴半径,类似于css 中的 border-radius
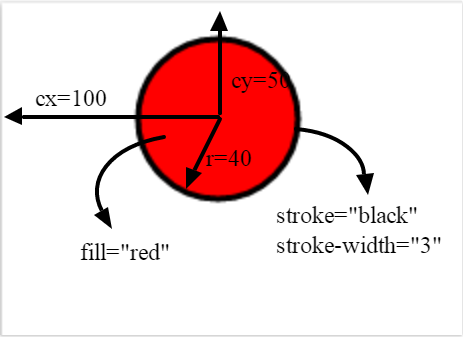
<svg height="100" width="200">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
Sorry, your browser does not support inline SVG.
</svg>

<svg height="140" width="500">
<ellipse cx="200" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2" />
Sorry, your browser does not support inline SVG.
</svg>

多个椭圆会叠加
<svg height="150" width="500">
<ellipse cx="240" cy="100" rx="220" ry="30" style="fill:purple" />
<ellipse cx="220" cy="70" rx="190" ry="20" style="fill:lime" />
<ellipse cx="210" cy="45" rx="170" ry="15" style="fill:yellow" />
Sorry, your browser does not support inline SVG.
</svg>

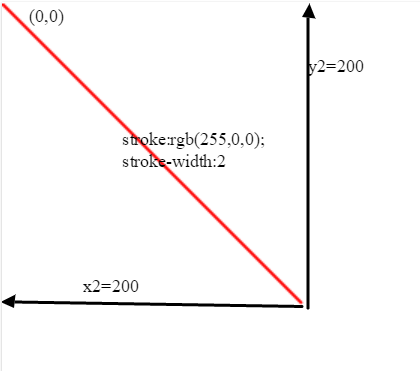
line
<svg height="210" width="500">
<line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2" />
Sorry, your browser does not support inline SVG.
</svg>

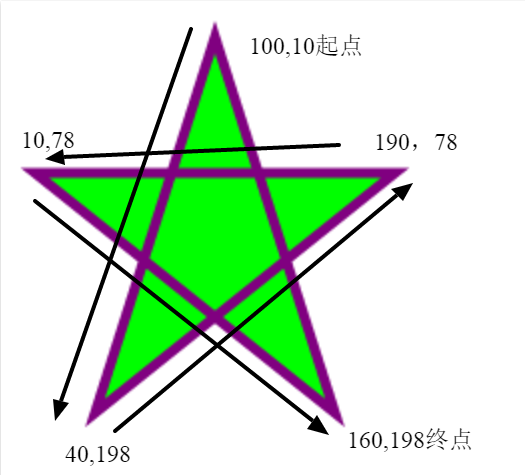
<svg height="210" width="500">
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/>
Sorry, your browser does not support inline SVG.
</svg>

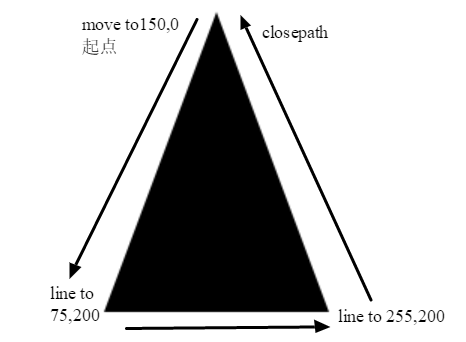
<svg height="210" width="400">
<path d="M150 0 L75 200 L225 200 Z" />
</svg>
The following commands are available for path data:
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
Note: 上面大写代表绝对位置,小写代表相对位置

<svg height="60" width="200">
<text x="0" y="15" fill="red" transform="rotate(30 20,40)">I love SVG</text>
Sorry, your browser does not support inline SVG.
</svg>

stroke
<?xml version="1.0" standalone="no"?>
<svg width="160" height="140" xmlns="http://www.w3.org/2000/svg" version="1.1">
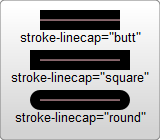
<line x1="40" x2="120" y1="20" y2="20" stroke="black" stroke-width="20" stroke-linecap="butt"/>
<line x1="40" x2="120" y1="60" y2="60" stroke="black" stroke-width="20" stroke-linecap="square"/>
<line x1="40" x2="120" y1="100" y2="100" stroke="black" stroke-width="20" stroke-linecap="round"/>
</svg>

<?xml version="1.0" standalone="no"?>
<svg width="160" height="280" xmlns="http://www.w3.org/2000/svg" version="1.1">
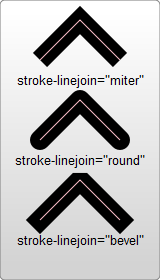
<polyline points="40 60 80 20 120 60" stroke="black" stroke-width="20"
stroke-linecap="butt" fill="none" stroke-linejoin="miter"/> <polyline points="40 140 80 100 120 140" stroke="black" stroke-width="20"
stroke-linecap="round" fill="none" stroke-linejoin="round"/> <polyline points="40 220 80 180 120 220" stroke="black" stroke-width="20"
stroke-linecap="square" fill="none" stroke-linejoin="bevel"/>
</svg>

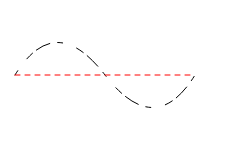
<svg width="200" height="150">
<path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black"
stroke-linecap="round" stroke-dasharray="5,15,8" fill="none"/>
<path d="M 10 75 L 190 75" stroke="red"
stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
</svg>

stroke-dasharray="实线段距离,空白线段距离" 如果有多个值,比如5,15,8那么将按照实线,空白这样不断循环。
所以,第一个例子是5实线,15空白,8实线,5空白,15实线,8空白,5实线。。。。。
【概念】SVG(1)的更多相关文章
- HTML5中的SVG
* SVG * 基本内容 * SVG并不属于HTML5专有内容 * HTML5提供有关SVG原生的内容 * 在HTML5出现之前,就有SVG内容 * SVG,简单来说就是矢量图 * SVG文件的扩展名 ...
- SVG 学学就会了。
SVG 随便学学就会了 这两天闲来没事把 Echart 换成 Rechart 感觉世界都清爽了.因为 rechart 使用 svg 来渲染,所以顺带学了下 SVG 感觉很轻松哦. 概念 SVG 是 w ...
- android studio集成融云 SDK 后在部分机型启动对话时崩溃
最初构建项目是 eclipse, 后来切换到 android studio来做开发. 后来多个用户反馈在android4.4机型上存在启动对话崩溃的问题.但是IOS 版工程从来没有重现. 调试报错信息 ...
- H5小内容(四)
SVG 基本内容 SVG并不属于HTML5专有内容 HTML5提供有关SVG原生的内容 在HTML5出现之前,就有SVG内容 SVG,简单来说就是矢量图 ...
- Android Vector曲折的兼容之路
Android Vector曲折的兼容之路 两年前写书的时候,就在研究Android L提出的Vector,可研究下来发现,完全不具备兼容性,相信这也是它没有被广泛使用的一个原因,经过Google的不 ...
- Android Drawable Mipmap Vector使用及Vector兼容
原文地址:http://blog.csdn.net/eclipsexys/article/details/51838119 http://blog.csdn.net/qq_15545283/artic ...
- 【概念】SVG(2)
Style <svg width="200" height="200" xmlns="http://www.w3.org/2000/svg&qu ...
- 关于SVG的viewBox
在SVG中,通过svg标记的 width和height可以规定这段SVG代码所表达的数据在绘制时所占用的空间大小 如下代码svg设置了宽度与高度,rect同样,所以结果自然是全屏 <svg wi ...
- SVG Path高级教程
课程分为四个方面: 1. Path概述 2. 移动和直线命令 3. 弧线命令 4. 贝塞尔曲线命令 Path概述 <path> 标签用来定义路径,Path字符串是由命令及其参数组组成的字符 ...
随机推荐
- BT种子文件文件结构分析(转)
估计80%以上接触互联网的人都知道bt是什么东西,任何一个用bt下载的人都知道这样一个概念,种子.bt种子就是记录了p2p对等网络中tracker, nodes, files等信息,也就是说,这个种子 ...
- SQL-基础学习1--SELECT,LIMIT,DISTINCT,注释
所使用的数据库资料在:数据库资料 1.1 基础概念 1.数据库(database) 保存有组织的数据的容器(通常是一个文件或一组文件) 注意:常用的mysql,等是数据库管理系统DBMS:由这些软件创 ...
- VMWare 无损扩展磁盘大小
1. 所需文件(gparted) 可以去gparted主页下载LiveCD 下载地址:http://sourceforge.net/projects/gparted/files/gparted/ 或百 ...
- Git 的使用Git Bash和Git GUI
使用Github也有一年的时间了,之前一直都是使用的Github客户端,对提交,更新,克隆,合并,分支有一定的了解和实践.一直都想试试命令行的形式,但是感觉可能桌面版的方便就没有做. 可是Github ...
- java数据库连接池简单实现
package cn.lmj.utils; import java.io.PrintWriter; import java.lang.reflect.InvocationHandler; import ...
- ajax加载时的进度条
运行效果如下图,pc和移动都可以展示,调用方法很简单,开始调用:loading.baosight.showPageLoadingMsg(false),false代表不现实加载说明,true展示加载说明 ...
- Unable to satisfy the following requirements解决方式
今天从git上面download我们项目,然后向往常一样安装Cocoapods.可是却突然发现报错了,尝试了几遍.发现一直报错. 然后我这才看了一下,安装Cocoapods的日志,发现抛出了一个报错. ...
- Android实战简易教程-第二十三枪(基于Baas的用户注冊和登录模块实现!)
接着上两篇文章.我们基于Bmob提供的API实现用户登录功能.总体看一下代码. 1.注冊页面xml: <RelativeLayout xmlns:android="http://sch ...
- SGPIO
http://en.wikipedia.org/wiki/SGPIO SGPIO From Wikipedia, the free encyclopedia Serial General Purp ...
- liunx安装redis和gcc
首先去上下载redis,我现在用的版本是:redis-3.0.4.tar.gz 然后放到虚拟机里面解压,下面是三种解压命令: tar -zxvf file.tar.gz tar -jcvf file ...
