【20】display,float,position的关系
- 如果
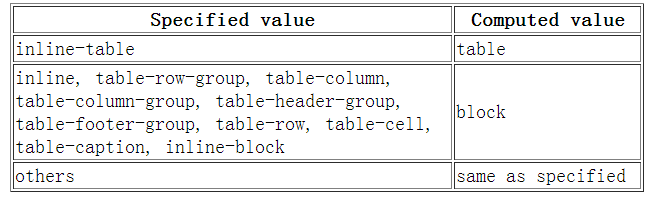
display为none,元素不显示。 - 否则,如果position值为absolute或者fixed,元素绝对定位,float的计算值为none,display根据下面的表格进行调整。
- 否则,如果float不是none,框是浮动的,display根据下表进行调整。
- 其他情况下display的值为指定值。

**
【20】display,float,position的关系的更多相关文章
- CSS布局 ——从display,position, float属性谈起(转)
CSS布局 ——从display,position, float属性谈起 页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了 ...
- 【总结整理】display与position之间的关系【较完整】(转)
display与position之间的关系 以防自己忘记写的 网上找的 positon 与 display 的相互关系 元素分为内联元素和区块元素两类(当然也有其它的),在内联元素中有个非常重要的 ...
- display与position之间的关系
以防自己忘记写的 网上找的 positon 与 display 的相互关系 元素分为内联元素和区块元素两类(当然也有其它的),在内联元素中有个非常重要的常识,即内两元素是不可以设置区块元素所具有的样式 ...
- html5的float属性超详解(display,position, float)(文本流)
html5的float属性超详解(display,position, float)(文本流) 一.总结 1.文本流: 2.float和绝对定位都不占文本流的位置 3.普通流是默认定位方式,就是依次按照 ...
- display和position以及其余标签的使用
今天主要学习了两大标签display和position:中文名字是显示和位置,这两个元素在前端的学习还是很重要的,因为在css的布局里面会经常用到这两种元素. 还有一些其余的标签例:margin,pa ...
- CSS学习笔记五:display,position区别
最近常用css,经常在位置方面使用导display与position这两个属性,所以想要弄清楚它们之间的意思. 一.display 作用是规定元素应该生成的框的类型.意思是定义建立布局时元素生成的显示 ...
- css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法.有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的 ...
- CSS布局 ——从display,position, float属性谈起
页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了<CSS Master ...
- 谈谈CSS的布局,display、position、float
前言 前端一直是我的一个很大的缺憾,这段时间痛顶思痛,决定好好的把前台的东西加强,这不,在学习了一段时间js之后,在做一些小练习,却发现最基本的一些css知识却还不了解,所以便有了这篇博文. 块级元素 ...
随机推荐
- hdu 3686 Traffic Real Time Query System 点双两通分量 + LCA。这题有重边!!!
http://acm.hdu.edu.cn/showproblem.php?pid=3686 我要把这题记录下来. 一直wa. 自己生成数据都是AC的.现在还是wa.留坑. 我感觉我现在倒下去床上就能 ...
- Crusher Django 学习笔记3 学习使用模板系统
http://crusher-milling.blogspot.com/2013/09/crusher-django-tutorial3-using-template.html 顺便学习一下 goag ...
- 我的NopCommerce之旅(5): 缓存
一.基础介绍 1.什么是cache Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在于Web服务器和客户端(浏览器)之间的副本. 2.为什么要用cache 即 ...
- user-select详解
语法: user-select:none | text | all | element 默认值:text 适用于:除替换元素外的所有元素 继承性:无 动画性:否 计算值:指定值 取值: none: 文 ...
- WPF之Binding【转】
WPF之Binding[转] 看到WPF如此之炫,也想用用,可是一点也不会呀. 从需求谈起吧: 首先可能要做一个很炫的界面.见MaterialDesignInXAMLToolKit. 那,最主要的呢, ...
- as 开启代码混淆和混淆规则
app的builde.gradle的文件下,buildTypes节点添加release节点,minifyEnabled属性表示是否开启混淆,proguardFiles表示混淆依赖的文件,具体开启方法如 ...
- linux下phpstudy的搭建以及网站的搭建
step1: 下载SSH连接到IP地址(阿里云上购买的) step2: 安装下载phpstudywget -c http://lamp.phpstudy.net/phpstudy.bin chmod ...
- codevs 3278 最小m 段和问题
时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题目描述 Description 给定 n 个整数(不一定是正整数)组成的序列,现在要求将序列分割为 m 段,每段 ...
- 100行代码让您学会JavaScript原生的Proxy设计模式
面向对象设计里的设计模式之Proxy(代理)模式,相信很多朋友已经很熟悉了.比如我之前写过代理模式在Java中实现的两篇文章: Java代理设计模式(Proxy)的四种具体实现:静态代理和动态代理 J ...
- 如何诊断 11.2 集群节点驱逐问题 (文档 ID 1674872.1)
适用于: Oracle Database - Enterprise Edition - 版本 11.2.0.1 到 11.2.0.2 [发行版 11.2]本文档所含信息适用于所有平台 用途 这篇文档提 ...
